document.ready、window.onload、body.onload的区别
document的ready事件通常会比window的onload事件先发生,为什么呢?
因为document的ready是在浏览器加载解析并构建完doc文档模型时发生的,而window的onload是整个文档的内容加载完成时才会发生。
举个很简单的例子:
1个页面有几十张比较大的图片(img),当网速慢的时候最能看出效果,访问这个页面浏览器就会先去构建doc模型,然后再去请求图片,在构建doc模型完成就会执行document的ready事件,而window的onload事件得要等所有图片加载完成才会执行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{padding:0px;margin:0px;} #main {margin:auto;padding:0;background: yellow;width:90%;}
#layout { height: 300px; width: 80%; background: #99FFcc; margin:auto; height:50px;}
</style>
<script>
window.onload = function(){
console.log("window is onload");
}
document.onreadystatechange = function(){
if(document.readyState == "complete"){ //当页面加载状态为完全结束时进入
console.log('document is onload');
}
if(document.readyState == "interactive"){ //DOM构建了就会执行,先与complete执行
console.log('document is interactive ,so DOM obj is '+ document.getElementById('img1'));
} };
</script>
</head> <body onload="console.log('body is onload')">
测试事件
<img src="http://pic5.bbzhi.com/qichebizhi/mingchegaoqingbizhijihe/mingchegaoqingbizhijihe_427614_11.jpg" id='img1'/><br/>
<img src="http://image15-c.poco.cn/mypoco/myphoto/20141226/23/6491218420141226234200099_640.jpg?1024x855_120" id='img2' /> </body>
</html>
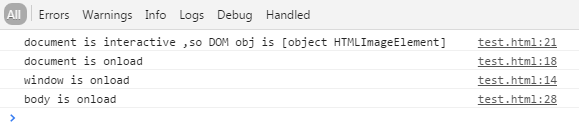
运行结果:

document.ready、window.onload、body.onload的区别的更多相关文章
- $(document).ready,$(window).load,window.onload区别和联系
$(document).ready是在dom结构加载完毕就执行. $(window).load 等价于window.onload,必须等到页面内包括图片的所有元素加载完毕后才能执行. $(docume ...
- javascript jquery document.ready window.onload
网易 博客 下载LOFTER客户端 注册登录 加关注 凡图的编程之路 2012年7月从一个编程新手的点点滴滴 首页 日志 LOFTER 相册 博友 关于我 日志 关于我 Holy ...
- $(document).ready() $(window).load 及js的window.onload
1.$(document).ready() 简写为$(function(){}) DOM结构绘制完成执行,而无需等到图片或其他媒体下载完毕. 2.$(window).load 在有时候确实我们有需 ...
- $( document ).ready()&$(window).load()
$( document ).ready() https://learn.jquery.com/using-jquery-core/document-ready/ A page can't be man ...
- [Javascript]jquery $(document).ready() 与window.onload的区别
引用:http://www.jb51.net/article/21628.htm Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload ...
- 转载jquery $(document).ready() 与window.onload的区别
jquery $(document).ready() 与window.onload的区别 投稿:mdxy-dxy 字体:[增加 减小] 类型:转载 时间:2009-12-28我要评论 Jquery中$ ...
- 转载 jquery $(document).ready() 与window.onload的区别
Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,不过与window.onload方法还是有区别的. 1.执行时间 windo ...
- [转]jquery $(document).ready() 与window.onload的区别
http://blog.csdn.net/xiebaochun/article/details/36375481 Jquery中$(document).ready()的作用类似于传统JavaScrip ...
- window.onload 和 $(document).ready(function(){})的区别
这篇作为我的新的起点开始吧,发现年纪大了,记性就不好了,有些东西老是记了忘,忘了百度.在学一些新知识的时候也是这样的毛病,总是重复学习,这样效率真心差!所以决定开始认真写博客! 本来想封装一个预加载的 ...
- $(document).ready()与window.onload的区别,站在三个维度回答问题
1.执行时机 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行. $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕. 2 ...
随机推荐
- java基础学习总结——Object类
一.Object类介绍
- 使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
在Bootstrap页面中,通常用Panels来展示主要功能的内容.该部分Html为: <div class="row" id="featureHeading&qu ...
- UITableView 让 cell 被选中的颜色底色快速消失,而不是一直停留在cell上
//单元格被选中 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath ...
- Announcing Mobile SDK V2.0
As you might have read over at our PayPal Forward Blog it’s time to celebrate for PayPal | Developer ...
- Selenium2+python自动化58-读取Excel数据(xlrd)
前言 当登录的账号有多个的时候,我们一般用excel存放测试数据,本节课介绍,python读取excel方法,并保存为字典格式. 一.环境准备 1.先安装xlrd模块,打开cmd,输入pip inst ...
- html调用servlet(JDBC在Servlet中的使用)(1)
1.页面的数据表单 在使用Servlet处理用户请求之前,先准备一个页面,该页面用来提供数据表单.数据表单就是HTML中的<form>...</form>部分,当用户单击Sub ...
- Objective-C:随机的读取文件中的内容
可以通过改变当前文件的偏移量来实现文件的读取 -offsetInFile获取文件当前的位移量 -seekToFileOffset:(NSUInteger)length设置文件当前的位移量 -readD ...
- libjson 编译和使用 - 1. 编译
以下转自:http://blog.csdn.net/laogong5i0/article/details/8212511 最近想用box2dEdit来编辑一下比较复杂的图形然后倒入到自己有游戏里,但b ...
- linux下永久添加静态路由
在linux下永久添加静态路由有两种方法: 添加路由的命令: 1,route add route add -net 192.56.76.0 netmask 255.255.255.0 dev eth0 ...
- 我所认识的PCA算法的princomp函数与经历 (基于matlab)
我接触princomp函数,主要是因为实验室的项目需要,所以我一接触的时候就希望快点学会怎么用. 项目中需要利用PCA算法对大量数据进行降维. 简介:主成分分析 ( Principal Compone ...
