用于mask遮罩效果的图片配合resizableImage使用
用于mask遮罩效果的图片配合resizableImage使用

效果:

作为素材用的图片:


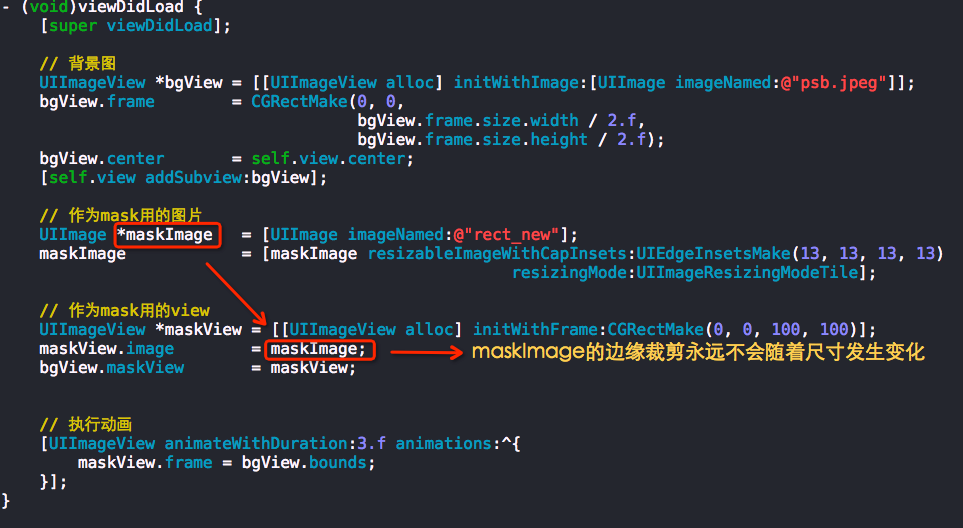
源码:
//
// ViewController.m
// Rect
//
// Created by YouXianMing on 15/3/29.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; // 背景图
UIImageView *bgView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"psb.jpeg"]];
bgView.frame = CGRectMake(, ,
bgView.frame.size.width / .f,
bgView.frame.size.height / .f);
bgView.center = self.view.center;
[self.view addSubview:bgView]; // 作为mask用的图片
UIImage *maskImage = [UIImage imageNamed:@"rect_new"];
maskImage = [maskImage resizableImageWithCapInsets:UIEdgeInsetsMake(, , , )
resizingMode:UIImageResizingModeTile]; // 作为mask用的view
UIImageView *maskView = [[UIImageView alloc] initWithFrame:CGRectMake(, , , )];
maskView.image = maskImage;
bgView.maskView = maskView; // 执行动画
[UIImageView animateWithDuration:.f animations:^{
maskView.frame = bgView.bounds;
}];
} @end
需要注意的细节:

这对于做alpha通道的渐变效果十分便利。
用于mask遮罩效果的图片配合resizableImage使用的更多相关文章
- Flash 用FLASH遮罩效果做图片切换效果
本教程是关于FLASH应用遮罩效果制作好看的图片切换效果.该教程选用FLASH遮罩中最简单的一种作为例子,当然你可以用自己的想象力来做出更多更好的图片动画.希望本教程能带你带来帮助. 让我们先看看效果 ...
- python 基于detectron或mask_rcnn的mask遮罩区域进行图片截取
基于示例infer_simple.py 修改165行vis_utils.vis_one_image为vis_utils.vis_one_image_opencv 在detectron.utils.vi ...
- SlipHover,能感知鼠标方向的图片遮罩效果jQuery插件
接上一篇博文,介绍完jQuery插件开发后这里上一个自己的作品,也是初次实践,小有成就的感觉. 话说这个插件年前就写好了,然后挂到GitHub,然后就偷偷看着Google Analysis心中暗自激动 ...
- CSS3 mask 遮罩蒙版效果
mask demo效果演示:http://dtdxrk.github.io/game/css3-demo/mask.html mask 的属性: -webkit-mask-image:url | gr ...
- [读码][js,css3]能感知鼠标方向的图片遮罩效果
效果图: 无意间看到过去流行的一个效果:[能感知鼠标方向的图片遮罩效果]近来不忙,就仔细的看了一看看到后来发现,网上有好多版本,谁是原著者似乎已经无法考证.读码就要读比较全面的,读像是原著的代码.代码 ...
- css奇特用法之 IMG添加背景图片配合显示--效果惊艳
IMG标签本身是显示图片的,但通过CSS可以再为其设置背景图片,让其和自身的图片配合来显示,最终的效果会让你惊叹.当然,这个发现来自于老外,所以代码马上与大家分享.再此之前,我也从来没有想到过这个思路 ...
- 遮罩效果 css3
CSS3提供了遮罩效果,这是以前CSS2中比较难实现的一个新特性,配合SVG或者canvas同样也可以实现遮罩效果,他的效果就如下图所示: 简单的说就是在一个层上面加一个过滤层,过滤层透明度越低,底层 ...
- LPL Ban/Pick 选人阶段的遮罩效果是如何实现的?
最近 S11 LPL 春季赛开赛,在看比赛的过程中,我发现新赛季的 Ban/Pick 选人阶段,出现了一种新的,有意思的遮罩效果,如下图所示: 当然,它是一个动态的效果,当选人的过程中,会有一种呼吸的 ...
- IOS开发UI篇--使用CAShapeLayer实现复杂的View的遮罩效果
一.案例演示 最近在整理一个聊天的项目的时候,发送图片的时候,会有一个三角的指向效果,指向这张图片的发送者.服务端返回给我们的图片只是一张矩形的图片,我们如何把一张矩形的图片或者View,加上一层自定 ...
随机推荐
- [笔记] Python入门---time模块
#__author:Mifen #date: 2018/12/6 import time ''' 时间戳是一种用于表示时间的方式.从1970年1月1日0时0分0秒0毫秒开始到指定时间的秒数.世间戳也叫 ...
- 终于完成了-- github.com/salomon1184/METP
- Nokogiri爬虫教程
Parsing HTML with Nokogiri http://ruby.bastardsbook.com/chapters/html-parsing/ Inspecting a Webpage' ...
- Mvc Moq HttpContext
1: public class MockMvcHttpContext 2: { 3: public Moq.Mock<System.Web.HttpContextBase> Context ...
- ie,你还能再浪一点不
一个div,设置了高度,并且溢出滚动 各位观众,当点击滚动条的时候,event.target应该是什么呢? 火狐,chrome都认为是点击了div,这个也很好理解,他是div的滚动条,自然应该算div ...
- Packet for query is too large (5,145 > 1,024). You can change this value on the server by setting the 'max_allowed_packet' variable.
错误 在使用Mybatis generator时提示MySQL写入过大 Packet for query is too large (5,145 > 1,024). You can change ...
- IDEA 导出maven项目所有的依赖包到指定的目录
问题产生: 需要把一个maven工程调整结构,部署到一个新环境中,需要把依赖的jar包,单独打到一个目录中. 解决方案: 需要两步便可以copy到指定的目录中. 第一步: 找到maven projec ...
- Spark of work
Today I attended a meeting of reviewing code, and I learned a lot from it. In the discuss, we found ...
- Java虚拟机 - 符号引用和直接引用理解
java -- JVM的符号引用和直接引用 https://www.zhihu.com/question/50258991 在JVM中类加载过程中,在解析阶段,Java虚拟机会把类的二级制数据中的符号 ...
- angular基于ui-router实现系统权限控制
前端去实现权限控制听起来有点扯淡(实际也有点扯淡),掩耳盗铃,主要是担心安全问题,但是如果在前后端分离的情况下,需要做一个带有权限控制的后台管理系统,angular基于ui-router应该怎么做呢? ...
