android 地址控件概述
最近,公司做项目,需要一个地址控件,本来是想androidcopy开源的android的地址控件,但是了,找来找去。都没有找到一个真正满足我的需求的,普通的地址控件只是精确到市县区三级,但是我们的需求是精确到乡镇四级。于是,做了一个。
我设计思路就是模仿jquery的并列的地址的选择控件,当选择上一级着,直接来跳转到下一级进行选择。设计的原型图为这样:
看到这样布局的方式很显然用gridview数据表格的方式来显示省市县的数据。而每个的数据网格的布局的方式只需要一个textview来显示相应的数据的方式就可以了。这两个的布局文件的样子如下所示:
gridview的布局文件的代码:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <GridView
- android:id="@+id/gridview_county"
- android:layout_width="fill_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="@color/back_color"
- android:gravity="center"
- android:horizontalSpacing="1dp"
- android:numColumns="5"
- android:columnWidth="80dp"
- android:stretchMode="columnWidth"
- android:verticalSpacing="1dp" />
- </LinearLayout>
每项item的布局文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <GridView
- android:id="@+id/gridview_county"
- android:layout_width="fill_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:background="@color/back_color"
- android:gravity="center"
- android:horizontalSpacing="1dp"
- android:numColumns="5"
- android:columnWidth="80dp"
- android:stretchMode="columnWidth"
- android:verticalSpacing="1dp" />
- </LinearLayout>
这两个文件都十分的简洁,真是有了这个布局文件作为基础,才能实现这个控件的真正的布局来实现了,那么他的真正的组装的布局的文件又是那个样子了。这就用了一个slideview来把这四个布局文件来包裹起来了。同时来实现相应的动画效果。他的布局文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/ll_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:focusable="true"
- android:focusableInTouchMode="true"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/table"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="40dp"
- android:background="#FFFFFFFF"
- android:orientation="horizontal" >
- <FrameLayout
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_gravity="center"
- android:layout_weight="1"
- android:background="@drawable/a"
- android:clickable="true" >
- <TextView
- android:id="@+id/table_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_marginTop="8dp"
- android:tag="0"
- android:text="省份"
- android:textColor="@color/text_down"
- android:textSize="16dp" />
- </FrameLayout>
- <FrameLayout
- android:id="@+id/frame_route_baseinfo"
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:background="@drawable/b"
- android:clickable="false"
- android:focusable="false" >
- <TextView
- android:id="@+id/table_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_marginTop="8dp"
- android:tag="1"
- android:text="地市"
- android:textColor="@color/text_normal"
- android:textSize="16dp" />
- </FrameLayout>
- <FrameLayout
- android:id="@+id/frame_countyinfo"
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:background="@drawable/b"
- android:clickable="false"
- android:focusable="false"
- android:textColor="@color/text_normal" >
- <TextView
- android:id="@+id/table_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_marginTop="8dp"
- android:tag="2"
- android:text="区县"
- android:textColor="@color/text_normal"
- android:textSize="16dp" />
- </FrameLayout>
- <FrameLayout
- android:id="@+id/frame_countryinfo"
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:background="@drawable/b"
- android:clickable="true" >
- <TextView
- android:id="@+id/table_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_marginTop="8dp"
- android:tag="3"
- android:text="乡镇/街道"
- android:textColor="@color/text_normal"
- android:textSize="16dp" />
- </FrameLayout>
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/c"
- android:orientation="vertical" >
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- <com.example.address_ctrl.element.SlideChangeView
- android:id="@+id/slide_change_page"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <LinearLayout
- android:id="@+id/provinceview_layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <include
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- layout="@layout/provinceview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/cityview_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <include
- android:layout_width="match_parent"
- android:layout_height="fill_parent"
- layout="@layout/cityview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/countyview_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <include
- android:layout_width="match_parent"
- android:layout_height="fill_parent"
- layout="@layout/countyview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/countryview_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <include
- android:layout_width="match_parent"
- android:layout_height="fill_parent"
- layout="@layout/countryview" />
- </LinearLayout>
- </com.example.address_ctrl.element.SlideChangeView>
- </LinearLayout>
- </LinearLayout>
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:gravity="center"
- android:orientation="vertical"
- android:padding="5dp"
- android:paddingBottom="20dp" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:orientation="horizontal" >
- <TextView
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="0.2"
- android:text="选择地址"
- android:textColor="@color/normal_color" />
- <EditText
- android:id="@+id/address_edit"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="0.6"
- android:background="@color/text_normal"
- android:editable="false"
- android:textColor="@color/black_color" />
- <Button
- android:id="@+id/car_no_btn"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="0.2"
- android:text="确定" />
- </LinearLayout>
- </LinearLayout>
- </LinearLayout>
通过上面的源代码,我们可以明确的看到,有个editext来接受你选择的相应的结果,有个button来确定你选择的结果,这样子的话,就构成 一个完整的地址的空间的布局了。
值得一提的,这里有一个所谓的SlideChangeView自定义的控件,这实现的功能本身和viewflipper差不多了,这不过这里能够继承了自定义的动画,似的翻页的时候来更生动形象。至于这里的控制文件无非是加载数据在进行了相应的逻辑判断,我就不再这里进行太多赘述。
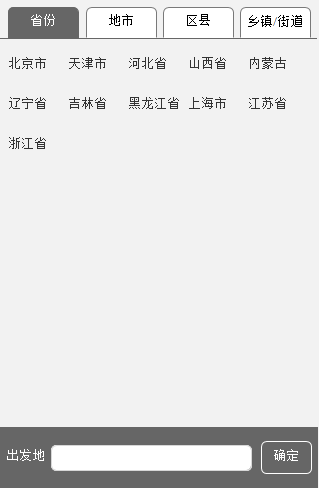
最终控件的效果如下:

android 地址控件概述的更多相关文章
- android 时间控件概述
android的自带时间选择控件,是一个让用户既能输入的又能选择的样子.这本来没有太大的问题了. 但是,坑爹的android是开源的.自带的时间控件在某些机型上,早已经是面目全非了,在用以一个普通用户 ...
- Android圆环控件
Android圆环控件 近期在做一个功能.界面效果要求例如以下: 看到这个界面,我首先想到了曾经在做phone模块的时候,我们定制的来电界面InCallTouchUi,界面效果是相似的. 来电控件使用 ...
- Android 开源控件与常用开发框架开发工具类
Android的加载动画AVLoadingIndicatorView 项目地址: https://github.com/81813780/AVLoadingIndicatorView 首先,在 bui ...
- 与众不同 windows phone (49) - 8.1 新增控件: 概述, ContentDialog, MapControl
[源码下载] 与众不同 windows phone (49) - 8.1 新增控件: 概述, ContentDialog, MapControl 作者:webabcd 介绍与众不同 windows p ...
- android 基础控件(EditView、SeekBar等)的属性及使用方法
android提供了大量的UI控件,本文将介绍TextView.ImageView.Button.EditView.ProgressBar.SeekBar.ScrollView.WebView ...
- Android基本控件之Menus
在我们的手机中有很多样式的菜单,比如:我们的短信界面,每条短信,我们长按都会出现一个菜单,还有很多的种类.那么现在,我们就来详细的讨论一下安卓中的菜单 Android的控件中就有这么一个,叫做Menu ...
- Android:控件布局(相对布局)RelativeLayout
RelativeLayout是相对布局控件:以控件之间相对位置或相对父容器位置进行排列. 相对布局常用属性: 子类控件相对子类控件:值是另外一个控件的id android:layout_above-- ...
- Android:控件布局(线性布局)LinearLayout
LinearLayout是线性布局控件:要么横向排布,要么竖向排布 决定性属性:必须有的! android:orientation:vertical (垂直方向) .horizontal(水平方向) ...
- 矩阵, 矩阵 , Android基础控件之ImageView
天下文章大家抄,以下所有内容,有来自copy,有来自查询,亦有自己的总结(目的是总结出自己的东西),所以说原创,不合适,说是转载也不恰当,所以我称之为笔记,可惜没有此分类选项,姑且不要脸一点,选择为原 ...
随机推荐
- redis 主要数据类型及使用
1.类型 redis 的主要数据类型: 1.1 string 字符串类型<*是其它4种类型的基础> 1.2 hash 散列类型 1.3 list 列表类型 1.4 set 集合类型 1.5 ...
- centOS7 apache ssl证书安装配置
背景说明:服务器是centOS7.4 七牛申请的免费ssl证书 默认apache是没有安装SSL模块的,所以需要安装,接着使用命令: yum install -y mod_ssl apache目录 / ...
- [BZOJ4592][SHOI2015]脑洞治疗仪(线段树)
线段树基础操作题,唯一需要思考下的是将区间的前k个0覆盖为1. 线段树上二分,先递归到左子树覆盖,回溯时返回还剩多少个0未被覆盖,在根据这个信息递归到右子树.注意特判k=0的情况. 要维护的信息有:区 ...
- 优客365 v2.9版本 后台存在SQL注入
安装 打开后台登陆界面 http://localhost:9096/yk365/system/login.php 输入单引号报错 得到表名 经过跟踪后在\module\login.php文件出现错误 ...
- Codeforces Round #359 (Div. 2) A. Free Ice Cream 水题
A. Free Ice Cream 题目连接: http://www.codeforces.com/contest/686/problem/A Description After their adve ...
- Codeforces Round #259 (Div. 1) A. Little Pony and Expected Maximum 数学公式结论找规律水题
A. Little Pony and Expected Maximum Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.c ...
- jQuery动画高级用法(上)——详解animation中的.queue()函数
如果你拿着一个疑问去找专业人士寻找答案,那么你的一个疑问会变成三个,因为他会用另外两个令你更加一头雾水的名词来解释你的这个疑问. 我想这是大多数,包括我在内,IT人在学习过程中碰到的最大问题.当你有一 ...
- 2007 Audi A4 INSTRUMENT CLUSTER WIRING DIAGRAM
BOSCH RB8 8E0920 951G I found the answer by myself...... Here is what it's work for me. GREEN CONNEC ...
- 多线程调试必杀技 - GDB的non-stop模式
作者:破砂锅 (转) 开源的GDB被广泛使用在Linux.OSX.Unix和各种嵌入式系统(例如手机),这次它又带给我们一个惊喜. 多线程调试之痛 调试器(如VS2008和老版GDB)往往只支持a ...
- hashcode(),equal()方法深入解析
首先,想要明白hashCode的作用,必须要先知道Java中的集合. 总的来说,Java中的集合(Collection)有两类,一类是List,再有一类是Set. 前者集合内的元素是有序的,元素可以重 ...