Web前端开发基础 第四课(颜色值)
颜色值
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
1、英文命令颜色
前面几个小节中经常用到的就是这种设置方法:
p{color:red;}
2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
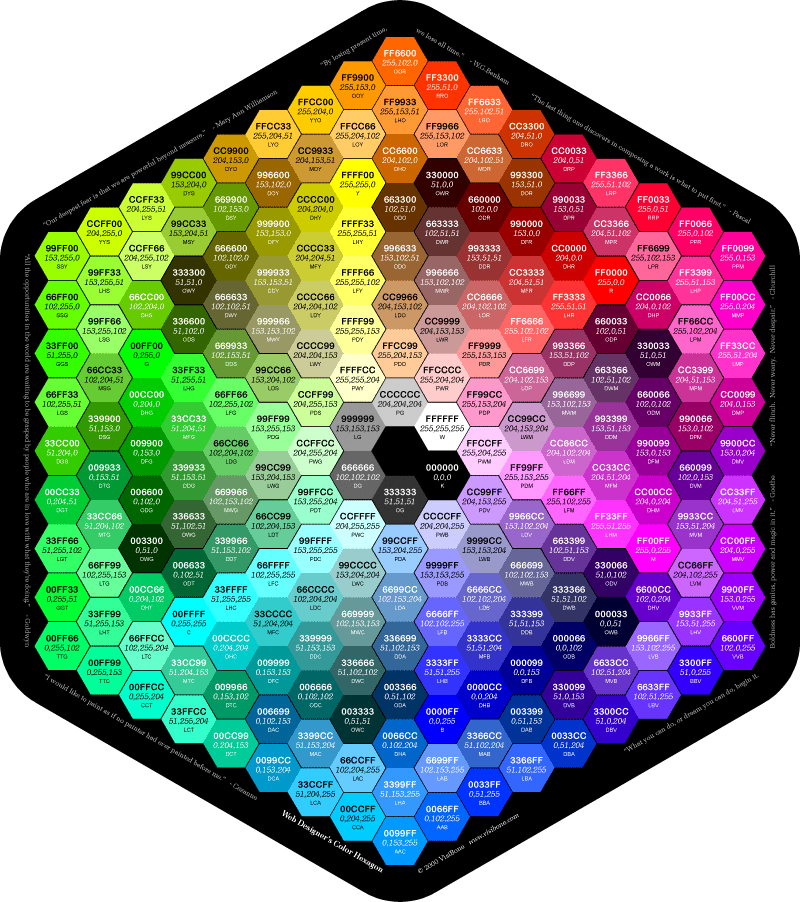
配色表:

长度值
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>长度</title>
<style type="text/css">
p{font-size:20px}
span{font-size:.8em;}
</style>
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
Web前端开发基础 第四课(颜色值)的更多相关文章
- Web前端开发基础 第四课(盒代码模型)
盒模型代码简写 还记得在讲盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左.具体应用在margin和paddin ...
- Web前端开发基础 第四课(CSS元素模型)
css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又 ...
- Web前端开发基础 第四课(CSS小技巧1)
垂直居中-父元素高度确定的单行文本 父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的.如下代码: <div class=&q ...
- Web前端开发基础 第四课(CSS小技巧)
水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的. 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:c ...
- Web前端开发基础 第四课(CSS元素分类)
元素分类 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <di ...
- Web前端开发基础 第四课(CSS文字和段落排版)
文字排版--字体 我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性.下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体. body{font-family:" ...
- Web前端开发基础 第四课(CSS一些性质)
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码:如某种颜色应用于p标签,这个颜色设置不仅应用p标签 ...
- Web前端开发基础 第四课(认识CSS样式)
CSS代码语法 css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素( ...
- Web前端开发基础 第三课(与浏览者交互)
来自慕课网,整理 语法: <form method="传送方式" action="服务器文件"> 讲解: 1.<form> :<f ...
随机推荐
- UpdatePanel的使用方法
UpdatePanel控件也是Ajax里用得最多的控件之一,UpdatePanel控件是用来局部更新网页上的内容,网页上要局部更新的内容必须放在UpdatePanel控件里,他必须和上一次说的Scri ...
- Java调优经验谈
对于调优这个事情来说,一般就是三个过程: 性能监控:问题没有发生,你并不知道你需要调优什么?此时需要一些系统.应用的监控工具来发现问题. 性能分析:问题已经发生,但是你并不知道问题到底出在哪里.此时就 ...
- 《DSP using MATLAB》示例Example5.3
- php函数获取文件名
<?php // php 获取 文件名 function getExt($url){ $arr = parse_url($url); // URL 字符串予以解析,并将结果返回数组中 //pr ...
- css -- 高度相等的列 -- 3列高度相等
<div class="wrapper"> <div class="box"> <h1>wo shi hao ren< ...
- fill_parent 和 match_parent区别
之前一直没有区别好 fill_parent 和 match_parent, 其实,在 api 8 以后,两者的作用几乎一样,都是填充控件 在这里延伸到android 的版本变化导致方法的变化问题 我对 ...
- 如何处理js的跨域问题
在bill.mail.10086.cn域内访问smsrebuild1.mail.10086.cn下的接口出现“阻止跨域源请求” 例如: URL 说明 是否允许通信 http://www.a.com/a ...
- DataTable过滤重复字段
有时我们需要从DataTable中抽取Distinct数据,以前总是以对DataTable进行foreach之类纯手工方式获取. 近来发现DataView可以帮我们直接获取Distinct数据,汗一个 ...
- iSight集成Adams/View:Adams组件
iSight本身支持特定版本的Adams/View,在Adams中添加isight的插件方法如下: 1.在iSight安装目录下搜索isight.bin文件,将其复制到Adams安装路径下的win32 ...
- bzoj1006 [HNOI2008]神奇的国度
1006: [HNOI2008]神奇的国度 Time Limit: 20 Sec Memory Limit: 162 MBSubmit: 2304 Solved: 1043 Description ...
