CRUD组件的高阶使用

def get_all_url(patterns, prev, is_first=False, result=[]):
"""
[
(ur1,ur1,)
(ur1,ur1,)
(ur1,ur1,)
(ur1,ur1,)
]
:param patterns:
:param prev:
:param is_first:
:param result:
:return:
"""
if is_first:
result.clear()
for item in patterns:
v = item._regex.strip("^$")
if isinstance(item, RegexURLPattern):
val = prev + v
result.append((val, val,))
else:
get_all_url(item.urlconf_name, prev + v) return result

#url.choices=get_all_url(urlpatterns,"/",True) #此种赋值方式1:会使urlpatterns提前执行,引发错误
#2.当新增url时,不能时时刷新,因为PermissionModelForm声明时会取一遍url,
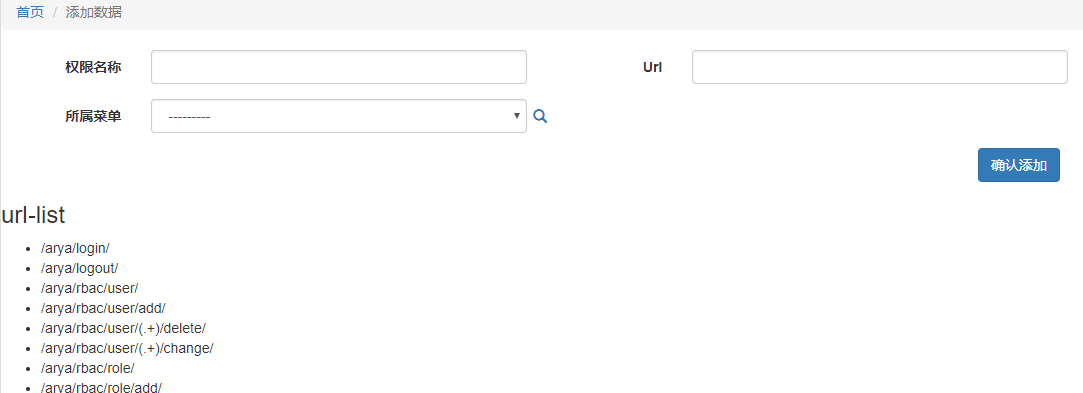
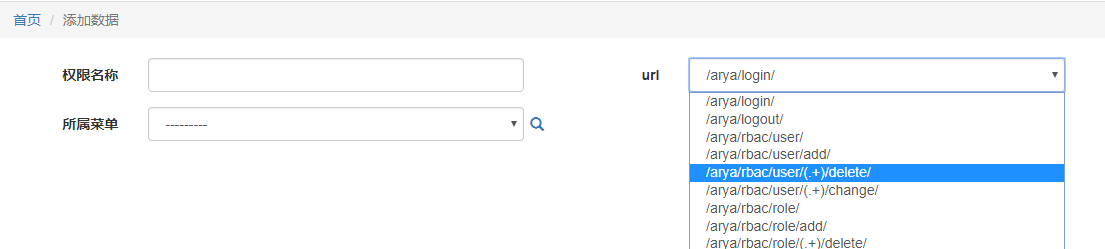
class PermissionModelForm(ModelForm):
url = fields.ChoiceField() # 若该字段名和Permission中的某字段重名,则会将该字段替换,不重名,则添加新的 # from pro_crm.urls import urlpatterns
# url.choices=get_all_url(urlpatterns,"/",True) #此种赋值方式1:会使urlpatterns提前执行,引发错误
# 2.当新增url时,不能时时刷新,因为PermissionModelForm声明时会取一遍url,
# 当用其new对象时,不会再去获取新的url,因此需要将获取url的逻辑写在__init__中 class Meta:
model = models.Permission
fields = "__all__" def __init__(self, *args, **kwargs):
super(PermissionModelForm, self).__init__(*args, **kwargs)
from pro_crm.urls import urlpatterns
self.fields["url"].choices = get_all_url(urlpatterns, "/", True)

class ClassListConfig(sites.AryaConfig):
def course_display(self, obj=None, is_header=False):
if is_header:
return "班级"
else:
tpl = "{}({}期)".format(obj.course.name,obj.semester)
return tpl
def teachers_display(self,obj=None,is_header=False):
if is_header:
return "任课老师"
else:
teachers = obj.teachers.all()
result = []
for teacher in teachers:
tpl = "<span>{}</span>".format(teacher.name)
result.append(tpl)
return mark_safe(" ".join(result))
list_display = ["school",course_display,"tutor",teachers_display,"price",]
sites.site.register(models.ClassList,ClassListConfig)


def date(self, obj=None, is_header=False):
if is_header:
return "交款日期"
else:
return obj.date.strftime("%Y-%m-%d") list_display = ["customer","class_list",pay_type_choices,"paid_fee","consultant",date]
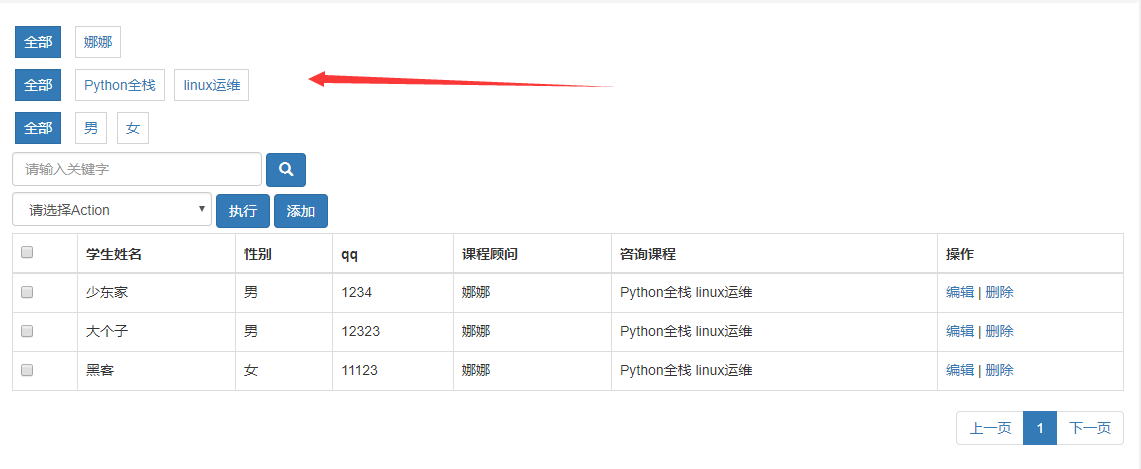
7.list_filter的配置
class CustomerConfig(sites.AryaConfig):
.......
list_filter = [
# sites.FilterOption("name",False,lambda x:x.name,lambda x:x.name),#这种配置无意义
sites.FilterOption("consultant",False,condition=Q(depart=1)),#传条件以显示筛选项
sites.FilterOption("course",True),#咨询课程
sites.FilterOption("gender",False),#choices
]
sites.site.register(models.Customer,CustomerConfig)

CRUD组件的高阶使用的更多相关文章
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- 当初要是看了这篇,React高阶组件早会了
当初要是看了这篇,React高阶组件早会了. 概况: 什么是高阶组件? 高阶部件是一种用于复用组件逻辑的高级技术,它并不是 React API的一部分,而是从React 演化而来的一种模式. 具体地说 ...
- React文档(二十四)高阶组件
高阶组件(HOC)是React里的高级技术为了应对重用组件的逻辑.HOCs本质上不是React API的一部分.它是从React的组合性质中显露出来的模式. 具体来说,一个高阶组件就是一个获取一个组件 ...
- React进阶之高阶组件
前言 本文代码浅显易懂,思想深入实用.此属于react进阶用法,如果你还不了解react,建议从文档开始看起. 我们都知道高阶函数是什么, 高阶组件其实是差不多的用法,只不过传入的参数变成了react ...
- 【转】react的高阶组件
React进阶之高阶组件 前言 本文代码浅显易懂,思想深入实用.此属于react进阶用法,如果你还不了解react,建议从文档开始看起. 我们都知道高阶函数是什么, 高阶组件其实是差不多的用法,只 ...
- 函数式编程与React高阶组件
相信不少看过一些框架或者是类库的人都有印象,一个函数叫什么creator或者是什么什么createToFuntion,总是接收一个函数,来返回另一个函数.这是一个高阶函数,它可以接收函数可以当参数,也 ...
- react:高阶组件wrappedComponent
什么是高阶组件? 高阶部件是一种用于复用组件逻辑的高级技术,它并不是 React API的一部分,而是从React 演化而来的一种模式. 具体地说,高阶组件就是一个接收一个组件并返回另外一个新组件的函 ...
- 高阶组件(Higher-Order Components)
有时候人们很喜欢造一些名字很吓人的名词,让人一听这个名词就觉得自己不可能学会,从而让人望而却步.但是其实这些名词背后所代表的东西其实很简单. 我不能说高阶组件就是这么一个东西.但是它是一个概念上很简单 ...
- 修饰器&高阶组件
一.修饰器 1.类的修饰 修饰器是一个函数,用来修改类的行为 function testable(target) { target.isTestable = true; } @testable cla ...
随机推荐
- tomcat用虚拟目录方式发布项目与manager页面配置
conf/Catalina/localhost:指定项目的配置信息 1.添加:ROOT.xml 听见Context节点: <Context docBase="/usr/local/to ...
- ubuntu and centos各种上网代理设置
1.Ubuntu 一. apt-get 代理设置 由于公司通过代理上网,firefox的代理设置很容易就搞定了,但是通过apt-get安装软件还是不行,于是,查阅了很多资料,最多的方法就是网上流传的三 ...
- sqlldr 笔记
表结构 CREATE table sqlloader_test ( f1 char(20), f2 char(20), f3 number(16), f4 date ); 数据文件data.csv 1 ...
- const stirng* 类型的指针cp,当cout<<*cp<<endl:会提示没有与之匹配的“<<”运算符
#include<iostream> #include<cstring> #include<cstdio> #include<cstdlib> usin ...
- 2018.09.01 hdu4405 Aeroplane chess (期望dp)
传送门 期望dp简单题啊. 不过感觉题意不太对. 手过了一遍样例发现如果有捷径必须走. 这样的话就简单了啊. 设f[i]" role="presentation" sty ...
- 2018.08.20 loj#116. 有源汇有上下界最大流(模板)
传送门 貌似就是转成无源汇,然后两遍最大流搞定? 其实第二遍跑最大流是自动加上了第一次的答案. 代码: #include<bits/stdc++.h> #define N 100005 # ...
- ViewFlipper实现自动播放的图片库
作者实现的基础上,加上了文字的变换 public class MainActivity extends Activity { private ViewFlipper viewFlipper; priv ...
- [ IE浏览器兼容问题 ] Web Uploader 在IE、FireFox下点击上传没反应
一.项目源码: > html > js 初始化插件: 事件绑定:avalon > web > 报错: - IE: 脚本缺少对象 - FireFox: js业务逻辑代码部分事件正 ...
- wadl 的自动生成(cxf版本3.1.1)
官方文档 http://cxf.apache.org/docs/jaxrs-services-description.html 举例: package cn.zno; import javax.ws. ...
- cuDNN
https://developer.nvidia.com/developer-program https://developer.nvidia.com/cudnn cuda和cuDNN的关系 http ...
