canvas设置线条样式
canvas设置线条样式
合法属性和方法
lineWidth = value 设置线宽
lineCap = type 设置线端点样式
lineJoin = type 设置线交合处样式
setLineDash(segments) 设置虚线
lineDashOffset = value 设置虚线偏移
设置线宽

const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d'); ctx.lineWidth=1;
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(100, 50);
ctx.stroke(); ctx.lineWidth=2;
ctx.beginPath();
ctx.moveTo(50, 60);
ctx.lineTo(100, 60);
ctx.stroke(); ctx.lineWidth=3;
ctx.beginPath();
ctx.moveTo(50, 70);
ctx.lineTo(100, 70);
ctx.stroke(); ctx.lineWidth=4;
ctx.beginPath();
ctx.moveTo(50, 80);
ctx.lineTo(100, 80);
ctx.stroke(); ctx.lineWidth=5;
ctx.beginPath();
ctx.moveTo(50, 90);
ctx.lineTo(100, 90);
ctx.stroke();
设置线端点

ctx.beginPath();
ctx.lineCap="round";
ctx.lineWidth=10;
ctx.moveTo(50, 80);
ctx.lineTo(100, 80);
ctx.stroke(); ctx.beginPath();
ctx.lineCap="butt";
ctx.lineWidth=10;
ctx.moveTo(50, 100);
ctx.lineTo(100, 100);
ctx.stroke(); ctx.beginPath();
ctx.lineCap="square";
ctx.lineWidth=10;
ctx.moveTo(50, 120);
ctx.lineTo(100, 120);
ctx.stroke();
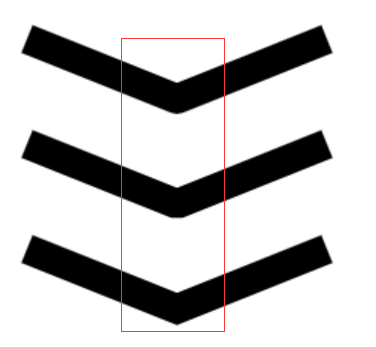
设置线交合

ctx.beginPath();
ctx.lineWidth=20;
ctx.lineJoin="round";
ctx.moveTo(50, 80);
ctx.lineTo(150, 120);
ctx.lineTo(250, 80);
ctx.stroke(); ctx.beginPath();
ctx.lineWidth=20;
ctx.lineJoin="bevel";
ctx.moveTo(50, 150);
ctx.lineTo(150, 190);
ctx.lineTo(250, 150);
ctx.stroke(); ctx.beginPath();
ctx.lineWidth=20;
ctx.lineJoin="miter";
ctx.moveTo(50, 220);
ctx.lineTo(150, 260);
ctx.lineTo(250, 220);
ctx.stroke();
设置虚线

var offset = 0; setInterval(() => {
offset++;
if (offset > 16) {
offset = 0;
} ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = -offset;
ctx.strokeRect(10, 10, 100, 100); }, 20)
canvas设置线条样式的更多相关文章
- 8-2 canvas专题-线条样式
8-2 canvas专题-线条样式 学习要点 对第五章知识进行简单的回顾和总结 进一步讲解canvas绘图相关的知识点 第八章内容介绍 在第八章中我们将对以前的知识进行简单的回顾,着重对canvas绘 ...
- HTML5 canvas 中的线条样式
线条样式属性 lineCap 设置或返回线条的结束端点样式 butt 默认.向线条的每个末端添加平直的边缘. round 向线条的每个末端添加圆形线帽. ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas绘制线条详解
canvas详解----绘制线条 <!DOCTYPE html> <html> <head> <title>canvas详解</title> ...
- HTML5 canvas绘制线条曲线
HTML5 canvas入门 线条例子 1.简单线条 2.三角形 3.填充三角形背景颜色 4.线条颜色以及线条大小 5.二次贝塞尔曲线 6.三次贝塞尔曲线 <!doctype html> ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- C# 拓展ComboBox设置线条属性(转)
C# 拓展ComboBox设置线条属性目前由于项目需要,要实现线条属性设置的功能,就如Visio中点击线端时,可以弹出一个窗口设置线条的各种属性. 其中线条属性选择时,是在ComboBox控件中,显示 ...
- js设置css样式.
在js设置css样式做法 var obj = document.getElementById('div'); obj.style.width = '100px'; obj.style.height = ...
随机推荐
- find ... -exec ... {} \; 的解释
find的特殊功能是能够进行额外的动作,如上图的 find / -type f -name "test.txt" -exec rm {} \;命令 1) {} 代表的是由find找 ...
- 51nod1284容斥定理
1284 2 3 5 7的倍数 基准时间限制:1 秒 空间限制:131072 KB 分值: 5 难度:1级算法题 给出一个数N,求1至N中,有多少个数不是2 3 5 7的倍数. 例如N = 10, ...
- 校验基于EO的VO中的字段是否发生变化
I have a table region and there are multiple records fetching from a Entity based VO. Now I have upd ...
- Javascript设计模式笔记
Javascript是越来越厉害了,一统前后端开发.于是最近把设计模式又看了一遍,顺便做了个笔记,以方便自己和他人共同学习. 笔记连载详见:http://www.meteorcn.net/wordpr ...
- [svc]线上Iptables重启报错
线上iptables重启了下发现报错,排查了下 [root@xxxx ~]# /etc/init.d/iptables restart iptables: Setting chains to poli ...
- zookeeper的安装和部署
参考: https://testerhome.com/topics/11361 http://blog.csdn.net/lihao21/article/details/51778255 https: ...
- Spring Boot @SpringApplicationConfiguration 不能导入的问题
较新版的Spring Boot取消了@SpringApplicationConfiguration这个注解,用@SpringBootTest就可以了
- Cookie是什么?从哪来?存在哪?往哪去?
什么是cookie? cookie最简单的介绍就是服务器返回的一个字符串信息,只不过我们每次请求都需要把它发送给服务器.以AFN和android-async-http为例子,默认都会把cookie自动 ...
- HDU 2612 Find a way bfs 难度:1
http://acm.hdu.edu.cn/showproblem.php?pid=2612 bfs两次就可将两个人到达所有kfc的时间求出,取两人时间之和最短的即可,这个有点不符合实情,题目应该出两 ...
- 二、深度解析HTML5之视频播放和音频播放
一:视频播放 传统的视频音频播放是通过flash插件的形式完成,不是所有的浏览器都安装了flash插件,而且手机端不支持flash,这就导致视频和音频的播放会有很大的麻烦. 于是,HTML5增加音频和 ...
