ASP.NET MVC多语言 仿微软网站效果
文章转载自:https://blog.csdn.net/cooldiok/article/details/78313513
微软作为ASP.NET的创造者,它对于官网的结构设计肯定有值得我们借鉴和参考的地方
本项目是基于VS2017 pro开发的,将从你已经创建了一个MVC项目开始介绍:
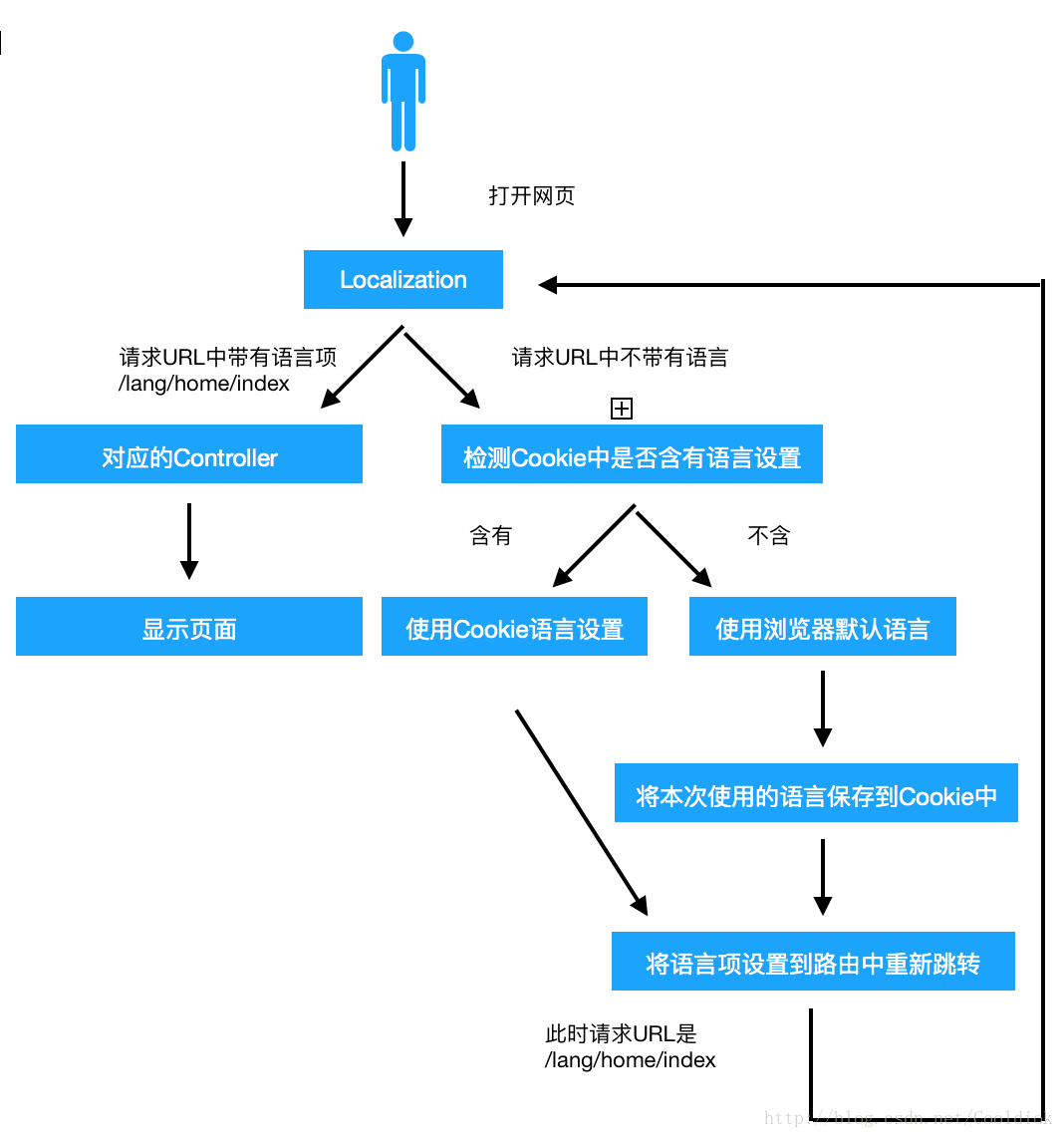
流程图
1.创建语言文件
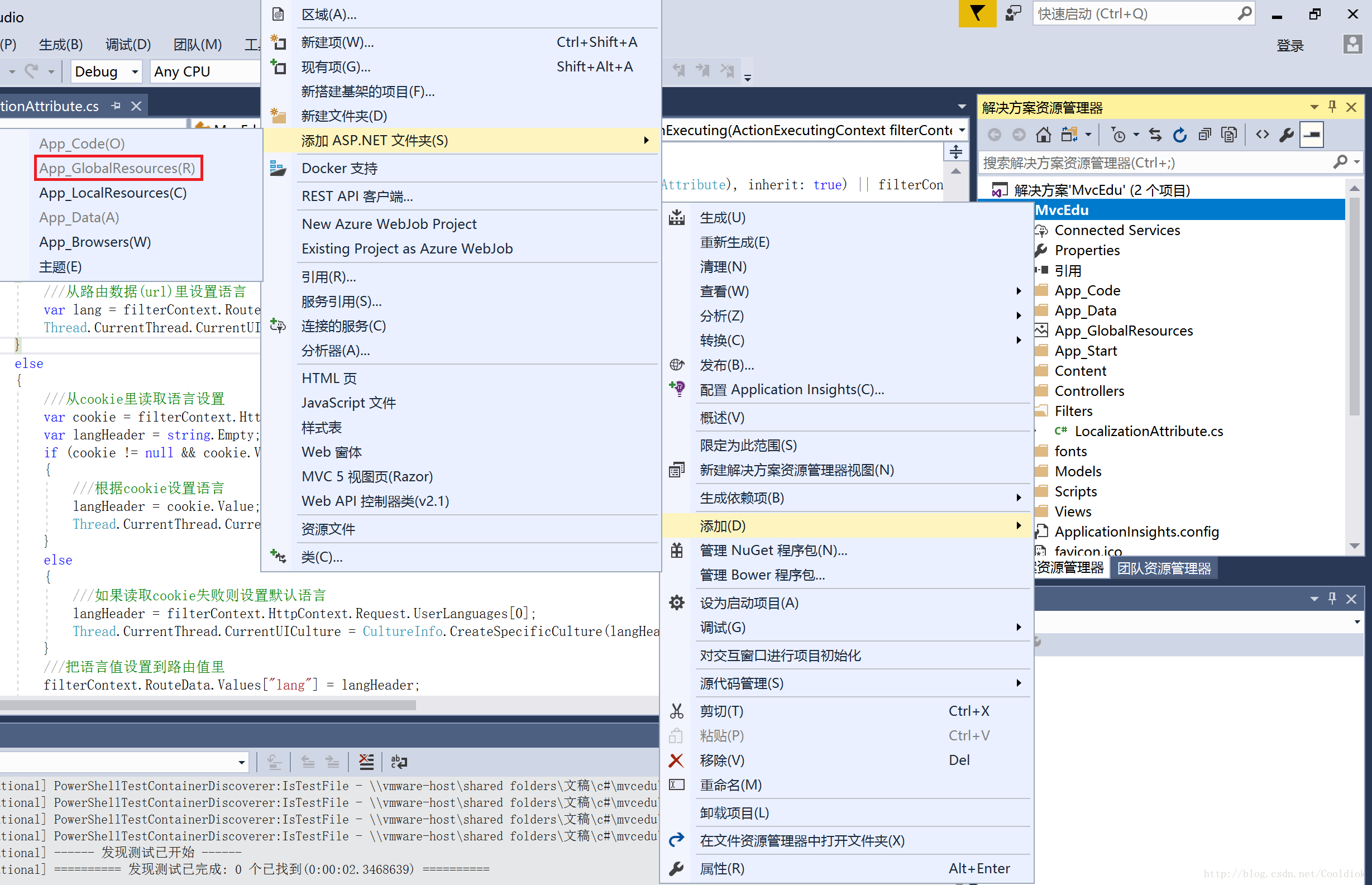
创建App_GlobalResources文件夹
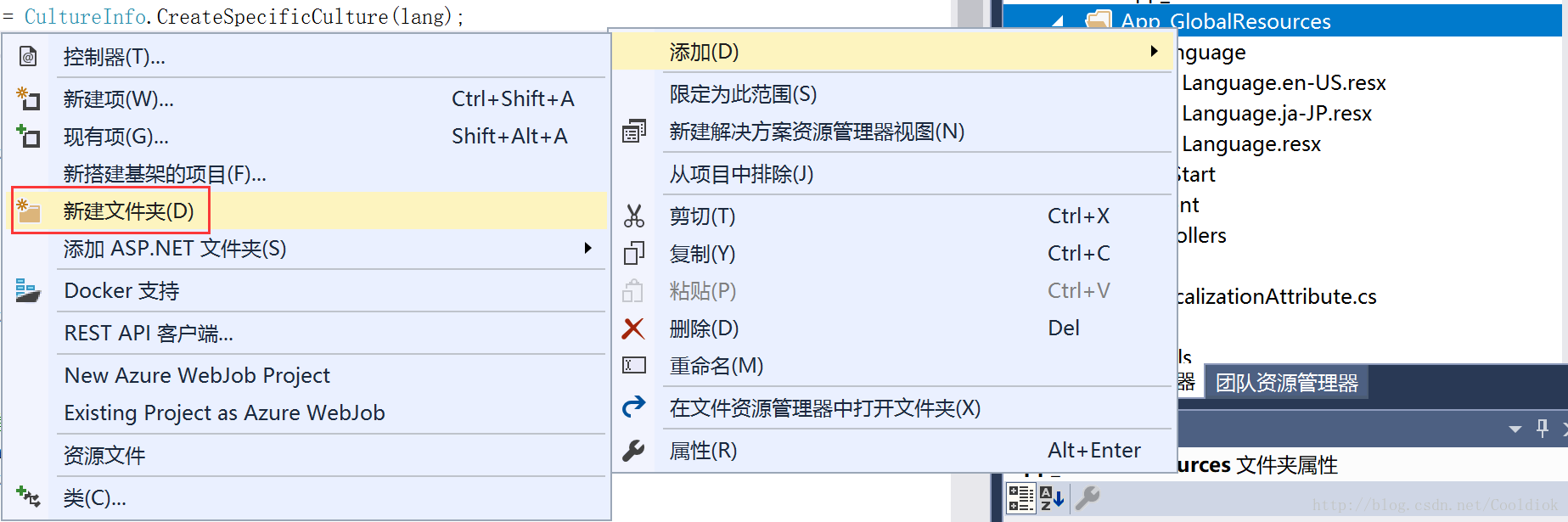
创建Language文件夹
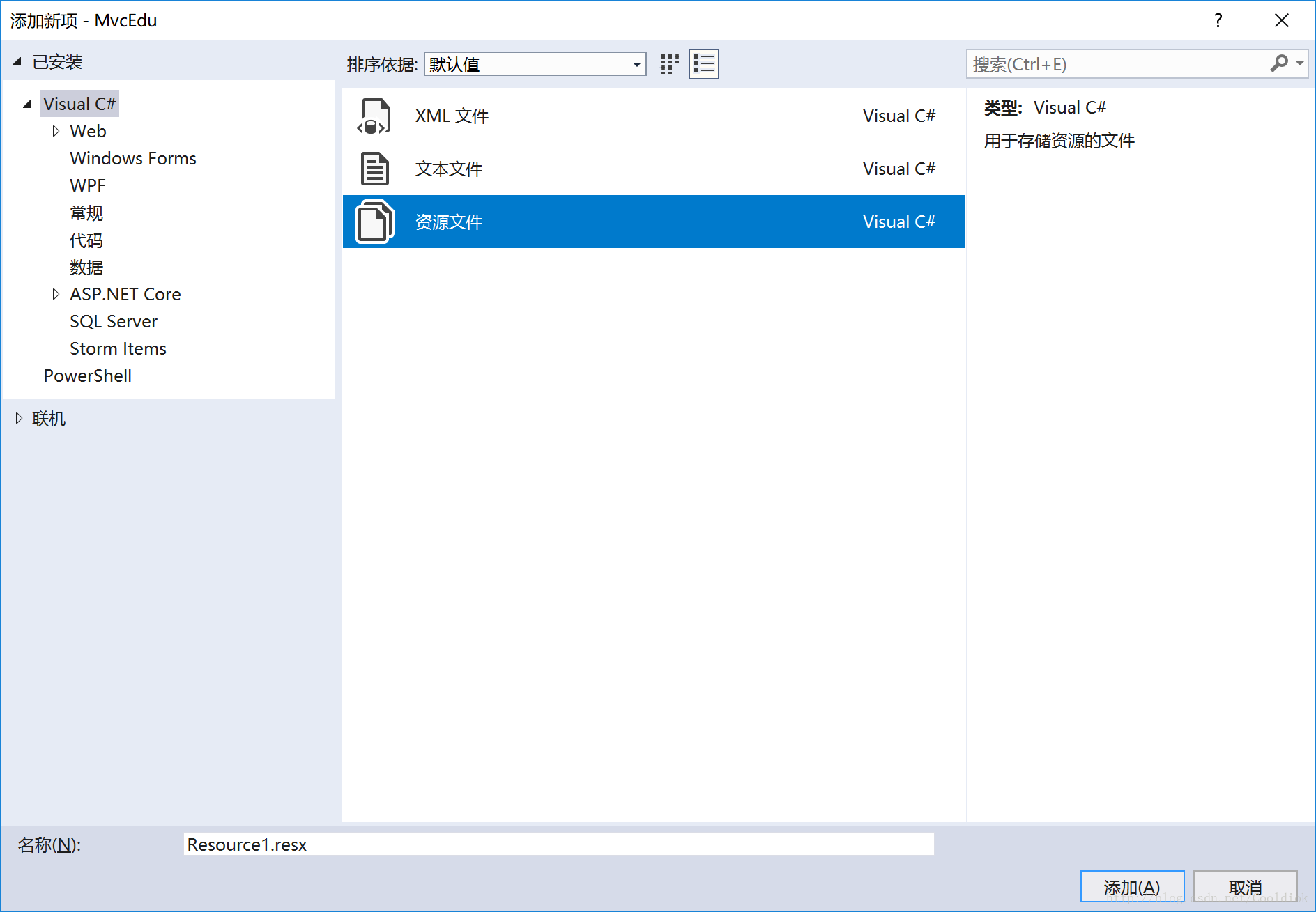
创建资源文件
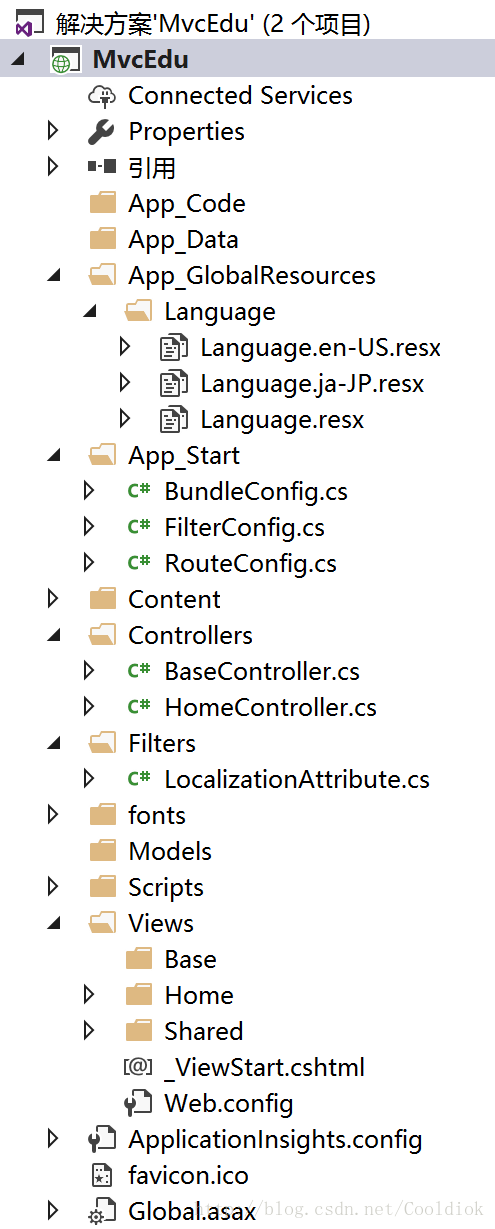
这些操作做完后,目录结构应该是以下这样的
我们打开每个资源文件,在里面添加一条TiTle数据
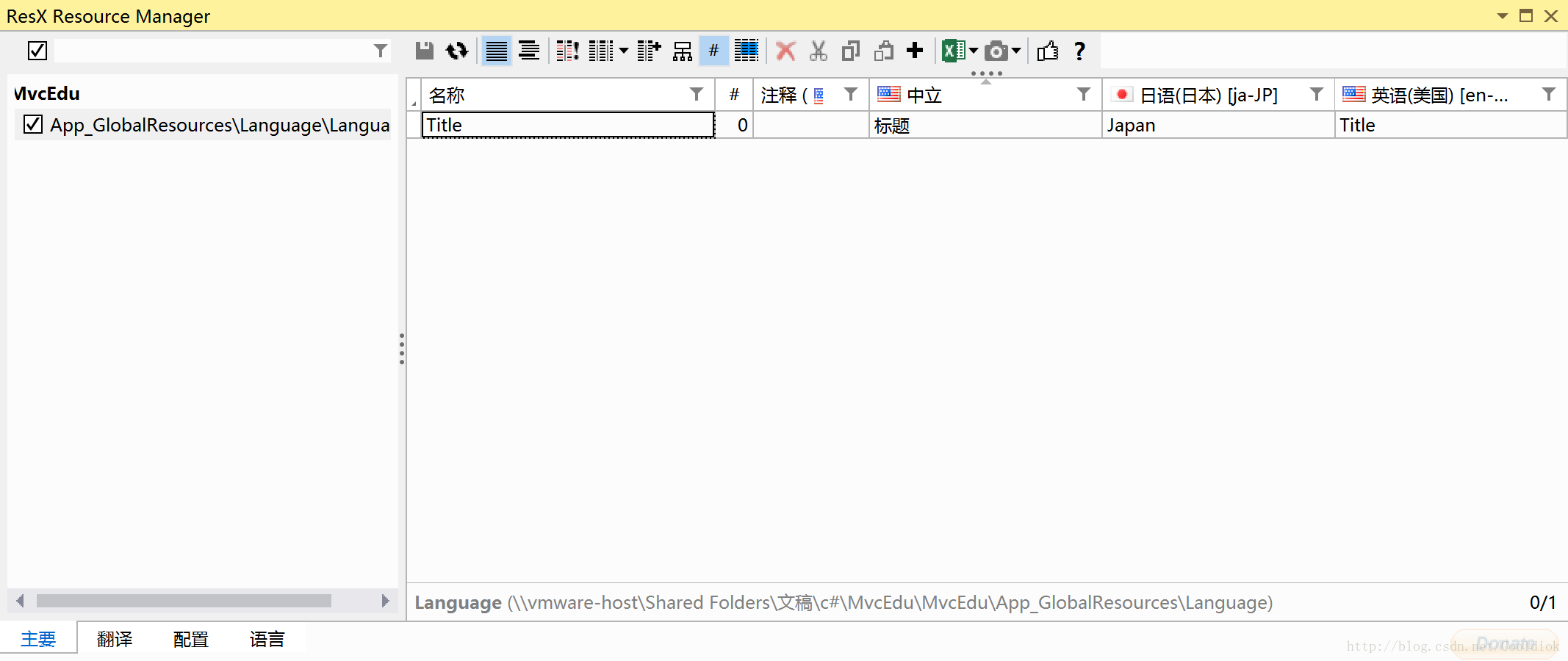
我推荐使用ResXManager来管理语言文件
ResxManager:资源文件编辑工具,这个工具可以在一个界面中编辑所有语言的内容。 可以新增、删除key。 注意:如果是新建的Resx,一定要有一个key之后才可以编辑。
下载地址:
单独程序:http://resxmanager.com/
vs插件: https://marketplace.visualstudio.com/items?itemName=TomEnglert.ResXManager
比如我已经创建了中文、英语、日语这三个语言文件,我如果要做修改的话就需要每个文件轮流修改,使用ResX Manager就能直接同时修改这三个语言文件,它还提供语言翻译功能。具体使用方法与此文无关,就不再赘述了。
2.创建一个过滤器
namespace MvcEdu.Filters
{
public class LocalizationAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{ bool isSkipLocalization = filterContext.ActionDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true) || filterContext.ActionDescriptor.ControllerDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true); if (!isSkipLocalization)
{
if (filterContext.RouteData.Values["lang"] != null && !string.IsNullOrWhiteSpace(filterContext.RouteData.Values["lang"].ToString()))
{
///从路由数据(url)里设置语言
var lang = filterContext.RouteData.Values["lang"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
}
else
{
///从cookie里读取语言设置
var cookie = filterContext.HttpContext.Request.Cookies["Localization.CurrentUICulture"];
var langHeader = string.Empty;
if (cookie != null && cookie.Value != "")
{
///根据cookie设置语言
langHeader = cookie.Value;
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
else
{
///如果读取cookie失败则设置默认语言
langHeader = filterContext.HttpContext.Request.UserLanguages[];
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
///把语言值设置到路由值里
filterContext.RouteData.Values["lang"] = langHeader;
//如果url中不包含语言设置则重定向到包含语言值设置的url里
string ReturnUrl = $"/{filterContext.RouteData.Values["lang"]}/{filterContext.RouteData.Values["controller"]}/{filterContext.RouteData.Values["action"]}";
filterContext.Result = new RedirectResult(ReturnUrl);
} /// 把设置保存进cookie
HttpCookie _cookie = new HttpCookie("Localization.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
_cookie.Expires = DateTime.Now.AddYears();
filterContext.HttpContext.Response.SetCookie(_cookie); base.OnActionExecuting(filterContext);
} }
} public class WithoutLocalizationAttribute : Attribute
{
}
}
3.配置路由文件
我这边因为只有三个语言文件,所以我对于语言项的输入做了限制。
namespace MvcEdu
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Localization", // 路由名称
url: "{lang}/{controller}/{action}/{id}", // 带有参数的 URL\
constraints: new { lang = "zh-CN|en-US|ja-JP" }, //限制可输入的语言项
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }//参数默认值
); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
4.修改HomeController.cs文件,添加修改语言函数
namespace MvcEdu.Controllers
{
[Localization] //HomeController里的函数都要走Localization过滤器
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
return View();
} public ActionResult About()
{
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
ViewBag.Message = "Your application description page."; return View();
} public ActionResult Contact()
{
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
ViewBag.Message = "Your contact page."; return View();
}
[WithoutLocalization]//这个函数不走Localization过滤器
public ActionResult ChangeLanguage(String NewLang, String ReturnUrl)
{
if (!ReturnUrl.EndsWith("/"))
{
ReturnUrl += "/";
}
//use NewLang replace old lang,include input judgment
if (!string.IsNullOrEmpty(ReturnUrl) && ReturnUrl.Length > && ReturnUrl.StartsWith("/") && ReturnUrl.IndexOf("/", ) > && new string[] { "zh-CN", "en-US","ja-JP" }.Contains(ReturnUrl.Substring(, ReturnUrl.IndexOf("/", ) - )))
{
ReturnUrl = $"/{NewLang}{ReturnUrl.Substring(ReturnUrl.IndexOf("/", 1))}";
}
else
{
ReturnUrl = $"/{NewLang}{ReturnUrl}";
}
return Redirect(ReturnUrl);//redirect to new url
}
}
}
注意:我在使用vs2015 express for web时,出现了使用Resources.Language时智能提示没出现Title的情况,此时去找一下Language.designer.cs里有无以下代码,如果没有的话则以后添加键值对的时候你们都要在此手动添加,或者把Language文件夹建在Controllers的同级目录下然后再新建资源文件等操作也能解决该问题。
/// <summary>
/// 查找类似 标题 的本地化字符串。
/// </summary>
internal static string Title {
get {
return ResourceManager.GetString("Title", resourceCulture);
}
}
5.修改母版页,添加了修改语言的link
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主页", "Index", "Home")</li>
<li>@Html.ActionLink("关于", "About", "Home")</li>
<li>@Html.ActionLink("联系方式", "Contact", "Home")</li>
@*以下是添加的内容*@
<li>@Html.ActionLink("en-US", "ChangeLanguage", "Home",new { NewLang = "en-US",ReturnUrl=Request.RawUrl},new { @class="testclass"})</li>
<li>@Html.ActionLink("zh-CN", "ChangeLanguage", "Home", new { NewLang = "zh-CN", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })</li>
<li>@Html.ActionLink("ja-JP", "ChangeLanguage", "Home", new { NewLang = "ja-JP", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })</li>
</ul>
</div>
6.Views/Home的三个页面我都加了显示ViewBag.Title值的代码
<h2>@ViewBag.Title.</h2>
7.现在我们来运行,看一下效果
首次登录的时候因为url是localhost:50062/,没有语言项,所以读取浏览器默认语言“zh-CN”,然后重定向。
以下是点击导航栏的en-US和ja-JP时的情况
8.如果用户直接输入http://localhost:50062/Home/Index/
程序会重定向到http://localhost:50062/cookie里保存的语言项OR浏览器默认语言/Home/Index/
基本做到了和MSDN效果一样。
本文参考了:
http://www.cnblogs.com/zoro-zero/p/6674442.html
http://www.cnblogs.com/CameronWu/p/5709442.html
ASP.NET MVC多语言 仿微软网站效果的更多相关文章
- EF+LINQ事物处理 C# 使用NLog记录日志入门操作 ASP.NET MVC多语言 仿微软网站效果(转) 详解C#特性和反射(一) c# API接受图片文件以Base64格式上传图片 .NET读取json数据并绑定到对象
EF+LINQ事物处理 在使用EF的情况下,怎么进行事务的处理,来减少数据操作时的失误,比如重复插入数据等等这些问题,这都是经常会遇到的一些问题 但是如果是我有多个站点,然后存在同类型的角色去操作 ...
- ASP.NET MVC多语言 仿微软网站效果(转)
本文转自: https://blog.csdn.net/Cooldiok/article/details/7831351 2017年10月22日 21:31:22 Cooldiok 微软作为ASP.N ...
- ASP.NET MVC环境下实现一个网站多个网站模板的方法
asp.net mvc下实现多个网站模板的方法,让ASP.NET一个网站有多套网站模板,不用的场景下使用不用的mvc 模版. 比如有默认,红,蓝,绿几种网站模板,客户可以根据自己喜好选择自己喜欢的网 ...
- ASP.NET MVC 多语言实现——URL路由
考虑实现一个完整的基于asp.net mvc的多语言解决方案,从路由到model再到view最后到数据库设计(先挖好坑,后面看能填多少). 我所见过的多语言做得最好的网站莫过于微软的msdn了,就先从 ...
- ASP.NET MVC 多语言方案
前言: 好多年没写文章了,工作很忙,天天加班, 每天都相信不用多久,就会升职加薪,当上总经理,出任CEO,迎娶白富美,走上人生巅峰,想想还有点小激动~~~~ 直到后来发生了邮箱事件,我竟然忘了给邮箱密 ...
- ASP.NET MVC中三方登录: 微软、谷歌、Office365
创建一个MVC的工程,在Startup.Auth.cs文件中,我们能看到这样的一些代码: 这其实是微软已经帮我们实现好的三方登录的接口,我们只需要创建相应的开发者账号,并在其中配置好跟我们应用程序相关 ...
- ASP.Net MVC多语言
.NET MVC 多语言网站 通过浏览器语言首选项改变MVC的语言,通过浏览器语言选项,修改脚本语言. 一.添加资源文件 1.添加App_GlobalResources文件夹. 2.添加默认的资源文件 ...
- ASP.net MVC 多语言处理
MVC多语言处理主要分两部分,一部分是Razor视图中的文字标签内容切换, 另一部分是javascript文件中的文标签内容切换. 这里分这两部分来说. View视图中的比较好做, 思路是使用资源文 ...
- ASP.NET MVC 多语言实现技巧 最简、最易维护和最快速开发
说说传统做法的缺点 1.做过多语言的都知道这玩意儿太花时间 2.多语言架构一般使用资源文件.XML或者存储数据库来实现.这样就在一定程序上降低了性能 3.页面的可读性变差,需要和资源文件进行来回切换 ...
随机推荐
- 使用Mac命令别名,提升工作效率
为系统添加命令别名可以提高我们的工作效率,告别命令繁琐,庸长的的烦恼. Mac的~/.bash_profile文件提供了为系统添加命令别名的地方.所以我们要操作的也是这个文件. 下面是修改~/.bas ...
- [PY3]——logging
logging模块的logger.handler.filter.formatter Logger记录器 提供日志接口,供应用代码使用.logger最长用的操作有两类:配置和发送日志消息.可以通过log ...
- Shell如何解决文件流管道的文本拼接失效问题
前言: 近期由于业务的需要,需实现通过监控日志文件的内容并定时将日志的有效内容通过邮件进行告警. 文本内容的格式如下: 1 aaa 2 bbb 4 ccc 7 ddd 希望输出: bbb ccc 版本 ...
- 从Qt到PyQt
Hello World PyQt与Qt具有极其相似的类族和API,而且不再使用qmake系统和Q_OBJECT宏使得PyQt在没有编译链接时频繁的错误而且代码更加友好. from PyQt4 impo ...
- UIKit 框架之UIAlertController
IOS8之后增加了UIAlertController类,它可以表示UIAlertView和UIActionSheet.它继承自UIViewController. - (BOOL)application ...
- SQL Server中使用表值函数
函数有很多限制,不能使用动态语句,不能使用临时表等等...细看一下,直接写语句就行了,不用动态语句 insert into @re select id,parid,@I from videoclass ...
- DEV控件ASPxTextBox设置ClientEnabled="false"之后出现的问题
DEV控件ASPxTextBox设置ClientEnabled="false"之后,js中设置文本框的值后,按钮后台点击事件中获取文本框的值为空.
- 谷歌眼镜能给Apple Watch带来啥前车之鉴?
当下,你想不听到Apple Watch的消息都难.这款智能手表在三月初发布时,有关它的新闻报道铺天盖地.记者们在博客上对发布会的每个阶段进行了实况报道,苹果粉丝们通过博客. 推特和YouTube视频对 ...
- 聊聊MyBatis缓存机制【美团-推荐】
聊聊MyBatis缓存机制 2018年01月19日 作者: 凯伦 文章链接 18778字 38分钟阅读 前言 MyBatis是常见的Java数据库访问层框架.在日常工作中,开发人员多数情况下是使用My ...
- 可缺省的CSS布局——张鑫旭
一.技术不难.意识很难 有些东西的东西的实现,难的不是原料.技术:而是想不到,或者说意识不到. 例如下面这个简单而又神奇的魔术: 是吧.搞通了,才发现,哦~原来这么回事,很简单的嘛,我也可以实现的!其 ...