open-flash-chart2
链接
http://www.oschina.net/news/10797/Open-Flash-Chart-2-0
http://123-reg-suspended.co.uk/open-flash-chart/download.php
各类图表示例代码
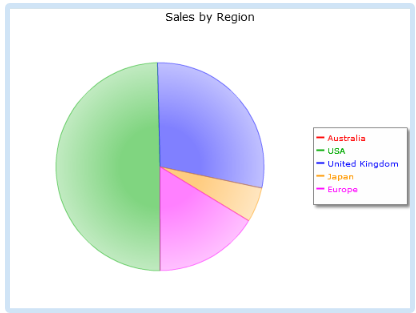
PieChart - Legend
{
"title":{"text":"Sales by Region", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"legend":{"visible":true, "bg_colour":"#fefefe", "position":"right", "border":true, "shadow":true},
"bg_colour":"#ffffff",
"elements":[
{"type":"pie", "tip":"#label# $#val#<br>#percent#",
"values":[
{"value":0, "label":"AU", "text":"Australia"},
{"value":64000, "label":"USA", "text":"USA"},
{"value":37000, "label":"UK", "text":"United Kingdom"},
{"value":7000, "label":"JP", "text":"Japan"},
{"value":21000, "label":"EU", "text":"Europe"}],
"radius":130, "highlight":"alpha",
"animate":false, "gradient-fill":true, "alpha":0.5,
"no-labels":true,
"colours":["#ff0000","#00aa00","#0000ff","#ff9900","#ff00ff"]
}
]
}
 可以添加onclick
可以添加onclick
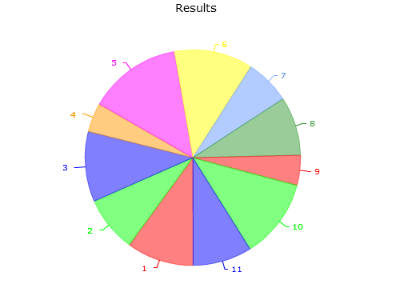
PieChart - Animate
{"title":{"text":"Results", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"bg_colour":"#ffffff",
"elements":[
{"type":"pie", "tip":"#label# $#val#<br>#percent#",
"values":[
{"value":1.1480579818815557, "label":"1"},
{"value":0.9552769986805165, "label":"2"},
{"value":1.203796498075619, "label":"3"},
{"value":0.5002576590023518, "label":"4"},
{"value":1.595956549883839, "label":"5"},
{"value":1.3501755716948138, "label":"6"},
{"value":0.7720616354731522, "label":"7"},
{"value":1.0099382294486436, "label":"8"},
{"value":0.5162547643399837, "label":"9"},
{"value":1.368189754931897, "label":"10"},
{"value":1.0185303767370426, "label":"11"}],
"animate":true,
"gradient-fill":false,
"colours":["#ff0000","#00ff00","#0000ff","#ff9900","#ff00ff","#FFFF00","#6699FF","#339933"]
}
]
}

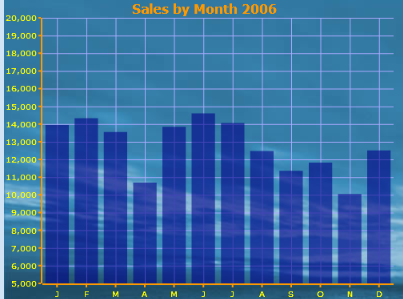
BarChart - Transparent
{
"title":{
"text":"Sales by Month 2006", "style":"font-size: 16px; font-weight: bold;
font-family: Verdana; color:#ff9900; text-align: center;"
},
"x_axis":{"colour":"#FF9900", "grid-colour":"#aaaaff",
"labels":{"colour":"#ffff00", "labels":["J","F","M","A","M","J","J","A","S","O","N","D"]}
},
"y_axis":{"colour":"#FF9900", "grid-colour":"#aaaaff", "steps":1000, "min":5000, "max":20000},
"y_label__label_style":"10,#ffff00",
"bg_colour":"-1",
"is_decimal_separator_comma":1,
"elements":[
{"type":"bar", "tip":"$#val#",
"values":[13949,14327,13552,10689,13842,14598,14055,12473,11355,11823,10051,12513], "colour":"#000088"
}
]
}

BarChart - Glass
{
"title":{"text":"Sales by Month 2007", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"labels":{"labels":["J","F","M","A","M","J","J","A","S","O","N",
{"text":"Dec", "colour":"#000000", "size":10, "rotate":45}]}
},
"y_axis":{"steps":16, "max":160},
"bg_colour":"#ffffff",
"elements":[
{"type":"bar_glass", "tip":"$#val#", "values":[50,86,50,89,78,83,50,63,75,85,96,75], "colour":"#00aa00"}
]
}

3DBarChart + Line
{"title":{"text":"Sales by Month 2008", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"colour":"#909090", "3d":5, "labels":{"labels":["J","F","M","A","M","J","J","A","S","O","N","D"]}},
"y_axis":{"steps":16, "max":160},
"y_axis_right":{"grid-colour":"#000000", "steps":50, "max":450},
"y_legend":{"text":"$M in Sales", "style":"font-size: 11px;"},
"y2_legend":{"text":"$M in Sales", "style":"font-size: 11px;"},
"x_legend":{"text":"2008/9 Financial Year", "style":"font-size: 11px;"},
"bg_colour":"#ffffff",
"elements":[
{"type":"bar_3d", "values":[81,97,75,92,93,70,53,80,72,58,88,75], "colour":"#ff8800"},
{"type":"line", "text":"Global Avg",
"values":[312,420,272,268,372,404,236,312,376,344,384,228],
"colour":"#000000", "axis":"right"
}
]
}

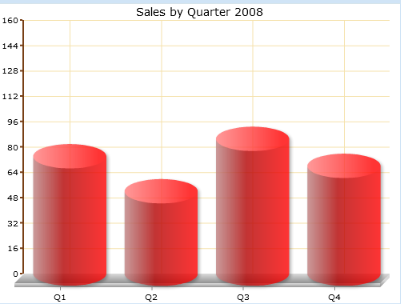
CylinderChart
{
"title":{"text":"Sales by Quarter 2008", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"colour":"#909090", "offset":1, "3d":5, "tick-height":4, "labels":{"labels":["Q1","Q2","Q3","Q4"]}},
"y_axis":{"steps":16, "max":160},
"bg_colour":"#ffffff",
"elements":[
{"type":"bar_cylinder", "tip":"$#val#", "values":[74,52,85,68], "colour":"#ff0000", "alpha":0.800000011920929}
]
}

CylinderChart - RoundGlass
{
"title":{"text":"Sales by Month 2008", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"colour":"#B0B0ff", "offset":1, "3d":5, "tick-height":4,
"labels":{"labels":["J","F","M","A","M","J","J","A","S","O","N","D"]}
},
"y_axis":{"steps":16, "max":160},
"bg_colour":"#ffffff",
"elements":[
{"type":"bar_round_glass", "tip":"$#val#",
"values":[53,{"top":64, "colour":"#90ff90"},80,{"top":53, "colour":"#90ff90"},
93,{"top":79, "colour":"#90ff90"},54,{"top":72, "colour":"#90ff90"},
55,{"top":64, "colour":"#90ff90"},77,{"top":77, "colour":"#90ff90"}],
"colour":"#9090ff", "alpha":0.6000000238418579
}
]
}

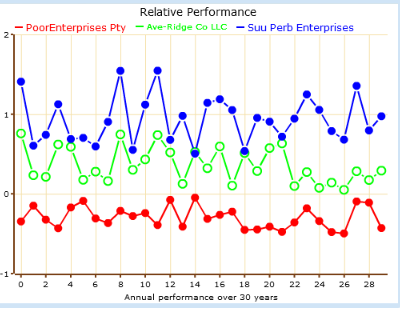
LineChart - Click Legend
{
"title":{"text":"Relative Performance", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"steps":2},
"y_axis":{"min":-1, "max":2},
"x_legend":{"text":"Annual performance over 30 years", "style":"{font-size: 10px; color: #000000}"},
"legend":{"visible":true, "bg_colour":"#fefefe", "position":"top", "border":true, "shadow":true},
"bg_colour":"#ffffff",
"elements":[
{"type":"line", "text":"PoorEnterprises Pty",
"key-on-click":"toggle-visibility",
"values":[-0.3454345892519938,-0.14864869646628925,-0.32400094186302,
-0.430227510623443,-0.17080916438493887,-0.08738527278279051,-0.30877880064918983,
-0.3660671246927306,-0.21222532492315427,-0.278447638780768,-0.23964660963068657,
-0.3902748283471705,-0.07419212151569998,-0.4102511920768034,-0.04647919767869013,
-0.31303657413106206,-0.26226201220557,-0.222389237776339,-0.4517037928756231,
-0.44529703191239706,-0.4104466604647181,-0.4749506099980023,-0.35779551218321676,
-0.18052463580379008,-0.34130049925597833,-0.4775977125475492,-0.49669333378407304,
-0.09448153600487152,-0.10904759113349433,-0.42875621330138325],
"colour":"#ff0000"},
{"type":"line_hollow", "text":"Ave-Ridge Co LLC",
"key-on-click":"toggle-visibility",
"values":[0.7577216767553042,0.23340661982998148,0.2127281177434422,0.6213539159136625,
0.5906774965546843,0.17550730274910525,0.2781301810496574,0.1604677112835594,0.7467969699406902,
0.30078167895000196,0.43139647871560244,0.7377654446888046,0.5208569944647076,0.12490484326212714,
0.5284014083975278,0.321175201631701,0.5940688750084103,0.10359230655921073,0.5124638740030246,
0.2854444431166891,0.5760111605087581,0.6332510292904289,0.09926745991911466,0.2743240174273976,
0.07492599540738505,0.14115751235945587,0.051582343170098716,0.2845179962909898,0.1741383666597905,0.2923359593267299],
"colour":"#00ff00"},
{"type":"line_dot", "text":"Suu Perb Enterprises",
"key-on-click":"toggle-visibility",
"values":[1.406727797862993,0.6059959639506892,0.7397830268096071,1.1236868786852927,
0.6869041103791256,0.7031993704592421,0.594728451353941,0.9034615597965495,1.5427533019949433,
0.5529854694544892,1.118760180174975,1.5448337971182098,0.6773793125394798,0.9787547885135557,
0.5045868998591869,1.141497421931581,1.186324654421902,1.0516511848634698,0.5374652428502523,
0.9542872414568293,0.9054962444647918,0.7186641463617822,0.9437287333123721,1.2469336914133153,
1.053408922956413,0.7879690581600446,0.6793667364656502,1.3551466995593988,0.7960030390865789,0.9743474053560661],
"colour":"#0000ff"}
]
}

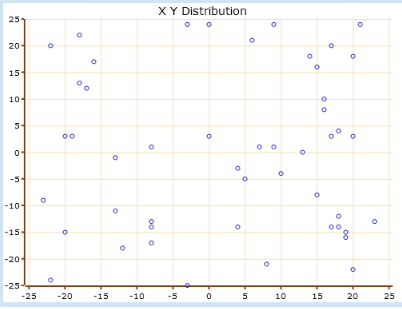
ScatterChart - Point
{
"title":{"text":"X Y Distribution", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"steps":5, "min":-25, "max":25},
"y_axis":{"steps":5, "min":-25, "max":25},
"bg_colour":"#ffffff",
"elements":[
{"type":"scatter",
"values":[{"x":-19, "y":3},{"x":-16, "y":17},{"x":17, "y":-14},{"x":-3, "y":-25},{"x":-12, "y":-18},
{"x":6, "y":21},{"x":-8, "y":-13},{"x":-8, "y":-17},{"x":0, "y":24},{"x":-8, "y":1},{"x":21, "y":24},
{"x":20, "y":-22},{"x":5, "y":-5},{"x":-23, "y":-9},{"x":18, "y":-14},{"x":15, "y":-8},{"x":4, "y":-3},
{"x":18, "y":-12},{"x":18, "y":4},{"x":-20, "y":3},{"x":20, "y":18},{"x":-13, "y":-11},{"x":-17, "y":12},
{"x":10, "y":-4},{"x":-22, "y":-24},{"x":17, "y":3},{"x":23, "y":-13},{"x":-18, "y":13},{"x":-13, "y":-1},
{"x":16, "y":8},{"x":8, "y":-21},{"x":-20, "y":-15},{"x":15, "y":16},{"x":9, "y":1},{"x":17, "y":20},
{"x":19, "y":-15},{"x":0, "y":3},{"x":-22, "y":20},{"x":-18, "y":22},{"x":13, "y":0},{"x":5, "y":-5},
{"x":14, "y":18},{"x":-3, "y":24},{"x":20, "y":3},{"x":19, "y":-16},{"x":7, "y":1},{"x":16, "y":10},
{"x":-8, "y":-14},{"x":4, "y":-14},{"x":9, "y":24}],
"dot-size":3}
]
}

ScatterChart - Line
{
"title":{"text":"X Y Distribution", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"steps":5, "min":-25, "max":25},
"y_axis":{"steps":5, "min":-25, "max":25},
"bg_colour":"#ffffff",
"elements":[
{"type":"scatter_line", "values":[{"x":-25, "y":8},{"x":-23, "y":13},{"x":-21, "y":-8},{"x":-19, "y":1},
{"x":-17, "y":10},{"x":-15, "y":-14},{"x":-13, "y":1},{"x":-11, "y":1},{"x":-9, "y":1},{"x":-7, "y":14},
{"x":-5, "y":-9},{"x":-3, "y":-12},{"x":-1, "y":-1},{"x":1, "y":8},{"x":3, "y":14},{"x":5, "y":5},
{"x":7, "y":-10},{"x":9, "y":-11},{"x":11, "y":10},{"x":13, "y":-14},{"x":15, "y":-14},{"x":17, "y":-3},
{"x":19, "y":8},{"x":21, "y":-1},{"x":23, "y":0}],
"dot-size":3}
]
}

RadarChart
{
"title":{"text":"Risk Areas", "style":"font-size: 12px; text-align: left;"},
"radar_axis":{"stroke":2, "colour":"#A1D4B5", "grid-colour":"#C0DEBF", "max":11,
"spoke-labels":{"labels":["Financial","Brand","Legal","Market","Service"]}
},
"bg_colour":"#ffffff",
"elements":[
{"type":"area_line", "values":[5,7,9,4,4], "colour":"#ff0000", "fill-alpha":0.30000001192092896, "fill":"#ff0000", "loop":true}
]
}

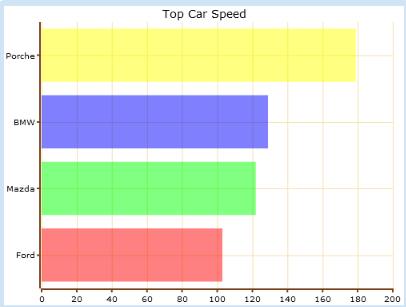
Horizontal-BarChart
{
"title":{"text":"Top Car Speed", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"tooltip":{"mouse":1},
"x_axis":{"steps":20, "min":0, "max":200},
"y_axis":{"offset":1, "labels":["Ford","Mazda","BMW","Porche"]},
"bg_colour":"#ffffff",
"elements":[
{"type":"hbar", "tip":"#val# mph",
"values":[{"right":179, "colour":"#ffff00"},{"right":129, "colour":"#0000ff"},
{"right":122, "colour":"#00ff00"},{"right":103, "colour":"#ff0000"}]
}
]
}

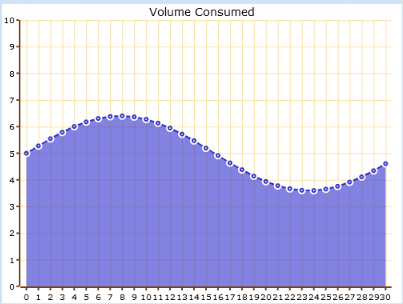
AreaChart - Hollow
{
"title":{"text":"Volume Consumed", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"labels":{"steps":3,
"labels":["0","1","2","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19","20","21",
"22","23","24","25","26","27","28","29","30"]}
},
"bg_colour":"#ffffff",
"elements":[
{"type":"area_hollow",
"values":[5,5.2781370631130855,5.545185679232111,5.79049946275305,6.004298527259332,6.178059378731055,
6.3048547203541165,6.379629621983844,6.399403044258107,6.363386683229473,6.2730163975559545,
6.131894965347426,5.945648452771612,5.72170192055005,5.468983410218266,5.197568011283813,
4.9182761992013875,4.642242457162435,4.380471379387205,4.143398952680192,3.9404765065688996,
3.779793918620976,3.667757096554677,3.6088325949131494,3.6053695476298233,3.657506015471607,
3.7631634819917865,3.9181297174216194,4.116226706978753,4.349556948820743,4.608818302521508],
"dot-size":3, "fill-alpha":0.6000000238418579}
]
}

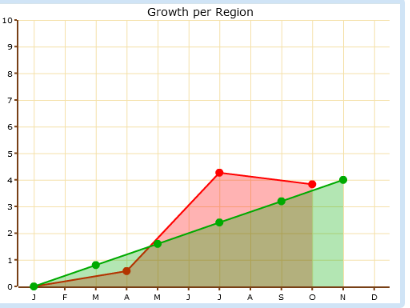
AreaChart - Line
{
"title":{"text":"Growth per Region", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"labels":{"labels":["J","F","M","A","M","J","J","A","S","O","N","D"]}},
"bg_colour":"#ffffff",
"elements":[
{"type":"area_line",
"values":[0,null,null,0.5753806722796874,null,null,4.270313672507509,null,null,3.8357915283790947,null,null],
"colour":"#ff0000", "fill-alpha":0.30000001192092896, "fill":"#ff0000"
},
{"type":"area_line",
"values":[0,null,0.8,null,1.6,null,2.4000000000000004,null,3.2,null,4,null],
"colour":"#00aa00", "fill-alpha":0.30000001192092896, "fill":"#00aa00"
}
]
}

SketchChart
{
"title":{"text":"How many pies were eaten?", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"labels":{"labels":["John","Frank","Mary","Andy","Mike","James"]}},
"bg_colour":"#ffffff",
"elements":[
{"type":"bar_sketch", "tip":"#val# pies",
"values":[4,5,2,{"top":6, "colour":"#6666ff", "tip":"Winner!<br>#val# pies"},1,1],
"colour":"#00aa00", "outline-colour":"#009900", "offset":6
}
]
}

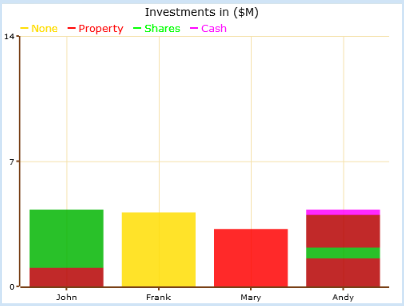
StackChart
{
"title":{"text":"Investments in ($M)", "style":"font-size: 14px; font-family: Verdana; text-align: center;"},
"x_axis":{"labels":{"labels":["John","Frank","Mary","Andy"]}},
"y_axis":{"steps":7, "min":0, "max":14},
"bg_colour":"#ffffff",
"elements":[
{"type":"bar_stack",
"keys":[{"text":"None", "colour":"#ffdd00", "font-size":13},{"text":"Property", "colour":"#ff0000", "font-size":13},{"text":"Shares", "colour":"#00ff00", "font-size":13},{"text":"Cash", "colour":"#ff00ff", "font-size":13}],
"values":[[1.0415886127171743,3.2552449976031035],[{"val":4.135320442685362, "colour":"#ffdd00"}],[{"val":3.205363032489273, "colour":"#ff0000"}],[1.560925859485627,0.6082355097423424,1.828305386583515,{"val":0.29514474393731516, "colour":"#ff00ff"}]]
}
]
}

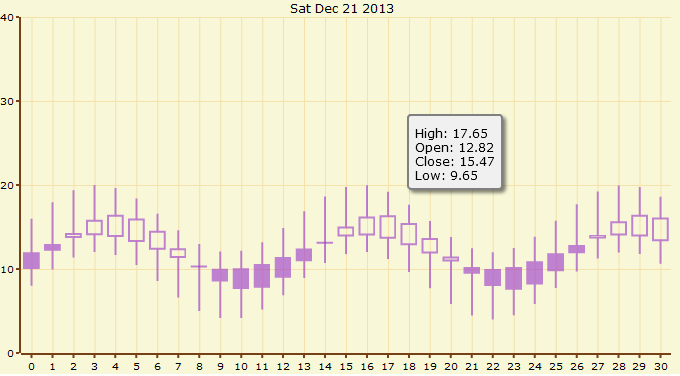
Candle Chart

<script type="text/javascript" src=http://tech.ddvip.com/2009-03/"swfobject.js"></script>
<script type="text/javascript">
swfobject.embedSWF("open-flash-chart.swf", "mychart", "550", "200", "9.0.0", "expressInstall.swf", {"data-file":"datafile/line.aspx"});
</script>
<div id="mychart"> </div> 从两方面进行详细讲解:脚本swfobject.js和参数{"data-file":"datafile/line.aspx"}。 用JavaScript嵌入你的SWF, swfobject.js使用简介 swfobject.embedSWF(swfUrl, id, width, height, version, expressInstallSwfurl, flashvars, params, attributes)有5个必须的参数和4个可选的参数: swfUrl(String,必须的)指定SWF的URL。 id(String,必须的)指定将会被Flash内容替换的HTML元素(包含你的替换内容)的id。 width(String,必须的)指定SWF的宽。 height(String,必须的)指定SWF的高。 version(String,必须的)指定你发布的SWF对应的Flash Player版本(格式为:major.minor.release)。 expressInstallSwfurl(String,可选的)指定express install SWF的URL并激活Adobe express install
[ http://www.adobe.com/cfusion/knowledgebase/index.cfm?id=6a253b75 ]。 flashvars(String,可选的)用name:value对指定你的flashvars。 params(String,可选的)用name:value对指定你的嵌套object元素的params。 attributes(String,可选的)用name:value对指定object的属性。 注意:在不破坏参数顺序的情况下,你可以忽略可选参数。如果你不想使用一个可选参数,但是会使用后面的一个可选参数,你可以简单的传入false作为参数的值。
对flashvars、 params和 attributes这些JavaScript对象来说,你也可以相应的传入一个空对象{}。 OpenFlashChart接收的数据文件格式详解 swfobject.embedSWF("open-flash-chart.swf", "mychart", "550", "200", "9.0.0", "expressInstall.swf", {"data-file":"datafile/ bar1.txt"});
Open Flash Chart2 常用的参数
•{
• "title" : {
• "text" : "Many data lines", /* 标题文本 */
• "style" : "{font-size: 30px;}" /* CSS样式 */
• },
• • /* X轴标题(X轴下方) */
• "x_legend" : {
• "text" : "x_legend", /* 标题文本 */
• "style" : "{font-size: 12px; color:#736AFF;}" /* CSS样式 */
• },
•
• /* Y轴标题(Y轴左方) */
• "y_legend" : {
• "text" : "y_legend", /* 标题文本 */
• "style" : "{font-size: 12px; color:#2F55FF;}" /* CSS样式 */
• },
• /* 右侧Y轴标题(Y轴右方) */
• "y_legend2" : {
• "text" : "y_legend2", /* 标题文本 */
• "style" : "{font-size: 12px; color:#2F55FF;}" /* CSS样式 */
• },
•
• /* X轴 */
• "x_axis" : {
• "stroke" : 2, /* X轴的粗细 (像素)*/
• "tick-height" : 15, /* X轴刻度的长度 */
• "colour" : "#df0fd0", /* 颜色 */
• "grid-visible": 1, /* (0/1),是否绘制网格线 */
• "grid-colour": "#00ff00", /* 网格线的颜色 */
• "offset" : 1, /* (0/1), 是否根据数据图形和标签的宽度进行延展(坐标是否从0开始) */
• "3d" : 0, /* 显示3D */
• "steps" : 0.5, /* 刻度间隔 */
• "min":0,
• "max":8,
• "labels": {
• "rotate": "vertical", /* 垂直方向显示标签 */
• "size":13, /* 字体大小 */
• "steps": 2, /* 整数,标签间隔 */
• "visible-steps": 3, /* 可见标签间隔,会覆盖上面参数 */
• "align":"center", /* 旋转的标签居中对齐,默认是较高的一端对其到刻度上 */
• "labels": [
• "January",
• {"text":"February", "visible":true, "colour":"ff0000", "rotate":-60},
• "March",
• {"text":"April","colour":"#00D000"},
• "May","June","July","August","September"]
• }
• },
•
• /* Y轴 */
• "y_axis":{
• "stroke": 4,
• "tick-length": 3,
• "colour": "#d000d0",
• "grid-colour": "#00ff00",
• "offset": 0,
• "max": 20
• },
• "y_axis_right":{
• "max": 100,
• "steps":10,
• "labels":{"labels":[{"y":3,"text":"dads"},{"y":30,"text":"ads"}]}
• ,"grid-colour":"#000000"
• }
• "radar_axis":{ /*RadarChart 的坐标轴*/
• "stroke":2, "colour":"#A1D4B5", "grid-colour":"#C0DEBF", "max":11,
• },
• "spoke-labels":{"labels":["Financial","Brand","Legal","Market","Service"]}/*RadarChart 的辐条标签*/
• "bg_colour":"#ffffff",
• "is_decimal_separator_comma": 0, /* (0/1),是否用逗号替换小数点 */
• "is_fixed_num_decimals_forced": 1, /* (0/1),是否强制小数点后面的位数 */
• "num_decimals":3, /* 精度,即小数点后面的位数,需要配合上面参数一起使用 */
• "is_thousand_separator_disabled": 0, /* (0/1),是否使用千位分隔符 */
•
• /*定义全局的 鼠标提示信息(提示框tip) */
• "tooltip":{
• "shadow":true, /* 影子(阴影效果) */
• "mouse":2, /* 1 - 滑动样式,2 - 非滑动样式,折线图不支持*/
• "stroke":5, /* 边框粗细 */
• "rounded": 12, /*提示框边角圆滑程度(圆角半径) */
• "colour":"#00d000", /* 边框颜色 */
• "background":"#d0d0ff", /* 背景颜色 */
• "title":"{font-size: 14px; color: #905050;}", /* 内容第一行样式(用<br>隔开) */
• "body":"{font-size: 10px; font-weight: bold; color: #9090ff;}" /* 本体样式(第二行及以后) */
• "text":"" /* 提示的文本内容 */
• }
• /* 数据元素 */
• "elements":[
• {
• "type": "bar", /* 关于柱图类型参考“bar-all-onlick.json” (从官网下载ofc2完整包的话可以找到这个文件)*/
• "alpha": 0.5,
• "colour": "#9933CC",
• "text": "Page views",
• "font-size": 10,
• "on-show": { /* 展现样式 */
• "type": "pop", /* 弹出方式, 此外还有 drop 和 grow-up */
• "cascade":1, /* 不通柱子之间的间隔时间为 1 */
• "delay":0.5 /* 延迟时间 */
• },
• "values" : [9,6,7,9,5,{"top":7,"bottom":2,"colour":"#A03030","tip":"#top#<br>hello/n#val#","on-click":"#"},6,null,7]
• },
• {
• "type": "line", /* 展示类型 —— 折线图 */
• "colour": "#9933CC", /* 线条颜色 */
• "width": 2, /* 线条粗细 */
• "text": "Page views", /* 数据标题(Y轴上方) */
• "font-size": 10, /* 数据标题字体大小 */
• "dot-size": 6,
• "values" : [15,18,19,14,17,18,15,18,17]
• }]
•}









|
元素 / 属性 |
形状或作用 |
参数 1 |
参数 2 |
参数 3 |
参数 4 |
参数 5 |
参数 6 |
|
title |
显示图表主题(最上方) |
text |
style |
||||
|
x_legend |
X 坐标说明(最下方 , 与 X 轴平行) |
text |
style |
||||
|
y_legend/y2_legend(右侧纵坐标) |
Y 坐标说明(最左边 (最右边), 与 Y 轴平行) |
text |
style |
||||
|
x_labels |
设置 X 轴坐标显示 |
||||||
|
y_label_size |
|||||||
|
x_label_style |
设置 X 轴样式 |
字体大小 |
字体颜色 |
角度 (0:0 度 , 1:90 度 ,2:45 度 ) |
设置 X 轴线条间隔 |
X 轴间隔线条颜色 |
|
|
y_label_style |
设置 Y 轴样式 |
字体大小 |
字体颜色 |
||||
|
x_ticks |
控制 X 轴坐标标记显示 |
X 轴坐标标记长度 |
|||||
|
y_ticks |
控制 Y 轴坐标标记显示 |
Y 轴坐标标记最小长度 |
Y 轴坐标标记最大长度 |
将 Y 轴分割成几个段 |
|||
|
X _min |
设置 X 轴 坐标最小值 |
X 轴坐标最小值 |
|||||
|
x _max |
设置 X 轴 坐标最大值 |
X 轴坐标最大值 |
|||||
|
y_min |
设置 Y 轴坐标最小值 |
Y 轴坐标最小值 |
|||||
|
y_max |
设置 Y 轴坐标最大值 |
Y 轴坐标最大值 |
|||||
|
bg_colour |
设置背景颜色 |
||||||
|
inner_background |
设置坐标区域内部颜色 |
颜色 1 |
颜色 2( 从 颜色 1 渐变到颜色 2) |
渐变角度 |
|||
|
bg_image |
设置背景图片 |
图片位置 |
|||||
|
bg_image_x |
设置图片横向位置 |
[left |center |right] |
|||||
|
bg_bg_image_y |
设置图片纵向位置 |
[top |middle | bottom ] |
|||||
|
x_axis_colour |
设置 X 轴颜色 |
||||||
|
y_axis_colour |
设置 Y 轴颜色 |
||||||
|
x_axis_steps |
设置 X 轴线条间隔 |
||||||
|
x_axis_3d |
设置 X 轴 3d 效果的高 度 |
||||||
|
x_grid_colour |
设置 X 轴线条颜色 |
||||||
|
y_grid_colour |
设置 Y 轴线条颜色 |
||||||
|
show_y2 |
设置 Y 轴右边也显示坐标 |
[true |false] |
|||||
|
y2_lines |
设置哪个图是根据右边 Y 坐标的值来显示 |
[ 可以有多个 ] |
|||||
|
y_format |
格式化 Y 轴显示 ( 常与 #val# 等联合使用 ) |
||||||
|
values |
设置值 |
||||||
|
num_decimals |
格式化小数位数 |
||||||
|
is_fixed_num_decimals_forced |
是否强制格式化小数 |
[true |false] |
|||||
|
is_decimal_separator_comma |
是否使用小数分隔符 |
[true : , |false : . ] ( 与千位分隔符相反 ) |
|||||
|
is_thousand_separator_disabled |
是否使用千位分隔符 |
[true |false] |
|||||
|
x_offset |
是否自动补偿以适应图 的显示 |
[true |false] |
|||||
|
bar |
柱状图 |
透明度 |
颜色 |
名称#key# |
名称字体大小 |
||
|
bar_glass |
水晶柱状图 |
透明度 |
内部颜色 |
外框颜色 |
名称#key# |
名称字体大小 |
|
|
bar_fade |
渐变柱状图 |
透明度 |
颜色 |
名称#key# |
名称字体大小 |
||
|
bar_arrow |
带有箭头的柱状图 |
透明度 |
颜色 |
名称#key# |
名称字体大小 |
||
|
bar_3d |
3D 立体柱状 |
#x_label#代表鼠标所在列的X轴文案。
#val#代表了鼠标所在区域的值。
#key#代表了鼠标所在区域,此种点,线和主体的文案。
#high#表示鼠标所在区域最高值。
#low#表示鼠标所在区域最低值。
#clost#表示鼠标所在区域关闭值。
#open#表示鼠标所在区域开始值。
open-flash-chart2的更多相关文章
- Open Flash Chart2 常用的参数
http://fyzeng.diandian.com/post/2011-07-29/3339982 { /* 图表标题 */ "title" : { " ...
- 150个JS特效脚本
收集了其它一些不太方便归类的JS特效,共150个,供君查阅. 1. simplyScroll simplyScroll这个jQuery插件能够让任意一组元素产生滚动动画效果,可以是自动.手动滚动,水平 ...
- [转]一些实用的图表Chart制作工具
最近工作过程中需要用到前端一些JS框架,看到一篇博文就转过来备份使用,后续会再完善一些材料. Flot Flot一个纯javascript绘画库,基于jQuery开发.它能够在客户端根据任何数 ...
- 基于Jquery 的 Chart
Flot Flot一个纯javascript绘画库,基于jQuery开发.它能够在客户端根据任何数据集快速生成图片.目前只能绘制线状图和柱状. Flot jQuery jQchart 基于C ...
- 隐私泄露杀手锏 —— Flash 权限反射
[简版:http://weibo.com/p/1001603881940380956046] 前言 一直以为该风险早已被重视,但最近无意中发现,仍有不少网站存在该缺陷,其中不乏一些常用的邮箱.社交网站 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- 解决“chrome提示adobe flash player 已经过期”的小问题
这个小问题也确实困扰我许久,后来看到chrome吧里面有人给出了解决方案: 安装install_flash_player_ppapi, 该软件下载地址:http://labs.adobe.com/do ...
- 在 Linux 中使用搜狗拼音输入法以及搞定 Flash 和支付宝
在 Ubuntu 中安装搜狗输入法 在 Ubuntu Kylin 系统中,默认安装搜狗拼音输入法,但是在原生 Ubuntu 系统中则不是.这可以理解,毕竟搜狗输入法的 Linux 版有 Kylin 团 ...
- [异常解决] ubuntukylin16.04 LTS中关于flash安装和使用不了的问题解决
http://www.linuxdiyf.com/linux/25211.html 归纳解决flash插件大法: 启动器中找到 软件更新,启动,点击 其它软件,把Canonical合作伙伴前方框 选上 ...
随机推荐
- LoadRunner11.0下载及安装链接~(By网络)
Download and install O(∩_∩)O: http://www.jb51.net/softjc/71256.html
- Unity3D中Update()与FixedUpdate()的区别
Unity3D中Update()与FixedUpdate()的区别是什么呢?从字面上理解,它们都是在更新时会被调用,并且会循环的调用.但是Update会在每次渲染新的一帧时,被调用.而FixedUpd ...
- 转:Eclipse SVN插件比较 Subclipse vs Subversive
结论:还是用久经考验的 Subclipse http://www.wkii.org/eclipse-svn-plugins-subclipse-vs-subversive.html
- 安卓手机已保存WiFi密码查看助手(开源)
一.需求分析 最近电脑需要连接WiFi,却发现WiFi密码给忘记了.而手机里有保存过的WiFi密码,但是在手机的设置界面看不到. 虽然已经有一些可以查看WiFi密码的app,但是主要还是担心密码被那些 ...
- Android中一张图片加载后所占用内存大小的获取与测试
Android程序中一旦加载的图片比较多,就有可能出现Out of Memory而导致程序崩溃.这个一方面是因为Android系统本身对于每个单独的进程有内存大小的限制(有16M,64M,128M,2 ...
- 对于大量left join 的表查询,可以在关键的 连接节点字段上创建索引。
对于大量left join 的表查询,可以在关键的 连接节点字段上创建索引. 问题: 大量的left join 怎么优化 select a.id,a.num,b.num,b.pcs,c.num, c. ...
- sql将同一个表中的两列Int数据相加,有些数据是空的
不能这样加! 有些数据为null吧,null+任何值=null 如这句话就不行 update HY_MYGGCYSWCQKB set HY_MYGGCYSWCQKB.Sj_By_Sr=HY_MYGGC ...
- webpack里的module选项配置
webpack里的module 有loaders选项和noParse选项,noParse选项配置不需要解析的目录和文件 module:{ loaders:[], noParse: [ path.joi ...
- browserify使用手册
简介 这篇文档用以说明如何使用browserify来构建模块化应用 browserify是一个编译工具,通过它可以在浏览器环境下像nodejs一样使用遵循commonjs规范的模块化编程. 你可以使用 ...
- crontab日常使用梳理
在日常的运维工作中,对crontab定时任务的制定是再寻常不过的了.根据以往的使用经验梳理如下: 基本格式 :* * * * * command分 时 日 月 周 命令解释:第1列表示分钟1-59 每 ...
