【OpenWRT之旅】如何自定义一个配置文件的设置界面
作者:gnuhpc
出处:http://www.cnblogs.com/gnuhpc/
1. 引言
OpenWRT中采用LuCI作为它的Web interface界面框架,采用Lua语言。在本文中将以一个简单的示例详细描述如何自定义开发一个界面,对一个配置文件进行操作。
2.Model与Controler
MVC的设计理念是进行LuCI开发的一个关键,什么是MVC请参看如下Blog:
http://www.cnblogs.com/gnuhpc/archive/2012/12/21/2827597.html
在LuCI中Controller的文件定义在固件中的/usr/lib/lua/luci/controller目录中,模版目录在/usr/lib/lua/luci/view目录下,而model则是在/usr/lib/lua/luci/model中。而model中有一个特殊的模块叫做CBI,被称为LuCI中最酷的功能,该模块的功能是方便的对一个配置文件进行修改。
3.示例
本文中的页面建立在LuCI界面的network下,不单独创建页面,因此无需写view,只用些controller和model就可以了。
1)首先创建一个controller
ccontroller/mycbi.lua
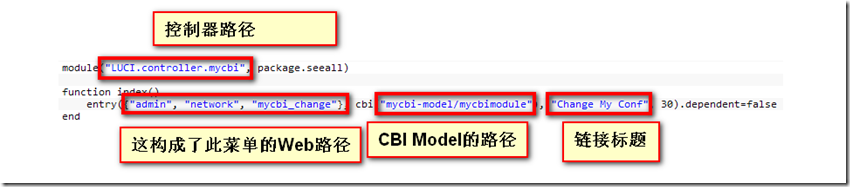
module("LUCI.controller.mycbi", package.seeall)
function index()
entry({"admin", "network", "mycbi_change"}, cbi("mycbi-model/mycbimodule"), "Change My Conf", 30).dependent=false
end
解释一下关键代码:

在index()函数中,使用entry函数来完成每个模块函数的注册,官方说明文档如下:
entry(path, target, title=nil, order=nil)
- path is a table that describes the position in the dispatching tree: For example a path of {"foo", "bar", "baz"} would insert your node in foo.bar.baz.
- target describes the action that will be taken when a user requests the node. There are several predefined ones of which the 3 most important (call, template, cbi) are described later on on this page
- title defines the title that will be visible to the user in the menu (optional)
- order is a number with which nodes on the same level will be sorted in the menu (optional)
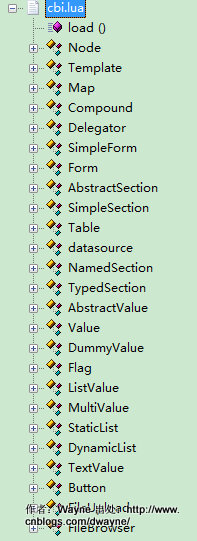
其中target主要分为三类:call,template和cbi。call用来调用函数,template用来调用已有的htm模版,而CBI模块则是使用非常频繁也非常方便的模块,包含的一系列lua文件构成界面元素的组合,所有cbi模块中的控件都需要写在luci.cbi.Map中,在cbi模块中定义各种控件,Luci系统会自动执行大部分处理工作。在cbi.lua文件中封装了所有的控件元素,例如复选框,下拉列表等。

2)创建model
#mkdir /usr/lib/lua/luci/model/cbi/mycbi-model
#vim /usr/lib/lua/luci/model/cbi/mycbi-model/mycbimodule.lua
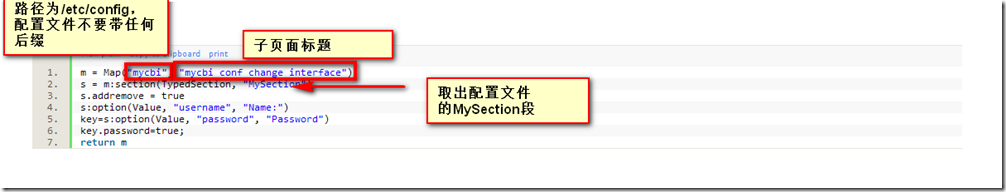
m = Map("mycbi", "mycbi conf change interface")
s = m:section(TypedSection, "MySection")
s.addremove = true
s:option(Value, "username", "Name:")
key=s:option(Value, "password", "Password")
key.password=true;
return m
解释一下关键代码:

3)创建配置文件
#vim /etc/config/mycbi
config 'MySection' 'mycbi' option 'username' 'youruser'
option 'password' 'yourpass'
4. 测试
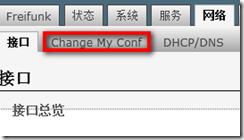
进入OpenWRT界面,登陆后就可以点击“网络”,如果是英文就点击network,可以看到我们添加的子页面入口:

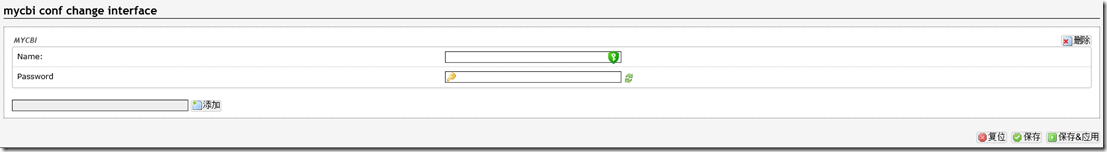
点击后进入页面如下:

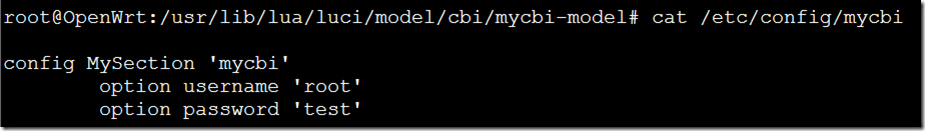
输入用户名密码:root/test,点击保存,后台查看配置文件已经被更改:

5. 问题记录
1)首先,配置文件不能有任何后缀,否则页面加载后是空页面
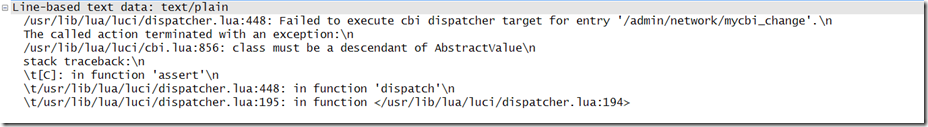
2)如果出现500 错误,说明lua文件写的有问题,要么是路径错误,要么是语法错误,暂时没找到写日志的方法,可以用wireshark抓包看错误,如下:

6.参考文献
http://www.cnblogs.com/dwayne/archive/2012/04/18/2455145.html
http://www.cnblogs.com/dwayne/archive/2012/04/21/2460830.html
作者:gnuhpc
出处:http://www.cnblogs.com/gnuhpc/
【OpenWRT之旅】如何自定义一个配置文件的设置界面的更多相关文章
- 自定义一个ListView实现聊天界面
摘要 ListView可以称得上Android中最常用也最难用的控件了,几乎所有的应用程序都会用到它.由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量的数据需要展示 ...
- eclipse中创建的spring-boot项目在启动时指定加载那一个配置文件的设置
步骤如下:鼠标点击项目右键—>Run As—>Run Configurations—>Java Application (如下图) 鼠标右键点击Java Application——— ...
- 用PreferenceActivity做一个标准的设置界面
最后接触到一个任务,做一个工厂设置,在我看来工厂设置不需要多美观,但是一定要方便修改,添加功能,再就是使用方便,我就想到了用PreferenceActivity,android系统的settings就 ...
- Android一个大众化的设置界面
布局代码如下: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:an ...
- SpringMVC 自定义一个拦截器
自定义一个拦截器方法,实现HandlerInterceptor方法 public class FirstInterceptor implements HandlerInterceptor{ /** * ...
- 【spring boot logback】日志颜色渲染,使用logback-spring.xml自定义的配置文件后,日志没有颜色了
接着spring boot日志logback解析之后,发现使用logback-spring.xml自定义的配置文件后,日志没有颜色了 怎么办? 官网处理日志链接:https://logback.qos ...
- Winform中对自定义xml配置文件进行Xml节点的添加与删除
场景 Winform中自定义xml配置文件后对节点进行读取与写入: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10053213 ...
- Winform中自定义xml配置文件后对节点进行读取与写入
场景 Winform中自定义xml配置文件,并配置获取文件路径: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100522648 ...
- K/3 Cloud开发之旅 -- 主页自定义篇(一)
如果说我们要进行主页自定义篇,首先涉及到的就是登陆的自定义,那么如何进行登录界面的自定义呢 其实登陆界面自定义主要就是图片的替换 ,那么我们就看下登陆界面的图片的组成 登录页面底图有两部分组成,一个是 ...
随机推荐
- 当子查询碰上NULL
情景: 现在有如图两个表,boy和girl,对应着Boy和Girl两个bean,有共同字段id.name,另外boy还有个外键grilfriend(指向girl的id) 现在要查询所有的Boy,如果有 ...
- JDBC详解
一.相关概念 1.什么是JDBC JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它 ...
- C#如何实现一个简单的流程图设计器
以前看过不少Window Form开发的流程图设计器,支持节点拖放,非常方便即可设计出很美观的流程图,作为一个程序员,对其内部实现原理一直很好奇,感叹有朝一日自己如果可以开发一款类似的软件那是多么让人 ...
- js异步方式
node.js的例子 1.回调 创建 main.js 文件 var fs = require("fs"); fs.readFile('input.txt','utf8', func ...
- iOS 程序报错:reason: [NSArrayI addObject:]: unrecognized selector sent to instance
*** Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: '-[__NSArrayI ad ...
- ubuntu 搭建开发环境
一. 安装C/C++程序的开发环境 1. sudo apt-get install build-essential //安装主要编译工具 gcc, g++, make 2. sudo apt-get ...
- SharePoint 2013 版本号和相关问题介绍
今天查SharePoint 补丁,无意间发现一个非常好的链接,分享给大家! 这里面有SharePoint近期的版本号,而且不断更新,还有每个补丁可能带来的问题,对于服务器经常需要打补丁的那是非常有用, ...
- Udp通讯(零基础)
前面学习了Tcp通讯之后听老师同学们讲到Udp也可以通讯,实现还要跟简单,没有繁琐的连接,所以最近学习了一下,记录下来以便忘记,同时也发表出来与大家相互学习,下面是我自己写的一个聊天例子,实现了群聊私 ...
- DropDownList 添加一个"请选择"或"全部"之类的项
DropDownList在从数据库中得到数据源绑定后,添加一个"请选择"或"全部"之类的项 1:直接添加:<asp:ListItem Value=&quo ...
- ReactiveCocoa框架下的MVVM模式解读
记录一些MVVM文章中关于ReactiveCocoa的代码: 实例一:带有分页的文章列表,根据文章类别过滤出文章的列表,可以进入文章详细页面 1:YFBlogListViewModel 首先了解关于列 ...
