vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser问题
如下图所示,项目在IE11下打开报错:

因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持。
解决方法:
第一步: 安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法
- $ npm install --save babel-polyfill
- npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
- npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
- npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
- + babel-polyfill@6.26.0
- updated 1 package and audited 33486 packages in 75.189s
- found 18 vulnerabilities (1 low, 10 moderate, 6 high, 1 critical)
- run `npm audit fix` to fix them, or `npm audit` for details
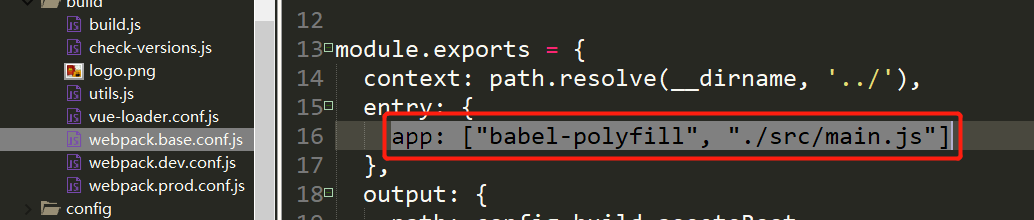
第二步: 在 Webpack中使用
在webpack.config.js文件中,使用
- app: ["babel-polyfill", "./src/main.js"]
替换原来的
- app: './src/main.js'
如下图是修改后的位置:

最后一步:
重新启动项目 npm run dev
vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser问题的更多相关文章
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser错误
ie浏览器下报错 vue刚搭建的项目,在谷歌浏览器能够正常访问,但是在ie11等ie浏览器下无法显示页面,打开控制台查看无报错信息,打开仿真一栏,提示[vuex] vuex requires a Pr ...
- 解决IE下页面空白或者报错:[vuex] vuex requires a Promise polyfill in this browser
[vuex] vuex requires a Promise polyfill in this browser 上述错误的原因是不支持 Promise 方法,导致页面出现空白无法加载. 解决方法如下: ...
- vue 坑之 vuex requires a Promise polyfill in this browser
android内嵌H5页面不显示出现这个问题,原因有很多 首先,别急,请看下面的推荐方案: 1.找个Android真机测试下(机型版本为4.4以上),真机联调测试 Android 只需要四个步骤: 1 ...
- IE报vuex requires a Promise polyfill in this browser问题解决
使用Vuex, IE浏览器报错 因为使用了 ES6 中用来传递异步消息的的Promise,而IE低版本的浏览器不支持. ##解决方法 第一步: 安装 babel-polyfill . babel-po ...
- vuex requires a Promise polyfill in this browser
ie 浏览器访问 vue 项目(使用的vuex 状态管理组件)报错:vuex requires a Promise polyfill in this browser 处理办法: 1.npm insta ...
- Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题
Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题 采用最笨重的解决方案就是npm ...
- vuex requires a Promise polyfill in this browser.--ie-vue-兼容处理日记
1.ie9+报错vuex requires a Promise polyfill in this browser. 解决如下: npm install --save-dev -polyfill 修改c ...
- IE浏览器报Promise未定义的错误、解决vuex requires a Promise polyfill in this browser问题
一个vue-cli构建的vue项目,一个使用angular的项目,两个项目在其他浏览器一切正常,但是ie中会报Promise未定义的错误 解决办法: 一.vue的项目: 1.npm install b ...
- VUE项目 - IE报vuex requires a Promise polyfill in this browser问题解决
第一步: 安装 babel-polyfill . babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法 npm install --save babel-polyfill ...
随机推荐
- 支持向量机(SVM)算法
支持向量机(support vector machine)是一种分类算法,通过寻求结构化风险最小来提高学习机泛化能力,实现经验风险和置信范围的最小化,从而达到在统计样本量较少的情况下,亦能获得良好统计 ...
- 破解Unity5.3.4f1
破解的目的是将受限的个人版变为全功能的Pro版,破解后就可以使用所有功能了,界面也变成了黑色的主题. 破解网址(支持最新版的5.3.4f1): http://www.ceeger.com/forum/ ...
- 2017 pycharm 激活码
BIG3CLIK6F-eyJsaWNlbnNlSWQiOiJCSUczQ0xJSzZGIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiI ...
- centos7安装 docker
centos7安装 docker 切换到 root用户,执行: [root@localhost frinder]# yum install docker已加载插件:fastestmirror, lan ...
- HDU4081 Qin Shi Huang's National Road System 2017-05-10 23:16 41人阅读 评论(0) 收藏
Qin Shi Huang's National Road System ...
- 【PAT Advanced Level】1015. Reversible Primes (20)
转换进制&&逆序可以在一起进行,有一点技巧,不要用十进制数来表示低进制,容易溢出. #include <iostream> #include <vector> ...
- Java异常处理机制的秘密
一.结论 这些结论你可能从未听说过,但其正确性是毋庸置疑的,不妨先看看: 1.catch中throw不一定能抛回到上一层,因为finally中的return会抑制这个throw 2.finally中t ...
- ==和Equals与值类型和引用类型
==和Equals 对于值类型来说判断的是值,对于引用类型来说判断的是堆地址 注意:string 是引用类型(也可看做只读char[]数组)(字符串的不可变性·拘留池)特殊的值类型(使用==.Equa ...
- [ASP.NET].NET逻辑分层架构总结
一.基础知识准备: 1.层的原则: (1)每一层以接口方式供上层调用. (2)上层只能调用下层. (3)依赖分为松散交互和严格交互两种. 2.业务逻辑分类: (1)应用逻辑. (2)领域逻辑. 3.采 ...
- jquery批量控制表单元素
网上查了很久,避免下次再遇到相同的问题,记录一下: $("form input").prop("readonly", true); $("form i ...
