nodejs gulp less编辑
nodejs 下载地址:http://pan.baidu.com/s/1bnz2oPp 提取密码:0mip
1、最简单的编译less
在安装好nodejs后,cmd 进入控制台 安装 lessc : npm install lessc -g
在每次修改less文件后,需要手动的去执行 命令编译less文件 : E:\zmapp\webRoot\html\static\css> lessc index.less>index.css 回车,就可以看到less文件已经编译,刷新页面即可。
2、用gulp 监听 less文件 去编译less
在安装nodejs后,cmd 进入控制台 需要安装一下几个插件
1> 安装gulp, npm install gulp --save-dev 安装在对应的目录中,如:E:\zmapp\webRoot\html\static\ npm install gulp --save-dev
2>安装好gulp后再安装gulp-lessc,npm install gulp-lessc --save-dev 安装在对应的目录中,如:E:\zmapp\webRoot\html\static\ npm install gulp-lessc --save-dev
3> 安装好gulp-lessc后再安装 gulp-livereload,npm install gulp-livereload --save-dev 安装在对应的目录中,如:E:\zmapp\webRoot\html\static\ npm install gulp-livereload --save-dev
4> 安装好gulp-livereload后再安装 gulp-watch ,npm install gulp-watch --save-dev 安装在对应的目录中,如:E:\zmapp\webRoot\html\static\ npm install gulp-watch --save-dev
5> 如果需要对css文件进行压缩,需要安装gulp-minify-css, npm install gulp-minify-css --save-dev 安装在对应的目录中,如:E:\zmapp\webRoot\html\static\ npm install gulp-minify-css --save-dev
前面四个步骤都是可以安装到全局中的,安装命令为:C:\>npm install -g gulp-watch 、C:\>npm install -g gulp-less等等 ,但是第五步需要安装在指定的文件夹中。
在安装好上面的插件后,需要在相应的文件目录下面建一个gulpFile.js文件。文件代码如下:
var gulp = require('gulp'),
less = require('gulp-less'),
livereload = require('gulp-livereload'),
//cssmin = require("gulp-minify-css"),
watch = require("gulp-watch");
//压缩css文件需要的配置
//gulp.task("cssminify", function () {
//return gulp.src("index.css")
//.pipe(cssmin())
//.pipe(gulp.dest("")).pipe(livereload());
//});
gulp.task("lessc", function () {
gulp.src("css/index.less")
.pipe(less())
.pipe(gulp.dest("css/"))
.pipe(livereload());
});
gulp.task("watch", function (file) {
livereload.listen();
livereload.changed(file.path);
gulp.watch('css/index.less', ['lessc']);
//gulp.watch('*.css', ['cssminify']);//压缩
});
gulp.task('default', ['watch'], function () {
gulp.start('lessc');未压缩的文件 css
//gulp.start('lessc', 'cssminify');//压缩后的文件 css
});
上面中的 index.less可以换成*.less,换成*.less后,是检查文件里面的所有的less文件。
在上面的所有步骤都准备好后,就可以进行我们的less文件监控。
cmd 进入到相应的目录中:
E:\zmapp\webRoot\html\static\
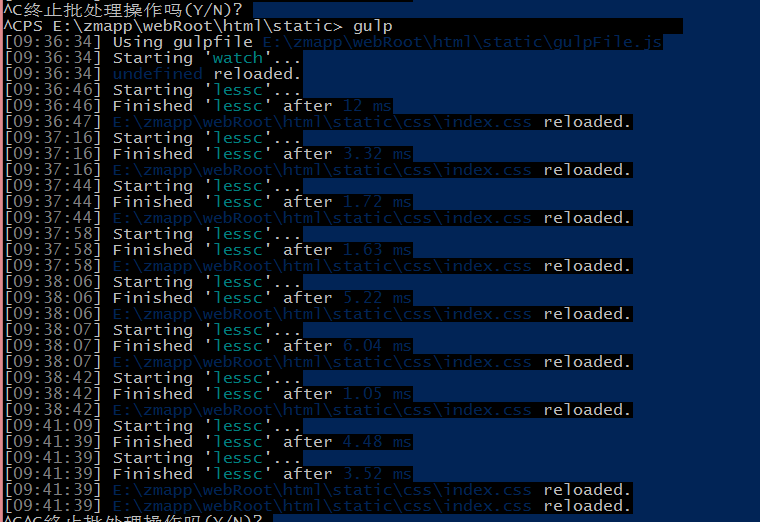
在去执行 gulp 回车后 就会看到如下图提示:

那么我们这样就可以进行我们的less编译的过程了。
第一次写这样的东西,写得不好,请见谅。谢谢
nodejs gulp less编辑的更多相关文章
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
- 【转】前端工程筹建NodeJs+gulp+bower
转自:http://www.myexception.cn/javascript/1781968.html npm nodejs 安装过程中会自动安装npm,nodejs安装程序会在环境变量中添加两个变 ...
- 前端工程筹建NodeJs+gulp+bower
1.安装nodejs nodejs 官网下载安装文件 安装完成之后,在命令窗口执行,(显示nodejs版本) 和(显示npm版本)可以使用这两个命令查看是否安装成功: node -v npm -v 2 ...
- 前端工程搭建NodeJs+gulp+bower
需要node.npm的事先安装!! 1.nodejs安装程序会在环境变量中添加两个变量: 系统环境变量中:path 增加C:\Program Files\nodejs\ 因为在该目下存在node.ex ...
- nodejs gulp如何获取参数
比如执行gulp test 如果需要获取test,使用命令process.argv即可 如果执行gulp test --module aaaa,这句话表示的意思执行gulp test,顺带参数modu ...
- 前端构建 build 技术 nodejs gulp
https://www.sitepoint.com/introduction-gulp-js/ 参照这个例子做一遍,就会明白,中间会有个问题 npm install jshint 需要修正为 npm ...
- 前端工具gulp使用
一.构建gulp环境 1.下载nodejs gulp基于node.js,要通过nodejs的npm安装gulp,所以要先安装node.js环境.(英文官网/中文官网链接). 通过cmd命令窗口确定安装 ...
- 前端构建工具gulp使用
前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gulp中文文档 https://g ...
- (转载)前端构建工具gulp使用
前端构建工具gulp使用 前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gulp中 ...
随机推荐
- Java语言中,类所拥有的“孩子”,他们的关系是怎样的
学习了一本有关Java的书.初步了解了一些面向对象的内容. java是由一个个的类组成的,这些类组成了java程序.类之下有他的孩子,这四个孩子分别是: 成员变量:就相当于一个个的变量,他由stati ...
- 随机采样方法整理与讲解(MCMC、Gibbs Sampling等)
本文是对参考资料中多篇关于sampling的内容进行总结+搬运,方便以后自己翻阅.其实参考资料中的资料写的比我好,大家可以看一下!好东西多分享!PRML的第11章也是sampling,有时间后面写到P ...
- curl_init函数用法
使用PHP的cURL库可以简单和有效地去抓网页.你只需要运行一个脚本,然后分析一下你所抓取的网 页,然后就可以以程序的方式得到你想要的数据了.无论是你想从从一个链接上取部分数据,或是取一个XML文件并 ...
- WIN10 安装不了NET3.5
第一步,挂载或插入安装光盘.在sources\sxs文件夹中会有一个“microsoft-windows-netfx3-ondemand-package.cab”文件.Win+X,以管理员权限启动命令 ...
- 错误,这个如何解决呢?内存溢出的问提。把JAVA_OPTS="-server -XX:PermSize=64M -XX:MaxPermSize=128m 还是不行
java.lang.OutOfMemoryError: PermGen space at java.lang.ClassLoader.defineClass1(Native Method) at ja ...
- crawler4j源码学习(2):Ziroom租房网房源信息采集爬虫
crawler4j是用Java实现的开源网络爬虫.提供了简单易用的接口,可以在几分钟内创建一个多线程网络爬虫.下面实例结合jsoup解析网页,javacsv存储采集数据:采集自如ziroom租房网(h ...
- Tiles & SiteMesh
Tiles & SiteMesh 这两天在给公司的新项目搭框架,在配tiles框架的时候发现一个小问题: 比如开发团队一共5人,每人10个页面,如果按照简单的tiles框架配置方法,每个 ...
- [问题2014A10] 解答
[问题2014A10] 解答 考虑如下变形: \[(I_n-A)^2=(AA'-A)(I_n-A)=A(A'-I_n)(I_n-A)=-A(I_n-A)'(I_n-A).\] 因为 \(A\) 是非 ...
- windows中的程序放在linux上因为字符集不同出错
问题 在把windows下的一个python脚本挪到linux下的时候,出现了一个奇怪的问题,就是标题那样的报错,很明显,shell没有用对应的python解释器去解释脚本,而是直接用shell解释了 ...
- TCP/IP协议学习(三) STM32中ETH驱动配置注意事项
1.MII/RMII/SMI接口连接和配置 SMI又称站点管理接口,用于cpu与外置PHY芯片通讯,配置相关参数,包含MDC和MDIO两个管脚(CPU上有对应引脚,当然用普通GPIO口模拟SMI管理也 ...
