echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加
可以参考:
https://echarts.baidu.com/echarts2/doc/example.html
https://echarts.baidu.com/echarts2/doc/doc.html#LineStyle
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
哈哈哈
<div id="chartmain" style="width:600px; height: 400px;"></div>
</body>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/echarts.js"></script>
<script> option = {
title: {
//标题相对x、y轴的位置
x: 'center',
y: 'bottom',
text: 'ECharts例子个数统计',
subtext: 'Rainbow bar example',
link: 'http://echarts.baidu.com/doc/example.html'
},
// 鼠标滑过柱状图显示值
tooltip: {
trigger: 'item'
},
// 右上角工具按钮
toolbox: {
show: true,
feature: {
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
grid: {
borderWidth: 0,
y: 80,
y2: 60
},
xAxis: [
{
type: 'category',
//x轴不显示(在鼠标滑过时,会显示在值前面)
show: false,
data: ['Line', 'Bar', 'Scatter', 'K', 'Pie', 'Radar', 'Chord', 'Force', 'Map', 'Gauge', 'Funnel']
}
],
yAxis: [
{
type: 'value',
show: false
}
],
series: [
{
name: 'ECharts例子个数统计',
type: 'bar',
//定义每个bar的颜色和其上是否显示值
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
//定义一个颜色集合
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
//对每个bar显示一种颜色
return colorList[params.dataIndex]
},
label: {
//每个bar的最高点值显示在bar顶部
show: true,
position: 'top',
//值和x轴分类的显示格式(这里是换行显示)
formatter: '{b}\n{c}'
}
}
},
data: [12,21,10,4,12,5,6,5,25,23,7],
markPoint: {
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,0,0)',
formatter: function(params){
return '<img src="'
+ params.data.symbol.replace('image://', '')
+ '"/>';
}
},
data: [
{xAxis:0, y: 350, name:'Line', symbolSize:20, symbol: 'image://../asset/ico/折线图.png'},
{xAxis:1, y: 350, name:'Bar', symbolSize:20, symbol: 'image://../asset/ico/柱状图.png'},
{xAxis:2, y: 350, name:'Scatter', symbolSize:20, symbol: 'image://../asset/ico/散点图.png'},
{xAxis:3, y: 350, name:'K', symbolSize:20, symbol: 'image://../asset/ico/K线图.png'},
{xAxis:4, y: 350, name:'Pie', symbolSize:20, symbol: 'image://../asset/ico/饼状图.png'},
{xAxis:5, y: 350, name:'Radar', symbolSize:20, symbol: 'image://../asset/ico/雷达图.png'},
{xAxis:6, y: 350, name:'Chord', symbolSize:20, symbol: 'image://../asset/ico/和弦图.png'},
{xAxis:7, y: 350, name:'Force', symbolSize:20, symbol: 'image://../asset/ico/力导向图.png'},
{xAxis:8, y: 350, name:'Map', symbolSize:20, symbol: 'image://../asset/ico/地图.png'},
{xAxis:9, y: 350, name:'Gauge', symbolSize:20, symbol: 'image://../asset/ico/仪表盘.png'},
{xAxis:10, y: 350, name:'Funnel', symbolSize:20, symbol: 'image://../asset/ico/漏斗图.png'},
]
}
}
]
}; //初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</html>
效果:

上面是普通柱状图每个bar显示不同颜色的方法。
-------------------------------------------------------------------------------------------------------
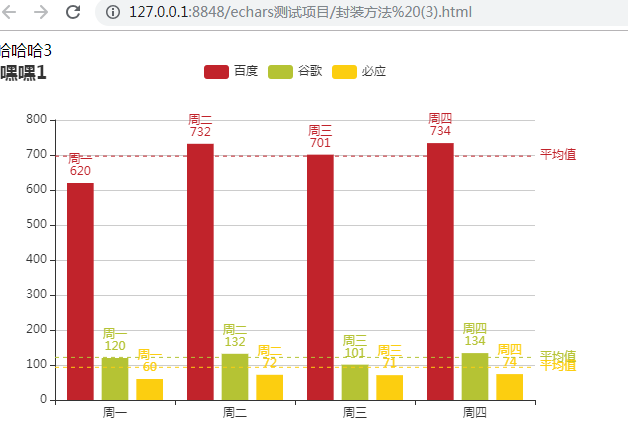
下面是分组柱状图,
不同图例类型显示不同 自定义颜色 的设置方法 ,还包含 辅助线:平均线 的设置方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
哈哈哈3
<div id="chartmain" style="width:600px; height: 400px;"></div>
</body>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/echarts.js"></script>
<script>
//调用画图表方法
drawGroupChart("chartmain"); //定义画分组柱状图方法
function drawGroupChart(domId){ var title = "嘿嘿1";
var xA = ['周一', '周二', '周三', '周四'];
var legendData = ['百度', '谷歌', '必应']; //[620, 732, 701, 734] 是x轴上每一组bar上的第一个柱子的数据的值的集合
//[120, 132, 101, 134] 是x轴上每一组bar上的第二个柱子的数据的值的集合
//所以,每一个小集合中数据的顺序都要和xA中的数据顺序对应,整个大集合中数据的顺序要和legendData对应
var dataList = [[620, 732, 701, 734],[120, 132, 101, 134],[60, 72, 71, 74, 190]]; //定义一个颜色集合
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
]; //定义ss容器
var ss = []; //生成数据
$.each(legendData,function(i,v){
//定义一个对象
var o = {
name:v,
type: 'bar',
data: dataList[i], //定义每一类bar的颜色和其上是否显示值(如果不定义itemStyle属性,会按照echarts中的默认颜色配置)
itemStyle: {
normal: {
color: function(params) {
// return colorList[params.dataIndex] //对每个bar(对分组bar图就是每一组)(即按照x轴中的每个元素)显示一种颜色
return colorList[i] //对每一类bar(按照legendData中的每个元素)显示一种颜色
},
label: {
//每个bar的最高点值显示在bar顶部
show: true,
position: 'top',
//值和x轴分类的显示格式(这里是换行显示)
formatter: '{b}\n{c}'
}
}
}, //增加辅助线 这里是 平均线
markLine: {
//平均线两端的起始点和样式,这里none为没有样式(比如箭头)
symbol: 'none',
data: [{
type: 'average',
name: '平均值'
}],
//具体每一条平均线及其名称的显示样式
itemStyle: {
normal: {
//线的样式
lineStyle:{
//线的颜色,这里和 legendData 一致
color: colorList[i]
},
//辅助线的名字和值得显示方式
label: {
show: true,
// position: 'left',
//data中name和type值的显示格式(这里\n是换行显示)
// formatter: '{b}\n{c}' //{b}代表name,这里是"平均值" ;{c}代表具体的数值如"568"
formatter: '{b}' //只显示 "平均值"三个字
}
}
},
},
}; //将生成的数据添加到容器中
ss.push(o);
}); //拼装 option
var option = {
title:{text:title},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: legendData
},
xAxis: [{
type: 'category',
data: xA
}],
yAxis: [{
type: 'value'
}],
series: ss
/* [
{
name: '百度',
type: 'bar',
data: [620, 732, 701, 734],
},
{
name: '谷歌',
type: 'bar',
data: [120, 132, 101, 134],
},
{
name: '必应',
type: 'bar',
data: [60, 72, 71, 74, 190]
}
] */
};
//初始化echarts实例
//var myChart = echarts.init(document.getElementById('chartmain'));
var myChart = echarts.init(document.getElementById(domId));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
} </script>
</html>
结果样式:

echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加的更多相关文章
- echarts柱状图每个柱子显示不同颜色,并且能够实现点击每种颜色影藏对应柱子的功能
---------------------------------------------------------代码区---------------------------------------- ...
- ajax导致Echarts不显示饼图数据、柱状图数据只显示气泡的问题。
1.ajax导致Echarts不显示饼图数据.柱状图数据只显示气泡的问题. ajax的同步.这个同步的意思是当JS代码加载到当前ajax的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个aj ...
- echarts之--柱状图-%显示
测试地址 https://www.echartsjs.com/examples/zh/editor.html?c=bar-tick-align var option = { title: { text ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- Echarts按需引入后没有显示图例问题
因为Echarts官网的例子都是引入整个Echarts.js.如果使用按需引入对应模块就要记得引入legend模块,才能显示出图例. 例如这样: require("echarts/lib/c ...
- winform中dataGridView隔行显示不同的背景色,鼠标移动上显示不同颜色,离开后变回原色
winform中dataGridView隔行显示不同的背景色,鼠标移动上显示不同颜色,离开后变回原色 先设置奇数行颜色,这个有个自带的属性AlternatingRowsDefaultCellStyle ...
- python: HTML之 鼠标放上去下拉项字体显示不同颜色
鼠标放上去下拉项字体显示不同颜色 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "h ...
- 超赞的CSS3进度条 可以随进度显示不同颜色
原文:超赞的CSS3进度条 可以随进度显示不同颜色 现在的WEB已经不是以前的WEB了,传输更大的数据量,有着更加复杂的计算,这就需要利用进度条来提高用户体验,必要时可以让用户耐心等待,不至于因操作卡 ...
- 设置UIButton中的文字和图片,设置UILabel的文在显示不同颜色
UIButton: UIEdgeInsets 在UIButton中有三个对EdgeInsets的设置:ContentEdgeInsets.titleEdgeInsets.imageEdgeInsets ...
随机推荐
- 配置Ubuntu16.04虚拟机 (用途:CTF_pwn)
因为学习需要16.xx的虚拟机,所以把之前18.04的Ubuntu卸掉重装了一遍Ubuntu16.04, 考虑到我有备份和重装系统的爱好,故记之,以备后用. 目录: //最后更新时间:190122·1 ...
- mv命令详解
基础命令学习目录首页 原文链接:https://www.cnblogs.com/piaozhe116/p/6084214.html mv命令是move的缩写,可以用来移动文件或者将文件改名(move ...
- 1.centos6.8安装docker
简介环境安装依赖安装步骤1.删除旧版本的docker2.安装docker2.1 yum安装docker2.2 tar安装2.3 在线脚本事实证明以上的安装方式都行不通 参考文档:https://doc ...
- SpringBoot初始教程之Redis集中式Session管理
1.介绍 有关Session的管理方式这里就不再进行讨论,目前无非就是三种单机Session(基于单机内存,无法部署多台机器).基于Cookie(安全性差).基于全局的统一Session管理(redi ...
- 模块-Memcached、Redis
目录 Mecache 安装 使用 Redis 安装 Python操作Redis 操作模式 连接池 操作 String Hash List Set sort set 其他常用操作 管道 发布订阅 sen ...
- 【quickhybrid】组件(自定义)API的实现
前言 前文在API规划时就已经有提到过组件API这个概念,本文将会介绍它的原理以及实现 理解组件API这个概念 quick.ui.xxx quick.page.xxx 在quick hybrid中,A ...
- CS小分队第二阶段冲刺站立会议(5月31日)
昨日成果:查找相关C#资料,清楚一些bug 遇到问题:系统获取的图标分辨率太低,网上找来的获取图标的代码看不太懂 今日计划:完善获取文件图标功能,并且能够删除获取的图标文件
- 《TCP/IP 详解 卷1:协议》第 10 章:用户数据报协议
引言 UDP 稍微扩展了IP协议,使得包可以在进程间传送,而不仅仅是在主机件.--<CSAPP> IP 数据报是指 IP 层端到端的传输单元.分组(packet)是 IP 层和链路层的传输 ...
- 在新的电脑上部署 Hexo,保留原有博客的方法
用U盘从旧的电脑拷贝整个blog文件夹. 在新的电脑上装好git并配置好用户名和密钥. 安装 node.js 安装 hexo:npm install hexo-cli -g 用U盘把blog文件夹拷贝 ...
- Hive与Hbase的区别
1. 两者分别是什么? Apache Hive是一个构建在Hadoop基础设施之上的数据仓库.通过Hive可以使用HQL语言查询存放在HDFS上的数据.HQL是一种类SQL语言,这种语言最终被 ...
