CSS相对定位|绝对定位(五)之z-index篇——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1855
补充于2016-01-03
本文内容仅属于z-index表现层一些皮毛内容,不过一些经验观点还是很有指导意义的。
一、海边拾贝
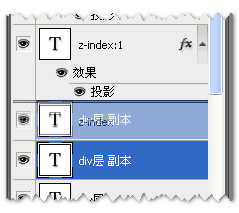
z-index属性目前只有在position:relative、position:absolute和position:fixed参与的情况下才有作用,表示层级,类似photoshop中层级的概念。
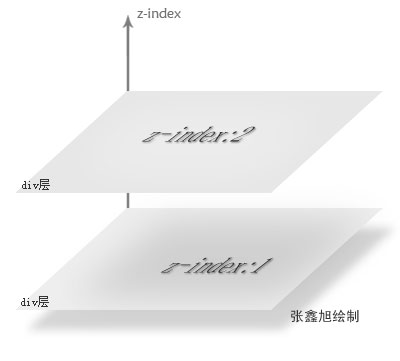
关于z-index的一些基本概念,在09年的“IE6下z-index犯癫不起作用bug的初步研究”一文中有所提及,下图为当时自己绘制的一张业余图片。
众所周知的一些东西,不啰嗦了。
二、世界上本没有z-index
要有这样子的意识:absolute是一个能够独当一面的属性,其使用可以不要relative,当然,也可以不使用z-index。在默认情况下,元素应用了非static的position属性后,其就会有一个隐晦的层级,会居于普通元素之上,无需额外设置z-index属性值。
然而,眼观现实世界,z-index属性值的滥用跟absolute属性值的滥用有的一拼——只要用到绝对定位/相对定位的地方就要设置一个z-index值,以表示自己的地位。结果,N多个z-index之后,网站前端换人之后,页面的z-index层级混乱了,为了让新添加元素上面显示,不惜设置z-index的值为999或是9999等。这就好比球队,人人都想当老大,最后结果是个很有味道的屎。
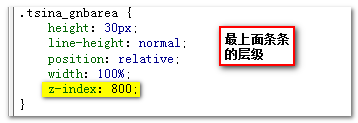
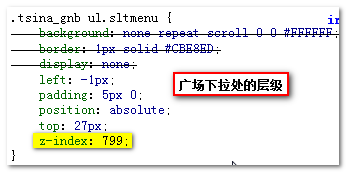
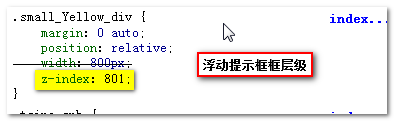
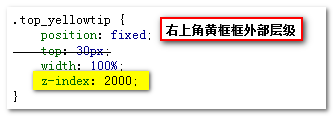
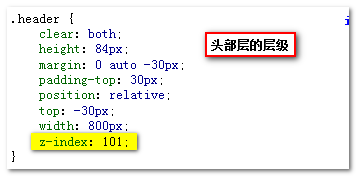
不妨看几个站点,做个点评。例如好久没有拿来说事的新浪微博,我们可以看看其头部的z-index的是如何的混乱如麻:




然后浮动框插件还有个大大的z-index值(firebug显示z-index:850)。于是,一场恩怨情仇,复杂纠葛的古装穿越剧开演了……
对于这些在“地面”上干活的元素,首先尽量避免绝对定位,就算使用了绝对定位,至少50%的z-index值都是没有必要的,直接可以塞进ToTo马桶里冲掉的。不信,你把这些z-index值都删掉试试,有一半都是无伤大雅的。
position属性中的“后来居上”这个显示规则是没有兼容性问题的,所以,要想一个元素上面显示,直接放后面就可以了,无需z-index。
泛滥的z-index既浪费代码,又不利于后期维护和他人接受,为何不扔掉呢。记住,这个世界上本没有z-index。
三、z-index的1, 2, 3规则
有时候,面对复杂的交互,我们还是需要z-index值的,此时,如何避免z-index层级的混乱呢?
我是如何处理的:
1. 归门别类。将z-index分为两派,分为“地面派”和“天空派”。“天空派”就是指遮罩弹框,类似boxy这种,或是其他一些交互组件等;其余的就算是“地面派”了。
2. 应用1, 2 ,3规则。地面派元素的z-index没有,或为1,或是2,或是3。根据我的经验,“地面派元素”,很少需要使用z-index为2,至于z-index:3我记忆中还没有碰到过,因为一个页面交互再怎么复杂,也不可能正好是前面一个元素比后面元素层级高,而且有3~4个元素。也就是说,对于“地面”元素,我们只要使用[null, 1, 2, 3]之间的层级就能应付所有的情况。于是乎,我们想要出线层级混乱的情况都比较难了。
都是聪明人,都懂的,就不啰嗦了。
四、遗漏的position:fixed
本系列并没有将position:fixed放在其中,主要是这个属性比较的安分守已,没有什么噱头可讲。
至此,本系列告一段落。前后差不多有1年的时间跨度,比哈利波特的周期要短多了。……不管怎样,阿里嘎多。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1855
(本篇完)
CSS相对定位|绝对定位(五)之z-index篇——张鑫旭的更多相关文章
- 您可能不知道的CSS元素隐藏“失效”以其妙用——张鑫旭
一.CSS元素隐藏 在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.后宫选秀——一个一个看. { display: non ...
- CSS流体(自适应)布局下宽度分离原则——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1463 一.简短的前言 ...
- 如何灵活利用免费开源图标字体-IcoMoon篇——张鑫旭
一.温故知新 之前有专门介绍过如何使用类似fontforge软件制作自定义字符字体以及如何在web中实际应用. 不过,文中提到的是利用系统自带的一些特殊字体,如WINGDNG3.ttf字体. 显然,系 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- CSS计数器(序列数字字符自动递增)详解———张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=4303 一.挖坟不可耻 ...
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- css笔记 - 张鑫旭css课程笔记之 float 篇
https://www.imooc.com/t/197450float float的设计初衷/原本作用-是为了实现文字环绕效果如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了. 浮 ...
- 不同CSS布局实现与文字鼠标选择的可用性——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2401 一.文字选择的 ...
- CSS 相对/绝对(relative/absolute)定位系列(四)——张鑫旭
前三篇(1, 2, 3)都是介绍的absolute属性,终于,轮到本文讲讲relative相对定位. 一.relative属性的形象化思维 relative是个看上去低调,有些特殊才能,气场强大,有着 ...
随机推荐
- 使用VS Code开发.Net Core 2.0 MVC Web应用程序教程之三(配置文件读取)
干了一天的活,还有点时间,给兄弟们写点东西吧. 大家有没有发现一个问题?那就是在.Net Core的MVC项目里面,没有.config文件了!!!同志们,没有config文件了啊,这样搞,我以后要做些 ...
- easyUI取消选中的所有行
在datagrid选择选中行进行展示后,再返回这个datagrid重新加载数据, 原来选中的数据还是保持选中状态.执行以下的方法还是如此,如图. $("#Table").datag ...
- Ubuntu16.04安装使用Consul
Consul 是 HashiCorp 公司推出的开源工具,用于实现分布式系统的服务发现与配置.与其他分布式服务注册与发现的方案,比如 Airbnb 的 SmartStack 等相比,Consul 的方 ...
- Memcached 查看列出所有key方法
Memcached没有一个比较简单的方法可以直接象Redis那样keys *列出所有的Session key,并根据key get对应的session内容,但是还是可以查看的 memcached 查看 ...
- 解决onclick事件的300ms延时问题
首先是资源的下载:fastclick.js 作为一个新手,插件原理什么的研究不透,看的也是似懂非懂的,网上有很多大牛写的博文相当的好,对于写文章方面确实是望尘莫及啊,所以想详细了解原理的朋友直接去大牛 ...
- 网络请求 爬虫学习笔记 一 requsets 模块的使用 get请求和post请求初识别,代理,session 和ssl证书
前情提要: 为了养家糊口,为了爱与正义,为了世界和平, 从新学习一个爬虫技术,做一个爬虫学习博客记录 学习内容来自各大网站,网课,博客. 如果觉得食用不良,你来打我啊 requsets 个人觉得系统自 ...
- 【loj6437】 【PKUSC2018】 PKUSC 计算几何
题目大意:给你一个m个点的简单多边形.对于每个点i∈[1,n],作一个以O点为原点且过点i的圆,求该圆在多边形内的圆弧长度/圆长. 其中n≤200,m≤500. 我们将n个点分开处理. 首先,我们要判 ...
- 堆排序(最大堆)的理解和实现(Java)
堆的定义 堆是具有下列性质的完全二叉树:每个节点的值都大于或等于其左右孩子节点的值,称为大顶堆:或者每个节点的值都小于或等于其左右孩子的值,称为小顶堆.如下图举例: 通过堆的定义可知,根节点一定是对中 ...
- RocketMQ-Filer
一.搭建RocketMQ集群 我搭建的是2-master no slave模式,所以在${rocketmq}/conf/2m-noslave/下的 brokder-*.properties 中添加 f ...
- FoxitReader软件下载并安装(图文详解)
不多说,直接上干货! FoxitReader官方网址:https://www.foxitsoftware.com/downloads/ 结束 欢迎大家,加入我的微信公众号:大数据躺过的坑 ...
