谷歌浏览器network请求时间(stalled,DNS Lookup,Waiting)分析以及解决方案
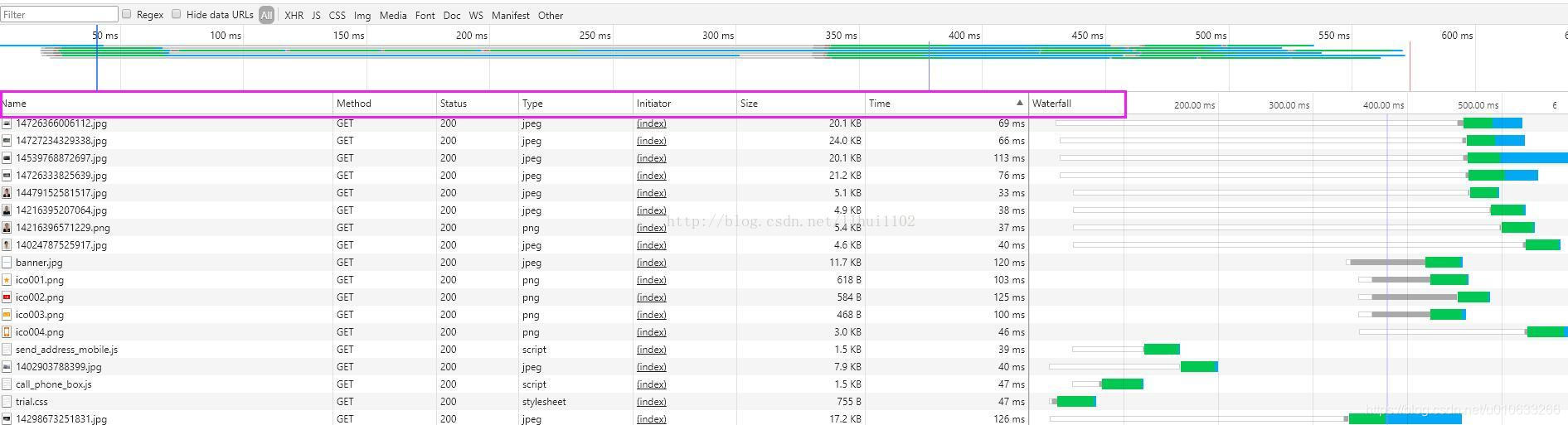
network工具功能强大,能够让我看到网页加载的信息,比如加载时间,和先后顺序,是否是并行加载,还是堵塞加载。

默认情况下有八列:
(1).Name:表示加载的文件名。
(2).Method:表示请求的方式。
(3).Status:表示状态码(200为请求成功,304表示从缓存读取)。
(4).Type:表示文件的MIME Type的类型。
(5).Initiator:表示发出这个文件请求的发出者。
(6).Size:表示文件大小。
(7).Time:表示每个请求的总时长。
(8).Timeline:以图表的形式显示元素的请求和加载情况。
当然内容不仅仅先于以上8个,右击上面八个任意一个选项卡可以弹出一个菜单,可以查看更多内容:

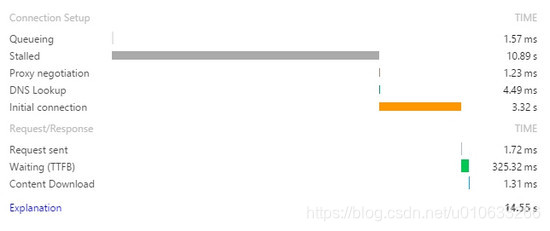
(1).Stalled(阻塞)
一般常规的优化包括:css、js合并压缩、图片压缩、雪碧图、静态资源全部上CDN,一般这些都做了但是慢的话,这是时候问题一般出在Stalled阻塞了,如下图:

什么是stalled呢?下面是一段比较容易懂的解释:
Time the request spent waiting before it could be sent. This time is
inclusive of any time spent in proxy negotiation.Additionally, this
time will include when the browser is waiting for an already
established connection to become available for re-use, obeying
Chrome’s maximum six TCP connection per origin rule.
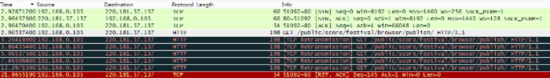
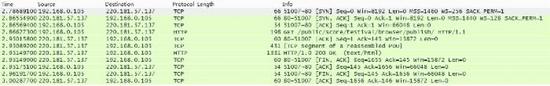
也即是从TCP连接建立完成,到真正可以传输数据之间的时间差。先让我们要分析TCP连接为什么要等待这么久才能用?用Wireshark抓包发现(如下图),TCP连接过程中有多次重传,直到达到最大重传次数后连接被客户端重置。

为什么会发生重传呢?
The sender waits for an ACK for the byte-range sent to the client and
when not received, resends the packets, after a particular interval.
After a certain number of retries, the host is considered to be “down”
and the sender gives up and tears down the TCP connection.
TCP三次握手后,发送端发送数据后,一段时间内(不同的操作系统时间段不同)接收不到服务端ACK包,就会以 某一时间间隔(时间间隔一般为指数型增长)重新发送,从重传开始到接收端正确响应的时间就是stalled阶段。而重传超过一定的次数(windows系统是5次),发送端就认为本次TCP连接已经down掉了,需要重新建立连接。 对比以下,没有重传的http请求过程。如下图:

stalled阶段时TCP连接的检测过程,如果检测成功就会继续使用该TCP连接发送数据,如果检测失败就会重新建立TCP连接。所以出现stalled阶段过长,往往是丢包所致,这也意味着网络或服务端有问题。
另外,需要注意的是:浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;此外脚本也会阻塞其他组件的下载,被阻塞的请求的stalled也会很长。
总结一下:
1,单一服务发送时候stalled过长,往往是丢包所致,这也意味着网络或服务端有问题。
2,多个服务并发导致stalled过长,是浏览器对同一个主机域名的并发连接数有限制,过长的请求是被阻塞了,处在队列中等待tcp连接
所以,stalled阶段是浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等。
优化措施:
1、将资源合理分布到多台主机上,可以提高并发数,但是增加并行下载数量也会增大 开销,这取决于带宽和CPU速度,过多的并行下载会降低性能;
2、脚本置于页面底部;
(2)DNS Lookup(域名解析)
请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。在DNS查找完成之前,浏览器不能从主机名那里下载到任何东西。
优化措施:
1、利用DNS缓存(设置TTL时间);
2、利用Connection:keep-alive特性建立持久连接,可以在当前连接上进行多个请求,无需再进行域名解析;
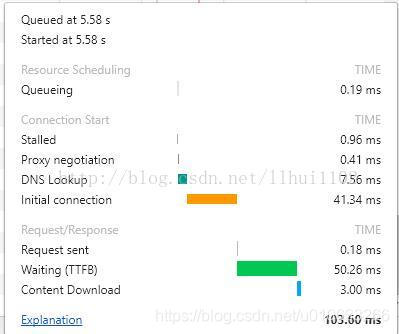
(3)Initial connection(初始化连接)
TCP建立连接的三次握手时间
(4)Request sent(发送请求)
请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间。
发送HTTP请求的时间(从第一个bit到最后一个bit)
优化措施:
1、减少HTTP请求,可以使用CSS Sprites、内联图片、合并脚本和样式表等;
2、对不常变化的组件添加长久的Expires头(相当于设置久远的过期时间),在后续的页面浏览中可以避免不必要的HTTP请求;
(3)Waiting(等待响应)
请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte)。
通常是耗费时间最长的。从发送请求到收到响应之间的空隙,会受到线路、服务器距离等因素的影响。
优化措施:
1、使用CDN,将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求,提高响应速度;
(4)Content Download(下载)
收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间。
下载HTTP响应的时间(包含头部和响应体)
优化措施:
1、通过条件Get请求,对比If-Modified-Since和Last-Modified时间,确定是否使用缓存中的组件,服务器会返回“304Not Modified”状态码,减小响应的大小;
2、移除重复脚本,精简和压缩代码,如借助自动化构建工具grunt、gulp等;
3、压缩响应内容,服务器端启用gzip压缩,可以减少下载时间;
谷歌浏览器network请求时间(stalled,DNS Lookup,Waiting)分析以及解决方案的更多相关文章
- Chrome浏览器Network面板http请求时间分析
Chrome浏览器开发者工具Network窗口下,可以查看下载各组件所需的具体时间 根据上表进行简要分析-- Stalled(阻塞) 浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经 ...
- Fiddler 中请求时间的显示列
在Tool bar上面找到 Rules->CustomRules 在class Handlers{ 里面添加 //----------------------------显示请求时间,显示毫 ...
- Fiddler 显示客户端请求时间,请求耗时,服务器地址
# 效果图 打开 CustomRules.js (C:\Users\UsersName\Documents\Fiddler2\Scripts):打开 fiddler 时 windows 快捷键 -&g ...
- 怎么用谷歌浏览器查看请求或响应HTTP头?
要使用谷歌浏览器查看请求或响应HTTP标头,可以采取以下步骤: 在Chrome浏览器,访问一个网址,点击右键,选择检查,打开开发人员工具(或直接按F12). 选择 Network 选项卡. 重新加载页 ...
- EBS查找运行请求时间,参数等
--查找运行请求时间,参数等(可以是某用户的,某个报表) select c.user_name, papf.full_name, b.user_concurrent_program_name, a.r ...
- nginx 查看接口请求时间 每个请求图片的时间或者文件的
根据nginx的access_log查看接口请求时间 muyuren 发表于 1年前 阅读 2300 收藏 0 推荐 0 评论 0 推荐 收藏 首先修改修改生成日志的格式,在nginx配置文件的htt ...
- webapi接口统一返回请求时间
webapi接口统一返回请求时间: public class BaseController : ControllerBase { protected ReturnResult<T> Res ...
- eclipse+tomcat+maven debug的时候总是出现source not found /Edit lookup path...的问题解决方案
eclipse+tomcat+maven debug的时候总是出现source not found /Edit lookup path...的问题解决方案 这个问题纠结好久好久.... 问题出现的环 ...
- 详解Web请求中的DNS域名解析
当我们打开浏览器,输入一个URL去请求我们需要的资源,但是URL是需要解析成对应的IP地址才能与远程主机建立连接,如何将URL解析成IP就是DNS的工作范畴,即使作为开发人员,这个过程我们也感觉不到, ...
随机推荐
- jmeter报错
1.检测服务性能是报超时时问题 解决:因为服务器限制只能域名访问不能用ip+端口访问,但是jmter使用的是IP+端口访问 如图: 所以需要服务器放开这个端口,改成可以使用这个IP+端口访问
- git问题--Push rejected: Push to origin/master was rejected
解决git问题 Push rejected: Push to origin/master was rejected 意思是git拒绝合并两个不相干的东西 此时你需要在打开Git Bash,然后进入相应 ...
- 【codeforces 24D】损坏的机器人
题目大意:有一只坏了的机器人站在一个n∗m的网格里,初始位置在(x,y).现在每个单位时间内它会随机选左右下三个方向走,如果它随机的方向会走出网格就不会往这个方向走.当然这个机器人也可能原地停留一个单 ...
- POJ 2370
//我的解题思路是先把输入的含有n个元素的数组a排序(从小到大),然后对前(n+1)/2个元素作如下的处理, //s+= (a[i]+1)/2 #include <iostream> #i ...
- UR5 改造
背景 项目要求 UR5 安装在移动平台上,需要做以下改造: 供电:由 220V 市电改为直流电源(锂电池)直接供电: 控制:由示教器控制改为上位机远程控制 线路改造 1. UR5 电气图(来自UR5服 ...
- Lingo 做线性规划 - Operation Management Applications
Reference: <An Introduction to Management Science Quantitative Approaches to Decision Making, Rev ...
- 使用TopShelf做windows服务安装 ---安装参数解释
转自:https://topshelf.readthedocs.io/en/latest/overview/commandline.html Topshelf Command-Line Referen ...
- 安卓Android Support Design Library——Snackbar
介绍: Snackbar是Android Support Design Library库支持的一个控件,用于在界面下面提示一些关键信息,跟Toast不同的地方是SnackBar允许用户向右滑动消除它, ...
- Spring Security构建Rest服务-1201-Spring Security OAuth开发APP认证框架之实现服务提供商
实现服务提供商,就是要实现认证服务器.资源服务器. 现在做的都是app的东西,所以在app项目写代码 认证服务器: 新建 ImoocAuthenticationServerConfig 类,@Ena ...
- Android 开发工具类 01_AppUtils
1.获取应用程序名称: 2.获取应用程序版本信息. import android.content.Context; import android.content.pm.PackageInfo; imp ...
