Ionic Js九:列表操作
列表是一个应用广泛在几乎所有移动app中的界面元素。ionList 和 ionItem 这两个指令还支持多种多样的交互模式,比如移除其中的某一项,拖动重新排序,滑动编辑等等。
<ion-list>
<ion-item ng-repeat="item in items">
Hello, {{item}}!
</ion-item>
</ion-list>
高级用法: 缩略图,删除按钮,重新排序,滑动
<ion-list ng-controller="MyCtrl"
show-delete="shouldShowDelete"
show-reorder="shouldShowReorder"
can-swipe="listCanSwipe">
<ion-item ng-repeat="item in items"
class="item-thumbnail-left"> <img ng-src="{{item.img}}">
<h2>{{item.title}}</h2>
<p>{{item.description}}</p>
<ion-option-button class="button-positive"
ng-click="share(item)">
分享
</ion-option-button>
<ion-option-button class="button-info"
ng-click="edit(item)">
编辑
</ion-option-button>
<ion-delete-button class="ion-minus-circled"
ng-click="items.splice($index, 1)">
</ion-delete-button>
<ion-reorder-button class="ion-navicon"
on-reorder="reorderItem(item, $fromIndex, $toIndex)">
</ion-reorder-button> </ion-item>
</ion-list>
 

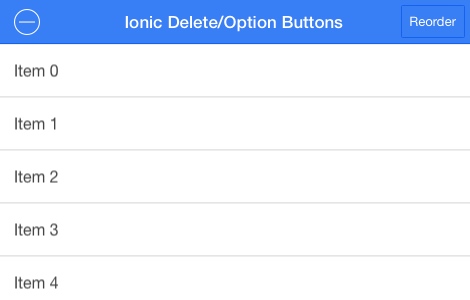
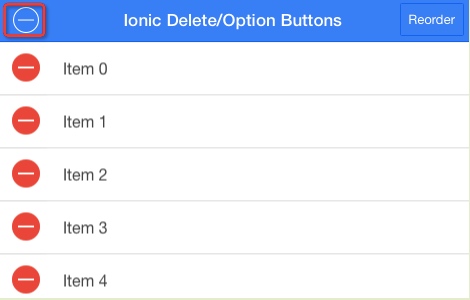
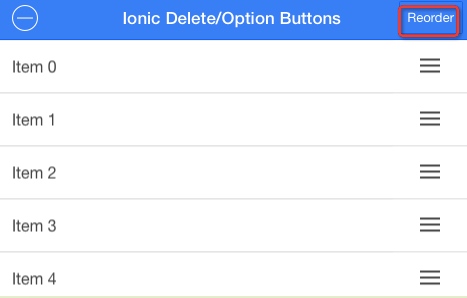
实例
HTML 代码:
<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Ionic List Directive</title> <link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head> <body ng-controller="MyCtrl"> <ion-header-bar class="bar-positive">
<div class="buttons">
<button class="button button-icon icon ion-ios-minus-outline"
ng-click="data.showDelete = !data.showDelete; data.showReorder = false"></button>
</div>
<h1 class="title">Ionic Delete/Option Buttons</h1>
<div class="buttons">
<button class="button" ng-click="data.showDelete = false; data.showReorder = !data.showReorder">
Reorder
</button>
</div>
</ion-header-bar> <ion-content> <!-- The list directive is great, but be sure to also checkout the collection repeat directive when scrolling through large lists --> <ion-list show-delete="data.showDelete" show-reorder="data.showReorder"> <ion-item ng-repeat="item in items"
item="item"
href="#/item/{{item.id}}" class="item-remove-animate">
Item {{ item.id }}
<ion-delete-button class="ion-minus-circled"
ng-click="onItemDelete(item)">
</ion-delete-button>
<ion-option-button class="button-assertive"
ng-click="edit(item)">
Edit
</ion-option-button>
<ion-option-button class="button-calm"
ng-click="share(item)">
Share
</ion-option-button>
<ion-reorder-button class="ion-navicon" on-reorder="moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item> </ion-list> </ion-content> </body>
</html>
CSS 代码
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
$scope.data = {
showDelete: false
};
$scope.edit = function(item) {
alert('Edit Item: ' + item.id);
};
$scope.share = function(item) {
alert('Share Item: ' + item.id);
};
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};
$scope.onItemDelete = function(item) {
$scope.items.splice($scope.items.indexOf(item), 1);
};
$scope.items = [
{ id: 0 },
{ id: 1 },
{ id: 2 },
{ id: 3 },
{ id: 4 },
{ id: 5 },
{ id: 6 },
{ id: 7 },
{ id: 8 },
{ id: 9 },
{ id: 10 },
{ id: 11 },
{ id: 12 },
{ id: 13 },
{ id: 14 },
{ id: 15 },
{ id: 16 },
{ id: 17 },
{ id: 18 },
{ id: 19 },
{ id: 20 },
{ id: 21 },
{ id: 22 },
{ id: 23 },
{ id: 24 },
{ id: 25 },
{ id: 26 },
{ id: 27 },
{ id: 28 },
{ id: 29 },
{ id: 30 },
{ id: 31 },
{ id: 32 },
{ id: 33 },
{ id: 34 },
{ id: 35 },
{ id: 36 },
{ id: 37 },
{ id: 38 },
{ id: 39 },
{ id: 40 },
{ id: 41 },
{ id: 42 },
{ id: 43 },
{ id: 44 },
{ id: 45 },
{ id: 46 },
{ id: 47 },
{ id: 48 },
{ id: 49 },
{ id: 50 }
];
});
 

 

 

Ionic Js九:列表操作的更多相关文章
- ionic js ion-tabs选项卡栏操作
ionic 选项卡栏操作 ion-tabs ion-tabs 是有一组页面选项卡组成的选项卡栏.可以通过点击选项来切换页面. 对于 iOS,它会出现在屏幕的底部,Android会出现在屏幕的顶部(导航 ...
- day6(列表操作、列表练习题)
一.列表操作 a) 循环 基本语法 for i in value : L1 =['a','b','c','d',1,2,3,4,5,6,'b','D'] for i in L1: print(i) ...
- 15个Node.js项目列表
前言: Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台,是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascri ...
- js导读,js引入,js选择器,事件,操作页面文档,计算后样式,数据类型
js导读 ''' js属于编写运行在浏览器上的脚本语言 js采用ECMAScript语法 操作BOM:浏览器对象模型 eg:浏览器上下滑动,浏览器历史记录 操作DOM:文档对象模型 ''' js引入 ...
- Ionic Js十一:模态
ionicModal 可以遮住用户主界面的内容框. 你可以在你的 index 文件或者是其他文件内嵌入以下代码(里面的代码可以根据你自己的业务场景相应的改变). <script id=" ...
- JS的DOM操作语法
整理了一下JS的DOM操作语法,这里做下记录. <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- js 的数组怎么push一个对象. Js数组的操作push,pop,shift,unshift JavaScrip
push()函数用于向当前数组的添加一个或多个元素,并返回新的数组长度.新的元素将会依次添加到数组的末尾. 该函数属于Array对象,所有主流浏览器均支持该函数. 语法 array.push( ite ...
- js的dom操作(整理)(转)
js的dom操作整理(整理)(转) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来来更加方便的进行dom操作 1.dom是什么? 对于JavaS ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
随机推荐
- css实现0.5像素的边框
公司的设计师在做设计图的时候都是以iphone6(宽为750物理像素)为基准进行设计的.iphone6的设备像素比(即css像素与物理像素的比例)是2,所以设计师在设计图画了边框为1px的box的时候 ...
- Android 6.0 7.0 8.0 一个简单的app内更新版本-okgo app版本更新
登陆时splash初始页调用接口检查app版本.如有更新,使用okGo的文件下载,保存到指定位置,调用Android安装apk. <!-- Android 8.0 (Android O)为了针对 ...
- # 20155222 2016-2017-2 《Java程序设计》第5周学习总结
20155222 2016-2017-2 <Java程序设计>第5周学习总结 教材学习内容总结 java中所有错误都会被包装为对象,如果你愿意,可以尝试(try)执行程序并捕捉代表错误的对 ...
- SpringBoot与异步任务、定时任务、邮件任务
异步任务 在需要开启异步的服务加上注解:@Async @Service public class AsyncService { //告诉SpringBoot这是一个异步任务,SpringBoot会自动 ...
- TC-572-D1L2 未完!待续!
题目描述 • 有一个神秘的常数 K ,s 位• 现在有 n 个 s 位数,告诉你每个数与 K 有多少位是相同的• 判断 K 的无解.多解.唯一解,并求出唯一解(如果存在的话)• 所有出现的数都允许前导 ...
- PHP编程效率的20个要点-[转]
用 单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则 不会,注意:只有echo能这么做,它是一种可以把多个字符 串当作参数的“函数”(译注:PHP手 ...
- pywin32记录备忘
项目地址:http://sourceforge.net/projects/pywin32/ 文档地址:http://docs.activestate.com/activepython/2.7/pywi ...
- 查看linux服务器内存信息
查看服务器内存信息 dmidecode|grep -P -A5 "Memory\s+Device"|grep Size [root@localhost home]# dmideco ...
- Team Foundation Server 2010服务器安装
本安装指南使用Windows Server 2008企业版为基础,安装Windows Server 2008 SP2(必须),在此操作系统环境上进行TFS2010的安装与配置. 三.系统用户设置 1. ...
- 一文看懂python主要应用领域或应用场景
Python简介 Python(英国发音:/ˈpaɪθən/美国发音:/ˈpaɪθɑːn/),是一种面向对象的解释型计算机程序设计语言,由荷兰人GuidovanRossum于1989年发明,第一个公开 ...
