[Asp.net mvc]jquery.form.js无刷新上传
写在前面
最近在自己的网盘项目中想用ajax.beginform的方式做无刷新的操作,提交表单什么的都可以,但针对文件上传,就是个鸡肋。在网上查找了发现很多人都遇到了这个问题,大部分都推荐使用jquery.form.js的插件实现。
demo
首先通过nuget安装插件jquery.form.js
引入js文件
<script src="~/Scripts/jquery.form.min.js"></script>
前端调用的代码
@{
ViewBag.Title = "Upload";
}
<form enctype="multipart/form-data" method="post" id="upload">
<input type="file" id="fileupload" name="Upload" />
@* button 而不是 submit *@
<input type="button" value="上传" id="btn">
</form>
<script>
$("#btn").click(function () {
$("#upload").ajaxSubmit({
url: "../test/UploadFile",
type: "post",
success: function (data) {
console.log(data);
},
error: function (aa) {
console.log(aa);
}
});
});
</script>
可以对其设置刷新的区域
target: "#myheader",//刷新的区域
clearForm: true, // clear all form fields after successful submit
resetForm: true, // reset the form after successful submit
服务端代码
public class TestController : Controller
{
// GET: Test
public ActionResult Upload()
{
return View();
}
[HttpPost]
public JsonResult UploadFile()
{
HttpPostedFileBase file = Request.Files[];
if (file != null)
{
string fileName = Path.GetFileName(file.FileName);
string fileExt = Path.GetExtension(file.FileName);
string fileNewName = Guid.NewGuid() + fileExt;
string fileSaveDir = Server.MapPath("~/upload");
if (!Directory.Exists(fileSaveDir))
{
Directory.CreateDirectory(fileSaveDir);
}
file.SaveAs(Path.Combine(fileSaveDir, fileName));
return new JsonResult
{
Data = new
{
_code = ,
_msg = "上传成功",
_data = new
{
_url = "/upload/" + fileNewName,
_oldName = fileName
}
}
,
JsonRequestBehavior = JsonRequestBehavior.DenyGet
};
}
return new JsonResult { Data = new { _code = , _msg = "上传失败" }, JsonRequestBehavior = JsonRequestBehavior.DenyGet };
}
}
测试

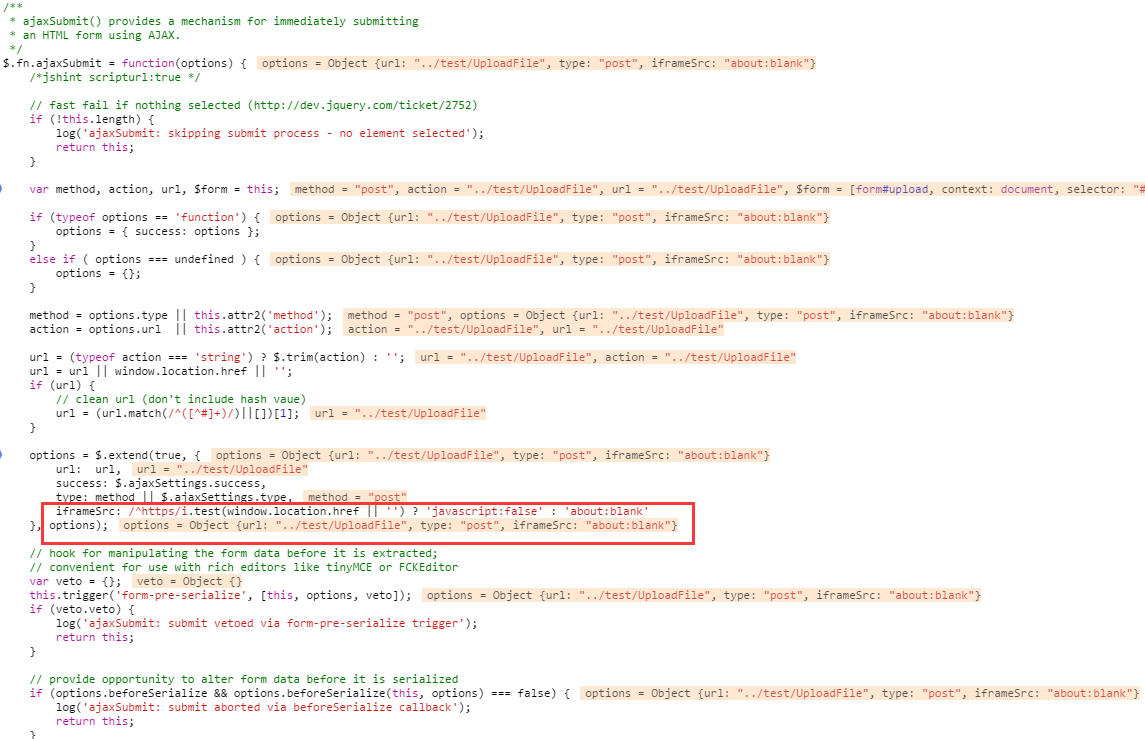
jquery.form上传文件内部是怎么实现无刷新的呢?
调试下js你会发现,内部是通过iframe实现的无刷新上传,如下图所示:

总结
最近在网盘项目中用到了上传,本来打算使用ajax.beginform实现,发现并实现不了。只能用jquery.form插件代替了。
[Asp.net mvc]jquery.form.js无刷新上传的更多相关文章
- jQuery.form Ajax无刷新上传错误 (jQuery.handleError is not a function) 解决方案
今天,随着ajaxfileupload时间firebug财报显示,"jQuery.handleError is not a function"错误.因为一旦使用jQuery.for ...
- 文件上传---form表单,ajax,jquery,以及iframe无刷新上传 (processData,contentType讲解)
服务端程序: import tornado.web import os IMG_LIST=[] class IndexHandler(tornado.web.RequestHandler): def ...
- jQuery AJAX 网页无刷新上传示例
新年礼,提供简单.易套用的 jQuery AJAX 上传示例及代码下载.后台对文件的上传及检查,以 C#/.NET Handler 处理 (可视需要改写成 Java 或 PHP). 有时做一个网站项目 ...
- jquery ajax php 无刷新上传文件 带 遮罩 进度条 效果的哟
在很多项目中都会叫用户上传东西这些的,自从接触了jquery 和ajax之后就不管做什么,首先都会想到这个,我这个人呢?是比较重视客户体验的,这次我这边负责的是后台板块,然后就有一块是要求用户上传照片 ...
- jquery.form.js实现异步上传
前台页面 @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewpor ...
- jquery.form.js ajax提交上传文件
项目中最近有用到表单提交,是带有图片上传的表单录入,需要ajax异步提交,网上找了好多例子都是只能提交上传字段一个信息的,这里整理一下.表单里有普通文本信息字段也有图片上传字段. 1.jsp代码--引 ...
- jquery.form.js 实现异步上传
前台: <form id="formSeacrh" action="/ResumeInfo/uploadFile" method="post&q ...
- asp.net使用jquery.form实现图片异步上传
首先我们需要做准备工作: jquery下载:http://files.cnblogs.com/tianguook/jquery1.8.rar jquery.form.js下载:http://files ...
- 解决 jquery.form.js和springMVC上传 MultipartFile取不到信息
前段页面: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnc ...
随机推荐
- JVM学习笔记:Java运行时数据区域
JVM执行Java程序的过程中,会使用到各种数据区域,这些区域有各自的用途.创建和销毁时间.根据<Java虚拟机规范>,JVM包括下列几个运行时数据区域,如下图所示: 其中红色部分是线程私 ...
- MongoDB安装与启动
我本人电脑是win8系统64位,下载64位的zip包,下载完成后解压缩到D:\MongoDB目录 创建数据库目录D:\MongoDB\data,接下来打开命令行窗口,切换到D:\MongoDB\bin ...
- 【poj3264】 Balanced Lineup
http://poj.org/problem?id=3264 (题目链接) 题意 给出序列,求区间最大值-最小值 Solution 无修改,询问较多,ST表水一发. ST算法(Sparse Table ...
- linux下命令运行目录上程序前面要加./
linux命令行上默认运行path系统变量的路径的程序,所以我们在运行时命令时会在系统变量中查找,而发现查找完系统变量之后是不会再查找当前目录的. 有以下方式解决: 1.在运行当前目录的程序时,前面加 ...
- Gulp解决发布线上文件(CSS和JS)缓存问题
Gulp解决发布线上文件(CSS和JS)缓存问题 本文的缘由:目前经常线上发布文件后要不断的刷新页面及过很长时间,页面上的CSS和JS文件才能生效,特别对于目前做微信商城的时候,微信内置的浏览器缓存非 ...
- Codeforces Round #389 Div.2 D. Santa Claus and a Palindrome
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standa ...
- List排序和去重
//去重和排序 List<SysResource> sortList = new ArrayList<SysResource>(); sortList.addAll(list) ...
- C#12种顺序排序
这篇主要写关于顺序排序的十二种算法,也是我有关算法的第一帖.主要是写,对每种算法的理解与测试. 速度测试,主要根据一千.一万.五万.百万这 四种.速度纪录还是用Stopwatch 这个类.使用随机数R ...
- 解决冲突-git入门教程
人生不如意之事十之八九,合并分支往往也不是一帆风顺的. 准备新的feature1分支,继续我们的新分支开发: $ git checkout -b feature1 Switched to a new ...
- Git工具:Widows下的使用(提交到Github)
2016年12月9日17:07:07 Git工作原理 http://deweixu.me/2016/11/05/how-git-works/ 2016年12月1日14:25:23 ---------- ...
