GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理
GIF/PNG/JPG/WEBP/APNG都是属于位图(位图 ,务必区别于矢量图);
GIF/PNG和JPG这三种格式的图片被广泛应用在现今的互联网中,gif曾在过去互联网初期慢速的情况下几乎是做到了大一统的地位,而现如今随着互联网技术应用和硬件条件的提高,png和jpg格式的图片越来越多的被应用,gif昔日的辉煌一去不复, webp图片格式现在还不普及:
GIF(Graphics Interchange Format)

GIF图形交换格式是一种位图图形文件格式,以8位色(即256种颜色)重现真彩色的图像。它实际上是一种压缩文档,采用LZW压缩算法进行编码,有效地减少了图像文件在网络上传输的时间。它是目前广泛应用于网络传输的图像格式之一。
优点
1. 优秀的压缩算法使其在一定程度上保证图像质量的同时将体积变得很小。
2. 可插入多帧,从而实现动画效果。
3. 可设置透明色以产生对象浮现于背景之上的效果。
缺点
由于采用了8位压缩,最多只能处理256种颜色(2的8次方),故不宜应用于真彩图像。
PNG(Portable Network Graphics)
便携式网络图片(Portable Network Graphics),简称PNG,是一种无损数据压缩位图图形文件格式。PNG格式是无损数据压缩的,PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同 的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位 PNG 在24位基础上增加了8位透明通道(32-24===8),因此可展现256级透明程度。
PNG这种类型的图片就是为了取代GIF图片而生的, 除了GIF不支持动画的优势, 能用PNG的地方就用PNG, 原因是压缩比高,色彩好;

优点
* 支持256色调色板技术以产生小体积文件
* 最高支持48位真彩色图像以及16位灰度图像。
* 支持Alpha通道的半透明特性。
* 支持图像亮度的gamma校正信息。
* 支持存储附加文本信息,以保留图像名称、作者、版权、创作时间、注释等信息。
* 使用无损压缩。
* 渐近显示和流式读写,适合在网络传输中快速显示预览效果后再展示全貌。
* 使用CRC循环冗余编码防止文件出错。
* 最新的PNG标准允许在一个文件内存储多幅图像。
缺点
但也有一些软件不能使用适合的预测,而造成过分臃肿的PNG文件。
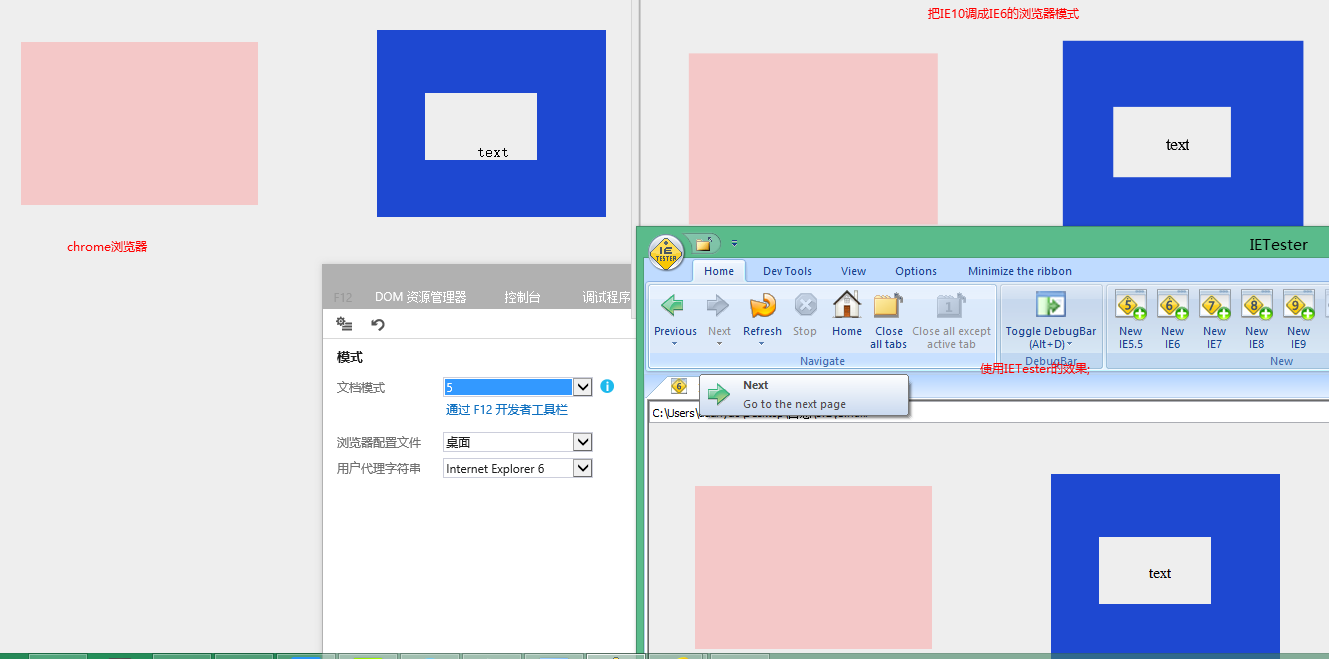
让IE6透明的小技巧:
如上图所示, IE6支持全透明,不支持半透明, 所以我们在PS到处透明图片的时候可以把图片设置为png8,在PS的生成图片是记得把png透明的选项勾选上,测试代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<style>
body{
background:#eee;
}
p{
position:absolute;
}
p.p1{
left:200px;
top:140px;
}
p.p2{
left:500px;
top:140px;
}
img{
position:relative;
}
</style>
<p class="p1">
text
</p>
<p class="p2">
text
</p>
<img src="https://images0.cnblogs.com/blog2015/497865/201505/022343328802481.png" />
</body>
</html>
效果图:

JPG(Joint Photographic Experts Group)
JPEG是一种针对相片影像而广泛使用的一种失真压缩标准方法。JPEG的压缩方式通常是破坏性资料压缩(lossy compression),意即在压缩过程中图像的品质会遭受到可见的破坏。
优点
JPEG/JFIF是最普遍在万维网(World Wide Web)上被用来储存和传输照片的格式。JPEG在色调及颜色平滑变化的相片或是写实绘画(painting)上可以达到它最佳的效果。在这种情况下,它通常比完全无失真方法作得更好,仍然可以产生非常好看的影像(事实上它会比其他一般的方法像是GIF产生更高品质的影像,因为GIF对于线条绘画(drawing)和图示的图形是无失真,但针对全彩影像则需要极困难的量化)。
缺点
它并不适合于线条绘图(drawing)和其他文字或图示(iconic)的图形,因为它的压缩方法用在这些图形的型态上,会得到不适当的结果;
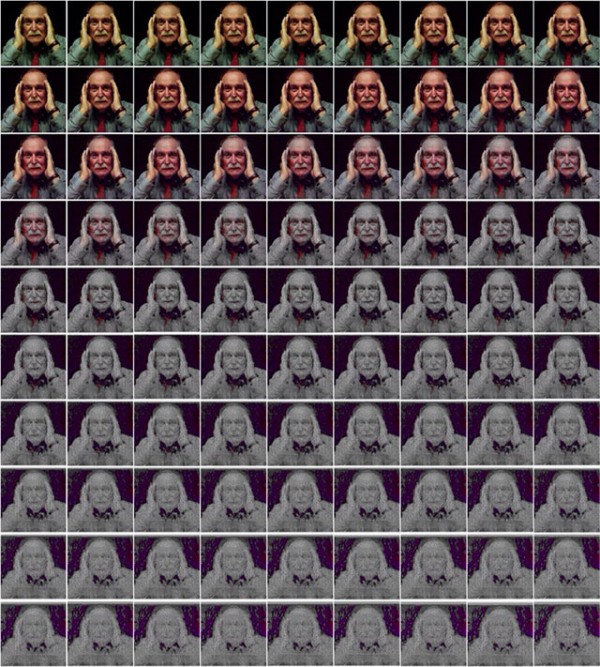
给个活生生的例子:一张照片在Instagram反复上传下载90次之后....(在博客园找了半小时,link), 在最后jpg图片完全变样了;

WEBP图片格式:
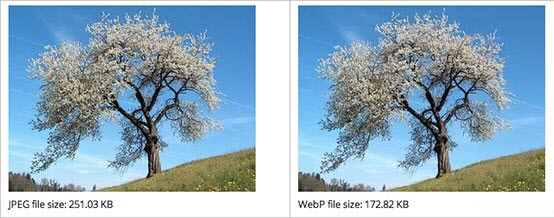
2010年谷歌推迟的图片格式,专门用来在web中使用, 压缩率只有jpg的2/3或者更低; 第一个版本的webp图片格式是有损的, 新版本中webp图片是无损的。
相对于png图片,webp比png小了45%,但是缺点是你压缩的时候需要的时间更久了;

优点:
体积小巧;
缺点 :
兼容性不太好, 只有opera,和chrome支持;
但是有个插件可以让所有浏览器都支持webp格式, 利用了flash把webp图片转换为浏览器可以识别的图片格式;
WebP插件打包下载:http://www.etherdream.com/WebP/WebP.zip
WebP插件在线Demo:http://www.etherdream.com/WebP/
WebP插件源码下载:http://code.google.com/intl/zh-CN/speed/webp
额外的信息:
前面如果有看清楚的有写png和gif是无损压缩,但是实际上通过作图工具导出的png或者gif图片明明很模糊的啊, 为什么呢?
因为gif是8位的压缩,"8位"是指图片所能表现的颜色深度, 一个8位图像仅最多只能支持256种不同颜色(一个多余256种颜色的图片若用gif图片保存会出现失真, 相对于jpg图片来讲, gif有他所能表示色彩的极限, 如果原图中色彩太多了就悲剧了, 所以所谓的无损是相对于jpg格式会对图片进行压缩的一种说法);
png的图片有8为有24为有32位, 当然实际上24位和32位的png图片颜色看起来更加鲜艳自然;
base64
Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一。Base64编码可用于在HTTP环境下传递较长的标识信息, 直接把base64当成是字符串方式的数据就好了
利用Base64的不可读性,可以加密字符串,标准浏览器的window下有两个方法,分别是window.btoa和window.atob,(IE67下虽然不支持,但是可以用vbscript模拟,参考司徒正美大牛(简称司牛)的地址,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<script>
var str = "nono::::";
var result = "";
console.log( result = window.btoa(str) ); //bm9ubzo6Ojo=
console.warn( window.atob( result ) ); //nono::::
</script>
</body>
</html>

优点:
1:减少了http请求;
2:数据就是图片;
缺点:
1:如果图片稍微有点大,这个字符串会很长很长;
2:IE6,7 你懂得;
如何获取图片对应的base64字符串呢?
1:使用代码获取:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />'; // 这里e.target.result就是base64编码
}
reader.readAsDataURL(file);
2:在webkit内核浏览器有个挺方便的技巧, 你打开发者工具, 选中图片, 那么右侧就会出现对应图片的base64 ,你把这个字符串复制一下,在字符串前面加上data:images/gif;base64,然后直接复制到浏览器的地址栏, 打开就会显示这副图片;
:

base64图片的DEMO:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<img src="data:images/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjM4RjcyMUE5NEFDNzExRTA5RjMxODI4RjU2OTNEMzNCIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjM4RjcyMUFBNEFDNzExRTA5RjMxODI4RjU2OTNEMzNCIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MzhGNzIxQTc0QUM3MTFFMDlGMzE4MjhGNTY5M0QzM0IiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MzhGNzIxQTg0QUM3MTFFMDlGMzE4MjhGNTY5M0QzM0IiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz5fTzGYAAADg0lEQVR42mJgAAIlRY3/TMryegp3VX8xAAQQg76BlQFIlOG9Fv9/TXmt/wABBOa4uwX8BwF9Q4v9DCC1n798+//r95//B9rN/wMEEFiFtpbxf1l5BQcwR0VRux+kXEle9T+Iz9htqP2/WEuQ4e2jZwy2L/kdGTZ3WYANvPXk7X8pcVkFgAACa5OXVxOwtA75DwOKQO2yCooKIDkWEDFf/P/7Jw92MjAcEGFguPmJof4fO4O4iOR9zwcMjAxqSob7KzLj/z81V/7/7dv3/79///7/7efv/5G2Wv/lZVT2M4JM+H8n6P+1tR8Y7muXMvD/fc2gz17BcHk/F4N15x1GgABigAEbW8/16iq6/xUV1fbDxIDOgTDMzD3fHz245z8zM/N/EK0or/IfpoAJxHj78rEAAxJgROZUMTA47OAX+P+rm/3//zUs/392sP5fJCb2fzoPQwPIBEZjY8f/256fZeA1lGfgBHr6/4d3DNeeMjNEsEsyXL5yghEU+v9/Pnv2/0mg0/8fP37+//fv3/8X7778l5VS/g9zg+Ctr38ZxFbuZGBjY2P4/O0Xw4/P7xn+/v0lCA7JGYb3DbQ/mDEcORzHwK4dxiD7rJVBXpeBYbn9e1DUHwAIUCa5+zIUgFH8tLf1qFZvQ1yVktvWo14VJBLEIwYxSCqWRmJobV2kEf+A2CwVIRbhDiYiGEjEwILFwCAS8ahHRGl6tW7r3roPbRMN8S3f9J2c73fOH8OO2pahCtq5GWUjYMNPEL94KJDTD0OlUiAqovfh/pb5xyk9dmudp87RrvR0DWQCTTPzT81n9k/ANrpKqax0rPwWyDoYJ/XsDkmTR74bUP0prLkVgBADIiGEX+MovhHhXLahMfqKLiFq9XEIZgW6zXb/tIkPdAdZXNRYsE7lwBIMQ9YmoZZzYCTUoD4VOAUJSyYzdiNx5uDx2psRaKzvCEiS5C8vNWBh1A1uZhIaXT7K6HJoKTOSNc34stih0NUg7LVoa2oDodWgoNDAnJ+deDUJjksX93C0j+ql3SNQrc8ikmuEafMoyycVHWIJAUk+geHBFqxtHR/ynx9ktjZznXqyw02zRcU2hBoCoC0lKNTlQZJl8Ekxc/x8dwnzxQTeYgIu966tY/tc8A/EDZfeU++QXakekBIrv59eEdu+4ziz2K7ztFoll4okSIMO76EX9XbPKsf8pPANFgKR/lchulcAAAAASUVORK5CYIIvKiAgfHhHdjAwfGIyZTA0ZTk5NjI2MWI5OWRkOTRkZjNlZjg2YWMzM2ZiICov" />
</body>
</html>
APNG
这东西是mozilla搞出来的, 它是24位的,而且也是动图,可以容纳1680万种颜色,也是为了取代GIF,但是....也就火狐支持,IE10和chrome,safari全部不行, 如果说gif图片是卡片机的话, APNG就是单反, 测试浏览器是否支持apng格式;
张鑫旭:base64图片参考
GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理的更多相关文章
- GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理(转)
如何获取图片对应的base64字符串呢? 1:使用代码获取: 运行下面代码 var reader = new FileReader(), htmlImage; reader.onload = func ...
- [html] Webp、Apng图片格式
WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式.图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间. 与JPEG相同,WebP是一种有损压缩.但谷 ...
- WebP 在减少图片体积和流量上的效果如何?MIP技术实践分享
作者 | Jackson 编辑 | 尾尾 不论是 PC 还是移动端,图片一直占据着页面流量的大头,在图片的大小和质量之间如何权衡,成为了长期困扰开发者们的问题.而 WebP 技术的出现,为解决该问题提 ...
- 在html中如何兼容使用WebP格式的图片【图片升级到WebP】
把已有的图片转换为WebP格式 要使用WebP格式,需要将你网站用到的图片都制作一份WebP格式的版本,如果你使用CDN服务商,它们一般都会提供转码到WebP格式的选项.如又拍云: 增加这样的配置后, ...
- 页面以base64输出图片
<% //读取文件路径,输出base64 编码 System.IO.FileStream stream = System.IO.File.OpenRead(ViewBag.FilePath); ...
- base64和图片的转换
/// <summary> /// base64转图片 /// </summary> /// <param name="strBase64">& ...
- 通过data:image/png;base64把图片直接写在src里
从网上下了个源文件查看时候发现了引用图片的地址不是在本地上的,而是后面跟了一大串字符data:image/png;base64...查了一下资料分析如下: 关于用base64存储图片 网页上有些图片的 ...
- c# API接收Base64转图片
/// <summary> /// API接收Base64转图片 /// </summary> /// <param name="Img">图片 ...
- base64加密图片处理
场景:下载html中内嵌的base64加密图片 举个例子,博客园的插入图片有两种方式,一是引用图片链接,二是直接粘贴2进制图片文件.以第二种方式的图片则是以base64加密的方式内嵌在html页面中. ...
随机推荐
- 第30课 Qt中的文本编辑组件
1. 3种常用的文本编辑组件的比较 单行文本支持 多行文本支持 自定义格式支持 富文本支持 QLineEdit (单行文本编辑组件) Yes No No No QPlainTextEdit (多行普通 ...
- URL和URI区别
URI:Universal Resource Identifier,通用资源标识符: URL:Uniform Resource Locator,统一资源定位符: 其中,URL是URI ...
- 添加事件及Event对象的兼容写法
一.事件流 事件流描述的是从页面中接受事件的顺序. IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流 1.事件冒泡 事件冒泡,即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点) ...
- 【bzoj1828】[Usaco2010 Mar]
Description Input 第1行:两个用空格隔开的整数:N和M * 第2行到N+1行:第i+1行表示一个整数C_i * 第N+2到N+M+1行: 第i+N+1行表示2个整数 A_i和B_i ...
- QQ浏览器X5内核问题汇总
原文:http://itindex.net/detail/53391-qq-浏览器-x5 常常被人问及微信中使用的X5内核的问题,其实我也不是很清楚,只知道它是基于android 4.2的webkit ...
- Hangfire项目实践
Hangfire项目实践分享 Hangfire项目实践分享 目录 Hangfire项目实践分享 目录 什么是Hangfire Hangfire基础 基于队列的任务处理(Fire-and-forget ...
- centos6 pyotp bug修复
yum install python-pip -ypip install pyotp vim /usr/lib/python2.6/site-packages/pyotp/utils.py... 49 ...
- TinyFrame升级之一:框架概览
由于之前的TinyFrame多于简单,并且只是说明原理,并无成型的框架出来,所以这次我把之前的知识进行了汇总,然后做出了这一版的TinyFrame框架. 整个框架的结构如下: TinyFrame.Da ...
- Matlab画图,坐标轴范围设置和间隔设置
在Matlab画图的时候,系统默认的坐标轴范围以及间隔有时候并不是很合适,如何根据自己的要求来显示呢,Set语句就可以帮忙咯!! 1. set(gca,'xtick',0:100:2500) ...
- iOS视频录制、压缩导出、取帧等http://www.jianshu.com/p/6f23f608048e
原文网址请参考:http://www.jianshu.com/p/6f23f608048e
