HTML5商城开发四 多图或多商品的水平滚动展示
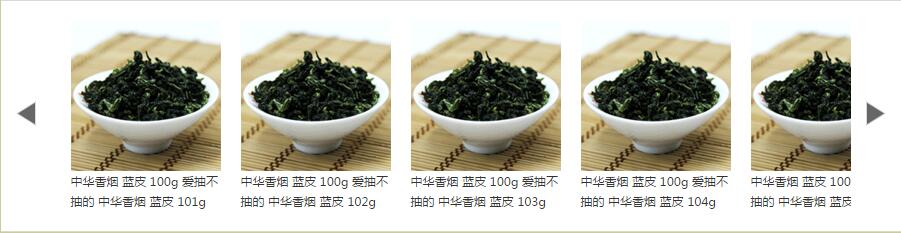
一、效果图

二、实现
样式:
.horz_scroll {
float: left;
width: 20px;
height: 130px;
padding-top: 100px;
padding-left: 15px;
padding-right: 15px;
cursor: pointer;
}
.horz_scroll:hover {
background-color: #e9e9e9;
}
事件
<script type="text/javascript">
$(function () {
//---- 设置标签图片滚动 ----//
var scrollWidth = 170;//单个商品模块的宽度,包括外边距
var scrollPos = 0;
var scrollCurPos = 0;
$("#horz_left").click(function () {
scrollCurPos = scrollPos;
if (scrollPos >= scrollWidth) {
scrollPos -= scrollWidth;
}
if (scrollPos < scrollWidth && scrollCurPos < scrollWidth) scrollPos = 0;
$("#srcollTag").scrollLeft(scrollPos);
});
$("#horz_right").click(function () {
var totalWidth = $("#srcollTag .product").length * scrollWidth - 800;//srcollTag的宽度800
if (scrollPos < totalWidth) {
scrollPos += scrollWidth;
if (scrollPos > totalWidth) scrollPos = totalWidth + 20;//移动到最右再加右边距20
}
$("#srcollTag").scrollLeft(scrollPos);
});
});
</script>
HTML
<div class="active_dd active_dd_lg btop btm bg-white">
<div class="horz_scroll" id="horz_left">
<img src="Content/images/horz_left.png" alt="left" />
</div>
<div id="srcollTag" style="width: 800px;height:230px;float:left; overflow: hidden;">
<div style="width:99999px;">
<div class="product">
<!-- 商品信息 -->
</div>
</div>
</div>
<div class="horz_scroll" id="horz_right"><img src="Content/images/horz_right.png" alt="right" /> </div>
</div>
如需自动滚动,自己添加定时事件就好了
HTML5商城开发四 多图或多商品的水平滚动展示的更多相关文章
- HTML5商城开发一 楼层滚动加载数据
对于楼层加载在以前只是个想法,从来没实现过,刚好项目中碰到,再此总结一下 场景:HTML5,局部商品列表信息滚动(局部滚动条) 1.通过jq设置subCategoryScroll的高度为屏幕显示高度( ...
- HTML5商城开发三 jquery 星星评分插件
展示:
- HTML5商城开发五 实现返回页面顶部
本文内容主要是网上参考收集,介绍四种简单的返回页面顶部代码,可以使用简单的HTML锚标记,也可使用Javascript Scroll函数动态返回等等. 一.使用锚标记返回页面顶部 使用HTML锚标记最 ...
- HTML5商城开发二 通过位移实现拖动效果
1.效果 在该区域内,手按住拖动,该模块可上下滑动,至最顶或最底部,滑动出现空白区域将自动缩回
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- Android商城开发系列(四)——butterknife的使用
在上一篇博客:Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏实现商城的底部导航栏时,里面用到了butterknife,今天来讲解一下的butterk ...
- 小强的HTML5移动开发之路(12)——从一个多媒体标签说起
来自:http://blog.csdn.net/dawanganban/article/details/18136813 一.视频播放 <html> <head> <ti ...
- HTML5移动开发学习笔记之Canvas基础
1.第一个Canvas程序 看的是HTML5移动开发即学即用这本书,首先学习Canvas基础,废话不多说,直接看第一个例子. 效果图为: 代码如下: <!DOCTYPE html> < ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(二)
最近新浪.百度.腾讯.京东.大众点评.淘宝等流行的网站都加大了招聘HTML5的力度,HTML5开发人员成了抢手货,本次连载的是由大众点评前端工程师和一淘网前端工程师基情奉献的<HTML5网页开发 ...
随机推荐
- 【Android】Mac安装EasyTether导致无法识别设备的问题
正文 想让手机走PC网络,然后抓包,于是搜索一番后安装了一个叫EasyTether的软件.还没来得及测试,就忙着写代码去了,重启MAC以后就发现连不上手机了,一开始并没有怀疑是 EasyTether的 ...
- IOS TextField伴随键盘移动
这篇文章介绍的是一个简单而又实用的小方法. 我想对于登陆时的一些效果大家应该都不会陌生. 今天就介绍一下,当开始输入TextField文本时键盘弹出TextField伴随键盘移动的实现. 先看一下演示 ...
- zend studio 9.0.4 破解、汉化和字体颜色及快捷键相关设置
转载:http://www.penglig.com/post-45.html 下载:http://www.geekso.com/component/zendstudio-downloads/ 破解:h ...
- JavaScript SetInterval与setTimeout使用方法详解
setTimeout和setInterval的语法相同.它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码.不过这两个函数还是有区别的 ...
- 《CLR via C#》读书笔记--基元类型、引用类型和值类型
编程语言的基元类型 编译器直接支持的数据类型称为基元类型.基元类型直接映射到Framework类库中存在的类型.例如:C#中的int直接映射到System.Int32类型.下表给出了C#基元类型与对应 ...
- 数据处理/OLAP/OLTP
- sql server 基础教程[温故而知新三]
子曰:“温故而知新,可以为师矣.”孔子说:“温习旧知识从而得知新的理解与体会,凭借这一点就可以成为老师了.“ 尤其是咱们搞程序的人,不管是不是全栈工程师,都是集十八般武艺于一身.不过有时候有些知识如果 ...
- MySQL [Warning]: IP address 'xxxx' could not be resolved: Name or service not known
MySQL的error log 出现大量的 DNS反解析错误. DNS解析是指,将 域名解析成ip地址: DNS反解析是指,将IP地址反解析成域名: Version: MySQL Community ...
- org.apache.jasper.JasperException: Unable to compile class for JSP
项目启动时报错 : The method getJspApplicationContext(ServletContext) is undefined for the type JspFactory S ...
- Oracle安装前用户信息设置
如果是重复安装,首先需要清除已经存在的软件安装记录: rm -fr /usr/local/bin/*oraenv rm -fr /usr/local/bin/dbhome rm -fr /usr/tm ...
