CSS3的chapter3
CSS的常用样式分为几大类:
- 字体样式(font,color, text-decoration ,text-shadow)
- 元素样式(width,height,margin,padding,opacity,盒子模型)
- 边框样式(border , border-radius , box-shadow)
- 段落样式( line-height , text-align , text-indent , letter-spacing )
- 背景样式( background , background-size )
- 列表样式( list-style)
- 变形样式 (transform)
- 过渡动画 (transition)
- 自定义动画(animate)
字体样式:
- 字体名称——font-family
设置文字名称,可以使用多个名称,或者使用逗号
分隔,浏览器则按照先后顺序依次使用可用字体。p { font-family:‘宋体','黑体', 'Arial’ } - 字体大小——font-size
p { font-size:14px;} 字体加粗——font-weight
p { font-weight:bold ||normal || bolder || lighter || length;}字体斜体——font-style
p { font-style: italic || oblique || normal; }字体缩写
p{
font-style:italic;
font-weight:bold;
font-size:14px;
line-height:22px;
font-family:宋体;
} p { font:italic bold 14px/22px 宋体}字体颜色——color
p{color:#FF0000 || rgba(255,0,0,.5) || red || rgb(255,0,0);}文本装饰线条——text-decoration
p{
text-decoration : none || underline || blink || overline || line- through
}文字阴影——text-shadow
h-shadow 必需。水平阴影的位置。允许负值。 v-shadow 必需。垂直阴影的位置。允许负值。 blur 可选。模糊的距离。 color 可选。阴影的颜色。 h1{
text-shadow: 2px 2px #ff0000;
}嵌入字体——@font-face
@font-face {
font-family : 自定义字体名称;
src : url(字体文件在服务器上的相对或绝对路径) format(字体类型);
}
- 字体名称——font-family
元素样式:
- 宽度和高度——width,height
p {
width:300px;
height:200px;
} 外边距——margin
margin-top 设置上边的外边距 margin-bottom 设置下边的外边距 margin-left 设置左边的外边距 margin-right 设置右边的外边距 div {
margin:0 auto;
margin:2px 2px 2px 2px;
magin:2px 5px 3px;
magin:2px;
}- 内边距——padding
padding-top 设置上边的内边距 padding-bottom 设置下边的内边距 padding-left 设置左边的内边距 padding-right 设置右边的内边距 div {
padding:0 auto;
padding:2px 2px 2px 2px;
padding:2px 5px 3px;
padding:2px;
} - 透明度——opacity
number值为 0.0-1.0 之间的小数div{ opacity:.5; } - 盒子模型
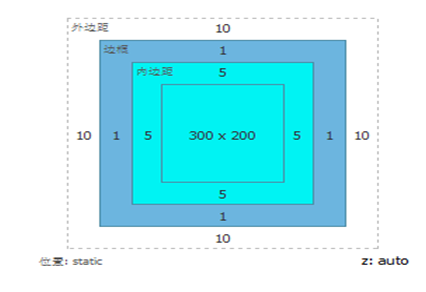
盒子模型就是指CSS布局中的每一个元素,在浏览器的解释中,都被当作一个盒状物。
元素最终所占的宽度=左边框宽 + 左内边距 + 内容宽度 + 右内边距 + 右边框宽
元素最终所占的高度=上边框宽 + 上内边距 + 内容高度 + 下内边距 + 下边框宽
- 宽度和高度——width,height
边框样式:
- 边框线——border-style
div
{
border-style : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
} - 边框宽度——border-width
div{
order-width : medium | thin | thick | length
} - 边框颜色——border-color
div{
border-color:red;
} - 缩写
div {
width:300px;
height:100px;
border-style:solid;
border-width:1px;
border-color:#FF0000;
}
div {
width:300px;
height:100px;
border:1px solid #FF0000;
} - 圆角效果——border-radius
div{
border-radius:50%
border-radius:10px;
border-radius: 5px 4px 3px 2px;
} - 边框图片——border-image
div {
border: 10px solid gray;
border-image: url(test.png) 10px;
}
- 边框线——border-style
CSS3的chapter3的更多相关文章
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
- CSS3 border-radius边框圆角
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置. 目录 1. 介绍 2. value值的格式和类型 3. border-radius 1~4个参数说明 4. 在线示例 ...
- CSS3 3D立方体效果-transform也不过如此
CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧,原文戳这里,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力^_^. 那么这一篇文章呢,主要是通过一个3D立 ...
- 三分钟学会用 js + css3 打造酷炫3D相册
之前发过该文,后来不知怎么回事不见了,现在重新发一下. 中秋主题的3D旋转相册 如图,这是通过Javascript和css3来实现的.整个案例只有不到80行代码,我希望通过这个案例,让正处于迷茫期的j ...
- 使用CSS3实现一个3D相册
CSS3系列我已经写过两篇文章,感兴趣的同学可以先看一下CSS3初体验之奇技淫巧,CSS3 3D立方体效果-transform也不过如此 第一篇主要列出了一些常用或经典的CSS3技巧和方法:第二篇是一 ...
- Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续.... Old: 联系源码:https://github.com/dunitian/LoTHTML5 文档下载:https://github.com/dunitian/LoTD ...
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 源码:https://github.com/duniti ...
- 前端制作动画的几种方式(css3,js)
制作动态的网页是是前端工程师必备的技能,很好的实现动画能够极大的提高用户体验,增强交互效果,那么动画有多少实现方式,一直对此有选择恐惧症的我就总结一下,以便在开发的时候选择最好的实现方式. 1.css ...
- 原生js+css3实现图片自动切换,图片轮播
运用CSS3transition及opacity属性 制作图片轮播动画 自己这两天根据用js来控制触发CSS3中transition属性,从而写出来的以CSS3动画为基础,js控制过程的图片轮播 运用 ...
随机推荐
- 禁止北京地区IP访问站点
<script type="text/javascript" src="http://counter.sina.com.cn/ip" charset=&q ...
- RHEL/CentOS/Fedora各种源(EPEL、Remi、RPMForge、RPMFusion)配置
最新文章:Virson’s Blog CentOS默认自带CentOS-Base.repo源,但官方源中去除了很多有版权争议的软件,而且安装的软件也不是最新的稳定版.Fedora自带的源中也找不到很多 ...
- memcache的windows下的安装和简单使用
原文:memcache的windows下的安装和简单使用 memcache是为了解决网站访问量大,数据库压力倍增的解决方案之一,由于其简单实用,很多站点现在都在使用memcache,但是memcach ...
- JSP中的指令(Directive)
- C# 中的多线程(转载)
关于多线程的系列,翻译自国外大牛的文章,值得推荐 原文地址:https://blog.gkarch.com/topic/threading.html
- AjaxFileUpload 方法与原理分析
AjaxFileUpload需求 传统的form表单方式上传文件, 必然会刷新整个页面. 那么在不刷新界面的情况下实现文件的上传呢? 在 HTML4下, 聪明的程序员们发明了 ajax file u ...
- 面向对象php基本格式、构造、析构、访问修饰符
<?php//面向对象//1.类//由众多的对象抽象出来的 //2.对象//一切皆对象//由类实例化出来的 //基本形式class 类名{ 成员变量 成员方法 } $对象名 =new 类名 $对 ...
- 关于jvm的相关知识
一.堆内存和栈内存 1.jvm中的栈内存主要存储的是基本类型的变量和对象的引用 2.jvm中的堆内存主要存储的是用new来创建的对象和数组,可变长字符串(StringBuilder和StringBuf ...
- 5.echo(),print(),print_r()的区别
echo是PHP语句, print和print_r是函数,语句没有返回值,函数可以有返回值(即便没有用) print() 只能打印出简单类型变量的值(如int,string) print_r() ...
- ReportDB数据库存储选型分析
SQLServer关于reportDB的存储选型做如下分析: 网络存储两大主要类型: 1.NAS 支持的文件传输协议:NFS(unix/linux文件共享).SMB(windows).samba(li ...
