Backbone学习总结
Backbone中文学习文档:http://www.css88.com/doc/backbone/
来到公司已经有一段时间了,到现在深深的感觉到自己的能力弱的像只周黑鸭,又干涩又黝黑,充满了麻(手麻脑袋也麻)和辣(欲哭无泪),做全栈前后端都得好好学,这不,一个开源项目中出现Backbone,??!??...这是哪个朝代的语言?左打听右询问,才知道是一个上古框架,虽然古老但是很实用也必须要用到(我估计肯定有先东西替代它了,应该会更好用更人性化),懂前端人自然明白。所以各种掰翻找查,在一个做前端姑娘的博客里发现这篇让我看起来很舒服的Backbone,博客我先摘过来,放自己家里习惯点,我在里面也适当加一些自己理解的小东西,算是向这美女姑娘致敬,谢谢,下面会标明出处(不要追究我的法律责任,我不懂法,但是守法),不会白拿的,伸手党确实可恶!
so,什么way,开始学吧。。。 。。。
什么是BACKBONE?
即一个实现了WEB前端的MVC模式的JS库,像JQUERY,angularjs等。
什么是MVC模式?
模式:一种解决问题的通用方法
--设计模式:工厂模式,适配器模式,观察者模式等
--框架模式:MVC ,MVP,MVVM等
思想:模型和试图分离,通过控制器来连接他们。关于WEB前端MVC模式。web页面本身就是一个大的VIEW,不容易做到分离操作。其次BACKBONE适合复杂的大型开发。
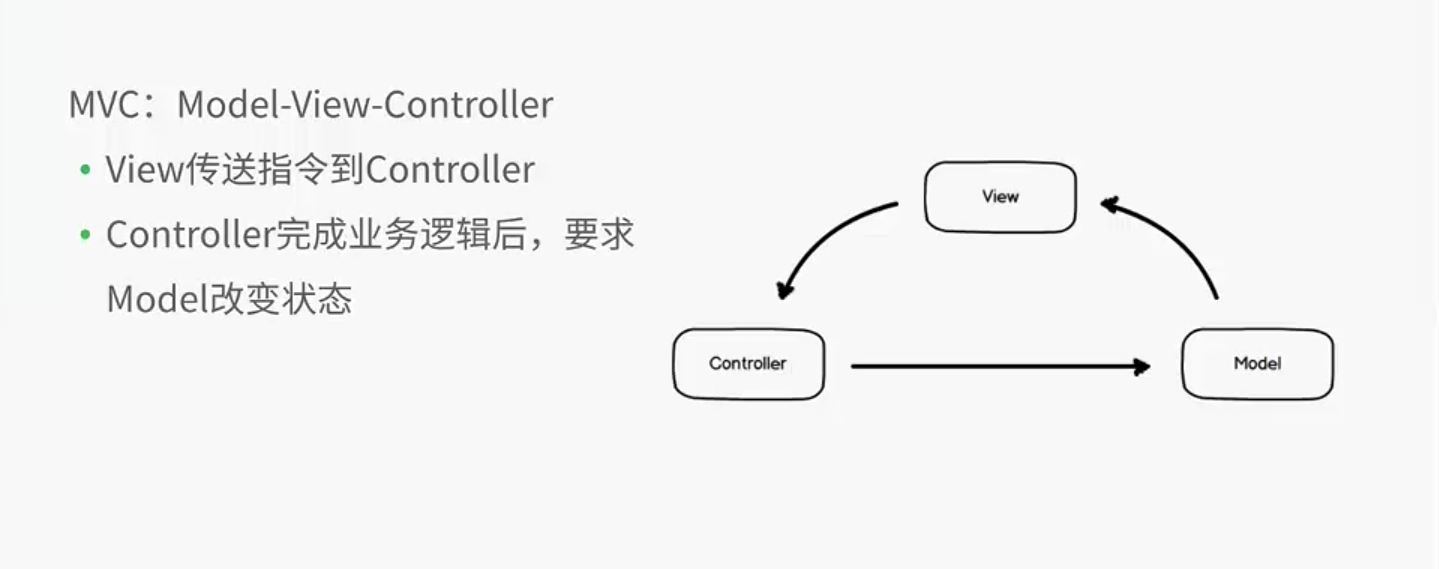
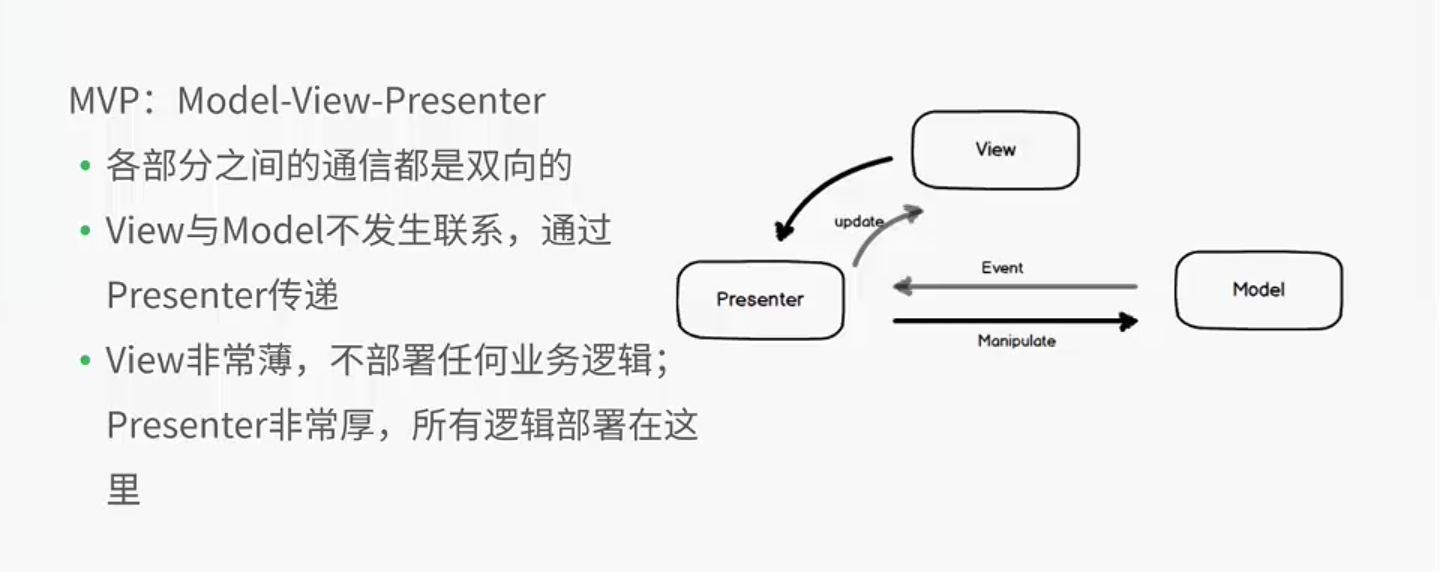
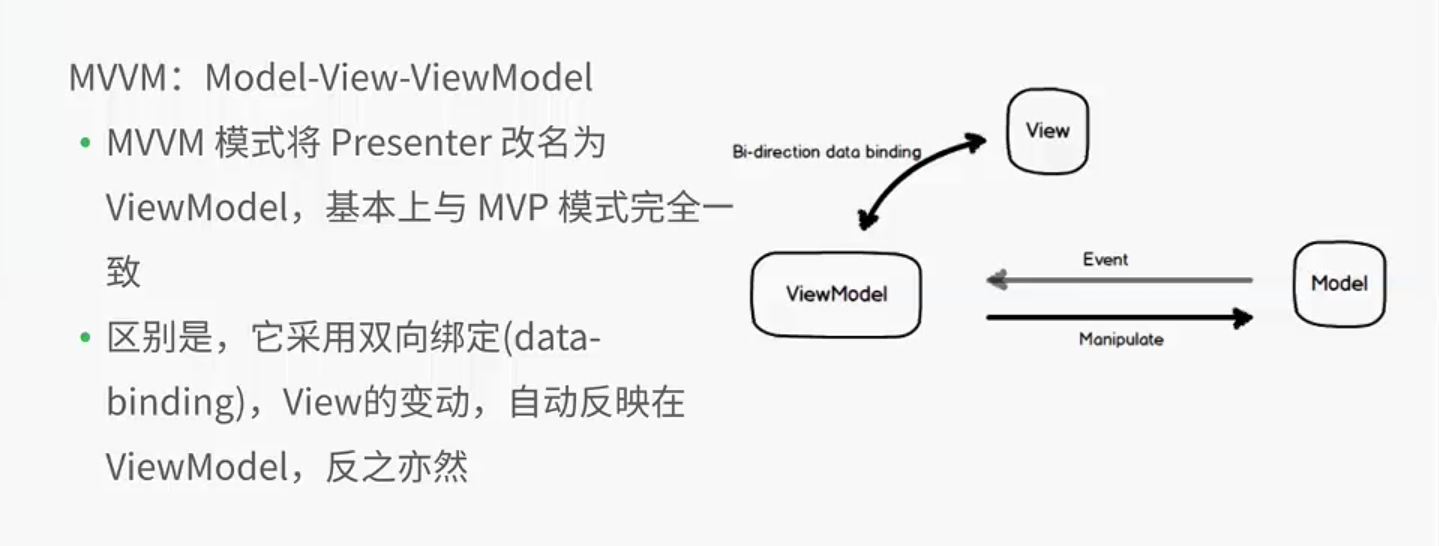
图片解析MVC、MVP、MVVM:





backbone模块组成
events : 事件驱动方法
model :数据模型
collection: 模型集合器
router :路由器(hash)
history:开启历史管理
SYNC : 同步服务器方式
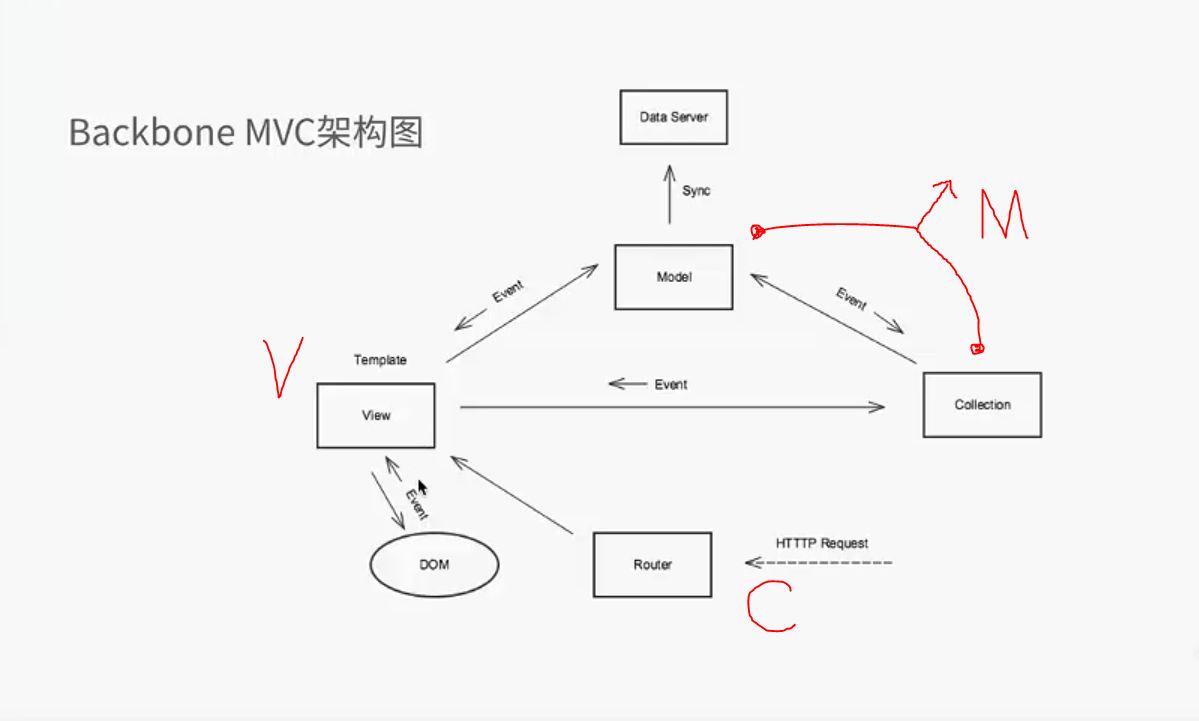
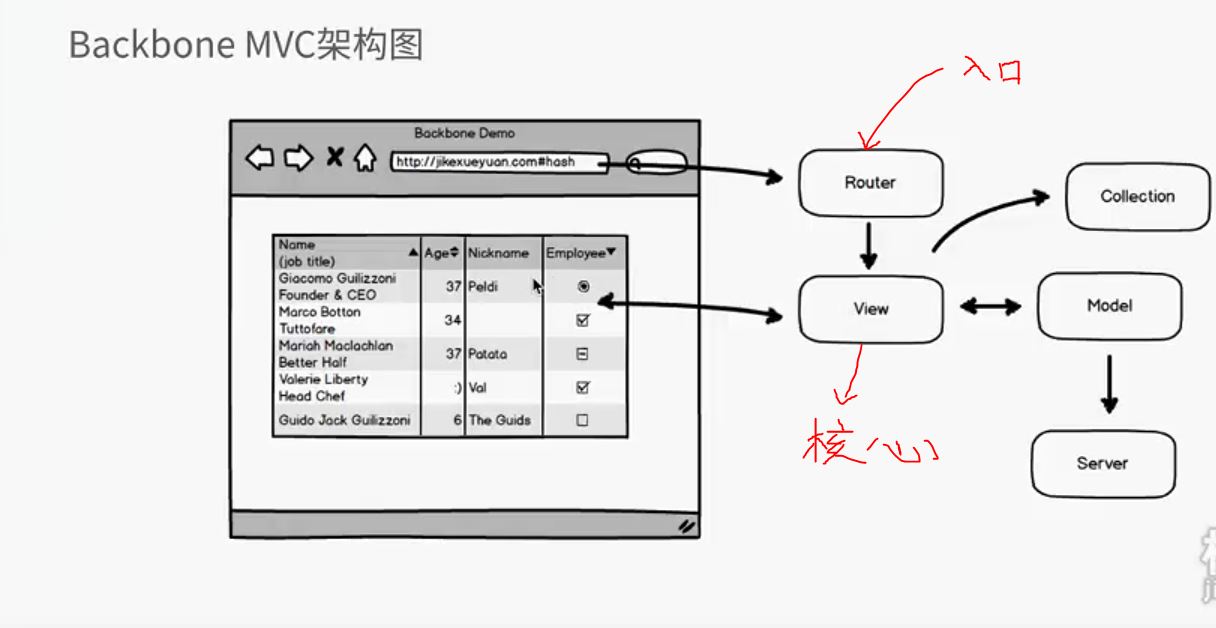
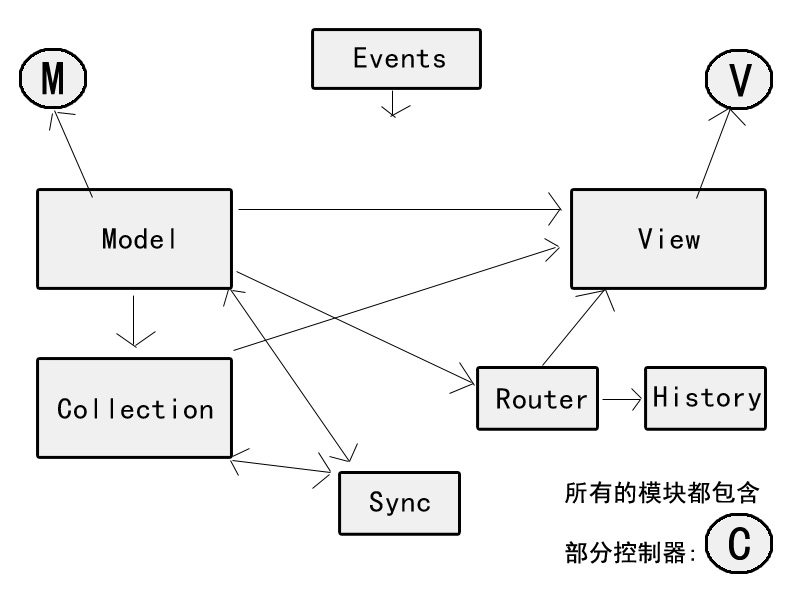
view : 视图(含事件行为和渲染页面)下面,我们通过一张图,了解一下他们之间的关系。

collection是model数据的集合。指对多条数据的操作,view是渲染页面的展示。router通过hash指,将对应的数据呈现在不同的view中,当然router必须指定历史管理,历史管理主要是检测hash的变化。模型数据的修改通过ajax的方式,传输到服务器中,进行同步服务器sync。
backbone的使用
1:基于jquery(针对试图的实现具体的效果,操作dom),服务器环境,面向对象
2:基于underscore.js库--作用是:提供了80多种方法,包括数组,对象,事件中的方法,有利于对backbone中的数据模型和集合的操作。
下面来看一个单个模型实际列子,可自行贴代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>测试backbone</title>
<!-- 按照先后顺序,否则会报错 -->
<script src = "jquery-3.1.0.min.js"></script>
<script src = "underscore-min.js"></script>
<script src = "backbone-min.js"></script>
<script type="text/javascript">
var model = new Backbone.Model(); //创建一个backbone的模型实列
model.set('name' , 'jt');
console.log( model . get('name')); //使用set和get方法来获取属性值
</script>
</head>
<body>
</body>
</html>
控制台打印出来的为:

下面看下将多个模型数据连接起来的列子,这里不再整个贴代码,看js即可:
var model_1 = new Backbone.Model({'name':'jt'}); //直接赋值进行数据初始化
var model_2 = new Backbone.Model({'name':'lkm'});
//创建一个数据模型集合
var models = new Backbone.Collection();
//通过add方法将单个模型添加到模型集合中
models.add(model_1);
models.add(model_2);
console.log(JSON.stringify(models));//JSON解析,将数据集合打印出来
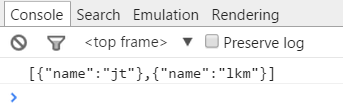
控制台打印出来的效果为:

关于模型的扩展
其实相当于类里面的继承,子类可以使用其继承的方法和属性,在BACKBONE里面,新创建的实列可以使用其模型的方法。看下实列代码:
//模型的构造函数的扩展,相当于继承,则声称的实列可以使用其父类的方法
var M = Backbone.Model.extend({
//第一个参数写实列方法,第二个参数写静态方法
aaa : function(){ //实列方法
console.log('jt');
}
},{
bbb : function(){ //静态方法
console.log('lkm');
}
});
var model = new M;
model.aaa(); //实列方法,直接使用实列来进行调用
M.bbb(); //静态方法是挂载在构造函数下面的,所以需要使用构造函数来直接调用
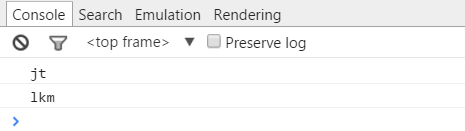
控制台打印结果如下:

再来看下属性的列子,可自行贴代码进行测试:
var M = Backbone.Model.extend({
defaults: {
name : 'jt'
}
});
var model = new M;
console.log(model.get('name'));
这里defaults相当于是默认的数据值,当进行创建实列时,进行GET方法调用时,直接使用的是默认的数据值。
关于在BACKBONE中对象如何实现继承,我们直接看下代码:
var M = Backbone.Model.extend({
aaa: function(){
console.log('婷风');
}
});
var childM = M.extend(); //继承父类的模型
var model = new childM; //声称一个实列的对象
model.aaa();
控制台打印结果为:

关于自定义事件
BACKBONE有很多事件,比如on事件,这里了举个栗子。具体的可看官网给的列子。
object.on(event, callback, [context])
在 object 上绑定一个callback回调函数。 只要event触发,该回调函数就会调用。
var M = Backbone.Model.extend({
defaults : {
name : '婷风'
},
initialize : function(){
this.on('change',function(){
console.log(123);
});
}
});
var model = new M;
model.set('name' , 'lkm');
这里给初始的default改变了其name属性,所以会触发change事件,从而发生相对应的行为。
打印结果如下:

上面那个是不管什么属性发生改变都会触发该事件,下面来看下特定的事件触发。
var M = Backbone.Model.extend({
defaults : {
name : '婷风'
},
initialize : function(){
this.on('change : name',function(){ //这里指定了只当name属性发生改变时才会触发该事件
console.log(123);
});
}
});
var model = new M;
model.set('name' , 'lkm');
下面来看下回调函数里面带参数的,看下代码
var M = Backbone.Model.extend({
defaults : {
name : '婷风'
},
initialize : function(){
this.on('change : name',function(model){
console.log(model);
});
}
});
var model = new M;
model.set('name' , 'lkm');
我们看下打印台打印出来的东西:

打印出来的都是model里面的一些属性。可自行贴码测试。
如何将模型和试图联系起来?
当然,肯定是MODEL和view想结合,举个列子看看。
$(function(){
var M = Backbone.Model.extend({
defaults : {
name : '婷风'
}
}) ;
//创建一个试图,listenTo比on多一个参数,改写了this指向
var V = Backbone.View.extend({
initialize : function (){
this.listenTo(this.model , ' change' , this.show); //操作的元素 |数据发生改变的时候,发生show事件
},
show : function (model){
$('body').append('<div>' + model.get('name') + '</div>');
}
});
var m = new M;
var v = new V({model:m});
m.set('name' , 'jt' );
});
打印出来的结果如下:该DIV渲染到body中

关于数据与服务器
Backbone.sync 是 Backbone 每次向服务器读取或保存模型时都要调用执行的函数。 默认情况下,它使用 jQuery.ajax 方法发送 RESTful json 请求,并且返回一个 jqxhr。 如果想采用不同的持久化方案,比如 WebSockets, XML, 或 Local Storage,我们可以重载该函数。
Backbone.sync 的语法为 sync(method, model, [options])。
默认 sync 映射 REST 风格的 CRUD 类似下面这样:
- create → POST /collection
- read → GET /collection[/id]
- update → PUT /collection/id
- patch → PATCH /collection/id
- delete → DELETE /collection/id
来看下列子:
Backbone.sync = function(method , model){ //AJAX请求
cnsole.log(method + ":" + JSON.stringify(method));
}
var M = Backbone.Model.extend({
defaults : {
name : '婷风'
},
url : '/user' //后台的地址
}) ;
var m = new M;
m.save(); //将数据保存到服务器上
m.save({name : 'jt'});//更新操作
我们看下控制台效果:

再来看下如何更新数据库里面的数据:
Backbone.sync = function(method , model){ //AJAX请求
console.log(method + ":" + JSON.stringify(method));
}
var C = Backbone.Collection.extend({ //集合绑定事件
initialize : function(){
this.on('reset', function(){ //当服务器数据获取成功,调用该事件
console.log('jt');
})
},
url : '/users'
});
var models = new C;
models.fetch();//从服务器上进行数据的更新
看下控制台打印效果:

其实原理和我们平常请求数据的增删改查是一样的,后端给API,前端根据字段发送AJAX请求,获取数据等。
关于路由和历史管理
通过 Backbone.Router.extend 来创建路由模型,链接到不同的指定的动作和事件.当应用已经全部链接到路由时,需利用Backbone.history.start() 或者Backbone.history.start({pushState: true}) 来确保驱动初始化 URL 的路由。
我们来具体的看个列子:
//路由与历史管理
var Workplace = Backbone.Router.extend({
routes: {
"help" : "help" , //对应的调用方法 #help
"search/:query" : "search" , #search/help
"search/:query/p:page" : "search" #search/query/p3
} , help : function(){
console.log('111');
//alert('111');
}, search : function(query , page){
console.log('222');
//alert('333');
}
});
var w = new Workplace ;
Backbone.history.start(); //保证路由在浏览器中有历史管理
开始创建一个自定义的路由类。当匹配了 URL 片段便执行定义的动作,并可以通过routes 定义路由动作键值对。 注意:要避免在路由定义时使用前导斜杠!!!!!
关于事件委托
什么叫事件委托呢?即事件代理,利用冒泡原理,将某一元素的事件,委托给其它元素处理的事件。
好处:提高性能 | 新添加的元素,依然保留了该事件。
//事件委托
$(function(){
var V = Backbone.View.extend({
el : $('body'), //el当前的委托人。用BODY作为委托人
events : { //事件
'click input' : 'aaa' ,
'mouseover li ' : 'bbb'
},
aaa : function(){
console.log('aa');
},
bbb : function(){
console.log('bb')
}
}); var view = new V;
});
看下html相对应的代码:
<input type="button" value="name">
<ul>
<li>11111111</li>
<li>22222222</li>
<li>33333333</li>
<li>44444444</li>
</ul>
当点击Input时候,发生click事件,触发aaa,当鼠标移入li上时,触发bbb。
关于前端模板
好处:更好的实现mvc机制,让js的操作与试图进行分离。通常是template:_.template($('#template').html())这种写法。
//前端模板 :更好的让js的操作与视图进行分离
$(function(){
var M = Backbone.Model.extend({
defaults : {
name : '婷风'
}
}) ;
//创建一个试图,listenTo比on多一个参数,改写了this指向
var V = Backbone.View.extend({
initialize : function (){
this.listenTo(this.model , ' change' , this.show); //操作的元素 | 数据发生改变的时候,发生show事件
},
show : function (model){
$('body').append(this.template(this.model.toJSON() )); //调用模板的方法
},
template : _.template($(' #template').html())
});
var m = new M;
var v = new V({model:m});
m.set('name' , 'jt' );
});
html代码如下:
<div id="template"></div>
实例演练分析
效果地址:http://www.css88.com/doc/backbone/examples/todos/index.html
下载地址:https://github.com/foreverjiangting/backbone/tree/master/examples/todos
主页html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Backbone.js Todos</title>
<link rel="stylesheet" href="todos.css"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="underscore-min.js"></script>
<script type="text/javascript" src="backbone.js"></script>
<script src="backbone.localStorage.js"></script>
<script src="todos.js"></script> </head>
<body>
<div id="todoapp">
<header>
<h1>Todos</h1>
<input id="new-todo" type="text" placeholder="What needs to be done?">
</header> <section id="main">
<input id="toggle-all" type="checkbox">
<label for="toggle-all">Mark all as complete</label>
<ul id="todo-list"></ul> //包含每个li元素
</section> <footer>
<a id="clear-completed">Clear completed</a>
<div id="todo-count"></div>
</footer> </div> <div id="instructions">
Double-click to edit a todo.
</div> <!-- 单个li的Templates --> <script type="text/template" id="item-template">
<div class="view">
<input class="toggle" type="checkbox" <%= done ? 'checked="checked"' : '' %> />
<label><%- title %></label>
<a class="destroy"></a>
</div>
<input class="edit" type="text" value="<%- title %>" /> //双击li中的输入框进行编辑
</script> <!-- 底部的Templates -->
<script type="text/template" id="stats-template">
<% if (done) { %>
<a id="clear-completed">Clear <%= done %> completed <%= done == 1 ? 'item' : 'items' %></a>
<% } %>
<div class="todo-count"><b><%= remaining %></b> <%= remaining == 1 ? 'item' : 'items' %> left</div>
</script> </body>
</html>
-----------------------------------------------------------------------------------------------------------------
so,any什么。。。 。。。
作者:婷风
出处:http://www.cnblogs.com/jtjds/p/5867193.html
Backbone学习总结的更多相关文章
- Backbone学习笔记一Backbone中的MVC
原文章地址http://bigdots.github.io/2015/12/01/Backbone学习笔记(一)/#more Backbone.js为复杂WEB应用程序提供模型(models).集合( ...
- Backbone 学习笔记
Backbone 是一款基于模型-视图-控制器 MVC 模式的轻量级javascript 框架 ,可以用来帮助开发人员创建单页Web应用. 借助Backbone 我们可以使用REST的方式来最小化客户 ...
- backbone学习总结(一)
入职第三天,新公司项目用到backbone+underscore+require等框架,前两天把项目的开发环境都配置好啦,项目也能跑起来,现在准备好好学习公司自己的框架以及用到的框架,有点想吐槽,开发 ...
- backbone学习笔记(一)
因为工作的需要,从今天起对backbone的学习过程做下记录. 学习计划: 1.1周看基本知识(2014/1/18-2014/1/25) 2.基本知识总结(2014/1/26) 3.半周按教程写hel ...
- Backbone 学习总结
1.Backbone描述 官网描述:(1)Provides client-side app structure (2)Models to repents data (3)View to hook up ...
- Backbone学习笔记 - View篇
Backbone是一种Web端的MVC框架,这里纪录学习Model,View和Collection的笔记. 1 View initialize构造函数 Backbone.View 与jQuery库紧密 ...
- backbone学习总结(二)
今天来看下backbone的路由控制的功能.其实个人感觉backbone,模块就那么几个,熟悉它的框架结构,以及组成,就差不多. 废话不多说,我们来看看还剩下的功能. 关于路由和历史管理 通过 Bac ...
- backbone学习笔记一
backbone是一个MVC单页面框架,针对传统的WEB开发B/S架构的缺点,即通过表现层的浏览器,功能层的WEB服务器,数据层的数据库服务器构架,而操作渲染过程太过复杂.
- Backbone学习笔记
model model的get和set是对model.attributes进行操作,并不是直接对model进行操作 collection collection.set()会触发相应的add,remov ...
随机推荐
- Docker Zero Deployment and Secrets (二)
一. 健康检测: (1)定义检测信息如下(案例,在Dockerfile中定义) FROM alpine:3.6 ... HEALTHCHECK --interval=30s \ --timeo ...
- 2019第十届蓝桥杯 E题 迷宫
/*输入 30 50 01010101001011001001010110010110100100001000101010 00001000100000101010010000100000001001 ...
- linux递归查找文件内容并替换
sed -i 's/原字符串/替换后字符串/g' `grep '搜索关键字' -rl /data/目标目录/ --include "*.html"` 上面是递归查找目录中所有的HT ...
- Vue 事件处理
原生的js事件处理 原生的js事件处理,可以分为:直接内联执行代码,或者绑定事件函数. 在内联的事件处理函数内部或者事件绑定的方法内部的作用域中的this都是指向当前的dom对象.如何在vue绑定的元 ...
- java实验二实验报告
一.实验内容 1. 初步掌握单元测试和TDD 2. 理解并掌握面向对象三要素:封装.继承.多态 3. 初步掌握UML建模 4. 熟悉S.O.L.I.D原则 5. 了解设计模式 二.实验过程(本次试验都 ...
- 【数据预处理】TIMIT语料库WAV文件转换
1 问题描述 这两天复现代码.先构造数据集,纯净语音.不同噪声.不同SNR的混合语音.其中纯净语音由两部分组成,IEEE corpus和TIMIT. 一开始我用MATLAB中的audioread读取音 ...
- Maya学习笔记
软件: Maya 2016 : 参考教材: Maya 2016 中文版标准教程 ; 改变视图颜色 [窗口]|[设置/首项选择]|[颜色设置]|[3D视图]: 观察视图 旋转视图 Alt + 鼠标左键 ...
- ThinkPhp输入参数过滤
I('id',0); // 获取id参数 自动判断get或者post,不存在时返回默认值0 I('post.name','','htmlspecialchars'); //获取$_POST['name ...
- Arduino IDE 安装esp8266 2.4.rc2的编译环境
2.4. 版本, 有一个我需要的功能, 串口缓存, 可以修改. Serial.setRxBufferSize(1024); //修改为1024个字节. 安装步骤: 1. 需要FQ. 推荐用" ...
- Alpha阶段事后诸葛分析
一.设想和目标 1.我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 我们的软件主要是解决在宿舍中购买商品的软件,不同于淘宝等软件,本软件主要是用于学生开设的店铺及宿 ...
