Angular5学习笔记 路由配置
因为angular-cli脚手架的关系,所以配置路由可以通过命令行来创建路由文件
原本创建一个angular项目的命令是ng new 项目名,就可以了,但这样创建出来的项目是没有路由文件的。
如果需要带上路由文件,只需要在原本的基础上,在后面加上--routing
ng new 项目名 –-routing

还有一种配置路由的方式:
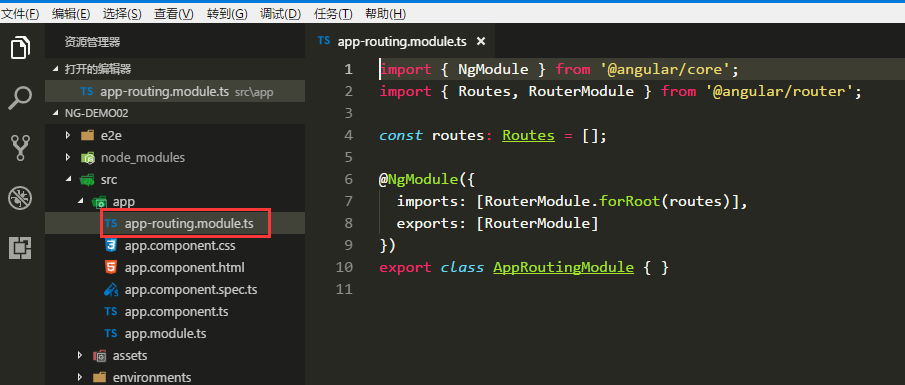
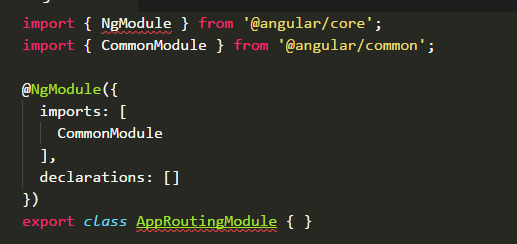
首先通过ng g module app-routing --flat --module=app,创建一个模块

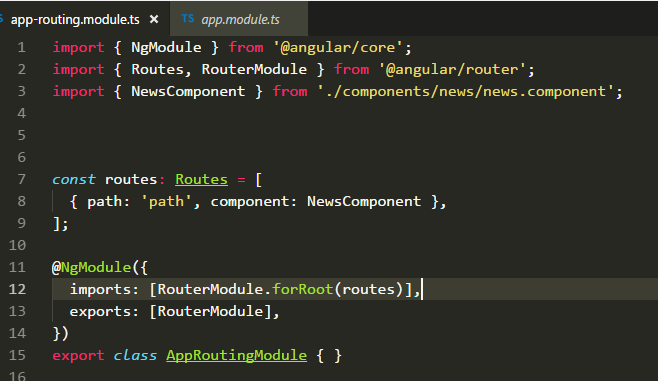
接着将Routes,RouterModule引入
import { Routes, RouterModule } from '@angular/router';
然后加上路由词典
const routes: Routes = [
{ path: 'path', component: NewsComponent },
];
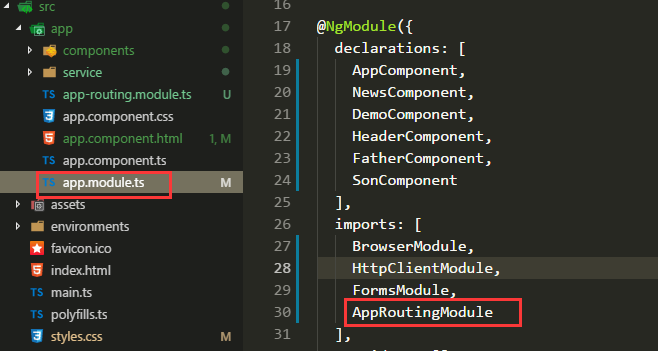
再接着是在@NgModule修饰符下改成
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
最后就是将导出类名,改成对应的名字
export class AppRoutingModule { }

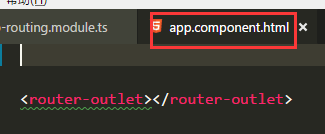
最后一步:在页面入口(app.component.html)里加上<router-outlet></router-outlet>

--flat :这是让这个模块独立在app目录下

--module=app :将路由模块在app.module.ts里面注入

Angular5学习笔记 路由配置的更多相关文章
- angular5学习笔记 路由通信
首先在路由字典中,接收值的组件中加上:/:id 在发送值的组件中,发送值的方式有几种. 第一种:<a routerLink="/detail/1">新闻详情1</ ...
- Angular5学习笔记 - 路由管理(五)
一.添加路由管理引用 打开src/app/app.module.ts文件 import {RouterModule} from '@angular/router'; import {Routes} f ...
- Angular6 学习笔记——路由详解
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- Redis学习笔记4-Redis配置详解
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件.采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务.按照本Redi ...
- EasyARM i.mx287学习笔记——minicom配置和使用
0 前言 在windows中有非常多串口调试软件,比如putty. 而ubuntu中也有非常多串口调试软件,当中最简单有用的便是minicom了. 本文说明虚拟机中怎样使用minico ...
- Redis学习笔记4-Redis配置具体解释
在Redis中直接启动redis-server服务时, 採用的是默认的配置文件.採用redis-server xxx.conf 这种方式能够依照指定的配置文件来执行Redis服务. 依照本Redi ...
- vue学习笔记——路由
1 路由配置 在vue.config中配置,则在代码中可以使用 @来表示src目录下 import aa from '@/aa/index.js' 2 单页面可以懒加载 3 创建动态路由 路由中定义: ...
- Angular学习笔记—路由(转载)
创建路由 1.首先安装 Angular Router.你可以通过运行以下任一操作来执行此操作: yarn add @angular/router # OR npm i --save @angular/ ...
- angular5学习笔记(deep in 路由)
最近接手了一个angular5的项目.项目本身是由不同的人开发的,所有代码结构风格本身就有很大不同,加上本身接触angular5也不久,之前都是使用1,所有自身压力还是很大的. 接手前几天当然是熟悉代 ...
随机推荐
- Android 通过触摸动态地在屏幕上画矩形
需求概述: 在屏幕上用手指画出一个区域,返回所圈的区域坐标. 技术实现: 自定义View,设置画笔及对应参数,在onTouchEvent()回调函数里,对触摸事件进行判断.画出矩形图形. 代码: 自定 ...
- 有用的JS函数
1. QueryString function queryString(key) { var re = new RegExp("[?&]" + key + "=( ...
- December 28th 2016 Week 53rd Wednesday
Knowledge is a treasure, but practice is the key to it. 知识是珍宝,而实践是获取她的钥匙. I know a lot, but what I r ...
- linux c编程调用系统的动态库时,要使用dlopen等函数吗?
同问 linux c编程调用系统的动态库时,要使用dlopen等函数吗? 2012-11-27 21:55 提问者: hnwlxyzhl 我来帮他解答 满意回答 2012-12-07 09:08 li ...
- iOS 滑动比较
对iOS手机进行滑动操作进行总结:1.mobile:scroll向下滚动整个屏幕driver.execute_script('mobile: scroll', {'direction': 'down' ...
- C++计算器项目的初始部分
作业代码 https://github.com/How-Come/object-oriented/tree/master/Calculator 一.解题思路 1.Scan类 这次题目的难点在于如何将输 ...
- 纯css3跑马灯demo
我们写跑马灯一般都是用js控制定时器不断循环产生,但是定时器消耗比较大,特别是程序中很多用到定时器的时候,感觉有的时候比较卡.但是css3样式一般不会.这里主要的思路就是用css3代替js定时器实现一 ...
- JavaScript浏览器对象模型(BOM)之location对象
一.概述: location 是 BOM 对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能. 事实上,location 对象是 window 对象的属性,也是 document ...
- MathUtils BigDecimal 数字工具类
package com.hxqc.basic.dependency.util; import org.apache.commons.lang.StringUtils; import java.math ...
- WebUploader 图片上传控件使用范例
官网 http://fex.baidu.com/webuploader/getting-started.html 其实官网写的挺详细的,看官网也可以了. 引入资源 使用Web Uploader文件上 ...
