webpack快速入门——如何安装webpack及注意事项
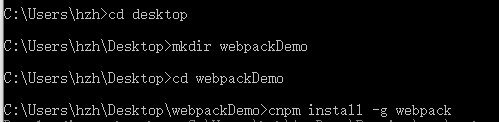
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名);
2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装了淘宝镜像的小伙伴可以直接使用cnpm,没有安装的使用npm)cnpm和npm的区别这里就不多说了,不懂的小伙伴可以百度
附图一张:

3.安装好之后初始化一下,(初始化的主要目的是生成package.json文件)在命令行工具中输入: cnpm init,输入完成后,会有一系列的内容,会问到你关于项目的名称,描述等等,这里可随意填写
4.初始化完成后,对项目目录进行安装,第二步的-g是全局安装,官方不推荐使用,比如你的项目使用的是webpack2.X版本,这样就会覆盖之前的版本,导致项目配置错误。
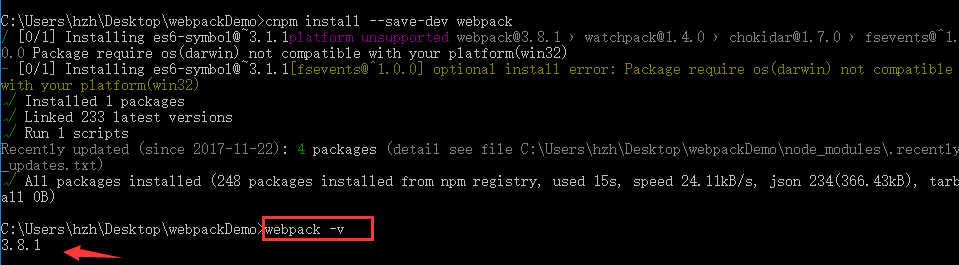
输入命令:cnpm install --save-dev webpack,安装后之后,可以看看是否安装成功,输入命令webpack -v 即可 (注:--save-dev:本地安装到开发环境)

这样就安装成功了
前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——如何安装webpack及注意事项的更多相关文章
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev 2.配置好后执行 webpack-dev-server,这时候会报错 出现错误,只需要在pagejson里配置 ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——配置JS压缩,打包
1 .首先在webpack.config.js中引入 const uglify = require('uglifyjs-webpack-plugin'); 2.然后在plugins配置里 plugin ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
随机推荐
- Codeforces 600A. Extract Numbers 模拟
A. Extract Numbers time limit per test: 2 seconds memory limit per test: 256 megabytes input: standa ...
- 在Ubuntu上安装boost库[转]
在编译kenlm的时候需要安装boost,去官网下载boost安装包,然后按照以下步骤安装. boost官网 -----------------以下内容,网上转载------------------- ...
- 优质产品需求文档(PRD)写作三大原则
在上一篇文章中有介绍,产品经理的两项主要职责包括:对产品机会进行评估,以及对开发的产品进行评估.而定义即将开发上线的产品,则需要借助产品需求文档,来进行产品的特征和功能描述.PRD文档的写作会因公司. ...
- 2018.10.18 NOIP训练 ZUA球困难综合征(线段树)
传送门 考虑到模数等于7 * 13 * 17 * 19. 那么只需要维护四棵线段树求出每个数处理之后模7,13,17,197,13,17,197,13,17,19的值再用crtcrtcrt合并就行了. ...
- 动词的时态(Les temps du verbe )
在开始讲解直陈式现在时的主要用法之前,我们有必要先搞清楚两个基本概念:▶语式(mode):语式是动词表达动作的方式.一个动作,可以作为实在的事表达出来,也可以作为希望或单纯设想的事表达出来,法语动词共 ...
- S4 exercise -- 模块
写一个用户登录验证程序,文件如下1234.json {"expire_date": "2021-01-01", "id": 1234, &q ...
- python编码(一)
下面介绍一下python的编码机制,unicode, utf-8, utf-16, GBK, GB2312,ISO-8859-1等编码之间的转换. 1.自动识别字符串编码: #coding:utf8 ...
- 百度上传插件 WebUploader初始使用
引入资源 使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF. <!--引入CSS--> <link rel="stylesheet" ...
- jaxws.xsd
示例: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://ww ...
- N个数的最大公约数
#include <iostream> using namespace std; int main() { int c; ]={,,,}; ;i<;i++) { ]<m[i]) ...
