h5聊天室web端(仿微博、微信)|h5仿微信网页端|仿微信界面弹窗
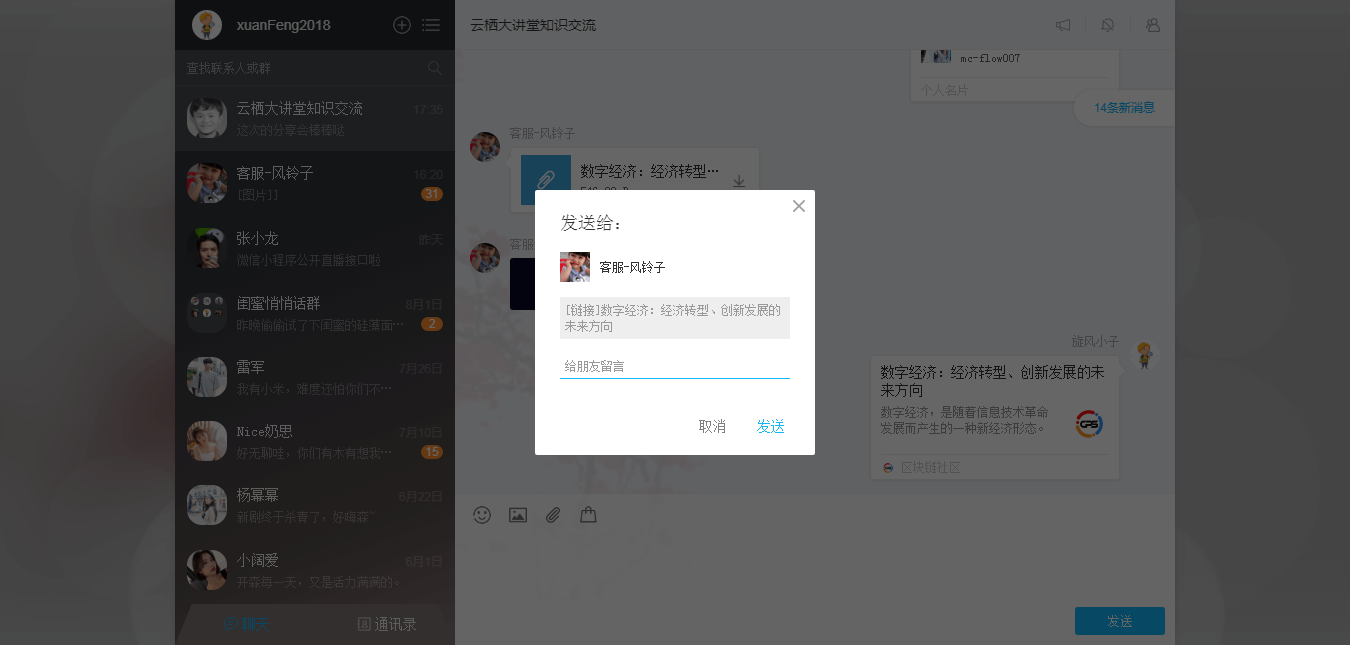
这段时间一直在着手h5开发手机端聊天系统——html5仿微信聊天室,最近又在原先基础上开发了一个仿微信、微博网页web版聊天系统,使用到了HTML5+css3+jQuery+wcpop等技术开发,弹窗插件wcPop.js进行了一次全面api升级,修复编辑器插入表情时光标定位错误bug,新增了上传附件及自定义推送内容,另外也新增了个人名片、上传附件、分享等样式,功能上实现了消息、表情的发送,图片、视频全屏预览。
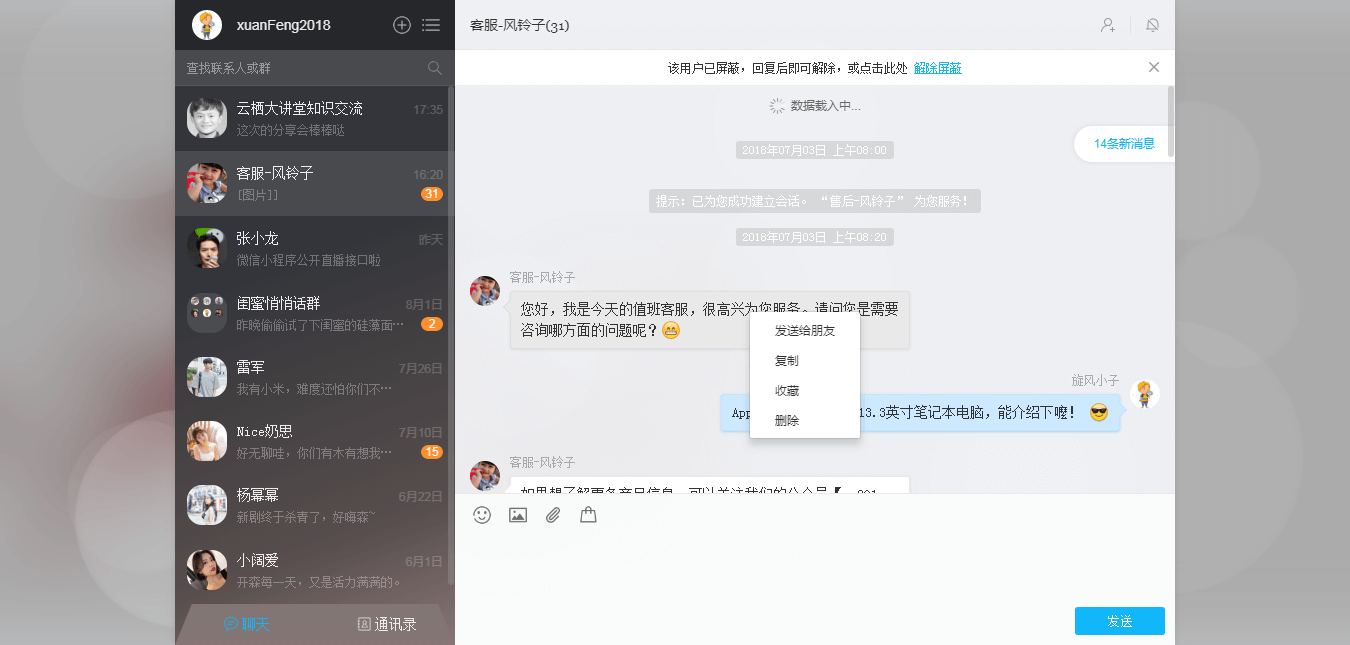
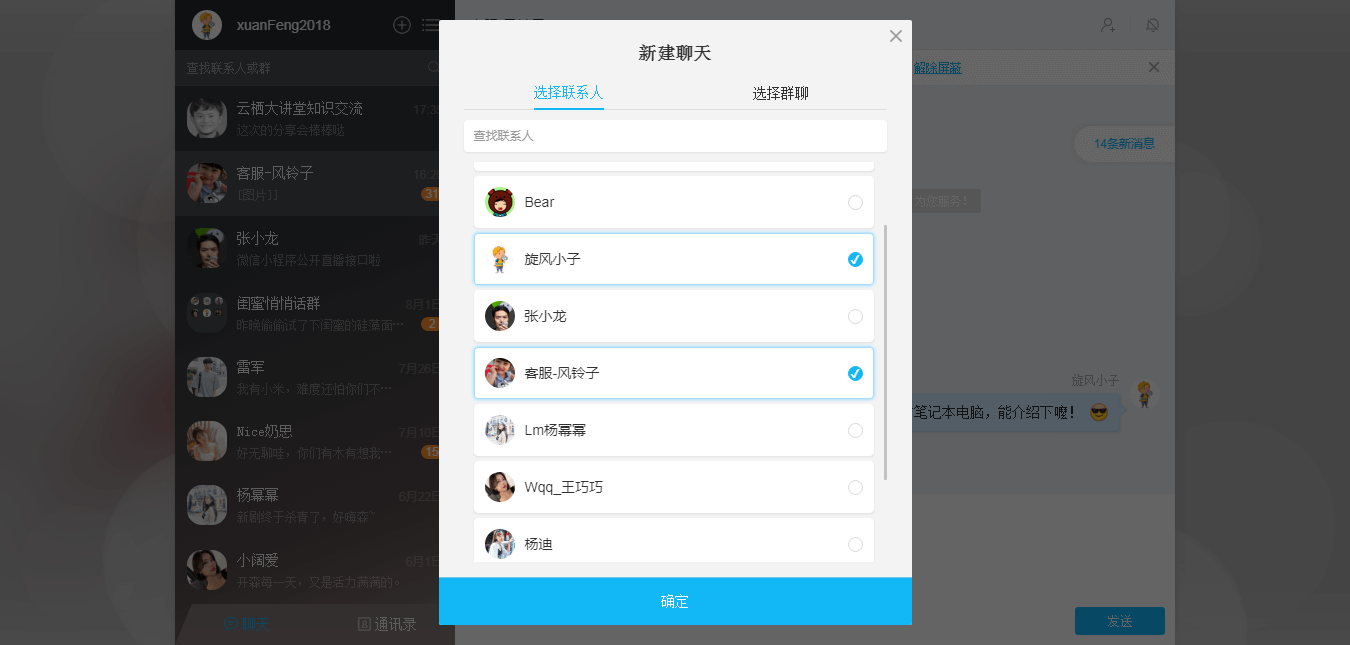
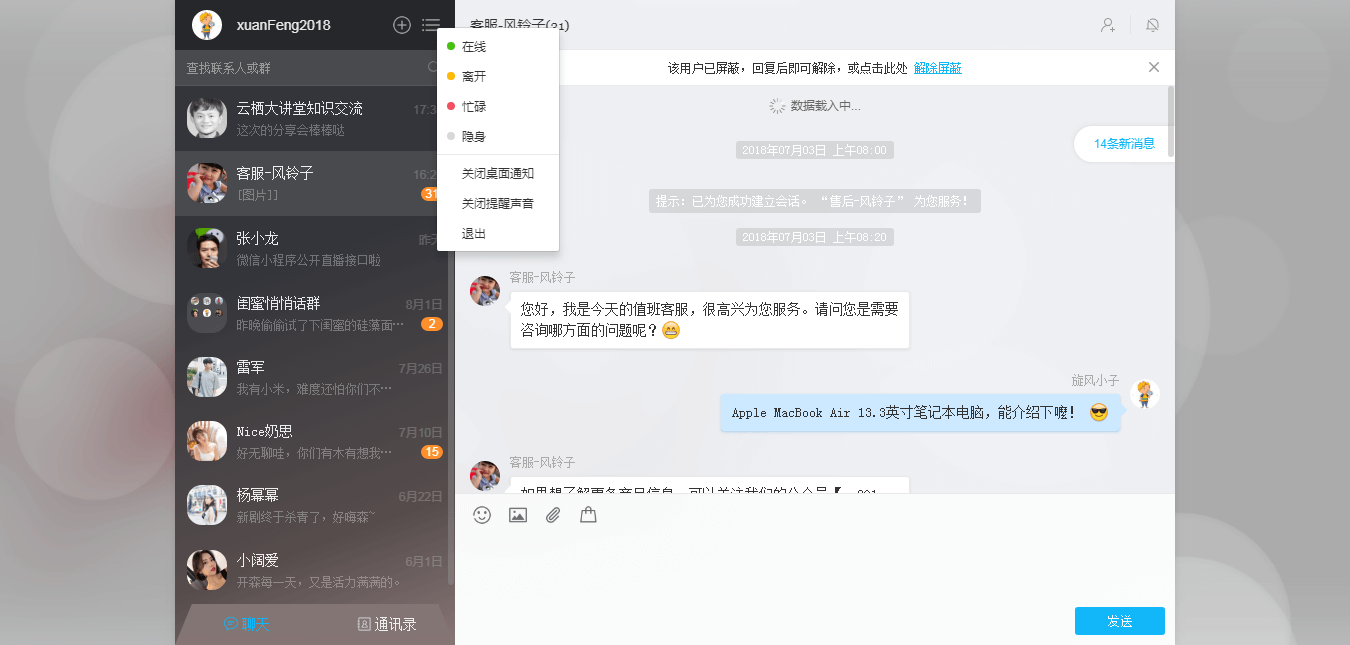
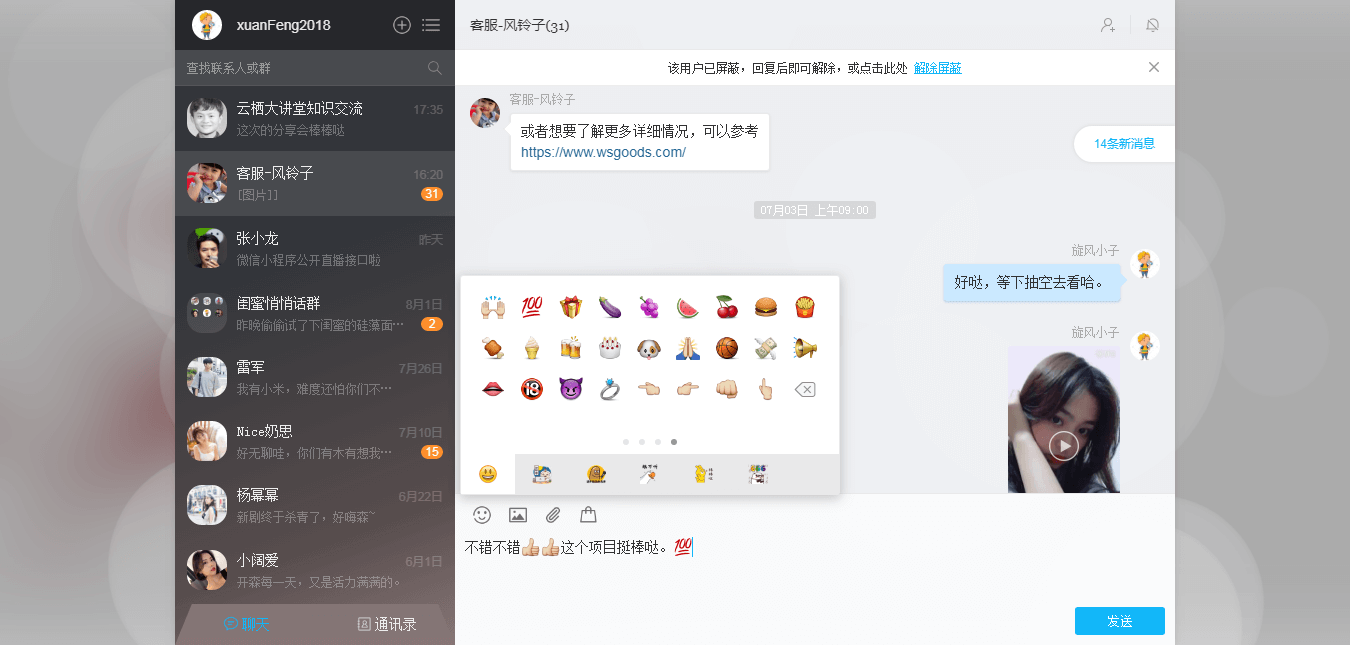
项目运行图:












/* --- 用户设置.Start ---*/
// 联系人/群聊切换
$("body").on("click", ".wc__addChat-tab li", function () {
var idx = $(this).index();
$(this).addClass("on").siblings().removeClass("on"); $(this).parents(".wc__popupTmpl").find(".J__swtChatUser").hide();
$(this).parents(".wc__popupTmpl").find(".J__swtChatUser").eq(idx).show();
// 清除筛选
$(".wc__addChatMixList .item").removeClass("selected");
}); // 1、新建聊天
$("body").on("click", ".J__addChat", function(){
$(".wc__addChat-tab").show(); var chatidx = wcPop({
skin: 'ios',
title: '<h2 style="font-size:18px; font-weight:700;">新建聊天</h2>',
content: $("#J__popupTmpl-addChat").html(),
style: 'background-color: #f3f3f3; max-width: 640px; width:auto;', btns: [
{
text: '确定',
style: 'background:#12b7f5;color:#fff;font-size:14px;',
onTap() {
wcPop.close(chatidx);
}
}
]
});
});
// 勾选联系人选项
$("body").on("click", ".wc__addChatMixList .item", function () {
if($(this).hasClass("qun")){
$(this).addClass("selected").siblings().removeClass("selected");
}else{
$(this).toggleClass("selected");
}
}); // 2、设置聊天
$("body").on("click", ".J__setChat", function(e){
var that = $(this), contextTpl, menuNode = $("<div class='wc__contextmenu animated anim-fadeIn'></div>");
contextTpl = "<div class='wc__contextmenuSetChat menu'><a class='status online' href='#'>在线</a><a class='status offline' href='#'>离开</a><a class='status busy' href='#'>忙碌</a><a class='status invisible' href='#'>隐身</a><a class='deliver'></a><a href='#'>关闭桌面通知</a><a href='#'>关闭提醒声音</a><a href='#'>退出</a></div>"; if (!$(".wc__contextmenu").length) {
$("body").append(menuNode.html(contextTpl));
posFix();
} else {
$(".wc__contextmenu").hide().html(contextTpl).fadeIn(250);
posFix();
} function posFix() {
$(".wc__contextmenu").css({
position: "absolute",
left: e.pageX,
top: e.pageY
});
}
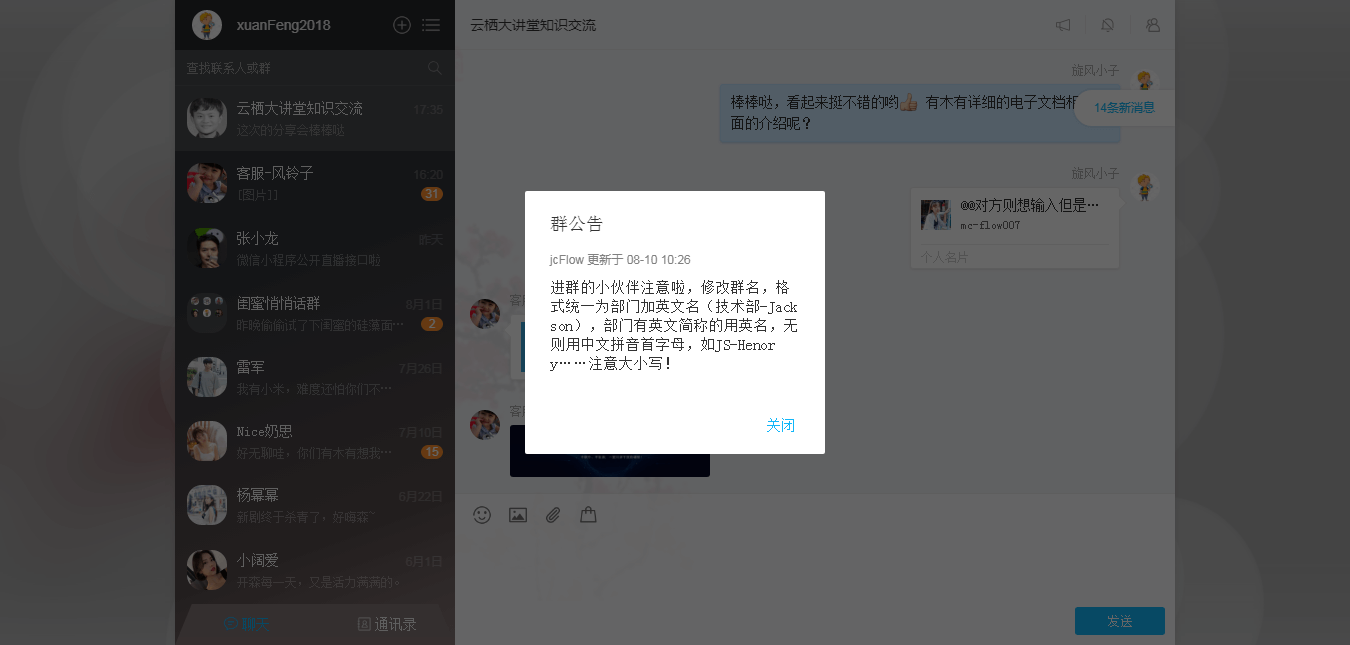
}); // 群公告
$("#J__groupAnnouncement").on("click", function(){
var announcementIdx = wcPop({
skin: 'android',
title: '群公告',
content: '<p style="font-size:12px;font-family:arial;">jcFlow 更新于 08-10 10:26</p><p style="color:#333;margin-top:10px;">进群的小伙伴注意啦,修改群名,格式统一为部门加英文名(技术部-Jackson),部门有英文简称的用英名,无则用中文拼音首字母,如JS-Henory……注意大小写!</p>',
btns: [
{
text: '关闭',
style: 'color: #12b7f9;',
onTap() {
wcPop.close(announcementIdx);
}
}
]
});
}); // 屏蔽消息
$("#J__shieldMsg").on("click", function () {
var shieldIdx = wcPop({
skin: 'android',
title: '提示',
content: '确定要屏蔽该群聊消息嚒,您将收不到群聊发来的消息!',
btns: [
{
text: '取消',
onTap() {
wcPop.close(shieldIdx);
}
},
{
text: '确定',
style: 'color: #12b7f9;',
onTap() {
wcPop({ content: '消息屏蔽成功!', time: 2 });
}
}
]
});
}); // 解除屏蔽
$(".J__unlockerMsg").on("click", function(){
var unshieldIdx = wcPop({
skin: 'ios',
content: '<div><p style="color:green;font-size:16px;">已解除屏蔽!</p><p style="margin-top:10px;">您现在可以接收到对方发来的消息。</p></div>',
time: 2,
btns: [
{
text: '知道了',
style: 'color: #12b7f9;',
onTap() {
wcPop.close(unshieldIdx);
}
}
]
});
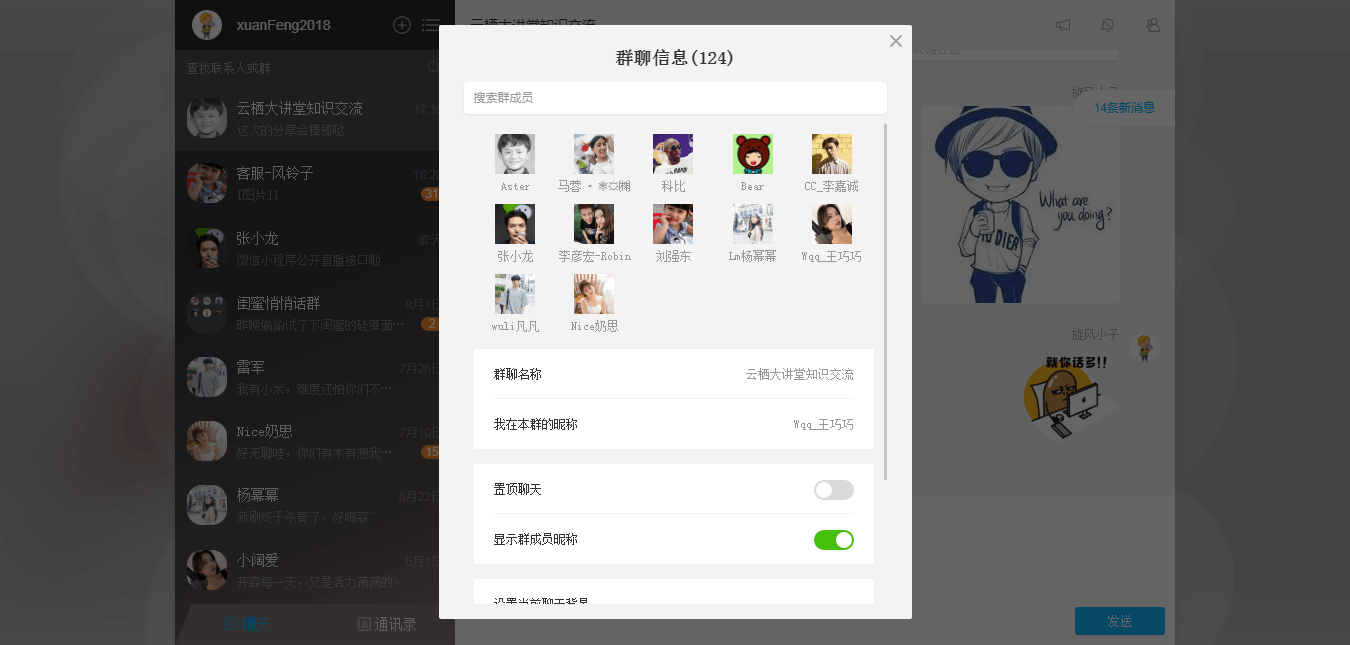
}); // 群聊信息
$("#J__groupMemberInfo").on("click", function(){
var chatMemidx = wcPop({
skin: 'ios',
title: '<h2 style="font-size:18px; font-weight:700;">群聊信息(124)</h2>',
content: $("#J__popupTmpl-groupMemInfo").html(),
style: 'background-color: #f3f3f3; max-width: 640px; width:auto;'
});
}); // 删除退群
$("body").on("click", "#J__leaveOutQun", function () {
var leaveOut = wcPop({
id: 'wc__LeaveOutQun',
skin: 'android',
content: '删除并退出群聊后,将不再接收此群聊的信息?', btns: [
{
text: '取消',
onTap() {
wcPop.close(leaveOut);
}
},
{
text: '确定',
style: 'color:#e64240',
onTap() {
wcPop.closeAll();
wcPop({id: 'wcTips', content: '已退出该群聊!', time: 2 });
}
}
]
});
});
/* --- 用户设置.End ---*/
<div class="wc__scrolling-panel flex1 J__swtChat2AddrBook">
<div class="wc__slimscroll">
<!-- 通讯录区 -->
<ul class="wc__addrBooks clearfix" id="J__addrBooks">
<li id="A">
<h2 class="initial wc__borT">A</h2>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img09.jpg" /><span class="name flex1">Aster</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img01.jpg" /><span class="name flex1">Alibaba-马云</span>
</div>
</li>
<li id="B">
<h2 class="initial wc__borT">B</h2>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img02.jpg" /><span class="name flex1">马丽 ▪ ☀☼㈱</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img03.jpg" /><span class="name flex1">科比-kebi</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img10.jpg" /><span class="name flex1">Bear</span>
</div>
</li>
<li id="C">
<h2 class="initial wc__borT">C</h2>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img15.jpg" /><span class="name flex1">贾斯汀-比伯</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img05.jpg" /><span class="name flex1">肖蓓海</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img04.jpg" /><span class="name flex1">张小龙</span>
</div>
</li>
<li id="D">
<h2 class="initial wc__borT">D</h2>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img06.jpg" /><span class="name flex1">张帅帅-shuaiMi</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img07.jpg" /><span class="name flex1">肖凤子</span>
</div>
</li>
<li id="E">
<h2 class="initial wc__borT">E</h2>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img08.jpg" /><span class="name flex1">Lm杨幂幂</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img11.jpg" /><span class="name flex1">Wqq_王巧巧</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img12.jpg" /><span class="name flex1">杨迪</span>
</div>
</li>
<li id="F">
<h2 class="initial wc__borT">F</h2>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img13.jpg" /><span class="name flex1">宋小白-sxb2018</span>
</div>
<div class="row flexbox flex-alignc wc__material-cell">
<img class="uimg" src="img/uimg/u__chat-img14.jpg" /><span class="name flex1">Nice奶思</span>
</div>
</li>
</ul>
<div class="wc__addrBooks-total">16位联系人</div> <!-- 右侧字母定位 -->
<!-- //字母显示 -->
<div class="wc__addrFriend-showletter">A</div>
<!-- //26字母 -->
<div class="wc__addrFriend-floatletter">
<em>A</em>
<em>B</em>
<em>C</em>
<em>D</em>
<em>E</em>
<em>F</em>
<em>G</em>
<em>H</em>
<em>I</em>
<em>J</em>
<em>K</em>
<em>L</em>
<em>M</em>
<em>N</em>
<em>O</em>
<em>P</em>
<em>Q</em>
<em>R</em>
<em>S</em>
<em>T</em>
<em>U</em>
<em>V</em>
<em>W</em>
<em>X</em>
<em>Y</em>
<em>Z</em>
</div>
</div>
</div>

h5聊天室web端(仿微博、微信)|h5仿微信网页端|仿微信界面弹窗的更多相关文章
- spring boot+vue实现H5聊天室客服功能
spring boot+vue实现H5聊天室客服功能 h5效果图 vue效果图 功能实现 spring boot + webSocket 实现 官方地址 https://docs.spring.io/ ...
- 微信跳转,网页跳转微信app跳转公众号关注页面[转载]
[微信跳转链接]之跳转公众号关注页面如何做到在微信内部在这里插入代码片浏览器打开的webview页面中,跳转到微信公众号的关注页面呢!我们可以通过访问微信提供的URL协议(weixin://)来实现这 ...
- h5移动端聊天室|仿微信界面聊天室|h5多人聊天室
今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是 ...
- C语言实现聊天室(windows版本)
来源:微信公众号「编程学习基地」 目录 C语言聊天室 运行效果 分析设计 多线程 线程的同步 服务端设计 遇到的问题 C语言聊天室 基于 tcp 实现群聊功能,本项目设计是在windows环境下基于套 ...
- AngularJS+Node.js+socket.io 开发在线聊天室
所有文章搬运自我的个人主页:sheilasun.me 不得不说,上手AngularJS比我想象得难多了,把官网提供的PhoneCat例子看完,又跑到慕课网把大漠穷秋的AngularJS实战系列看了一遍 ...
- 基于JQuery+JSP的无数据库无刷新多人在线聊天室
JQuery是一款非常强大的javascript插件,本文就针对Ajax前台和JSP后台来实现一个无刷新的多人在线聊天室,该实现的数据全部存储在服务端内存里,没有用到数据库,本文会提供所有源程序,需要 ...
- 高级IO复用应用:聊天室程序
简单的聊天室程序:客户端从标准输入输入数据后发送给服务端,服务端将用户发送来的数据转发给其它用户.这里采用IO复用poll技术.客户端采用了splice零拷贝.服务端采用了空间换时间(分配超大的用户数 ...
- websocket+golang聊天室
原文地址: http://www.niu12.com/article/3 websocket+golang聊天室 main.go和index.html放在同一目录下 main.go package m ...
- java bio 之聊天室
最近在复习java io相关知识 ,发现很多细节之前没学习到位,原理也没吃透,只能感叹本人愚钝. 复习到bio,顺手写了个简单的聊天室功能,并和大家分享下. 服务端: package io.QQ聊天室 ...
随机推荐
- 2018.09.20 atcoder 1D Reversi(模拟)
传送门 考虑每次摆石头都会消去最外层的一个连续颜色串. 所以只用统计一下有多少段颜色即可. 代码: #include<bits/stdc++.h> using namespace std; ...
- Error setting expression 'XXX‘'[Ljava.lang.with value '[Ljava.lang.String;@10101fb'
ognl报的警告,说明你的格式错误,一般是日期格式错误,格式转换器的应用,id设置的类型不对String 类型,输入了Int类型所以方法一是改变这个类中的id的属性 然后get和set也跟着改变 另一 ...
- UVa 11292 Dragon of Loowater (水题,排序)
题意:有n个条龙,在雇佣勇士去杀,每个勇士能力值为x,只能杀死头的直径y小于或等于自己能力值的龙,只能被雇佣一次,并且你要给x赏金,求最少的赏金. 析:很简单么,很明显,能力值高的杀直径大的,低的杀直 ...
- Python是什么
Python是一种编程语言,它的名字来源于一个喜剧.也许最初设计Python这种语言的人并没有想到今天Python会在工业和科研上获得如此广泛的使用.著名的自由软件作者Eric Raymond在他的文 ...
- Hi,everybod,搬家了
Hi,小伙伴们,我的博客已经搬家到了GitHub,地址是:http://wxb.github.io/Blog/ 博客园以后就不维护了,有什么问题咱们GitHub上讨论啦,可以在:https://git ...
- SoC FPGA JTAG电路设计 要点
JTAG协议制定了一种边界扫描的规范,边界扫描架构提供了有效的测试布局紧凑的PCB板上元件的能力.边界扫描可以在不使用物理测试探针的情况下测试引脚连接,并在器件正常工作的过程中捕获运行数据. SoC ...
- codevs 1083
这道题是看了人家大牛的解题报告: 对了,要说明一下,(A+B)&1 ,表示,判断(A+B)是奇数否? 下面给出代码: #include<iostream> #include< ...
- Spring的@ModelAttribute注解
1. 一.绑定请求参数到指定对象 public String test1(@ModelAttribute("user") UserModel user) 只是此处多了一个注解@Mo ...
- java web渲染器
渲染就是server端将夹杂有脚本语言变量对象的模版文件解释为纯html页面的过程!
- Oracle SQL Trace 和 10046 事件
http://blog.csdn.net/tianlesoftware/article/details/5857023 一. SQL_TRACE 当SQL语句出现性能问题时,我们可以用SQL_TRAC ...
