构建Vue开发环境
1.开发环境的准备工作
- IDE
可以选择WebStom或者VisualStudio Code - Node.js的安装
node + npm - 调试环境
Google Chrome + Vue.js
2.什么是nvm
nvm:Node Version Manager,作为前端node依赖包管理工具,可以更好的管理Node的版本
3.nvm的安装
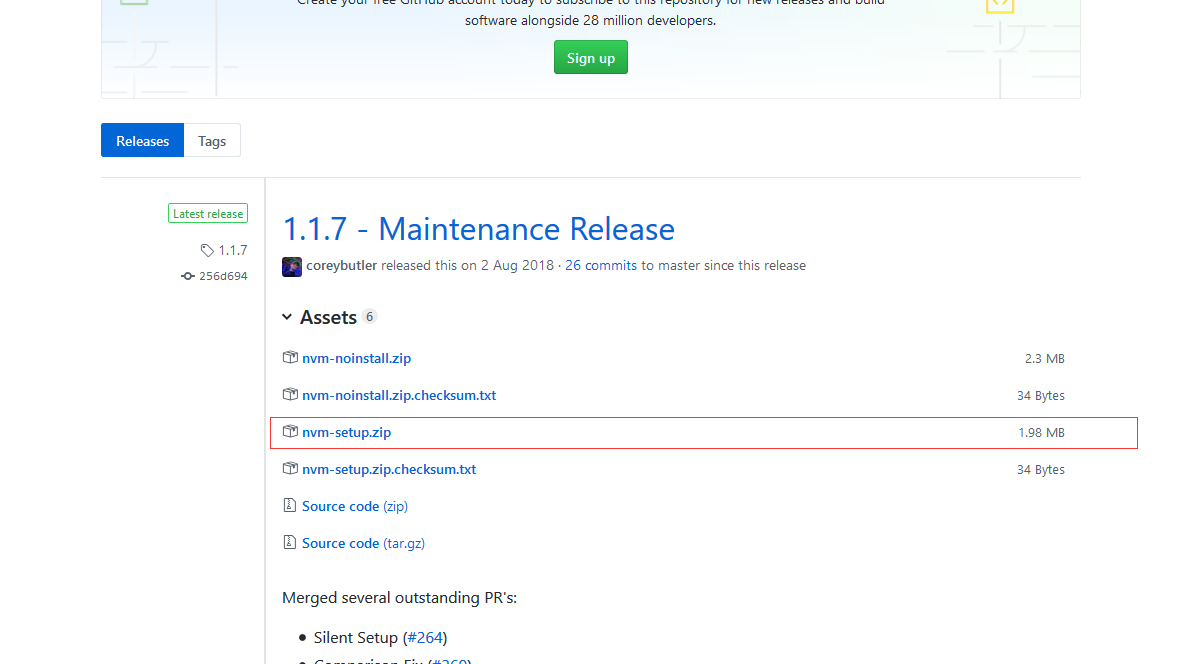
nvm windows 下载地址

选择上面的进行下载,将下载的文件进行解压:nvm-setup.exe,单击开始安装,直接点击下一步就可以。
4.测试nvm版本安装是否成功
nvm --version
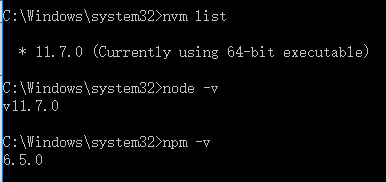
5.查看本地安装的node版本
nvm list

6.使用命令查看远程服务器node版本
nvm ls-remote
7.使用命令下载最新版本
nvm install v11.7.0
8.使用命令使用node版本(切换)
nvm use v11.7.0
9.淘宝npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成上命令,即可使用cnpm
10.chrome浏览器安装vue调试器vue-devtools
下载地址
下载vue-devtools完成后打开命令行cmd进入vue-devtools文件夹,输入命令:
cnpm install

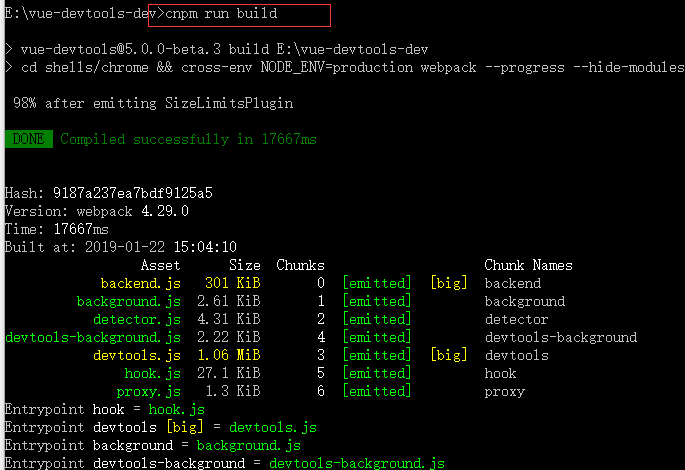
编译通过以后输入以下命令:
cnpm run build

找到shells\chrome文件夹下面的manifest.json文件,把persistent改为true


打开谷歌浏览器,开启开发者模式,找到【更多工具-扩展工具】,加载已解压的扩展程序,找到目录下shell/chrome,确定即可

构建Vue开发环境的更多相关文章
- vue第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期)
第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期) #课程目标 掌握安装 vue-cli 命令行工具的方法,掌握使用命令行在本地搭建开发环境,使用命令行 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- 面试官:自己搭建过vue开发环境吗?
开篇 前段时间,看到群里一些小伙伴面试的时候被面试官问到这类题目.平时大家开发vue项目的时候,相信大部分人都是使用 vue-cli脚手架生成的项目架构,然后 npm run install 安装依赖 ...
- 1.WIN10下搭建vue开发环境
WIN10下搭建vue开发环境 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具. ...
- 从0构建webpack开发环境(一) 一个简单webpack.config.js
本文基于webpack4.X,使用的包管理工具是yarn 概念相关就不搬运了,直接开始 首先项目初始化 mkdir webpack-demo && cd webpack-demo ya ...
- 初探webpack之从零搭建Vue开发环境
初探webpack之搭建Vue开发环境 平时我们可以用vue-cli很方便地搭建Vue的开发环境,vue-cli确实是个好东西,让我们不需要关心webpack等一些繁杂的配置,然后直接开始写业务代码, ...
- 从源代码构建 Go 开发环境
从源代码构建 Go 开发环境 Go 1.5 之前的版本 安装C 语言开发环境 在Go 1.5 之前的版本(比如 1.3.1.4),都会部分的依赖 C 语言的工具链,所以如果你有C 语言的开发环境,就可 ...
随机推荐
- 浏览器根对象window之caches
在控制台输入window. caches可输出一个叫做CacheStorage的对象,它用来存储 Response 对象的.也就是说用来对 HTTP ,响应做缓存的.虽然 localStorage 也 ...
- RSA与ECC的比较
第六届国际密码学会议对应用于公钥密码系统的加密算法推荐了两种:基于大整数因子分解问题(IFP)的RSA算法和基于椭圆曲线上离散对数计算问题(ECDLP)的ECC算法.RSA算法的特点之一是数学原理简单 ...
- 模拟时钟(AnalogClock)
模拟时钟(AnalogClock) 显示一个带时钟和分针的表面 会随着时间的推移变化 常用属性: android:dial 可以为表面提供一个自定义的图片 下面我们直接看代码: 1.Activity ...
- redis 管道技术 pipeline 简介
redis数据库的主要瓶颈是网络速度,其次是内存与cpu.在应用允许的情况下,优先使用pipeline批量操作.pipeline批量发出请求/一次性获取响应:不是发出多个请求,每个请求都阻塞等待响应, ...
- redis 命令select、dbsize、清空数据库、info、client
select 切换库 dbsize 当前库中数据条数 清空数据库 flushdb | flushall 清空数据,一个是清空当前库,一个清空当前实例 查看服务器及redis相关信息 infoinfo ...
- 为website安装免费的letsencrypt证书
Certbot官网:https://certbot.eff.org 1. 安装certbot命令 wget https://dl.eff.org/certbot-auto chmod a+x cert ...
- LeetCode 题解之Plus One
1.题目描述 2.题目分析 从后向前做加法,等于10则进位,否则直接加1 ,返回 digits; 3.代码 vector<int> plusOne(vector<int>&am ...
- 如何在前端项目中引用bootstrap less?
在基于bootstrap css框架的前端项目开发中,如果有grunt build系统,那么工作流是:客制化less,在less中定义自己的 CSS,同时可以随意引用bootstrap中预定义好的cs ...
- springMVC入门-08
这一讲介绍用户登录实现以及两种异常处理controller控制器的方法,最后提一下在springMVC中对静态资源访问的实现方法. 用户登录需要一个登录页面login.jsp,对应代码如下所示: &l ...
- 在table中选中某条数据,让其显示对应详细信息
在第一个页面中使用 ccms.dialog.open({url:url+$(this).attr("code"),id:"dialogPic",width:10 ...
