session没有过期,其保存的数据无故丢失的原因
问题:
我们经常会做到的一个功能,将登录用户信息保存到session中,在页面上显示登录用户名。但是,如果很短时间内甚至几秒没有刷新这个页面的话,这个用户名就消失了,其实就是session中保存的用户数据丢失了。
百度过很多,大部分说是session过期时间设置长一点,或者tomcat的配置问题等等,但都没能解决....在上一篇博客里问到这个问题的时候,有个博友的评论给了我思路,果然O(∩_∩)O哈哈~ 先感谢!!!
然后 看测试过程吧 ↓↓↓
下面这个是用户实体类:
package com.lizhou.entity; /**
* 用户类
* @author bojiangzhou
* @date 2016年2月28日
*/
public class User { private int id; private String name; public User() { } public User(int id, String name) {
this.id = id;
this.name = name;
} public int getId() {
return id;
} public void setId(int id) {
this.id = id;
} public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} }
用户servlet:地址栏输入http://localhost:8080/session/UserServlet进行访问,然后会重定向到showUser.jsp (这样刷新页面的时候就不会访问这个servlet了)
package com.lizhou.servlet; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.lizhou.entity.User; /**
* 用户servlet
* @author bojiangzhou
* @date 2016年2月28日
*/
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8"); User user = new User();
user.setId(1);
user.setName("Chiangchou"); //将用户信息保存到session中
request.getSession().setAttribute("user", user);
//保存一个字符串信息
request.getSession().setAttribute("message", "用户登录成功"); //重定向
response.sendRedirect("showUser.jsp");; } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } }
session监听器:监听session的创建与销毁、向session中添加属性、移除属性、更改属性。
package com.lizhou.listener; import javax.servlet.http.HttpSessionAttributeListener;
import javax.servlet.http.HttpSessionBindingEvent;
import javax.servlet.http.HttpSessionEvent;
import javax.servlet.http.HttpSessionListener; /**
* session监听器
* @author bojiangzhou
* @date 2016年2月28日
*/
public class SessionListener implements HttpSessionListener, HttpSessionAttributeListener { //属性添加时间
private long addTime; @Override
public void sessionCreated(HttpSessionEvent event) {
System.out.println("session 创建");
} @Override
public void sessionDestroyed(HttpSessionEvent event) {
System.out.println("session 销毁");
} @Override
public void attributeAdded(HttpSessionBindingEvent event) {
System.out.println("添加属性:"+event.getName());
//当属性保存的时候保存当前时间
addTime = System.currentTimeMillis();
} @Override
public void attributeRemoved(HttpSessionBindingEvent event) {
System.out.println("移除属性:"+event.getName());
//当属性移除的时候计算属性保存时间
long removeTime = System.currentTimeMillis();
long t = (removeTime-addTime)/1000;
System.out.println("数据保存时间:"+t+"秒");
} @Override
public void attributeReplaced(HttpSessionBindingEvent event) {
System.out.println("更改属性:"+event.getName());
} }
showUser.jsp 显示用户名
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>显示用户</title>
</head>
<body>
用户名:【 ${user.name} 】
<br/>
信息:【 ${message} 】
</body>
</html>
准备工作做好了,下面看测试:
首先直接在地址栏输入地址访问UserServlet,在doGet()里会将用户信息保存到session中,重定向到showUser.jsp时,显示用户名和信息,如图: 可以看到,User对象的属性和字符串都能显示。

下面是控制台输出的信息:刚访问servlet后就截图的

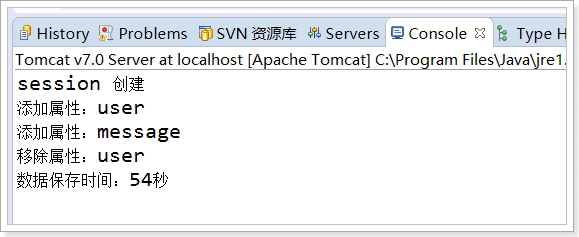
然后,过了一会,控制台如图:

可以看到,54秒后,user属性移除了,message没有移除,session并没有销毁哦!!!然后刷新页面显示:这就是我们常见到的情况了....

然后,百度大部分说设置session过期时间长一点:但是没有效果
<!-- 设置session失效时间(单位:分) -->
<session-config>
<session-timeout>30</session-timeout>
</session-config>
然后还有一种方法:在根目录下放一个refresh.jsp文件,内容如下:主要是第6行代码,每隔一秒刷新一下,链接到自己
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="refresh" content="1; url=refresh.jsp">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
</head>
<body> </body>
</html>
然后在显示数据的页面(showUser.jsp)加上一句代码:<iframe width=0 height=0 src="refresh.jsp"></iframe>
目的是不断请求服务器,我的理解是服务端以为客户端一直在使用这个对象,就不会移除这个数据了....
这样虽然达到了目的,但有很大的弊端,而且治标不治本:一直请求服务器消耗服务器资源是肯定的了,而且浏览器的刷新图标会一直跳,看着很不爽的...

*****************************************************************************************************************
最后,看解决办法:只需要将User实现序列化接口Serializable即可,如下:
package com.lizhou.entity; import java.io.Serializable; /**
* 用户类
* @author bojiangzhou
* @date 2016年2月28日
*/
public class User implements Serializable { private int id; private String name; public User() { } public User(int id, String name) {
this.id = id;
this.name = name;
} //getter/setter方法
}
将要保存到session中的对象实现序列化接口Serializable,这样用户数据就一直保存在session里了,不管你怎么刷新,除非session销毁,数据一直都在!!!
那么原因是什么呢?下面是我百度的一段:
【Object serialization 允许你将实现了Serializable接口的对象转换为字节序列,这些字节序列可以被完全存储以备以后重新生成原来的对象。
举个例子:网络传输的时候,可以传字符串,亦可以传对象object,例如socket。传字符串的时候接收方很容易解析出来,但是,传一个对象的时候,对方读完字节流后,不知道你传的什么对象,所以没办法给转成原来的对象并解析对象的属性,这时候就要用到序列化和反序列化。类实现序列化接口,socket发送这个对象的字节流,接收方收到流后就可以将流反序列化成对象,然后使用对象的方法和属性。】
附上测试代码:session数据丢失测试代码
OK!!!
session没有过期,其保存的数据无故丢失的原因的更多相关文章
- Vuex 页面刷新后store保存的数据会丢失 取cookie值
在store.js中 export default new vuex.Store({ // 首先声明一个状态 state state:{ pcid: '', postList: [], } //更新状 ...
- tomcat cluster session同步时保存map数据遇到的问题
Tomcat Cluster官网:https://tomcat.apache.org/tomcat-7.0-doc/cluster-howto.html(tomcat7.0) 场景: tomcat1 ...
- session设置过期的方法(转载)
这篇文章主要介绍了php中实现精确设置session过期时间的方法,需要的朋友可以参考下 大多数据情况下我们对于session过期时间使用的是默认设置的时间,而对于一些有特殊要求的情况下我们可以设 ...
- .net 内置对象之Session对象和Session的过期时间
QQ:827969653 有需要的朋友可以下载Session类:SessionHelper类 http://technet.microsoft.com/zh-cn/library/system.web ...
- laravel中session的过期时间
在项目开发的过程中,前后端分离 需要用session保存用户的登陆信息 这就涉及到session的有效期了 session又分为php中的session有效期和laravel中的session的有效期 ...
- Redis 内存优化神技,小内存保存大数据
大家好,我是「码哥」,大家可以叫我靓仔. 这次码哥跟大家分享一些优化神技,当你面试或者工作中你遇到如下问题,那就使出今天学到的绝招,一招定乾坤! 如何用更少的内存保存更多的数据? 我们应该从 Redi ...
- KnockoutJS 3.X API 第七章 其他技术(1) 加载和保存JSON数据
Knockout允许您实现复杂的客户端交互性,但几乎所有Web应用程序还需要与服务器交换数据,或至少将本地存储的数据序列化. 最方便的交换或存储数据的方式是JSON格式 - 大多数Ajax应用程序今天 ...
- 面试问题2:给一个5G的大文件,保存的数据为32位的整型,找到所有出现次数超过两次的数字
问题描述:给一个5G的大文件,保存的数据为32位的整型,找到所有出现次数超过两次的数字 大数据操作: 解决方法一: 依次遍历文件数据, 开始32二进制清0 每次读取一个数,先和二进制位与,如果为0 则 ...
- 自动刷新页面为了session不过期
为了保证在打开页面期间session不过期,估做了一个隐藏Iframe每隔若干秒来刷新一下页面,在隐藏页面给session赋值. <script type="text/javascri ...
随机推荐
- Linux下使用shell实现上传linux下某个目录下所有文件到ftp
首先我们需要搞清楚单个文件怎么上传,把这个单文件上传到ftp上的实现命名为一个:upload_to_ftp_command.sh 之后,需要弄清楚怎么实现遍历一个目录下的所有文件的,把这个遍历某个目录 ...
- 学习OpenCV——KNN算法
转自:http://blog.csdn.net/lyflower/article/details/1728642 文本分类中KNN算法,该方法的思路非常简单直观:如果一个样本在特征空间中的k个最相似( ...
- url传值错误
ValueError at /add/ invalid literal for int() with base 10: ''6'' Request Method: GET Request URL: h ...
- 。。。珍惜生命,远离Eclipse。。。
今天上午就这么过去了,我的人生中有这样一个半天,献给了一个叫做Eclipse的家伙!!!今天是周末,我本应该休息的,但是又犯贱了!!!我竟然主动要加班!!!本来是个很不错心情,现在很不开心!早上来做了 ...
- Qt之多窗口切换
在新建对象(下一页面)的时候,把自身的this指针带进去,然后把自身hide(),隐藏起来,在(下一页面中)要回退的时候只需通过: 1. parentWidget()->show(); //显示 ...
- case while for
#!/bin/bash#create by howhy 20161214#mysql server start stop restart. /etc/init.d/functionsmysqldir= ...
- js 获得日期相差天数
function getDays(strDateStart,strDateEnd){ var strSeparator = "-"; //日期分隔符 ...
- Stockbroker Grapevine(floyd+暴力枚举)
Stockbroker Grapevine Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 31264 Accepted: 171 ...
- prototype与原型链
1.今天翻看 阮一峰老师的博客看到了,一篇讲javascript为什么要设计出prototype,跳转 大意就是new 的方式有缺陷,没有共同的属性,一下明白了很多. 在来一张原型链的图:
- Linux 概念架构的理解
摘要 Linux kernel 成功的两个原因: 架构设计支持大量的志愿开发者加入到开发过程中: 每个子系统,尤其是那些需要改进的,都支持很好的扩展性. 正是这两个原因使得 Linux kernel ...
