如何在博客中插入jsfiddle的代码
1、进入官网:https://jsfiddle.net/
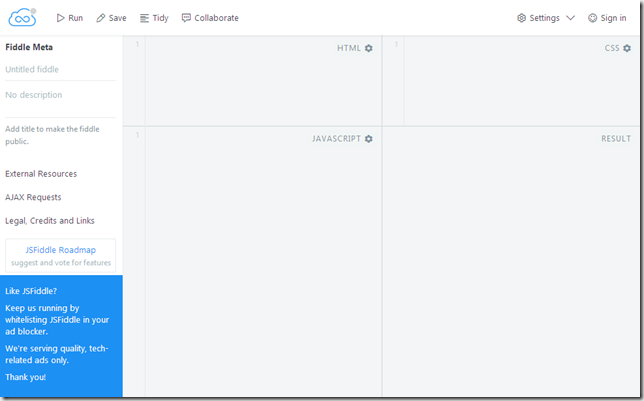
可以看到如下界面,顶端的控制按钮包括:保存,运行,代码格式化等;

2、将html、css、js分别写在指定的位置当中,最后一个框result是显示效果的;
3、代码编辑完之后保存,会得到上面所写代码的链接,把这个链接复制下来,后面插入博客就用它
4、在博文中插入以下代码:
<iframe
style="width: 100%; height: 300px"
src=" https://jsfiddle.net/mxaeoaxb/embedded/result,html,css,js/">
</iframe>
效果:
其中https://jsfiddle.net/mxaeoaxb就是上面提到的代码链接,result,js,html,css指的是排列顺序
可参考网站:http://doc.jsfiddle.net/
如何在博客中插入jsfiddle的代码的更多相关文章
- 使用Scribefire在博客中插入语法高亮
效果如下, 文字1 int cool void main() { cout<<"hello world!"<<endl } 文字2 经过一番折腾,终于搞定了 ...
- 使用Scribefire在博客中插入语法高亮 II
效果如下, 这是我们在Scribefire中添加的code按钮,单击此按钮,则会出现 在codeHere中直接输入代码就可以了. 查看html 可以看到,其中已经添加了<pre>标签. 下 ...
- 手把手教你在CSDN博客中插入图片之剑走偏锋系列
1.在博客园注册账号.你没有看错,就是博客园,在图像上传方面博客园比CSDN这个垃圾强太多了. 2.在博客园进入随笔撰写编辑模块,点击上传图像按钮(点最黄的那个,别点错了). 3.弹出如下窗口 ,点击 ...
- Hexo博客中插入 Chart 动态图表
该文基本(全部)来自于chatjs中文文档 由于使用pjax,导致页面需要二次刷新才会显示表格,故引入了自动刷新的JS,但这样会导致回退标签失效 背景 今天在谷歌上逛博客时,突然发现shen-yu大佬 ...
- hexo博客如何插入图片
Hexo是一个静态的博客网站生成器,生成一个博客只需要分分钟的时间就能搞定. Hexo的博文是支持Markdown格式的,发表一篇文章只需要简简单单的几个命令. hexo new '文章'就会生成一个 ...
- 带图片的word快速插入到博客中
最近在博客中写文章的时候,最烦的就是将word文档整体传到博客中,不能一次把图片粘贴上去,再次去添加图片的时候要截图还要找对位置才可上传,偶尔的机会在网上看到有人这么处理,挺好用的,这里我也做个备注. ...
- 怎样将word中的图片插入到CSDN博客中
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- 如何在博客中使用SublimeText风格的代码高亮样式
因为觉得博客园自带的代码高亮样式很单一,不符合作为前端的我的审美习惯,于是下定决心要想办法折腾出一个方法来应用上另外一套代码高亮样式. 虽然探索的过程是很痛苦的,但最后还是成功了,但也不枉付出的那些努 ...
- 借用Snippet插件美化博客中的代码
书写博客,难免要贴出代码.然而直接贴出代码,则不美观.于是,应运而生出现了很多代码美化的插件.其中比较有名的是Syntax Highlighting插件. 笔者在网上翻阅的时候发现了Snippet ...
随机推荐
- 设计模式之二:MVC
模型(Model) 视图(View) 控制器(Controller) (MVC) 是 Cocoa 中的一种行为模块,并且也是所有 Cocoa 设计模式中使用最多的.在程序中按照它们的角色来分类这些对象 ...
- web前端基础篇⑧
1.伪类选择器 都以冒号开始.:focus 焦点的地方加样式:first-child 向元素的第一个子元素添加样式锚伪类:a:link {color:red} 未访问的链接 a:visited {co ...
- python3批量删除豆瓣分组下的好友
python3批量删除豆瓣分组下的好友 """ python3批量删除豆瓣分组下的好友 2016年6月7日 03:43:42 codegay 我两年前一时冲动在豆瓣关注了 ...
- Spark随笔(三):straggler的产生原因
首先,介绍前辈研究的基于MapReduce框架的outlier产生原因:其次,根据这些方面来分析Spark架构中的straggler:最后,根据阅览的优化办法,谈谈自己的看法. 一.MapReduce ...
- 黑马程序员——【Java基础】——集合框架
---------- android培训.java培训.期待与您交流! ---------- 一.集合框架概述 (一)集合框架中集合类关系简化图 (二)为什么出现集合类? 面向对象语言对事物的体现都是 ...
- OpenSSL - 文件和字符MD5加密实现
OpenSSL安装: 1.github下载最新的OpenSSL:https://github.com/openssl/openssl 2.在linux解压压缩包 3.安装OpenSSL ./confi ...
- HDU 1536 & 1944
http://acm.hdu.edu.cn/showproblem.php?pid=1536 http://acm.hdu.edu.cn/showproblem.php?pid=1944 一样的题 题 ...
- bxSlider 在网页里添加幻灯片效果
幻灯片效果在网页上很常见,本文介绍用 bxSlider 轻松实现的方法. bxSlider是什么 bxSlider 是用 JQuery 和 CSS 实现网页中幻灯片效果的工具.可在 http://bx ...
- C# 反射遍历对象
在项目中需要遍历各种对象,可以通过如下方法遍历. /// <summary> /// 返回对象字符串 /// </summary> /// <param name=&qu ...
- css中选择器的使用
css是英文Cascading Style Sheets的缩写.它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.我们再将html比喻 ...
