sublime注释插件与javascript注释规范
前言
代码中注释是不可少的,即使是自己写的代码,过了一段时间之后再重看,如果没有注释记录的话,可能会想不到当初是这样实现的,尤其是在业务逻辑比较复杂的项目,注释变得尤为重要。怎么优雅的写有用的注释呢?
Sublime注释插件-DocBlockr
功能
生成优美注释
简介
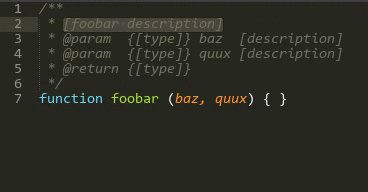
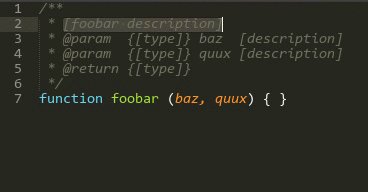
标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写
wiki
使用方法
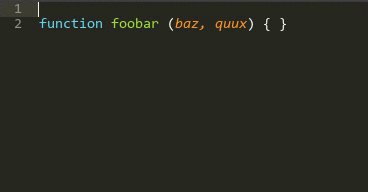
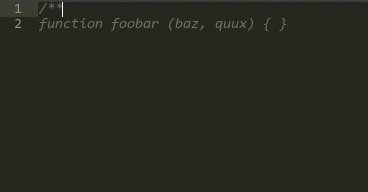
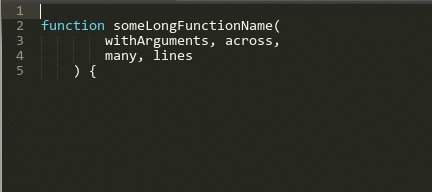
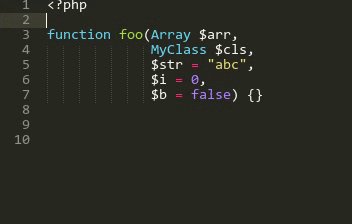
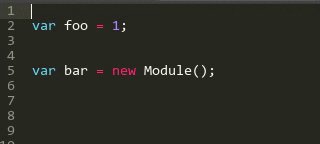
1.快速注释: 输入/*、/**(在Coffee-Script中是###*),Enter


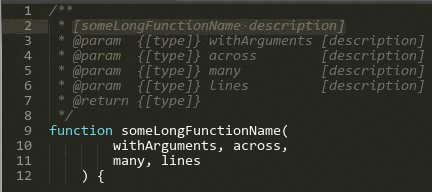
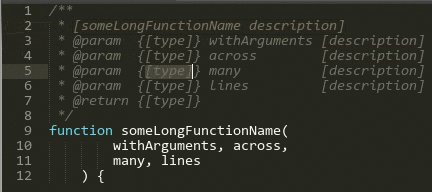
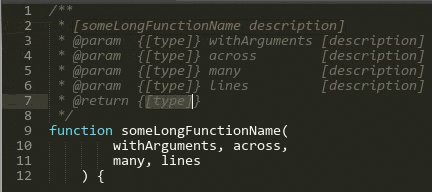
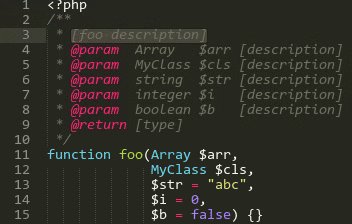
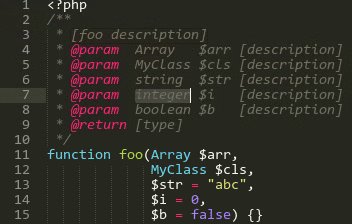
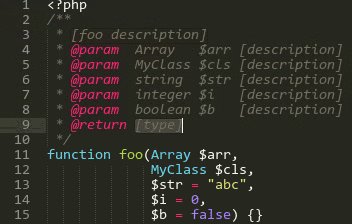
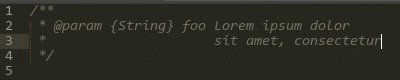
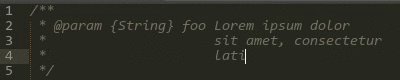
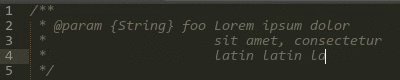
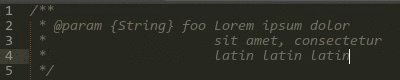
2. 函数注释:使用Tab在不同的字段切换



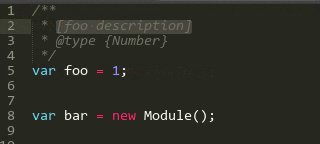
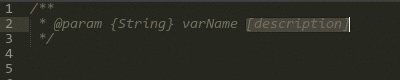
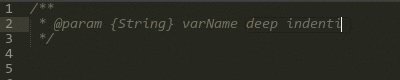
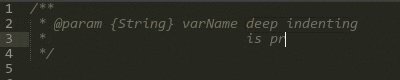
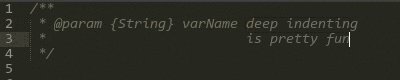
3. 变量注释

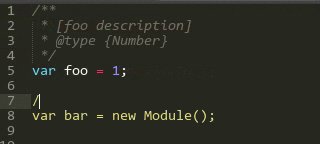
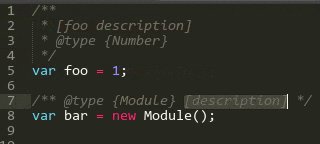
4. 注释+评论




注释规范
目前脚本、样式的注释格式都有一个已经成文的约定规范,最初是YUI Compressor制定。
|
1
2
3
4
5
6
7
8
|
/**
* 这里的注释内容【会】被压缩工具压缩
*/
/*!
* 这里的注释内容【不会】被压缩工具压缩
* 与上面一个注释块不同的是,第2个*换成了!
*/
|
其中说到这里说到的压缩工具有YUI Compressor 、Google Closure Compiler、gulp-uglify、grunt-contrib-uglify等,这些压缩工具都支持以上的压缩约定。常常把文件的关键信息放在第2种注释内容里,如文件名称、版本号、作者等。
关于这些关键信息,都由一些关键词和一定的格式来书写。关键词书写格式为:
|
1
2
3
4
|
/**
* @author ydr.me
* @version 1.0
*/
|
使用@key desc格式来书写,常用的关键词有:
| 关键词 | 描述 |
|---|---|
@auhor |
作者 |
@param |
参数 |
@example |
示例 |
@link |
链接 |
@namespace |
命名空间 |
@requires |
依赖模块 |
@return |
返回值 |
@version |
版本号 |
其中,param关键词的格式为:
|
1
2
3
|
/**
* @param {String} 参数描述
*/
|
sublime注释插件与javascript注释规范的更多相关文章
- JavaScript 注释规范
JavaScript 注释规范 总原则 As short as possible(如无必要,勿增注释).尽量提高代码本身的清晰性.可读性. As long as necessary(如有必要,尽量详尽 ...
- sublime注释插件DocBlockr
DocBlockr很好用,不仅仅可以自动生成注释,还可以手动编辑注释的格式. 安装方法: Cmd+Shift+P -> Install Package -> docblockr win ...
- VS2013自动注释插件
在程序编写的时候,你是否见过这种写法?整个项目每个cs文件头部都包含一个,版权,版本等信息的注释头? 类似这个类文件: /*************************************** ...
- [置顶] 玩转Eclipse — 自动注释插件JAutodoc
代码注释是一种良好的编程习惯.不管对于他人还是自己,注释都有助于代码的阅读和理解.手动添加注释,是一个非常费时和繁琐的工作,严重影响软件开发效率,这也是绝大多数程序员不愿添加注释的主要原因.JAuto ...
- VS简单注释插件——VS插件开发续
VS简单注释插件——VS插件开发续 前些时候,我写过一篇<VS版权信息插件——初试VS插件开发小记>分享过一个用于添加注释信息的插件,但那个插件有几个问题: 不能添加带块注释(/**/), ...
- JavaScript 注释
JavaScript 注释可用于提高代码的可读性. JavaScript 注释 JavaScript 不会执行注释. 我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性. 单行 ...
- javascript的介绍、javascirpt的存在形式、javascript注释
本文内容: javascript的介绍 javascirpt的存在形式 javascript注释 javascript的介绍: javascript是一种解释性脚本语言 它的用途是给html网页增加动 ...
- (四)JavaScript 注释
JavaScript 不会执行注释. 我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性. 单行注释以 // 开头. 本例用单行注释来解释代码: JavaScript 多行注释 ...
- vim插件的安装方式 -- vim注释插件和doxygen函数注释生成插件-ctrlp插件-tabular等号对齐 插件
使用unzip的时候 指定 -d选项, 是说明解压到的 目标地址. 这个参数还是比较方便的, 比直接unzip到当前目录, 然后在去拷贝到目标目录, 然后再删除当前目录中的解压文件夹, 方便多了. 使 ...
随机推荐
- jquery学习笔记----ajax使用
一.load() 加载页面数据 load(url,[data],[callback]) url:加载的页面地址,[data]传送的数据,[callback]加载完成时回调函数. 设计一个load.ht ...
- Android OkHttp完全解析 --zz
参考文章 https://github.com/square/okhttp http://square.github.io/okhttp/ 泡网OkHttp使用教程 Android OkHttp完全解 ...
- Pyqt 一个简单的浏览器
使用QtWebKit 做一个简单的浏览器. mybrowserUI.ui <?xml version="1.0" encoding="UTF-8"?> ...
- 攻城狮在路上(壹) Hibernate(六)--- 通过Hibernate操纵对象(上)
一.Hibernate缓存简介: Session接口是Hibernate向应用程序提供的操纵数据接口的最主要接口,它提供了基本的保存.更新.删除和加载Java对象的方法. Session具有一个缓存, ...
- <转>JDBC获取DB元数据
原文链接:http://jiauwu.iteye.com/blog/1307617 package com.util.jdbc; import java.sql.Connection; import ...
- RMAN恢复目录
是否使用RMAN恢复目录(Recovery Catalog 你可能从其他人或书上听过RMAN恢复目录(也有可能是其他名字,RMAN Recovery Catalog的翻译较多较杂,以下简称恢复目录), ...
- 【leetcode】plus One
问题描述: Given a non-negative number represented as an array of digits, plus one to the number. The dig ...
- ASP.NET 5 Beta7发布
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 前几天,ASP.NET 5如期发布了Beta 7,根据路线图 (https://github ...
- css 内联元素
内联元素又名行内元素(inline element),和其对应的是块元素(block element),都是html规范中的概念.内联元素的显示,为了帮助理解,可以形象的称为“文本模式”,即一个挨着一 ...
- Centos7-mqtt消息中间件mosquitto的安装和配置
在以前发布的博客"菜鸟是如何打造智能家居系统的"文章最后我提到了使用MQTT协议作为云平台和设备之间的通信协议以达到消息传递的实时性,手机的消息推送也大多基于这种平台,首先搬来一段 ...
