利用ZTree链接数据库实现 [权限管理]
最近想研究权限管理,看群里有人发了ZTrees模板,我看了下,觉得笔easyUI操作起来更灵活些,于是就开始研究了。
刚开始从网上找了找了个Demo,当然这个并没有实现权限啥的,但实现了前台调用Ajax给后台传递数据,这就有思路了,那个我单独整理了一片博文,可以在看这篇博文前先看看http://www.cnblogs.com/shuai7boy/p/5645888.html
下面就是添加数据库交互和权限管理这块了。
我是这么设计的:首先设计权限就设计到了用户登陆,所以有一个登陆页面,然后用户登陆后根据不同的用户展示不同的后台信息。
然后问题又来了,在我运行项目时,首先打开的就是后台界面,这就不对了,所以还得控制它不登录就不能访问后台页面。
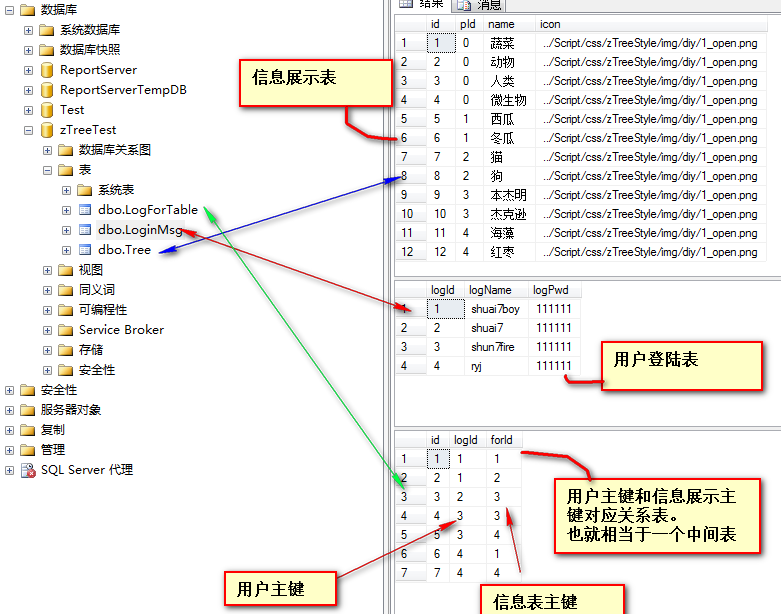
这就是大概思路:下面先放张图片说说细节~

从上面可以看到一共设计了三张表,一个存放登陆数据,一个存放信息展示数据,一个中间表控制权限,将登陆数据和展示数据表链接起来。
当用户登陆成功后,根据登陆用户名获取主键id,然后根据id获取具有的权限,也就是获取中间表对应的数据,然后取得一个List<int>集合,然后要传递参数,根据参数筛选要展示哪些数据。注意传参时,不能直接传递List集合,所以得弄成想办法弄成字符串类型,然后传递过去后再弄成数组类型。
---------以上是设计思路,下面是代码分析-----------
这个项目我用的是MVC框架做的,一共写了三个控制器,分别是BaseController(基类控制)、HomeController(信息展示控制)、LoginController(登陆控制)。
BaseController代码展示:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- namespace zTreeDemo.Controllers
- {
- public class BaseController : Controller
- {
- //
- // GET: /Base/
- protected override void OnActionExecuting(ActionExecutingContext filterContext)
- {
- if (filterContext.HttpContext.Session["LoginUser"]==null)
- {
- filterContext.HttpContext.Response.Redirect("Login/Index");
- }
- }
- }
- }
LoginController代码展示:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- using www.zTree.BLL;
- namespace zTreeDemo.Controllers
- {
- public class LoginController : Controller
- {
- //
- // GET: /Login/
- public ActionResult Index()
- {
- return View();
- }
- public ActionResult LoginCheck()
- {
- string strName = Request["loginName"];
- string strPwd = Request["loginPwd"];
- TreeBLL bll = new TreeBLL();
- bool b=bll.LoginCheck(strName, strPwd);
- if (b)
- {
- Session["LoginUser"] = strName;
- //根据登录名查询主键id 然后根据主键id获得对应哪些树 然后将参数传递过去 登陆跳转
- int id=bll.GetIdByLoginName(strName);
- List<int> listN = bll.GetLogForTable(id);
- // Response.Redirect(Url.Action("GetData","Home"));
- //Console.Write(listN);
- string str = null;
- for (int i = ; i < listN.Count; i++)
- {
- str += listN[i].ToString()+",";
- }
- int n=str.LastIndexOf(',');
- str=str.Substring(,n);
- return Content(str);
- }
- return Content("您输入的用户名或者密码错误!");
- }
- }
- }
LoginController-Index.cshtml代码展示:
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Index</title>
- <script src="~/js/jquery-1.4.4.min.js"></script>
- <script>
- $(function () {
- $('form').submit(function () {
- var rec = $(this).serialize();
- $.get("/Login/LoginCheck", rec, function (_data) {
- if (_data == "您输入的用户名或者密码错误!") {
- alert(_data);
- return;
- }
- document.location.href = "/Home/Index?data=" + _data;
- })
- return false;
- })
- });
- </script>
- </head>
- <body>
- <form id="frm1">
- <table>
- <tr>
- <td>登录名:</td>
- <td><input type="text" name="loginName" /></td>
- </tr>
- <tr>
- <td>密码:</td>
- <td><input type="text" name="loginPwd" /></td>
- </tr>
- <tr>
- <td colspan=""><input type="submit" id="btnOK" value="开始登陆" /></td>
- </tr>
- </table>
- </form>
- </body>
- </html>
HomeController代码展示:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- using www.zTree.BLL;
- using www.zTree.Model;
- namespace zTreeDemo.Controllers
- {
- public class HomeController : BaseController
- {
- //
- // GET: /Home/
- public ActionResult Index()
- {
- if (Request["data"]!=null)
- {
- System.Web.Caching.Cache cache = HttpRuntime.Cache;
- //Session["data"] = Request["data"];
- cache.Insert("data", Request["data"]);
- }
- return View();
- }
- public ActionResult Edit()
- {
- var list = GetData();
- return Json(list, JsonRequestBehavior.AllowGet);
- }
- public List<Tree> GetData()
- {
- //获取发送过来的数据
- System.Web.Caching.Cache cache = HttpRuntime.Cache;
- //将数据分割
- string recStr = cache.Get("data").ToString();
- string[] recN=recStr.Split(',');
- List<Tree> tree = new List<Tree>();
- //从数据库获取数据拼接返回前台
- TreeBLL bll = new TreeBLL();
- //根据登陆用户判读是哪个用户 然后根据用户决定传递哪个id过去
- //循环遍历字符串 转换为int类型 然后开始查询
- for (int i = ; i < recN.Length; i++)
- {
- int n = int.Parse(recN[i]);
- List<Tree> rec = bll.GetTreeList(n);
- for (int j = ; j < rec.Count; j++)
- {
- tree.Add(new Tree { id = rec[j].id, pId = rec[j].pId, name = rec[j].name, icon = rec[j].icon });
- }
- }
- //tree.Add(new Tree { id = 1, pId = 0, name = "蔬菜", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" });
- //tree.Add(new Tree { id = 2, pId = 0, name = "动物", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" });
- //tree.Add(new Tree { id = 3, pId = 0, name = "人类", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" });
- //tree.Add(new Tree { id = 4, pId = 1, name = "茄子", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" });
- //tree.Add(new Tree { id = 5, pId = 2, name = "熊猫", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" });
- //tree.Add(new Tree { id = 6, pId = 3, name = "胡歌", icon = "../Script/css/zTreeStyle/img/diy/1_open.png" });
- return tree;
- }
- //public class Tree
- //{
- // public int id { get; set; }
- // public int pId { get; set; }
- // public string name { get; set; }
- // public string icon { get; set; }
- //}
- }
- }
HomeController-Index.cshtml代码展示:
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>zTreeTest</title>
- <link href="~/css/demo.css" rel="stylesheet" />
- <link href="~/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
- <script src="~/js/jquery-1.4.4.min.js"></script>
- <script src="~/js/jquery.ztree.core-3.5.min.js"></script>
- <script type="text/javascript">
- var tree;
- $.ajax({
- type: "Get",
- url: "@Url.Action("Edit","Home")",
- //async: false,
- success: function (data) {
- tree = data;
- $.fn.zTree.init($("#treeDemo"), setting, tree);
- }
- });
- var setting = {
- data: {
- simpleData: {
- enable: true
- }
- }
- };
- </script>
- </head>
- <body>
- <a href="/Login/Index">回到登录页</a>
- <h1>自定义图标--icon属性</h1>
- <h6>[文件路径:core/custom_icon.html]</h6>
- <div class="content_wrap">
- <div class="zTreeDemoBackground left">
- <ul id="treeDemo" class="ztree"></ul>
- </div>
- <div class="right">
- <ul class="info">
- <li class="title">
- <h2>、setting 配置信息说明</h2>
- <ul class="list">
- <li>自定义图标不需要对 setting 进行特殊配置</li>
- </ul>
- </li>
- <li class="title">
- <h2>、treeNode 节点数据说明</h2>
- <ul class="list">
- <li>利用 节点数据的 icon / iconOpen / iconClose 属性实现自定义图标</li>
- <li class="highlight_red">详细请参见 API 文档中的相关内容</li>
- </ul>
- </li>
- <li class="title">
- <h2>、其他说明</h2>
- <ul class="list">
- <li class="highlight_red">由于时间关系,例子直接采用 png 图片,如果需要解决 ie6 下 png 图片的透明问题,请针对 ie6 制作特殊的 gif 图片或者利用 css filter 解决</li>
- </ul>
- </li>
- </ul>
- </div>
- </div>
- </body>
- </html>
学习心得:当控制器中遇到使用全局变量时,这时因为每次请求都会重新执行,那么上次全局变量赋的值,下次就可能请求不到了,及请求的是空值,那么这时可以考虑用Cookie(建议用Cookie,因为这样不会访问数据库)或Session实现保存获取数据。
项目链接:链接:http://pan.baidu.com/s/1qYSs40W密码:cbjs
利用ZTree链接数据库实现 [权限管理]的更多相关文章
- Linux系列教程(五)——Linux链接命令和权限管理命令
前一篇博客我们讲解了Linux文件和目录处理命令,还是老生常淡,对于新手而言,我们不需要完全记住命令的详细语法,记住该命令能完成什么功能,然后需要的时候去查就好了,用的多了我们就自然记住了.这篇博客我 ...
- Linux常用命令之链接命令和权限管理命令
目录 1.链接命令 一.生成链接文件命令:ln 2.权限管理命令3.总结 一.更改文件或目录权限命令:chmod 二.改变文件或目录所有者命令:chown 三.改变文件或目录所属组命令:chgrp 四 ...
- Linux系列教程(五)——Linux常用命令之链接命令和权限管理命令
前一篇博客我们讲解了Linux文件和目录处理命令,还是老生常淡,对于新手而言,我们不需要完全记住命令的详细语法,记住该命令能完成什么功能,然后需要的时候去查就好了,用的多了我们就自然记住了.这篇博客我 ...
- 数据库——MySQL——权限管理
关于MySQL的权限管理,可以理解为是MySQL运行你做的事情.比如MySQL允许你执行select操作那么你就不能用update操作.如果你让你在某台机器上连接MySQL,那么你就不能在这个机器以外 ...
- 一文带你学习DWS数据库用户权限设计与管理
前言 本文将介绍DWS基于RBAC(Role-Based Access Control,基于角色的访问控制)的数据库用户权限管理.简单地说,一个用户拥有若干角色,每一个角色拥有若干权限.这样,就构造成 ...
- oracle数据库权限管理
权限管理: oracle 9里面默认的三个username和password: sys change_on_install //权限最高的管理员 system manager //普通的管理员 sco ...
- MySQL-技术专区-数据库权限管理
前言 学习mysql数据库,对于它的权限的管理是关键的一环.所以,下面介绍的是MySQL权限的管理. MySQL权限表 MySQL数据库实际上是通过将用户写入mysql库中对应的权限表来控制访问权限的 ...
- spring boot:spring security用mysql数据库实现RBAC权限管理(spring boot 2.3.1)
一,用数据库实现权限管理要注意哪些环节? 1,需要生成spring security中user类的派生类,用来保存用户id和昵称等信息, 避免页面上显示用户昵称时需要查数据库 2,如果需要在页面上显示 ...
- HADOOP docker(七):hive权限管理
1. hive权限简介1.1 hive中的用户与组1.2 使用场景1.3 权限模型1.3 hive的超级用户2. 授权管理2.1 开启权限管理2.2 实现超级用户2.3 实现hiveserver2用户 ...
随机推荐
- C语言(函数)学习之strstr strcasestr
C语言(函数)学习之[strstr]&[strcasestr]一.strstr函数使用[1]函数原型char*strstr(constchar*haystack,constchar*needl ...
- 深度学习笔记------windows系统下进行Linux-Ubuntu14.04双系统安装笔记(二)
在上一篇文章中介绍了新手如何安装Ubuntu14.04的双系统,本文会说明Ubuntu系统下搜狗输入法的安装,并就我遇见的一些bug给出最简单的解决办法. 第一部分.搜狗输入法的安装 本身搜狗输入法的 ...
- x01.os.15: 看上去很美
张碧晨在韩国学的不是技巧,而是基本功:气息!声音由气息托着,似真声而不是真声,似假声又不是假声,所以才能在动听的地方唱得更动听.编程也是一样,基本功很重要:内存!所谓的黑客高手,攻击的一大手段,便是利 ...
- 单片机温度控制系统DS18B20
单片机温度控制系统核心 由895X系列单片机来控制来驱动18b20温度传感器模块,通过编写C语言代码,来实现对模块的控制驱动,不断的接收读取18b20传过来的温度信号.将传过来的高低位字节经过个人代码 ...
- putty-不输入密码直接登陆
在桌面建立新的快捷方式,命令行填写如下: d:\soft\putty.exe -pw 你的口令 用户名@服务器地址注意更换你的putty.exe的路径,为了避免出错,这里有个窍门,你可以找到putty ...
- TCMalloc 安装和使用
前面三篇译文<TCMalloc:线程缓冲的Malloc>.<使用TCMalloc的堆栈检查>.<使用TCMalloc进行堆栈分析>介绍了TCMalloc的基本原理, ...
- MMORPG大型游戏设计与开发(客户端架构 part2 of vgui)
这一节我将讲解vgui的基础系统部分,也是该库提供给外部使用的一些重要接口.作为UI部分比较重要的部分,该节有着至关重要的部分,如果没有看到上一节内容,请留意下面的连接.我们现在可以猜想一下在客户端U ...
- NVIDIA显卡设置
在玩3D游戏时,因为我的显卡不是特别给力,所以针对性能做出牺牲质量换取性能的调整. 简单设置 简单的方法是,3D设置-通过预览调整图像设置,根据偏重点来设置平衡:性能或者质量. 高级设置 如果你想自行 ...
- 重写成员“log4net.Util.ReadOnlyPropertiesDictionary.GetObjectData(System.Runtime.Serialization.SerializationInfo, System.Runtime.Serialization.StreamingContext)”时违反了继承安全性规则
在.NET 4.0下使用最新版本的log4Net 1.2.10,会遇到下面这样的错误: 重写成员“log4net.Util.ReadOnlyPropertiesDictionary.GetObject ...
- Java 序列化Serializable
a)当一个父类实现序列化,子类自动实现序列化,不需要显式实现Serializable接口: b)当一个对象的实例变量引用其他对象,序列化该对象时也把引用对象进行序列化: c) static,trans ...
