iOS开发-数据选择UIPickerView
UIPickerView开发一般选择区域或者分级数据的时候会使用到,类似于前端中用到树状结构,不过PC上一般都是从上到下的分级,使用UIPickView是从左到右实现,可以动态的设置UIPickView中中行列数据,将结果显示在文本输入框里,简单的定义一下数据源。通过声明协议捕获事件,展示结果,比较简单,进入正题.
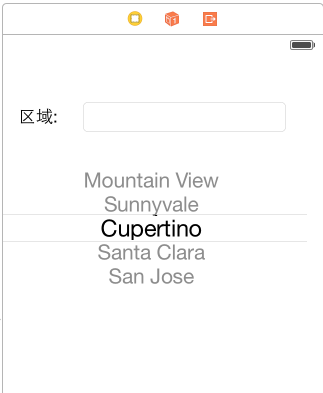
页面布局
页面布局比较简单,一个UIPickerView,一个文本框:

头文件中的声明,实现了UIPickerViewDelegate,UIPickerViewDataSource协议:
@interface ViewController : UIViewController <UIPickerViewDelegate,UIPickerViewDataSource> @property (weak, nonatomic) IBOutlet UIPickerView *pickView;
@property (weak, nonatomic) IBOutlet UITextField *areaTextField; @end
Demo实现
定义存储数据的数组:
@interface ViewController ()
{
NSArray *areaArr;
NSMutableArray *teamArr;
}
初始化数据:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
areaArr=@[@"西南区",@"中央区",@"东南区",@"大西洋区",@"西北区",@"太平洋区"];
teamArr=[[NSMutableArray alloc] init];
[teamArr addObject:@[@"马刺",@"灰熊",@"小牛",@"火箭",@"鹈鹕"]];
[teamArr addObject:@[@"活塞",@"步行者",@"骑士",@"公牛",@"雄鹿"]];
[teamArr addObject:@[@"热火",@"魔术",@"老鹰",@"奇才",@"黄蜂"]];
[teamArr addObject:@[@"凯尔特人",@"76人",@"尼克斯",@"篮网",@"猛龙"]];
[teamArr addObject:@[@"森林狼",@"掘金",@"爵士",@"开拓者",@"雷霆"]];
[teamArr addObject:@[@"国王",@"太阳",@"湖人",@"快船",@"勇士"]];
}
设置PickerView的列数:
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
返回行数:
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
//判断列
if (component==0) {
return [areaArr count];
}else{
//判断0列中当前的行号
NSInteger currentRow=[pickerView selectedRowInComponent:0];
return [teamArr[currentRow] count];
}
}
设置每行每列中的数据:
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if (component==0) {
//o列从区域数组中选择
return areaArr[row];
}else{
//根据0列中选择的行号
NSInteger currentRow=[pickerView selectedRowInComponent:0];
return teamArr[currentRow][row];
}
}
选择完成之后的事件:
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
[pickerView reloadComponent:1];
NSInteger areaRow=[pickerView selectedRowInComponent:0];
NSInteger teamRow=[pickerView selectedRowInComponent:1];
[_areaTextField setText:[NSString stringWithFormat:@"%@-%@",areaArr[areaRow],teamArr[areaRow][teamRow]]];
}
具体效果如下:

iOS开发-数据选择UIPickerView的更多相关文章
- IOS开发数据存储篇—IOS中的几种数据存储方式
IOS开发数据存储篇—IOS中的几种数据存储方式 发表于2016/4/5 21:02:09 421人阅读 分类: 数据存储 在项目开发当中,我们经常会对一些数据进行本地缓存处理.离线缓存的数据一般都 ...
- IOS开发--数据持久化篇之文件存储(一)
前言:个人觉得开发人员最大的悲哀莫过于懂得使用却不明白其中的原理.在代码之前我觉得还是有必要简单阐述下相关的一些知识点. 因为文章或深或浅总有适合的人群.若有朋友发现了其中不正确的观点还望多多指出,不 ...
- iOS开发 数据缓存-数据库
iOS中数据存储方式 Plist(NSArray\NSDictionary) Preference(偏好设置\NSUserDefaults) NSCoding (NSKeyedArchiver\NSk ...
- iOS 开发该选择Blocks还是Delegates
http://www.cocoachina.com/ios/20150925/13525.html 前文:网络上找了很多关于delegation和block的使用场景,发现没有很满意的解释,后来无意中 ...
- IOS开发--数据持久化篇文件存储(二)
前言:个人觉得开发人员最大的悲哀莫过于懂得使用却不明白其中的原理.在代码之前我觉得还是有必要简单阐述下相关的一些知识点. 因为文章或深或浅总有适合的人群.若有朋友发现了其中不正确的观点还望多多指出,不 ...
- iOS开发-照片选择
本来想做个注册登录的表单的,想想还是先做个简单的头像选择,一般情况下不管是内部管理系统还是面向公众的互联网公司,注册登录是免不了的,用户头像上传是免不了的,尤其是企业用户,上传了自己的图片才感觉自己买 ...
- iOS 开发图片资源选择png格式还是jpg格式
对于iOS本地应用程序来说最简单的答案就是始终使用PNG,除非你有非常非常好的理由不用它. 当iOS应用构建的时候,Xcode会通过一种方式优化.png文件而不会优化其它文件格式.它优化得相当的好 他 ...
- iOS开发技巧 - 使用UIPickerView来选择值
(Swift) import UIKit class ViewController: UIViewController, UIPickerViewDataSource { var picker: UI ...
- iOS开发——数据持久化Swift篇&使用Core Data进行数据持久化存储
使用Core Data进行数据持久化存储 一,Core Data介绍 1,Core Data是iOS5之后才出现的一个数据持久化存储框架,它提供了对象-关系映射(ORM)的功能,即能够将对象转化成 ...
随机推荐
- imageio 载入 Buffer 格式的图片
题注:OpenCV 使用 pip install -U opencv-python 即可安装. import zipfile import imageio import cv2 # 载入压缩文件 Z ...
- CSUOJ 1009 抛硬币
Description James得到了一堆有趣的硬币,于是决定用这些硬币跟朋友们玩个小游戏.在一个N行M列的表格上,每一个第i行第j列的格子上都放有一枚James的硬币,抛该硬币正面朝上的概率为Pi ...
- 用 React 编写移动应用 React Native
转载:用 React 编写移动应用 React Native ReactNative 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App.而且React ...
- 冒泡排序之Java实现
冒泡排序之Java实现 一.方法一 package cn.com.zfc.lesson21.sort; import java.util.Arrays; /** * * @title BubbleSo ...
- codevs 1365 浴火银河星际跳跃
1365 浴火银河星际跳跃 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 小 K 又在玩浴火银河了...不过这次他的目的不是跑运输 ...
- [luogu4389]付公主的背包(多项式exp)
完全背包方案计数问题的FFT优化.首先写成生成函数的形式:对重量为V的背包,它的生成函数为$\sum\limits_{i=0}^{+\infty}x^{Vi}=\frac{1}{1-x^{V}}$于是 ...
- Codeforces Round #360 (Div. 1) D. Dividing Kingdom II 暴力并查集
D. Dividing Kingdom II 题目连接: http://www.codeforces.com/contest/687/problem/D Description Long time a ...
- Codeforces Round #355 (Div. 2) C. Vanya and Label 水题
C. Vanya and Label 题目连接: http://www.codeforces.com/contest/677/problem/C Description While walking d ...
- PIVOT函数与UNPIVOT函数的运用
PIVOT用于将行转为列,完整语法如下: TABLE_SOURCE PIVOT( 聚合函数(value_column) FOR pivot_column IN(<column_list>) ...
- (转,学习记录)MD5加密算法中的加盐值(SALT)
我们知道,如果直接对密码进行散列,那么黑客可以对通过获得这个密码散列值,然后通过查散列值字典(例如MD5密码破解网站),得到某用户的密码. 加Salt可以一定程度上解决这一问题.所谓加Salt方法,就 ...
