javaScript事件(二)事件处理程序
一、事件
二、事件流
以上内容见:javaScript事件(一)事件流
三、事件处理程序
前面提到,事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字。响应某个事件的函数就叫事件处理程序(也叫事件处理函数、事件句柄)。事件处理程序的名字以"on"开头,因此click事件的事件处理程序就是onclick,load事件的事件处理程序就是onload。
为事件指定事件处理程序的方法主要有3种。
1、html事件处理程序
事件直接加在html元素上。
首先,这种方法已经过时了。因为动作(javascript代码)和内容(html代码)紧密耦合,修改时即要修改html也要修改js。但是写个小demo的时候还是可以使用的。
这种方式也有两种方法,都很简单:
第一种:直接在html中定义事件处理程序及包含的动作。
<input type="button" value="click me!" onclick="alert('clicked!')"/>
第二种:html中定义事件处理程序,执行的动作则调用其他地方定义的脚本。
<input type="button" value="click me!" onclick="showMessage()"/>
<script>
function showMessage(){
alert("clicked!");
}
</script>
note:
1)通过event变量可以直接访问事件本身,比如onclick="alert(event.type)"会弹出click事件。
2)this值等于事件的目标元素,这里目标元素是input。比如 onclick="alert(this.value)"可以得到input元素的value值。
2、DOM0级事件处理程序
把一个函数赋值给一个事件处理程序属性。
这种方法简单而且跨浏览器,但是只能为一个元素添加一个事件处理函数。
因为这种方法为元素添加多个事件处理函数,则后面的会覆盖前面的。
添加事件处理程序:
<input id="myBtn" type="button" value="click me!"/>
<script>
var myBtn=document.getElementById("myBtn");
myBtn.onclick=function(){
alert("clicked!");
}
</script>
分析:
/*
第一步:myBtn=document.getElementById("myBtn");取得btn对象
第二步:myBtn.onclick其实相当于给myBtn添加了一个onclick的属性。
第三步:myBtn.onclick=function(){
alert("clicked!");
}
把函数赋值给onclick事件处理程序属性。
*/
删除事件处理程序:
myBtn.onclick=null;
3、DOM2级事件处理程序
DOM2级事件处理程序可以为一个元素添加多个事件处理程序。其定义了两个方法用于添加和删除事件处理程序:addEventListener()和removeEventListener()。
所有的DOM节点都包含这2个方法。
这两个方法都需要3个参数:事件名,事件处理函数,布尔值。
这个布尔值为true,在捕获阶段处理事件,为false,在冒泡阶段处理事件,默认为false。
添加事件处理程序:现在为按钮添加两个事件处理函数,一个弹出“hello”,一个弹出“world”。
<input id="myBtn" type="button" value="click me!"/>
<script>
var myBtn=document.getElementById("myBtn");
myBtn.addEventListener("click",function(){
alert("hello");
},false);
myBtn.addEventListener("click",function(){
alert("world");
},false);
</script>
删除事件处理程序:通过addEventListener添加的事件处理程序必须通过removeEventListener删除,且参数一致。
note:通过addEventListener添加的匿名函数将无法删除。下面这段代码将不起作用!
myBtn.removeEventListener("click",function(){
alert("world");
},false);
看似该removeEventListener与上面的addEventListener参数一致,实则第二个参数中匿名函数是完全不同的。
所以为了能删除事件处理程序,代码可以这样写:
<input id="myBtn" type="button" value="click me!"/>
<script>
var myBtn=document.getElementById("myBtn");
var handler=function(){
alert("hello");
}
myBtn.addEventListener("click",handler,false);
myBtn.removeEventListener("click",handler,false);
</script>
四、IE事件处理程序
1、实际应用场景
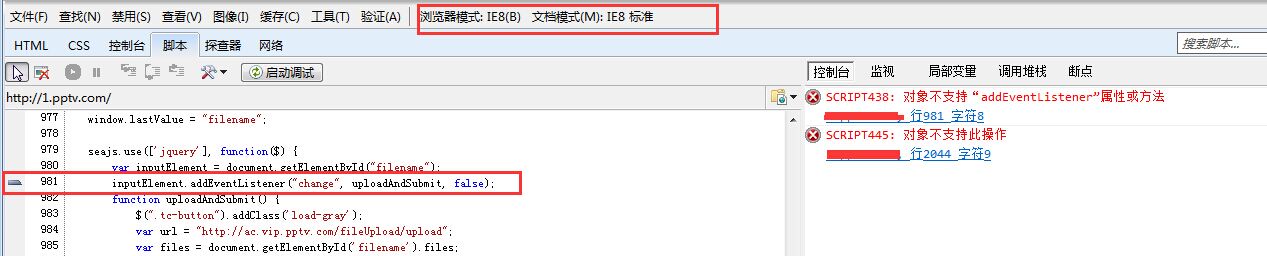
IE8及以下浏览器不支持addEventListener,在实际开发中如果要兼容到IE8及以下浏览器。如果用原生的绑定事件,需要做兼容处理,可利用jquery的bind代替。

2、IE8事件绑定
IE8及以下版本浏览器实现了与DOM中类似的两个方法:attachEvent()和detachEvent()。
这两个方法都需要两个参数:事件处理程序名称和事件处理程序函数。由于IE8及更早版本只支持事件冒泡,所以通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段。注意是事件处理程序名称而不是事件名称,所以要加上on,是onclick而不是click。
note:
IE11只支持addEventListener!
IE9,IE10对attachEvent和addEventListener都支持!
TE8及以下版本只支持attachEvent!
可以拿下面代码在IE各个版本浏览器中进行测试。
<input id="myBtn" type="button" value="click me!"/>
<script>
var myBtn=document.getElementById("myBtn");
var handlerIE=function(){
alert("helloIE");
}
var handlerDOM= function () {
alert("helloDOM");
}
myBtn.addEventListener("click",handlerDOM,false);
myBtn.attachEvent("onclick",handlerIE);
</script>
添加事件处理程序:现在为按钮添加两个事件处理函数,一个弹出“hello”,一个弹出“world”。
<script>
var myBtn=document.getElementById("myBtn");
myBtn.attachEvent("onclick",function(){
alert("hello");
});
myBtn.attachEvent("onclick",function(){
alert("world");
});
</script>
note:这里运行效果值得注意一下:
IE8以下浏览器中先弹出“world”,再弹出“hello”。和DOM中事件触发顺序相反。
IE9及以上浏览器先弹出“hello”,再弹出“world”。和DOM中事件触发顺序相同了。
可见IE浏览器慢慢也走上正轨了。。。
删除事件处理程序:通过attachEvent添加的事件处理程序必须通过detachEvent方法删除,且参数一致。
和DOM事件一样,添加的匿名函数将无法删除。
所以为了能删除事件处理程序,代码可以这样写:
<input id="myBtn" type="button" value="click me!"/>
<script>
var myBtn=document.getElementById("myBtn");
var handler= function () {
alert("hello");
}
myBtn.attachEvent("onclick",handler);
myBtn.detachEvent("onclick",handler);
</script>
note:IE事件处理程序中还有一个地方需要注意:作用域。
使用attachEvent()方法,事件处理程序会在全局作用域中运行,因此this等于window。
而dom2或dom0级的方法作用域都是在元素内部,this值为目标元素。
下面例子会弹出true。
<input id="myBtn" type="button" value="click me!"/>
<script>
var myBtn=document.getElementById("myBtn");
myBtn.attachEvent("onclick",function(){
alert(this===window);
});
</script>
在编写跨浏览器的代码时,需牢记这点。
IE7\8检测:
//判断IE7\8 兼容性检测
var isIE=!!window.ActiveXObject;
var isIE6=isIE&&!window.XMLHttpRequest;
var isIE8=isIE&&!!document.documentMode;
var isIE7=isIE&&!isIE6&&!isIE8; if(isIE8 || isIE7){
li.attachEvent("onclick",function(){
_marker.openInfoWindow(_iw);
})
}else{
li.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
}
扩展阅读
五、事件对象
这部分内容见javaScript事件(三)事件对象
六、事件对象的公共成员
这部分内容见javaScript事件(四)event的公共成员(属性和方法)
七、鼠标事件
这部分内容见javaScript事件(五)事件类型之鼠标事件
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4066381.html有问题欢迎与我讨论,共同进步。
javaScript事件(二)事件处理程序的更多相关文章
- HTML 事件(二) 事件的注册与注销
本篇主要介绍HTML元素事件的注册.注销的方式. 其他事件文章 1. HTML 事件(一) 事件的介绍 2. HTML 事件(二) 事件的注册与注销 3. HTML 事件(三) 事件流.事件委托 4. ...
- HTML 事件(一) 事件的介绍
本篇主要介绍HTML中的事件知识:事件相关术语.DOM事件规范.事件对象. 其他事件文章 1. HTML 事件(一) 事件的介绍 2. HTML 事件(二) 事件的注册与注销 3. HTML 事件(三 ...
- HTML 事件(三) 事件流与事件委托
本篇主要介绍HTML DOM中的事件流和事件委托. 其他事件文章 1. HTML 事件(一) 事件的介绍 2. HTML 事件(二) 事件的注册与注销 3. HTML 事件(三) 事件流与事件委托 4 ...
- 了解javascript中的事件(二)
本文目录如下: 零.寒暄 一.事件的分类 二.事件代理 2.1 问题引出 2.2 什么是事件代理 2.3 完整示例 二.事件代理 三.事件代理思想的用处 四.总结 零.寒暄 这篇博客本该出现在两个月以 ...
- 学习javascript中的事件——事件处理程序
事件就是用户或浏览器自身执行的某种动作.诸如 click.load 和 mouseover ,都是事件的名字.而响应某个事件的函数就叫做事件处理程序(或事件侦听器).事件处理程序的名字以“on”开头, ...
- JavaScript中的事件处理程序
JavaScript和HTML之间的交互是通过事件实现的.事件,就是文档或者浏览器窗口中发生的一些特定的交互瞬间.可以使用事件处理程序来预订事件,以便在事件发生的时候执行响应的代码.这种观察者模式的模 ...
- JavaScript 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个时间,该时间会驱动某些函数 ...
- 浅谈JavaScript的事件(事件处理程序)
事件就是用户或者浏览器自身执行的某种动作.诸如click.load和mouseover,都是事件的名字.而响应某个事件的函数就叫事件处理程序.事件处理程序的名字以"on"开头,比如 ...
- JavaScript Event 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料: 慕课网 DOM事件探秘 js事件对象 处理 事件驱动: JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个事件,该事件会驱动某些函数 ...
- JavaScript(二):对象、注释、事件!
对象 JavaScript的一个重要功能就是面向对象的功能,通过基于对象的程序设计,可以用更直观.模块化和可重复使用的方式进行程序开发. 一组包含数据的属性和对属性中包含数据进行操作的方法,称为对象. ...
随机推荐
- SharePoint 2010 网站备份还原简单介绍
今天尝试了SharePoint2010网站的备份和还原,从网上搜一些文档看看,然后自己试试,感觉和2007的操作没什么太大的区别,跟大家分享下自己尝试的命令行方式和数据库的方式,2007自己常用的也是 ...
- 解决windows防火墙无法启动的问题
windows防火墙突然无法开启,找个各种方法,最后还是通过微软自动的修复工具修复的: 网址如下: https://support.microsoft.com/zh-cn/mats/windows_f ...
- oracle中Window和Window Group
参考文献: http://www.5ienet.com/note/html/scheduler/oracle-scheduler-using-window.shtml window概念 此Window ...
- Android 尺寸单位转换和屏幕适配相关
Android 尺寸单位转换和屏幕适配相关 各种尺寸单位的意义 dp: Density-independent Pixels 一个抽象的单元,基于屏幕的物理密度. (dp和dip的意义相同,所以不用区 ...
- 微信公众号里打开链接下载APP
嵌入这样的代码 <a href="http://a.app.qq.com/o/simple.jsp?pkgname=com.violationquery" target=&q ...
- UITableView与UISearchController搜索及上拉加载,下拉刷新
#import "ViewController.h" #import "TuanGouModel.h" #import "TuanGouTableVi ...
- IOS开发之代理的设计小技巧
1.关于代理对象的设计小技巧 在设计一个类,需要通过代理和协议来从外部获取需要的动态的数据.那么在这里设计使用代理会有两种方法. <第一种方法> 也是比较常见的: 在你设计的类中,声明一个 ...
- 小试SQL SERVER 2014 加密备份
数据库加密: http://blog.csdn.net/u012992506/article/details/25283035 create master key encrypti ...
- E-R图的基础练习
第1题: 设有商店和顾客两个实体,“商店”有属性:商店编号.商店名.地址.电话,“顾客”有属性:顾客编号.姓名.地址.年龄.性别.假设一个商店有多个顾客购物,一个顾客可以到多个商店购物,顾客每次去商店 ...
- github邮箱验证技巧
申请的github账号,绑定邮箱之后才能创建库,而反复几次的发送邮件均为收到验证邮件,猜测有两个原因: 1.腾讯邮件服务器屏蔽了github的来信 (腾讯不会这么狭隘的,×) 2.自己邮箱的域名黑名单 ...
