通过脚手架创建Vue项目
第一步 准备工作
1.下载安装Node.js
验证是否安装的方法,在命令行输入node -v
2.安装Vue
在命令行输入npm install -g @vue/cli
查看Vue版本号 npm vue --version
如果Vue版本太低,先卸载Vue低版本 npm uninstall vue-cli -g
第二步 创建Vue项目
1. 打开要创建路径

2-1.vue CLI3版本输入vue create test创建名为test的项目
接下来会问你一系列的问题
Please pick a preset:(Use arrow keys)//选择使用什么样的工具,两个选项:
1.default (babel,eslint) //默认
2.Manually select features //自定义,按空格选中
Where do you prefer placing config for Babel, PostCSS,ESLint,etc.?(Use arrow keys) //每一个配置都生成一个配置文件还是都生成在package.json中
1.In dedicated config files //在专用的配置文件
2.In package.json //在package.json
Save this as a preset for future projects?(y/n) //保存刚刚选择的配置
1.y
Save preset as: //保存配置的名字
2.n
等待安装……
安装完成后,输入cd test进入项目文件夹中
npm run serve启动项目
2-2.vue CLI2版本输入vue init webpack demo //项目是基于webpack的 项目名demo
接下来会有如下提示
Project name(工程名):回车
Project description(工程介绍):回车
Author:输入作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):回车
Use ESLint to lint your code(是否使用ESLint检查js代码):n
Set up unit tests(安装单元测试工具):n
Setup e2e tests with Nightwatch(是否安装端到端测试工具):n
Should we run npm install for you after the project has been created? (recommended):回车。
第三步 启动项目
- 进入项目目录:cd demo
- 安装项目所需要的依赖:npm install
- 启动项目:npm run dev
启动成功,浏览器打开:localhost:8080,即可看到vue项目。
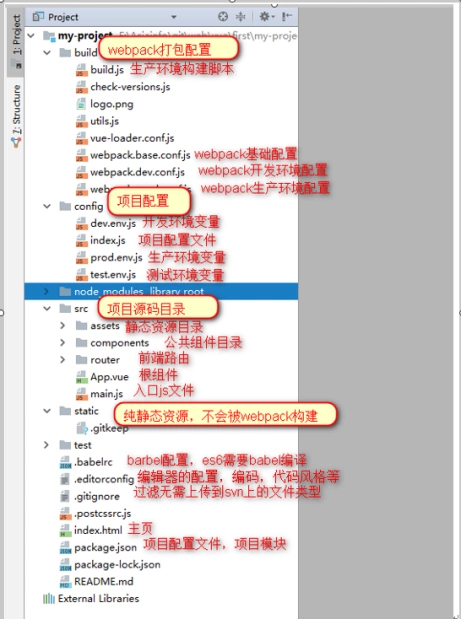
目录结构

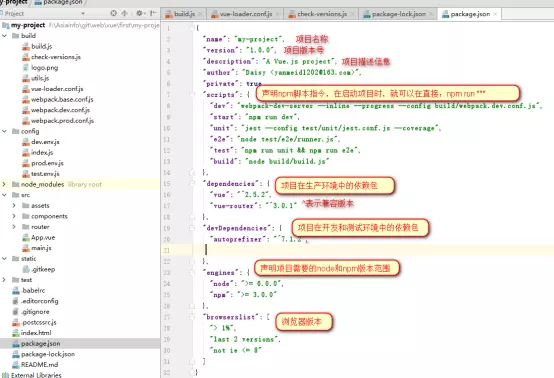
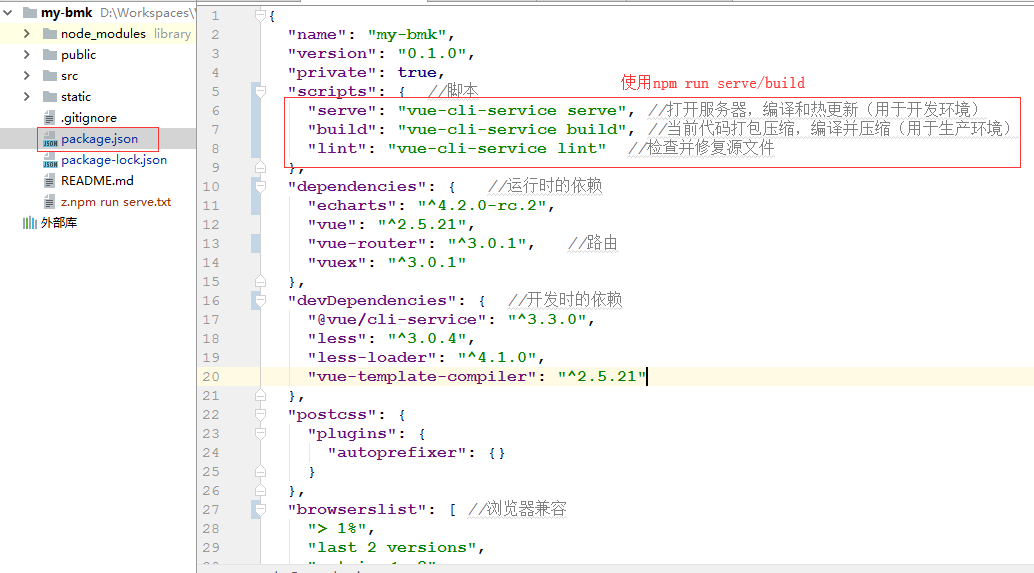
package.json


通过脚手架创建Vue项目的更多相关文章
- 使用vue-cli脚手架创建vue项目
使用vue-cli脚手架创建vue项目 首先,你已经安装了node. 使用vue-cli@2 创建项目 执行 命令: npm i -g vue-cli@2 //全局安装vue-cli@2脚手架 : v ...
- 基于3.X版本的脚手架创建VUE项目
一.基于交互式命令行的方式,创建vue项目 1.命令:vue create 项目名称.项目名称必须是英文的.不要包含中文.特殊的字符和符号.在cmd中输入命令:vue create vue_proje ...
- vue-cli 3.0脚手架创建vue项目
1. 卸载vue-cli 2.0 npm uninstall -g vue-cli 2. 安装vue-cli 3.0 npm install @vue/cli 3. 创建项目 npm create & ...
- 用脚手架创建vue项目
.创建文件地址 首先创建一个文件夹,我用的HBuilder编辑器 , 然后把文件夹拖入编辑器 , 在你创建的文件夹里面打开cmd 2.输入安装命令 : 1). npm install --global ...
- vue-cli脚手架创建vue项目
CLI 使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置 cnpm install -g @vue/cli // 如果需要使用旧版本的vue init功能(脚手架2),你可以全 ...
- 使用脚手架创建vue项目之后会有很多警告,如何关闭它!
依次打开build→webpack.base.conf.js文件,然后找到createLintingRule,把里面的内容选择性的删除即可,就是这么easy;
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
随机推荐
- 612.1.002 ALGS4 | Analysis of Algorithms
我们生活在大数的时代 培养数量级的敏感! Tip:见招拆招 作为工程师,你先要能实现出来. 充实基础,没有什么不好意思 哪怕不完美.但是有时候完成比完美更重要. 之后再去想优化 P.S.作者Rober ...
- idea 自动导入包设置
- Oracle EBS AR 事务处理到期余额总计API
declare -- Local variables here i integer; x_line_original NUMBER; x_line_remaining NUMBER; ...
- 第六章 函数、谓词、CASE表达式 6-3 CASE表达式
一.什么是CASE表达式 CASE表达式是一种运算功能,意味着CASE表达式也是函数的一种. 它是SQL中数一数二的重要功能.必须好好学习掌握. CASE表达式是在区分情况时使用的,这种情况的区分 ...
- 一些简单的SQL Server服务器监控
1:磁盘活动的一些监控 指标 吞吐量:IOPS,存储子系统每秒能提供多少次I/O 吞吐量,MB/S,I/O子系统每秒能提供多少MB 延时:每个I/O请求占用多少时间 队列长度:队列中有多少IO请求在等 ...
- 一些centos 6和centos 7的区别
CentOS 6(OLE 6,RHEL 6类似) CcnetOS 7(OLE 7,RHEL 7类似) 影响 默认文件系统 ext4 xfs 大量小文件在ext4上工作性能较好在64位linux中, ...
- el表达式便利map集合
<c:forEach items="${b.goodMap}" var="entry" varStatus="status"> ...
- Mycat分片规则详解
1.分片枚举 通过在配置文件中配置可能的枚举 id,自己配置分片,本规则适用于特定的场景,比如有些业务需要按照省份或区县来做保存,而全国省份区县固定的,这类业务使用本条规则,配置如下: <tab ...
- symfony学习笔记1—简介
1.symfony快速入门还是先看代码结构把,这个是拿到代码的第一印象,app/:整个应用的配置,模版,translations,这个可能是多语言文件什么,src/:项目php文件,vendor/:第 ...
- centos安装不上的问题
Installing VMware Tools, please wait...mount: special device /dev/hda does not existmount: block dev ...
