设计标签选择器TitleSwitch
设计标签选择器TitleSwitch

效果如下:

源码如下:
TitleSwitch.h 与 TitleSwitch.m
//
// TitleSwitch.h
// TitleSwitch
//
// Created by YouXianMing on 14/11/4.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h> @protocol TitleSwitchDelegate <NSObject>
@optional
- (void)willSelectIndex:(NSInteger)index;
- (void)didSelectIndex:(NSInteger)index;
@end @interface TitleSwitch : UIView /**
* 协议
*/
@property (nonatomic, assign) id<TitleSwitchDelegate> delegate; /**
* 作为按钮的标题
*/
@property (nonatomic, strong) NSArray *titles; /**
* 线的宽度
*/
@property (nonatomic, assign) CGFloat lineWidth; /**
* 线的颜色
*/
@property (nonatomic, strong) UIColor *lineColor; /**
* 标题字体
*/
@property (nonatomic, strong) UIFont *titleFont; /**
* 普通标题颜色
*/
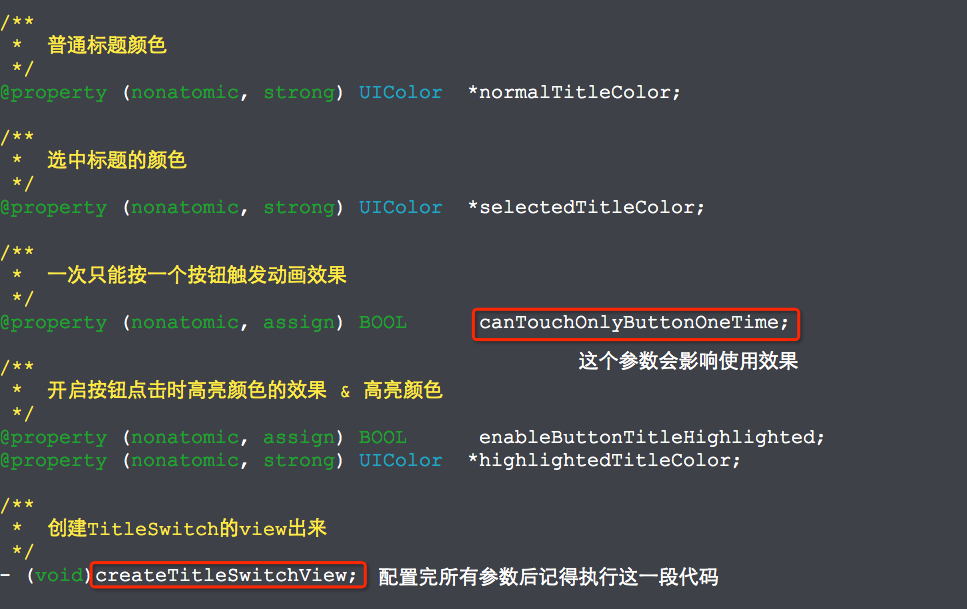
@property (nonatomic, strong) UIColor *normalTitleColor; /**
* 选中标题的颜色
*/
@property (nonatomic, strong) UIColor *selectedTitleColor; /**
* 一次只能按一个按钮触发动画效果
*/
@property (nonatomic, assign) BOOL canTouchOnlyButtonOneTime; /**
* 开启按钮点击时高亮颜色的效果 & 高亮颜色
*/
@property (nonatomic, assign) BOOL enableButtonTitleHighlighted;
@property (nonatomic, strong) UIColor *highlightedTitleColor; /**
* 创建TitleSwitch的view出来
*/
- (void)createTitleSwitchView; @end
//
// TitleSwitch.m
// TitleSwitch
//
// Created by YouXianMing on 14/11/4.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "TitleSwitch.h" typedef enum : NSUInteger {
NORMAL_BUTTON = 0x11, LINE_VIEW = 0x1122,
} ENUM_VIEWTAG; @implementation TitleSwitch - (void)createTitleSwitchView { // 如果没有title,则直接返回
if (_titles.count == ) {
return;
} // 获取尺寸
CGFloat frameWidth = self.bounds.size.width;
CGFloat frameHeight = self.bounds.size.height; // 计算按钮的宽度&高度
CGFloat buttonWidth = frameWidth / _titles.count;
CGFloat buttonHeight = ;
CGFloat defaultLineWidth = .f;
if (_lineWidth == ) {
buttonHeight = frameHeight - defaultLineWidth; // 默认线条占用一个像素
} else {
buttonHeight = frameHeight - _lineWidth;
} // 初始化所有按钮
for (int i = ; i < _titles.count; i++) {
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(buttonWidth * i,
,
buttonWidth,
buttonHeight)];
button.tag = NORMAL_BUTTON + i;
[self addSubview:button]; [button setTitle:_titles[i] forState:UIControlStateNormal]; // 普通颜色
if (i == ) {
[self selectButtonStyle:button];
} else {
[self normalButtonStyle:button];
} // 高亮颜色
if (_enableButtonTitleHighlighted == YES && _highlightedTitleColor) {
[button setTitleColor:_highlightedTitleColor forState:UIControlStateHighlighted];
} // 添加事件
[button addTarget:self action:@selector(buttonsEvent:) forControlEvents:UIControlEventTouchUpInside]; // 设置字体
if (_titleFont) {
button.titleLabel.font = _titleFont;
}
} // 初始化横线view
UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(, buttonHeight, buttonWidth,
(_lineWidth == ? defaultLineWidth : _lineWidth))];
lineView.tag = LINE_VIEW;
[self addSubview:lineView];
if (_lineColor) {
lineView.backgroundColor = _lineColor;
} else {
lineView.backgroundColor = [UIColor redColor];
}
} /**
* 按钮事件
*
* @param button 触摸事件中的按钮
*/
- (void)buttonsEvent:(UIButton *)button {
// 获取到lineView
UIView *lineView = [self viewWithTag:LINE_VIEW]; // 哪一个button
NSInteger whichButton = button.tag - NORMAL_BUTTON; // 计算按钮的宽度&高度
CGFloat frameWidth = self.bounds.size.width;
CGFloat buttonWidth = frameWidth / _titles.count; [[self subviews] enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
UIButton *tmp = (UIButton *)obj;
if ([tmp isKindOfClass:[UIButton class]]) {
if (tmp == button) {
[self selectButtonStyle:tmp];
} else {
[self normalButtonStyle:tmp];
}
}
}]; // 做动画
if (_canTouchOnlyButtonOneTime == YES) {
self.userInteractionEnabled = NO;
} if (_delegate && [_delegate respondsToSelector:@selector(willSelectIndex:)]) {
[_delegate willSelectIndex:whichButton];
} [UIView animateWithDuration:0.25f animations:^{
CGRect rect = lineView.frame;
rect.origin.x = whichButton * buttonWidth;
lineView.frame = rect;
} completion:^(BOOL finished) {
if (_canTouchOnlyButtonOneTime == YES) {
self.userInteractionEnabled = YES;
} if (_delegate && [_delegate respondsToSelector:@selector(didSelectIndex:)]) {
[_delegate didSelectIndex:whichButton];
}
}];
} /**
* 选中按钮的样式
*
* @param button 按钮
*/
- (void)selectButtonStyle:(UIButton *)button { if (_normalTitleColor) {
[button setTitleColor:_normalTitleColor
forState:UIControlStateNormal];
} else {
[button setTitleColor:[UIColor redColor]
forState:UIControlStateNormal];
}
} /**
* 普通按钮样式
*
* @param button 按钮
*/
- (void)normalButtonStyle:(UIButton *)button { if (_selectedTitleColor) {
[button setTitleColor:_selectedTitleColor
forState:UIControlStateNormal];
} else {
[button setTitleColor:[UIColor colorWithRed:0.369 green:0.369 blue:0.369 alpha:]
forState:UIControlStateNormal];
}
} @end
使用:
//
// ViewController.m
// TitleSwitch
//
// Created by YouXianMing on 14/11/4.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "TitleSwitch.h" @interface ViewController ()<TitleSwitchDelegate> @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; TitleSwitch *titleSwitch = [[TitleSwitch alloc] initWithFrame:CGRectMake(, , , )];
titleSwitch.titles = @[@"YouXianMing", @"NoZuoNoDie", @"BlueShit"];
titleSwitch.titleFont = [UIFont systemFontOfSize:.f];
titleSwitch.lineWidth = .f;
titleSwitch.canTouchOnlyButtonOneTime = YES;
titleSwitch.delegate = self;
[titleSwitch createTitleSwitchView]; [self.view addSubview:titleSwitch];
} - (void)willSelectIndex:(NSInteger)index {
NSLog(@"willSelectIndex %ld", (long)index);
} - (void)didSelectIndex:(NSInteger)index {
NSLog(@"didSelectIndex %ld", (long)index);
} @end
注意细节:

设计标签选择器TitleSwitch的更多相关文章
- CSS标签选择器(二)
一.CSS选择器概述 1.1.CSS功能 CSS语言具有两个基本功能:匹配和渲染 当浏览器在解析CSS样式时,首先应该确定哪些元素需要渲染,即匹配哪些HTML元素,这个操作由CSS样式中的选择器负责标 ...
- jQuery标签选择器
$(function() { //alert("hello jquery"); //选择器 //id选择器 $("#bt1").click( function( ...
- css标签选择器
/*标签选择器*/ input[type="text"] { width: 60%; } </style>
- jquery基本选择器:id选择器、class选择器、标签选择器、通配符选择器
全栈工程师开发手册 (作者:栾鹏) jquery系列教程1-选择器全解 jquery基本选择器 jquery基本选择器,包括id选择器.class选择器.标签选择器.通配符选择器,同时配合选择器的空格 ...
- H5 标签选择器
08-标签选择器 我是段落 我是段落 我是段落 我是段落 我是段落 我是标题 <!DOCTYPE html> <html lang="en"> <he ...
- CSS 标签选择器
CSS 标签选择器 再<stype>标签内,通过指定输入标签来配置CSS样式 <html> <head> <!-- style 设置头部标签--> &l ...
- css之标签选择器
标签(空格分隔): 标签选择器 选择器定义: 在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素 ...
- 前端基础之CSS的引入+HTML标签选择器+CSS操作属性
clear:left/ringt属性 CSS:语法形式上由选择器+以及一条或多条声明组成:选择器查找到指定的html标签后,使用css属性设置html标签的样式: ...
- 第三百二十五节,web爬虫,scrapy模块标签选择器下载图片,以及正则匹配标签
第三百二十五节,web爬虫,scrapy模块标签选择器下载图片,以及正则匹配标签 标签选择器对象 HtmlXPathSelector()创建标签选择器对象,参数接收response回调的html对象需 ...
随机推荐
- 数据库-SQLite简介
SQLite是D.Richard Hipp用C语言编写的开源嵌入式数据库(轻型数据库). 由于资源占用少.性能良好和零管理成本,嵌入式数据库有了它的用武之地,像Android.iPhone都有内置的S ...
- 数据库应用(Mysql、Mongodb、Redis、Memcached、CouchDB、Cassandra)
目前,主流数据库包括关系型(SQL)和非关系型(NoSQL)两种. 关系数据库是建立在关系模型基础上的数据库,借助于集合代数等数学概念和方法来处理数据库中的数据,支持复杂的事物处理和结构化查询.代表实 ...
- 面试题30:KMP 字符串查找
参考:http://www.ruanyifeng.com/blog/2013/05/Knuth%E2%80%93Morris%E2%80%93Pratt_algorithm.html自己写的很简单的K ...
- 使用aapt解析apk,得到package内容
$cmd = C('APPT_PREFIX'); exec(C('APPT_PREFIX') . UPLOAD_RES_PATH . $up_az, $out, $return); && ...
- Node.js处理I/O数据之Buffer模块缓冲数据
一.前传 在之前做web时也经常用到js对象转json和json转js对象.既然是Node.js处理I/O数据,也把这个记下来. Json转Js对象:JSON.parse(jsonstr); //可以 ...
- Linux进程间通信 -- 管道(pipe)
前言 进程是一个独立的资源管理单元,不同进程间的资源是独立的,不能在一个进程中访问另一个进程的用户空间和内存空间.但是,进程不是孤立的,不同进程之间需要信息的交互和状态的传递,因此需要进程间数据 ...
- springboots Helloworld
1.eclipse gradle 插件 HELP----MarketPlace----搜索 buildship点击安装 WINDOW----preferences--gradle 配置安装好的grad ...
- RabbitMQ.NET In Window Service
工作中要求使用RabbitMQ,以Windows Service 模式启动,中间有遇到一些问题,网上大部分博客有误导倾向, 在这里做一个简单的记录,以免后面的人走坑: 1. 自动重新连接,不需要手动处 ...
- graphviz 的节点形状
graphviz 的节点可以定义不同的外形,比如下面的定义, digraph tt1{ a[shape=box]; c[shape=lpromoter]; d[shape=do ...
- maven(视频学习)
一.maven的介绍 二.maven的环境搭建 三.maven的结构 四.maven常用的构建命令 五.maven自动创建目录骨架 六.maven中的坐标和仓库 七.在eclipse中安装maven插 ...
