【AngularJS】—— 5 表单
这部分,我们写一个表单程序,使用angularjs的检测并完成表单属性的获取与拷贝。
在AngularJS中,也支持html5中多种控件的自动检测,如:text、number、url、email、radio、checkbox等等。
可以通过anuglar.copy()自动拷贝form表单的数据。
代码参考如下:
<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> </head>
<body> <div ng-controller="controller">
<form novalidate class="css-form">
Name: <input type="text" ng-model="user.name" required /><br>
E-mail: <input type="email" ng-model="user.email" required /><br>
Age: <input type="number" ng-model="user.age" min="1" max="99" required /><br>
Gender: <input type="radio" ng-model="user.gender" value="male"/>male
<input type="radio" ng-model="user.gender" value="female" />female<br>
<button ng-click="reset()">reset</button>
<button ng-click="update(user)">save</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>master = {{master | json}}</pre>
</div> <style type="text/css">
.css-form input.ng-invalid.ng-dirty {
background-color: #FA787E;
}
.css-form input.ng-valid.ng-dirty {
background-color: #78FA89;
}
</style>
<script type="text/javascript">
function controller($scope){
$scope.master = {};
$scope.update = function(user){
$scope.master = angular.copy(user);
};
$scope.reset = function(){
$scope.user = angular.copy($scope.master);
};
$scope.reset();
}
</script>
</body>
</html>
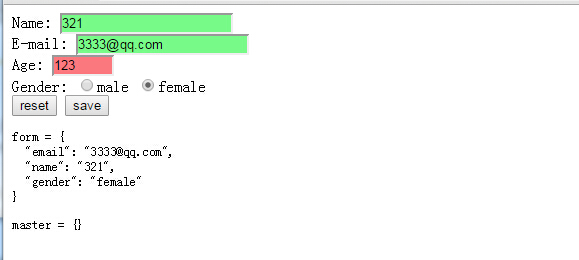
当表单数据填写正确时,背景现实绿色,当数据非法时,则现实红色。
使用save则把form中的数据保存到master中,使用reset就把master中的数据拷贝到form中。
运行结果参考:

【AngularJS】—— 5 表单的更多相关文章
- 【AngularJs】---表单验证
1. 必填项 验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" required /> 2 ...
- angularJS 过滤器 表单验证
过滤器1.filter的作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果,主要用于数据的格式化.2.内置过滤器(1)Currency(货币)将一个数值格式化为货币格式,默认为$(2)D ...
- AngularJS实现表单手动验证和表单自动验证
AngularJS的表单验证大致有两种,一种是手动验证,一种是自动验证.一.手动验证 所谓手动验证是通过AngularJS表单的属性来验证.而成为AngularJS表单必须满足两个条件: 1.给for ...
- 基于angularJS的表单验证练习
今天看了一下angularJS的表单验证,看的有点云里雾里(也有可能是雾霾吸多了),于是做了一个小练习来巩固一下. html: <div ng-controller="Aaa" ...
- AngularJS 模块& 表单
模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 应用("myApp") 带有控制器 ("myCtrl&qu ...
- angularjs的表单验证
angularjs内置了常用的表单验证指令,比如min,require等.下面是演示: <!DOCTYPE html> <html> <head> <meta ...
- 走进AngularJs(九)表单及表单验证
年底了越来越懒散,AngularJs的学习落了一段时间,博客最近也没更新.惭愧~前段时间有试了一下用yeoman构建Angular项目,感觉学的差不多了想做个项目练练手,谁知遇到了一系列问题.yeom ...
- 夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了.. 废话不多说,直接上代码: <!doctype html> <html l ...
- Angularjs之表单实例(三)
正确引用js css文件后可运行 <!DOCTYPE html> <html ng-app='myApp'> <head> <title>Bootstr ...
- AngularJS(9)-表单
AngularJS 表单是输入控件的集合 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- Swift&Node 使用Alamofire进行Post
这篇博客主要实现Swift客户端和NodeJS后台的Post.Get请求实现. 我是一个略有点讨厌重复使用工具的人,比如这些基本功能完全可以用OC和PHP等替代,但是没办法,现在知识更新的太快啦,Sw ...
- 通过Calendar类判断是否是周末及是否在指定时间
package time; import java.sql.Timestamp; import java.util.Calendar; import java.util.Date; public cl ...
- 什么是xmlschema
XML Schema定义(XML Schema Definition,XSD)是一套W3C标准,用于基于XML的称为XML Schema的类型系统.用于定义的语言是一种称为XML模式定义语言(XML ...
- 【原】React操作表单
最近的项目中开发中都是用react,其中有用到react去操纵表单.然后自己就在每个表单元素中添加 ref, 然后再像jquery操作dom一样去操纵这个ref, 代码如下: 首先我在每个表单元素那 ...
- vs2013安装闪退及vs2010 vs2013打开时提示 未能完成的操作 及vs2013安装时出现图片后闪退
vs2013打开时提示如上图,vs2010只有 未能完成的操作 这样的提示. 这时.net 4.0开发的程序打开也毫无反应,应该是.net framework出了问题.查看控制面板-卸载程序,发现 ...
- DOCKER windows安装
DOCKER windows安装 1.下载程序包 2. 设置环境变量 3. 启动DOCKERT 4. 分析start.sh 5. 利用SSH工具管理 6. 下载镜像 6.1 下载地址 6.2 用FTP ...
- strcpy函数的实现
strcpy函数的实现 大家一般认为名不见经传strcpy函数实现不是很难,流行的strcpy函数写法是: char *my_strcpy(char *dst,const char *src) { a ...
- codeforces 709B Checkpoints
题目链接:http://codeforces.com/problemset/problem/709/B 题目大意: 第一行给出两个数 n,x.第二行 输入 n 个数. 要求:从x位置遍历 n-1 个位 ...
- asp+mysql__不同类型用户登录
未防注入//0.0 /***这里代码应用场景为多类用户登录,根据用户选择不同的单选按钮判断用户登录的类型,*从而进行不同的数据表进行判断,用户的用户名和密码是否正确.*/ public partial ...
- 使用docker安装lamp
docker search -s 10 lamp #搜索被收藏或使用较多的LAMP镜像,小伙伴们都推荐使用tutum/lamp docker pull tutum/lamp #下载镜像 #使用默认方式 ...
