---web模型 --mvc和模型--struts2 入门
关于web模型:
早期的web 应用主要是静态页丽的浏览〈如新闻的制监),随着Internet的发展,web应用也变得越来越复杂,不仅要 和数据库进行交互 ,还要和用户进行交互,由此衍生了各种服务器端页面编写技术
目前应用的较多的三种服务端页面编写技术的ASP,JSP和PHP;
JSP 通过在 HTML Jî面文件中嵌入 Java 脚本代码,从而实现动事同页功能 HTML ,
标签负责页面的布局和显示外观, Java 代码负责提取动态数据,实现业务逻辑 对于简单
的应用,果用这种方式可以筒化开盘难度,加快开监进度,然而,对于 些较大的应用,
大量的 HTML Java 代码的混如导致了页面的显示逻辑和业务逻 交错在 起,使得代
码的可读性变壁,维护难度增为n. 不利子于HTML 蝙辑人员和 Java 开宜人虽的分工协作.
为了分离页面的理现逻辑和业务逻辑,使程序各部分的职责更加清晰,精强,增强代码的可
维护性, SUN 公司在 JSP 的早期规商中制定了两种 SP 开监模型,分别为模型 ( Model1 )
和模型 ( Model2 ).
1 模型一:
使用 SP+ avaB eans 技术将页面显示和业务逻辑处理分开 JSP 实现页面的显
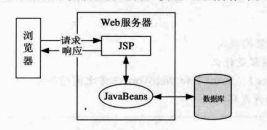
示, JavaB国 .x1且用来最载盘掘和实现业务逻辑 模型 的结构如图 所示

JSP 页面组自响应请求井将处理结果并返回客户 ,所有的数据通过
JavaBean 来处理, JSP 实现页面的显示.
模型 1不能满足大型应用的需要,但是用于小型应用,由于该模型简单 且不涉及过
多的要素 可以很好地满足小型应用的需要 所以在简单应用中,应由优先考虑模型1
2 模型 二和MVC:
在模型1中,JSP页面嵌入了流程控制代码和部分的逻辑处理代码,我们可以将这部分代码提取出来,
放到一个单独的角色中,这个角色就是控制器角色,而这样的Web架构就是模型2了。
模型2符合MVC架构模式,MVC即模型-视图-控制器(Model-View-Controller)。
MVC架构的工作原理:
MVC架构有助于将应用程序分割成若干逻辑部件,使程序设计变得更加容易。MVC架构提供了一种按功能对各种对象进行分割的方法(这些对象是用来维护和表现数据的),其目的是为了将各对象间的耦合程度降至最低。
在MVC架构中,一个应用被分成三个部分,模型(Model)、视图(View)和控制器(Controller)。
模型代表应用程序的数据以及用于访问控制和修改这些数据的业务规则。当模型发生改变时,它会通知视图,并为视图提供查询模型相关状态的能力。同时,它也为控制器提供访问封装在模型内部的应用程序功能的能力。
视图用来组织模型的内容。它从模型那里获得数据并指定这些数据如何表现。当模型变化时,视图负责维护数据表现的一致性。视图同时将用户的请求通知控制器。
控制器定义了应用程序的行为。它负责对来自视图的用户请求进行解释,并把这些请求映射成相应的行为,这些行为由模型负责实现。在独立运行的GUI客户端,用户的请求可能是一些鼠标单击或是菜单选择操作。在一个Web应用程序中,
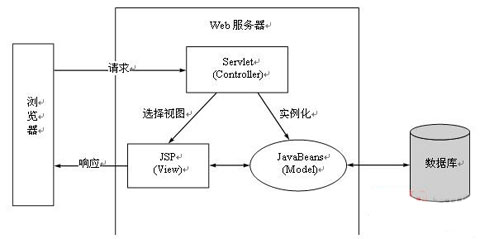
它们的表现形式可能是一些来自客户端的GET或POST的HTTP请求。模型所实现的行为包括处理业务和修改模型的状态。根据用户请求和模型行为的结果,控制器选择一个视图作为对用户请求的响应。图20-2描述了在MVC应用程序中模型、视
图、控制器三部分的关系。

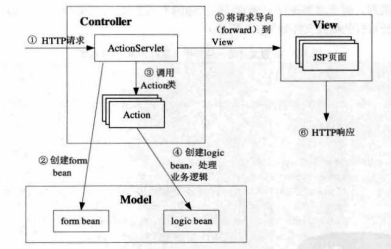
在模型2中,控制器的角色由Servlet来实现,视图的角色由JSP页面来实现,模型的角色由JavaBeans来实现。模型2的架构如图20-3所示。
Servlet充当控制器的角色,它接受请求,负责实例化JavaBean对象对业务逻辑进行处理,并为JSP页面准备承载了数据的JavaBean对象,
接着将请求分发给适当的JSP页面来产生响应。JSP视图可以使用el表达式或者ognl
来得到JavaBean中的数据,呈现给用户。

作为模型的JavaBean主要有两类:一类用于封装业务逻辑,一类用于承载数据。
web 框架的诞生
基于MVC 架构模式开发的 应用程序 容易出现多个 控制器,在编写控制器时,
对于页面导航的处理也会比较复杂。 通过对基于 MVC架构的web应用程序进行分析,可
以发现一 些实现上的相同之处和不同之处 相同之处就是 MVC 架构的调用流程
(1)所有的请求直接访问控制器,由控制器时请求进行分发.
(2)控制器实例化java bean对象,由javabean对象处理业务并负责数据的承载
(3 控制器根据请求处理的结果,向用户呈现相应的视图
不同之处是:
(1)用户请求 URL 的不同时应了不同的处理单元:
2) 不同表单提交的数据需要不同的 JavaBean 来保存数据;
(3)请求结果的不同导致控制器向用户呈现视图的不同;
Struts1 :

缺点:单元测试困难和令人头疼的ActionForm
其他web框架,xwork ,xwork设计思想先进,Struts市场占有率高,于是两个开发团队决定合并开发,并命名struts2.
struts2入门:
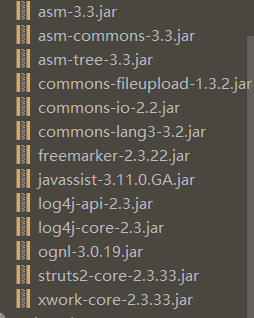
导入 jar文件

配置 web.xml 将请求交给struts2处理
<!--配置struts过滤器 核心控制器 -->
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern> <!-- 拦截所有的请求定位到指定的struts2过滤器 放到StrutsPrepareAndExecuteFilter -->
</filter-mapping> 然后struts2根究请求转到不同的action,然后action根据页面请求进行逻辑判断,然后返回指定的页面
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<package name="default" namespace="/" extends="struts-default">
<action name="userAction" class="action.loginAction">
<result name="success" type="">/welcome.jsp</result>
</action>
</package>
</struts>
package action; import com.opensymphony.xwork2.Action;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.util.ValueStack;
import entity.UserInfo;
import org.apache.struts2.ServletActionContext; import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.Map; /**
* Created by zhangyu on 2017/10/22.
*/
public class loginAction implements Action { private UserInfo userInfo; public String execute() throws Exception { //解耦合方式
Map<String, Object> session1 = ActionContext.getContext().getSession();
session1.put("username","张三"); //耦合的方式
HttpSession session= ServletActionContext.getRequest().getSession();
session.setAttribute("uname","李四"); //将上下文中的数据放入值栈中 就是将session里的或者request里的 东西压入值栈 //值栈中的数据在前台获取可以直接<s:property value="username"></s:property> 非值栈数据需要向上下文中索取<s:property value="#session.username"></s:property>
ValueStack valueStack = ActionContext.getContext().getValueStack();
valueStack.push(session1);
valueStack.push(session); return SUCCESS;
} public UserInfo getUserInfo() {
return userInfo;
} public void setUserInfo(UserInfo userInfo) {
this.userInfo = userInfo;
}
}
ok
---web模型 --mvc和模型--struts2 入门的更多相关文章
- 【转】前端Web开发MVC模式-入门示例
前端Web开发MVC模式-入门示例 MVC概论起初来之桌面应用开发.其实java的structs框架最能体现MVC框架:model模型是理解成服务器端的模块程序:view为发送给客服端的内容:cont ...
- [.net 面向对象程序设计深入](6).NET MVC 6 —— 模型、视图、控制器、路由等的基本操作
[.net 面向对象程序设计深入](6).NET MVC 6 —— 模型.视图.控制器.路由等的基本操作 1. 使用Visual Studio 2015创建Web App (1)文件>新建> ...
- 简单讲解MVC(视图/模型/控制器)
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数据.界面显示分离的方法组织代码 ...
- ASP.NET MVC编程——模型
1 ViewModel 是一种专门提供给View使用的模型,使用ViewModel的理由是实体或领域模型所包含的属性比View使用的多或少,这种情况下实体或领域模型不适合View使用. 2模型绑定 默 ...
- MVC编程模型
MVC 编程模型 MVC 是三个 ASP.NET 开发模型之一. MVC 是用于构建 web 应用程序的一种框架,使用 MVC (Model View Controller) 设计: Model(模型 ...
- asp.net MVC 自定义模型绑定 从客户端中检测到有潜在危险的 Request.QueryString 值
asp.net mvc 自定义模型绑定 有潜在的Requset.Form 自定义了一个模型绑定器.前端会传过来一些敏感字符.调用bindContext. valueProvider.GetValue( ...
- 三层架构介绍和MVC设计模型介绍
springmvc是什么? Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层 进行职责解耦,基于请 ...
- ASP.NET MVC数组模型绑定
在ASP.NET MVC中使用Razor语法可以在视图中方便地展示数组,如果要进行数组模型绑定,会遇到索引断裂问题,如下示例: <input type="text" name ...
- MVC(Model(模型) View(视图) Controller(控制器))
复习 1. 商品表 增删改查 index.php add.php view.php edit.php action.php 2. MVC(Model(模型) Vie ...
随机推荐
- Datasets
STL-10 https://cs.stanford.edu/~acoates/stl10/ CIFAR-10 and CIFAR-100 https://www.cs.toronto.edu/~kr ...
- 笨办法学Python - 习题1: A Good First Program
在windows上安装完Python环境后,开始按照<笨办法学Python>书上介绍的章节进行练习. 习题 1: 第一个程序 第一天主要是介绍了Python中输出函数print的使用方法, ...
- OpenCV-Python(1)在Python中使用OpenCV进行人脸检测
OpenCV是如今最流行的计算机视觉库,而我们今天就是要学习如何安装使用OpenCV,以及如何去访问我们的摄像头.然后我们一起来看看写一个人脸检测程序是如何地简单,简单到只需要几行代码. 在开始之前, ...
- iOS开发学习-给圆形图片添加边框
imageView.layer.cornerRadius = imageView.bounds.size.width * 0.5;// 设置圆角刚好是自身宽度的一半,就刚好是圆形 imageView. ...
- eclipse 项目转as项目时 .so文件 jniLibs的设置
接着上篇:http://blog.csdn.net/u011644423/article/details/46989167 转换项目 还是出现了问题 java.lang.UnsatisfiedLink ...
- “吃神么,买神么”的第二个Sprint计划(总结)
“吃神么,买神么”项目Sprint计划 ——5.28 星期四(第八天)第一次Spring计划结束 第一阶段Spring的目标以及完成情况: 时间:5月21号~5月28号(7天) 目标:第二阶段主 ...
- 团队作业4--第一次项目冲刺2(Alpha版本)
1.会议 第二次会议: ①:总结第一天任务出现的问题 ②:安排下面两天的任务 2任务安排 3.任务分解图 4.燃尽图 5.适当的项目程序/模块的最新(运行)截图 6.心得 因为做前端的同学并不擅长这方 ...
- 浅学JavaScript
JavaScript是互联网上最流行的脚本语言,可广泛用于服务器.PC.笔记本电脑智能手机等设备: 对事件的反应: <!DOCTYPE html> <html> <hea ...
- angularJS1笔记-(13)-自定义指令(controller和controllerAs实现通信)
index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 消息队列第二篇:MessageQueue实战(课程订单)
上一篇:消息队列介绍 本篇一开始就上代码,主要演练MessageQueue的实际应用.用户提交订单(消息发送),系统将订单发送到订单队列(Order Queue)中:订单管理系统(消息接收)端,监听消 ...
