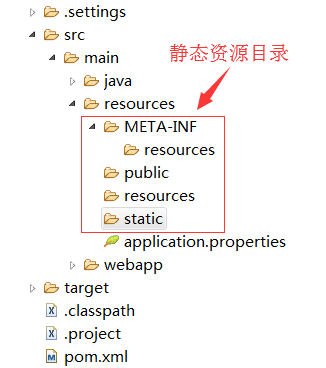
SpringBoot静态资源目录

SpringBoot静态资源目录的更多相关文章
- SpringBoot静态资源访问+拦截器+Thymeleaf模板引擎实现简单登陆
在此记录一下这十几天的学习情况,卡在模板引擎这里已经是四天了. 对Springboot的配置有一个比较深刻的认识,在此和大家分享一下初学者入门Spring Boot的注意事项,如果是初学SpringB ...
- 聊聊、SpringBoot 静态资源访问
SpringBoot 1.X 版本和 SpringBoot 2.X 版本在静态资源访问上有一些区别,如果直接从 1.X 升级到 2.X 肯定是有问题的.这篇文章就来讲讲这方面问题,也是项目中的坑. 先 ...
- springboot 静态资源访问,和文件上传 ,以及路径问题
springboot 静态资源访问: 这是springboot 默认的静态资源访问路径 访问顺序依次从前到后(http://localhost:8080/bb.jpg) spring.resourc ...
- SpringBoot 静态资源的配置
springboot默认的静态资源目录: classpath:/static classpath:/public classpath:/resources classpath:/META-INF/re ...
- SpringBoot静态资源访问
在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置: Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则: /static ...
- springboot静态资源映射
springboot静态资源映射 WebMvcAutoConfiguration @Override public void addResourceHandlers(ResourceHandlerRe ...
- [nginx]设置代理和静态资源目录
upstream disconf { server ; #tomcat服务器的地址 } server { listen ; #监听端口 server_name localhost; #域名 index ...
- nodejs koa2 设置 静态资源目录
参考这篇文章:https://blog.csdn.net/qq_38262910/article/details/89147571?utm_medium=distribute.pc_relevant_ ...
- maven打包 springBoot 工程时,默认识别resources目录,习惯使用 resource 目录的需要手动指定静态资源目录
最近项目开发,发现springBoot项目在使用maven打包时,我们静态资源文件都放在resource目录下面,大致如下: 在使用maven打包时,发现静态资源没有打进去.原来springBoot默 ...
随机推荐
- 2016.5.19——vector型的输入输出
vector型的输入输出 在上节2015.5.18——leetcode:Majority Element中纠结vector的动态输入输出问题,但是发现vector传参型的不可以动态输入输出,但是vec ...
- iframe测试
iframe类似于frameset,iframe 和 frameset 都用于html页面的框架布局.(都可用于后台管理界面,iframe放于body标签内,frameset不能放在body标签) 1 ...
- 安裝HA服務
**************************************************************************************************** ...
- 2017-2018-2 20179205《网络攻防技术与实践》第十一周作业 SQL注入攻击与实践
<网络攻防技术与实践>第十一周作业 SQL注入攻击与实践 1.研究缓冲区溢出的原理,至少针对两种数据库进行差异化研究 缓冲区溢出原理 在计算机内部,输入数据通常被存放在一个临时空间内, ...
- numpy细碎知识点
np.random.rand() 基于python自带模块random的random函数的一个延伸吧,生成指定数量的列表 np.random.rand(a,b) 参数a,b均为整型,生成含有a个元素的 ...
- FastDFS集群部署
之前介绍过关于FastDFS单机部署,详见博文:FastDFS+Nginx(单点部署)事例 下面来玩下FastDFS集群部署,实现高可用(HA) 服务器规划: 跟踪服务器1[主机](Tracker S ...
- Flask:静态文件&模板(0.1)
Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2 前面看了Flask的Quickstart文档,可是,一直没有练习里面的内容,这不,刚刚练习完毕,来写篇博文记录一下! ...
- 创建第一个MySQL数据库earth及表area
Windows 10家庭中文版,MySQL 5.7.20 for Win 64,2018-05-08 数据库earth描述: 用于记录地球上的事物,一期包含地理区域信息——表area. 字符集编码:u ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- js事件兼容处理
js封装事件处理函数,兼容ie,支持事件代理 var eventUtil = { bindEvent: function(el, type, target, callback, popgation) ...
