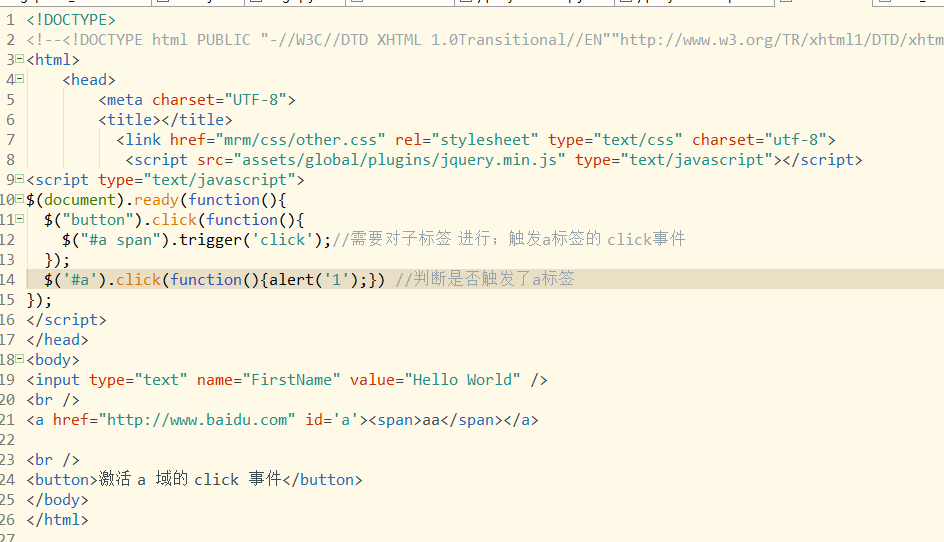
点击一个元素,触发另一个元素的click事件

点击一个元素,触发另一个元素的click事件的更多相关文章
- JavaScript点击事件-一个按钮触发另一个按钮
<input type="button" value="Click" id="C" onclick="Go();" ...
- 在asp.net页面上按回车会触发Imagebutton控件的Click事件
原文:在asp.net页面上按回车会触发Imagebutton控件的Click事件 问题: 用asp.net做的aspx页面,无论是否有文本框.下拉框.复选框……获得焦点,只要在当前页面上按一下回车就 ...
- iframe里面的元素触发父窗口元素事件的jquery代码 转
例如父窗口定义了一个事件. top: $(dom1).bind('topEvent', function(){}); 那么iframe里面的元素怎样触发父窗口dom1的事件呢?这样吗? $(dom1, ...
- 点击label时click事件被触发两次的坑
今天帮群里的朋友看一段代码的时候偶然间遇到一个label的坑,点击label的时候,监听的click事件被执行两次: 具体代码如下: <div id="test"> & ...
- 解决jQuery中dbclick事件触发两次click事件
首先感谢这位小哥!http://qubernet.blog.163.com/blog/static/1779472842011101505853216/ 太长姿势了. 在jQuery事件绑定中,dbc ...
- JQuery触发radio或checkbox的change事件
在JQuery中,当给radio或checkbox添加一个change事件时,如果它的值发生变化就会触发change事件;本文将详细介绍如何利用JQuery触发Checkbox的change事件需要了 ...
- jquery给label绑定click事件被触发两次解决方案
首先我们看下面的代码片段(label包裹checkbox) <div class="example"><label for="chk_6" c ...
- 【JS】 伪主动触发input:file的click事件
大家用到input:file标签时,对于input:file的样式难看的处理方法一般有2种: 采用透明化input:file标签的方法,上面放的input:file标签,下面放的是其他标签,实际点击的 ...
- 当一个HTML元素需要添加mouseon、mouseout与click事件,或者mouserenter、mouseleave和click事件时,click事件无法触发
当一个HTML元素需要添加mouseon.mouseout与click事件,或者mouserenter.mouseleave和click事件时,click事件无法触发 针对上述问题,我遇到的有两种情况 ...
- click([[data],fn]) 触发每一个匹配元素的click事件。
click([[data],fn]) 概述 触发每一个匹配元素的click事件. 这个函数会调用执行绑定到click事件的所有函数.大理石平台精度等级 参数 fnFunctionV1.0 在每一个匹配 ...
随机推荐
- 为什么不能用Abort退出线程
在使用线程时,如果线程还未结束直接退出线程很有可能会导致数据丢失. class threadAbort { static void Main(string[] args) { WriteMessage ...
- linux 下mysql/php编译配置参数
mysql cmake 编译参数 cmake -DCMAKE_INSTALL_PREFIX=/opt/mysql \-DSYSCONFDIR=/opt/mysql/etc \-DMYSQL_DATAD ...
- 使用FFMpeg命令行录屏推rtmp流
最近在做局域网内屏幕分享方面的东西,要把录制一台设备的屏幕然后实时推送给内网的一个或多个用户. 做了很多实验,效果还没有达到要求,这里分享一下推rtmp流的实验. 实验使用到的各种工具:FFmpeg. ...
- 【cocos2d-x 手游研发----怪物智能AI】
原创文章,转载请注明出处:http://www.cnblogs.com/zisou/p/cocos2d-xARPG4.html 谈到怪物AI,我觉得就比较话多了,首先理解一下(Artificial I ...
- 使用xargs与awk联合使用批量杀进程,很方便
ps -ef | grep java | grep alarm | awk '{print $2}' | xargs kill -9 注*A. $2表示第2列,即进程号PID; awk很强大,这里不 ...
- Reddit CEO亲自诠释内容审核的无奈
本文由 网易云发布. 导语:继数据泄露危机之后,Facebook将会雇用数千名新员工来负责新的验证系统,这个系统将首先在美国广告客户中生效,并将在未来几个月内涵盖其他国家.与此同时,如何让自己的社区 ...
- 689. Maximum Sum of 3 Non-Overlapping Subarrays
In a given array nums of positive integers, find three non-overlapping subarrays with maximum sum. E ...
- zoj2893 Evolution(矩阵快速幂)
题意:就是说物种进化,有N种物种,编号是0——N-1,M次进化后,问你编号为N-1的物种有多少数量:其中要注意的就是i物种进化到j物种的概率是p:(那么剩下的不要忘了):所以单位矩阵初始化对角线的值为 ...
- Java CAS ABA问题发生的场景分析
提到了CAS操作存在问题,就是在CAS之前A变成B又变回A,CAS还是能够设置成功的,什么场景下会出现这个问题呢?查了一些资料,发现在下面的两种情况下会出现ABA问题. 1.A最开始的内存地址是X,然 ...
- 《Vue 编程房内考》
古人有云:码农爱coding,则为之计深远. 众人问:何为之? 古人曰:底层.算法和架构. 众木然. 古人又曰:多看源码. 以下内容是我在学习 Vue-2.5.2 源码时的一个总结. 第一章 活捉Vu ...
