visibilitychange:API详解
利用页面可见性API搞个怪
继各大站点、博客在用console发招聘、玩游戏、埋彩蛋之后(知乎相关链接),小剧似乎又发现了一个好玩儿的东西,目测会火,利用页面可见性API做些小技俩。
页面可见性是什么
页面可见性API通过document的visibilitychange让脚本知道用户是否已经看不到这个页面了。可以在特定的时候暂缓一些不必要的操作,以减少客户端、服务端压力。如一个实时刷新的列表可在页面不可见的时候暂停请求数据,页面恢复可见时再继续请求新数据。
我这里只是简单介绍,详细的可以参考Page Visibility API。
看起来很有用的样纸,目前实际应用呢?
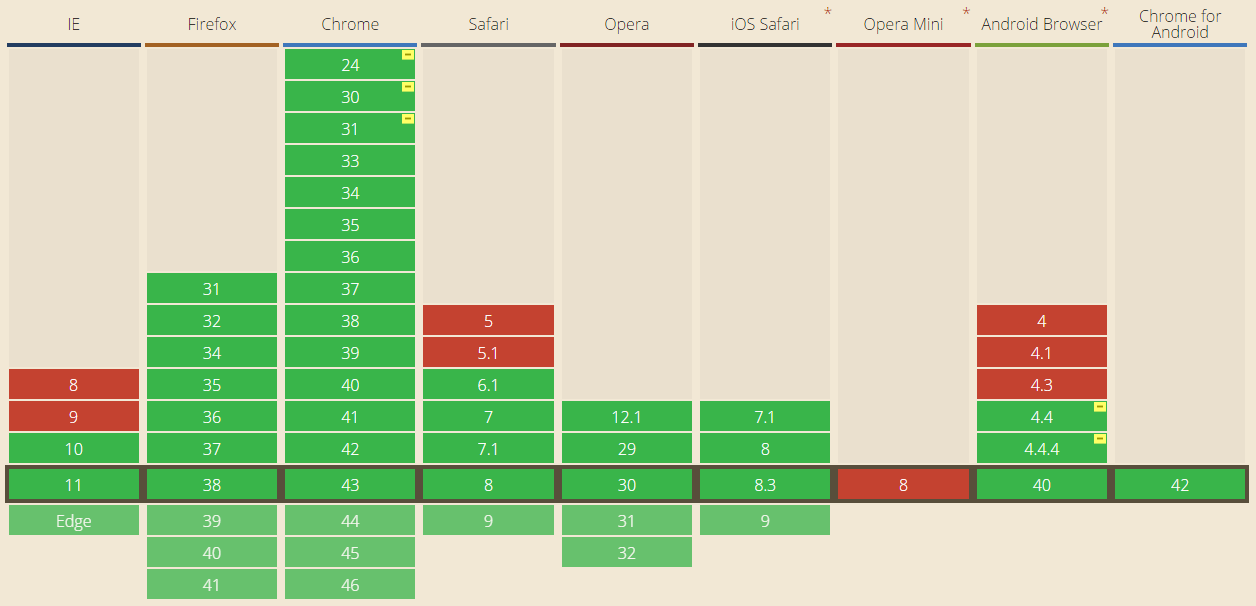
显然,这一API若是合理的使用起来,会有很多意想不到的好处。但是作为一个相对来说比较新的API,兼容性目前还是需要等待浏览器的更新换代。目前也有部分站点用到此API来实现的小功能,当然也只是个逗逼玩意儿。

首先来介绍下剧中人写的的一个搞死程序员的小技俩。
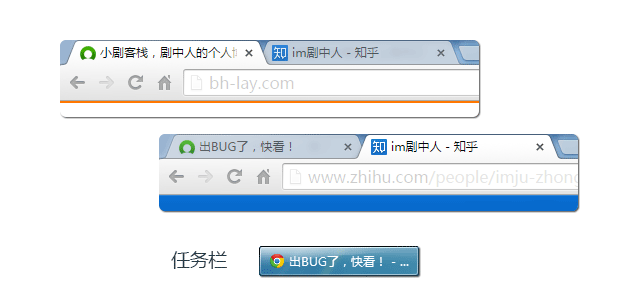
页面处在可见状态的时候没有任何异常,但是当你把页面切换到其他TAB页,或者最小化到任务栏的时候浏览器title就会写上“出BUG了,快看!”,作为一个严肃的程序员,你是否想看看到底是哪儿出BUG?答案是肯定的,但是当你再次打开小剧的博客时却发现,一切完好如初。可能到了这个时候你才会意识到:天杀的,竟然被小剧骗了,呃,只不过你来打我啊!

具体到代码实现,其实简单到爆了,也只不过是这一个事件的监听而已。
document.addEventListener('visibilitychange', function() {
document.title = document.hidden ? '出BUG了,快看!':'小剧客栈,剧中人的个人博客!'
});
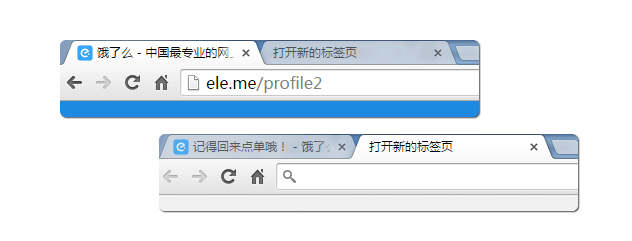
另外再提一个有类似猥琐功能的站点“饿了么”,下面是我从压缩后的代码中抠出来的和此功能相关的代码。

var r = "记得回来点单哦! - 饿了么",
n = document.title;
angular.$(document).on("visibilitychange",function(){
document.title = "hidden"===document.visibilityState ? r : n
})
当然,如果你也在用或者你发现了有其他站点也在用这个API,不管实现的是这类逗逼交互还是正儿八经的优化,都欢迎拿出来一起讨论。
visibilitychange:API详解的更多相关文章
- Java 8 Stream API详解--转
原文地址:http://blog.csdn.net/chszs/article/details/47038607 Java 8 Stream API详解 一.Stream API介绍 Java8引入了 ...
- jqGrid APi 详解
jqGrid APi 详解 jqGrid皮肤 从3.5版本开始,jqGrid完全支持jquery UI的theme.我们可以从http://jqueryui.com/themeroller/下载我们所 ...
- hibernate学习(2)——api详解对象
1 Configuration 配置对象 /详解Configuration对象 public class Configuration_test { @Test //Configuration 用户 ...
- 网络编程socket基本API详解(转)
网络编程socket基本API详解 socket socket是在应用层和传输层之间的一个抽象层,它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用已实现进程在网络中通信. socket ...
- 转】Mahout推荐算法API详解
原博文出自于: http://blog.fens.me/mahout-recommendation-api/ 感谢! Posted: Oct 21, 2013 Tags: itemCFknnMahou ...
- dom4j api 详解--XPath 节点详解
dom4j api 详解 http://871421448.iteye.com/blog/1546955 XPath 节点 http://www.w3school.com.cn/xpath/xpath ...
- 百度地图API详解之事件机制,function“闭包”解决for循环和监听器冲突的问题:
原文:百度地图API详解之事件机制,function"闭包"解决for循环和监听器冲突的问题: 百度地图API详解之事件机制 2011年07月26日 星期二 下午 04:06 和D ...
- 【Unity编程】Unity中关于四元数的API详解
本文为博主原创文章,欢迎转载,请保留出处:http://blog.csdn.net/andrewfan Unity中关于四元数的API详解 Quaternion类 Quaternion(四元数)用于计 ...
- SDN 网络系统之 Mininet 与 API 详解
SDN 网络系统之 Mininet 与 API 详解 Mininet 是轻量级的软件定义网络系统平台,同时提供了对 OpenFlow 协议的支持.本文主要介绍了 Mininet 的相关概念与特性,并列 ...
- Webdriver之API详解(1)
说明 Webdriver API详解,基于python3,unittest框架,driver版本和浏览器自行选择. 本内容需要对python3的unittest框架有一个简单的了解,这里不再赘述,不了 ...
随机推荐
- Nexus3.6 window版私服搭建 安装、配置教程
1.本地环境配置(Nexus3.6支持jdk版本1.6.1.7.1.8) 1.1.官网下载地址:https://www.sonatype.com/download-oss-sonatype ...
- 微信小程序组件化实践
Do Not Repeat Yourself 如何提高代码质量,方法有许多:抽象.模块.组件化,我认为它们的中心点都是--Do Not Repeat Yourself. 小程序组件化 我们先看看小程序 ...
- 解决ORA-21561: OID generation failed
解决ORA-21561 在linux上使用sqlplus连接oracle数据库 [root@china ~]# sqlplus test/test@ORCL SQL Production :: Cop ...
- 【bzoj3684】 大朋友和多叉树 生成函数+多项式快速幂+拉格朗日反演
这题一看就觉得是生成函数的题... 我们不妨去推下此题的生成函数,设生成函数为$F(x)$,则$[x^s]F(x)$即为答案. 根据题意,我们得到 $F(x)=x+\sum_{i∈D} F^i(x)$ ...
- android权限permission大全(权限提醒)
1.Android.permission.WRITE_USER_DICTIONARY允许应用程序向用户词典中写入新词 2.android.permission.WRITE_SYNC_SETTINGS写 ...
- Bloom分类法
美国教育心理学家Bloom将教育的目标分为六类,从低到高,依次是:知识(Knowledge).理解(comprehension).应用(application).分析(analysis).综合(syn ...
- 【优化】如何检测移动端 CPU 以及内存占用率
原文 http://taobaofed.org/blog/2015/12/04/cpu-allocation-profiler/ 前言 6 月底的时候淘宝众筹的 H5 接入到了支付宝钱包,上线前支付 ...
- ActiveMQ安全机制设置
一.设置后台管理密码a.ActiveMQ使用的是jetty服务器,找到D:\div\apache-activemq-5.11.1\conf\jetty.xml文件: <bean id=" ...
- docker 使用compose安装zookeeper集群
此基础镜像使用的为zookeeper的官方镜像 docker pull zookeeper 新建文件 docker-compose.yml version: ' services: zookeeper ...
- Automapper问题记录
在Automapper使用中会碰到一些未能映射或者错误的问题,这些问题可能会经常忘记如何处理,想到一些就记录一些: 映射值有时为空又不报错的情况 这很可能是由于目标类中的部分属性有问题导致的,最简单的 ...
