QT学习记录(1)-控件 QPushButton, QLineEdit, QLabel, QHBoxLayout, QGridLayout
1.一个简单的QT程序(QPushButton)
- /* 应用程序抽象类 */
- #include <QApplication>
- /*窗口类*/
- #include <QWidget>
- /* 按钮 */
- #include <QPushButton>
- int main(int argc, char* argv[])
- {
- QApplication app(argc, argv);
- /* 构造一个窗口*/
- QWidget w;
- /*显示窗口*/
- w.show();
- /* 按钮也是个窗口 */
- QPushButton button;
- button.setText("Button");
- /* 窗口对象的父子关系,影响显示位置 */
- /* 没有父窗口的窗口,我们称之为主窗口 */
- button.setParent(&w);
- button.show();
- /* 设置按钮的坐标位置 */
- button.setGeometry(, , , );
- /* QT对C++的拓展 */
- // std::bind std::function
- QObject::connect(&button, SIGNAL(clicked()), &w, SLOT(close()));
- w.setWindowTitle("Hello World");
- /*在exec中有一个消息循环*/
- return app.exec();
- }
PS:需要在.pro文件中声明
- SOURCES += \
- qgridlayoutdemo.cpp
- QT += gui widgets
才能正常运行。
运行结果:

2.QLineEdit, QLabel, QGridLayout, QHBoxLayout的用法
- #include <QApplication>
- #include <QWidget>
- #include <QGridLayout>
- #include <QLabel>
- #include <QLineEdit>
- #include <QTextEdit>
- #include <QHBoxLayout>
- #include <QPushButton>
- int main(int argc, char *argv[])
- {
- QApplication app(argc, argv);
- QWidget w;
- QGridLayout *layout = new QGridLayout;
- layout->setColumnStretch(, );
- layout->setColumnStretch(, );
- layout->setColumnStretch(, );
- layout->setColumnStretch(, );
- layout->setColumnStretch(, );
- QLabel *lb_first_name = new QLabel("First Name:");
- QLineEdit *ed_first_name = new QLineEdit;
- QLabel *lb_last_name = new QLabel("Last Name:");
- QLineEdit *et_last_name = new QLineEdit;
- QLabel *lb_sex = new QLabel("Sex:");
- QLineEdit *et_sex = new QLineEdit;
- QLabel *lb_birthday = new QLabel("Birthday:");
- QLineEdit *et_birthday = new QLineEdit;
- QLabel *lb_address = new QLabel("Address:");
- QTextEdit *te_edit = new QTextEdit;
- layout->addWidget(lb_first_name, , );
- layout->addWidget(ed_first_name, , );
- layout->addWidget(lb_last_name, , );
- layout->addWidget(et_last_name, , );
- layout->addWidget(lb_sex, , );
- layout->addWidget(et_sex, , );
- layout->addWidget(lb_birthday, , );
- layout->addWidget(et_birthday, , );
- layout->addWidget(lb_address, , );
- layout->addWidget(te_edit, , , , );
- // QGridLayout layout;
- // QLineEdit *pwd;
- // layout.setColumnStretch(0, 1);
- // layout.setColumnStretch(3, 1);
- // layout.setRowStretch(0, 1);
- // layout.setRowStretch(4, 1);
- // layout.addWidget(new QLabel("UserName:"), 1, 1);
- // layout.addWidget(new QLineEdit(), 1, 2);
- // layout.addWidget(new QLabel("Password"), 2, 1);
- // layout.addWidget(pwd = new QLineEdit(), 2, 2);
- // QHBoxLayout *hBoxLayout;
- // layout.addLayout(hBoxLayout = new QHBoxLayout(), 3, 2);
- // hBoxLayout->addStretch(1);
- // hBoxLayout->addWidget(new QPushButton("Login"));
- // pwd->setEchoMode(QLineEdit::Password);
- w.setLayout(layout);
- w.setWindowTitle("QGridLayoutDemo");
- w.show();
- return app.exec();
- }
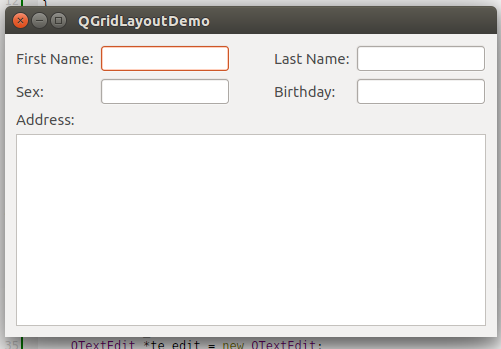
运行结果:

QT学习记录(1)-控件 QPushButton, QLineEdit, QLabel, QHBoxLayout, QGridLayout的更多相关文章
- QT学习记录之控件布局
作者:朱金灿 来源:http://blog.csdn.net/clever101 想到控件布局就会想到Windows编程中要实现对话框上的控件的合理布局是一件多么艰难的事情.对此QT提出了一个很方便的 ...
- asp.net学习之Repeater控件
asp.net学习之Repeater控件 文章摘自:http://www.cnblogs.com/shipfi/archive/2009/10/19/1585703.html Repeater控件和D ...
- asp.net学习之数据绑定控件、数据源控件概述
原文:asp.net学习之数据绑定控件.数据源控件概述 1.asp.net数据绑定控件分为三大类,每个类分别进行详细: ● 列表式数据绑定控件: 列表式数据绑定控件常用来在一个表格内的一个字 ...
- asp.net学习之 数据绑定控件--表格绑定控件
原文:asp.net学习之 数据绑定控件--表格绑定控件 数据绑定 Web 服务器控件是指可绑定到数据源控件,以实现在 Web 应用程序中轻松显示和修改数据的控件.数据绑定 Web 服务器控件 ...
- Swift学习之熟悉控件
最近是比较清闲一些的,对于一个开发者来说,这也是一个很好的充电机会.以前做项目都是使用Objective-C去开发,但我们都知道,Swift语言从2014年的出现到现在,一步一步变的完善,渐渐变的受欢 ...
- asp.net学习之DataList控件
asp.net学习之DataList控件 DataList控件与Repeater控件一样由模板驱动,与Repeater控件不同的是: DataList控件默认输出是一个HTML表格.DataLis ...
- 在Qt中使用ActiveX控件
Qt的windows商业版本提供了ActiveQt这个framework,使用这个组件我们可以在Qt中使用ActiveX控件,并且也开发基于Qt的ActiveX控件.ActiveQt包含了两个组件QA ...
- asp.net学习之 数据绑定控件--List数据绑定控件
原文:asp.net学习之 数据绑定控件--List数据绑定控件 List控件(如 CheckBoxList.DropDownList.ListBox 和 RadioButtonList 类)继承自L ...
- Qt 开发 MS VC 控件终极篇
Qt 开发 MS VC 控件终极篇 1. 使用 MSVC2015 通过项目向导创建 Qt ActiveQt Server 解决方案 项目配置:以下文件需要修改 1. 项目属性页->项目属性-&g ...
随机推荐
- PHP高级教程-安全邮件
PHP Secure E-mails 在上一节中的 PHP e-mail 脚本中,存在着一个漏洞. PHP E-mail 注入 首先,请看上一章中的 PHP 代码: <html> < ...
- ssh2的application.xml配置文件配置详解
ssh2的application.xml配置文件配置详解 1.导入其他的配置文件.在ssh项目中可以导入其他的配置文件,导入的格式为: <import resource="clas ...
- 【二】Drupal 入门之新建主题
Drupal 的模板是以 *.tpl.php 命名的 php 文件 1.在Drupal中,默认模板路径为 moudles/system 这就是我们为什么还没有制作模板 Drupal 就能够正常显示 ...
- GNU与Linux
GNU是自由软件之父 Richard Stallman在1984年组织开发的一个完全基于自由软件的软件体系,与此相应的有一分通用公共许可证(General Public License,简称GPL). ...
- 从零开始学做微信小程序,看这些就够了!
随着正式开放公测,微信小程序再次万众瞩目,越来越多的企业和个人涌入到小程序开发的大军中.小程序究竟是什么?适合做小程序的产品有哪些?做小程序需要提前准备什么?如何零基础学做小程序?此文,将列出OSC上 ...
- awk打印倒数第2列
cat 1-iplist.txt | awk '{ print $(NF-2) }'|wc 实际示例: 打印nginx日志中 变量request_time超过3秒的日志信息 [root@datalin ...
- cxf使用wsdl文件生成代码
1.先下载cxf包 http://cxf.apache.org/download.html,现在cxf包.(下载资源就有) 2.解压缩包,通过cmd命令进入到bin目录下(cd cxf\bin的路径) ...
- hdu1695 容斥原理 莫比乌斯反演
给定两个数b,d,问[1,b]和[1,d]区间上有多少对互质的数.(x,y)和(y,x)算一个. 对于[1,b]部分,用欧拉函数直接求.对于大于b的部分,求n在[1,b]上有多少个互质的数,用容斥原理 ...
- invalid configuration x86_64-unknown-linux-gnu' machine x86_64-unknown' not recognized
转载自:http://blog.csdn.net/php_boy/article/details/7382998 前两天在装机器软件的时候, 出现了下面的错误, invalid configurati ...
- 【js】正则表达式(II)
JavaScript中提供了一个名为RegExp的对象来完成有关正则表达式的操作和功能,每一条正则表达式模式对应一个RegExp对象实例. 在JavaScript中,有两种方式可以创建RegExp对象 ...
