Vue 实现微信 jssdk 扫码, 上传图片
流程
1: 配置微信公众号JS域名
2:前端发送URL后台获取JSSDK配置,
后台Service代码如下, 修改2处位置:
WeixinUtil.APPID => 当前公众号APPID
WeixinUtil.getAccessToken() => 当前公众号access_token
public interface IWxJssdkService {
Map<String, Object> getJssdkConfig(String url);
}
@Service
public class WxJssdkService implements IWxJssdkService { private Logger logger = LoggerFactory.getLogger(this.getClass()); @Override
public Map<String,Object> getJssdkConfig(String url) {
Map<String,Object> result = new Map<String,Object>();
try {
//生成签名的随机串
String nonceStr = create_nonce_str();
//生成签名的时间戳
String timestamp = create_timestamp();
//签名
String signature = createSignature(url, nonceStr, timestamp);
result.setErrCode("");
result.put("appId", WeixinUtil.APPID);
result.put("timestamp", timestamp);
result.put("nonceStr", nonceStr);
result.put("signature", signature);
} catch (Exception e) {
e.printStackTrace();
logger.info("wrong:" + e.getMessage());
result.setErrCode("-1");
}
return result;
} private String getJsapiTicket() {
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + WeixinUtil.getAccessToken() + "&type=jsapi";
try {
String rs = RequestUtil.doGet(url, null);
JSONObject obj_content = new JSONObject(rs);
String jsapi_ticket = obj_content.getString("ticket");
return jsapi_ticket;
} catch (Exception e) {
e.printStackTrace();
logger.info("获取微信jsapiTicket错误.");
}
return null;
} private String create_timestamp() {
return Long.toString(System.currentTimeMillis() / );
} private String create_nonce_str() {
return UUID.randomUUID().toString();
} private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash) {
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
} /**
* 根据jsapi_ticket等参数进行SHA1加密
*
* @param url 当前页面url
*/
public String createSignature(String url, String nonceStr, String timestamp) {
String jsapiTicket = getJsapiTicket();
String signature = "jsapi_ticket=" + jsapiTicket;
signature += "&noncestr=" + nonceStr;
signature += "×tamp=" + timestamp;
signature += "&url=" + url; logger.info("jsapi_ticket:{}", jsapiTicket);
logger.info("noncestr:{}", nonceStr);
logger.info("timestamp:{}", timestamp);
logger.info("url:{}", url);
logger.info("signture before:{}", signature); try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(signature.getBytes("UTF-8"));
signature = byteToHex(crypt.digest()); logger.info("signture after:" + signature);
} catch (Exception e) {
logger.error("Signature for SHA-1 is error:{}", e);
} return signature;
}
}
3: 请先安装weixin-js-sdk, 命令:npm install weixin-js-sdk --save-dev
vue启动后axios请求后台并配置.
import wx from 'weixin-js-sdk';
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: result.appId, // 必填,公众号的唯一标识
timestamp: result.timestamp, // 必填,生成签名的时间戳
nonceStr: result.nonceStr, // 必填,生成签名的随机串
signature: result.signature,// 必填,签名
jsApiList: ['scanQRCode', 'chooseImage', 'uploadImage'] // 必填,需要使用的JS接口列表
});
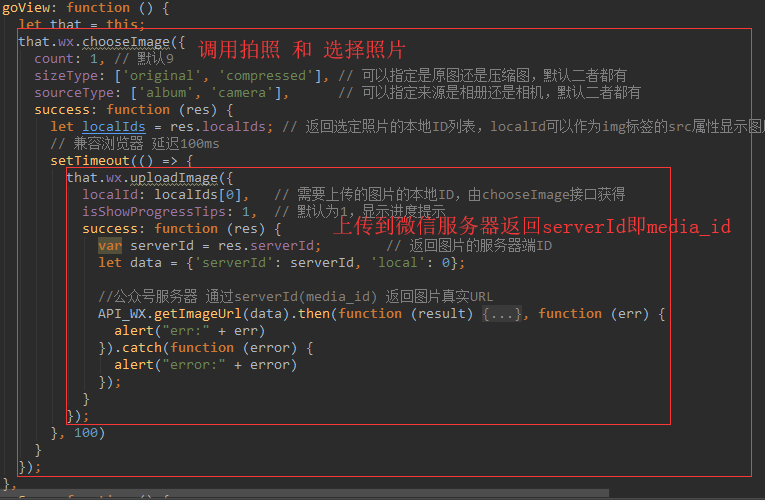
4;相机 和 选择照片

5:浏览器打开如下url: 这个serverId(media_id)可以获取图片了.
https://api.weixin.qq.com/cgi-bin/media/get?access_token=微信access_token&media_id=serverId(media_id);
Vue 实现微信 jssdk 扫码, 上传图片的更多相关文章
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- Java实现微信客户端扫码登录
此篇文章记录自己开发中的微信客户端扫码登录的实例以及步骤,便于以后自行学习记起的关键,看到的网友有借鉴的地方就借鉴,看不懂的也请别吐槽,毕竟每个人的思维和思路以及记录东西的方式不一样: 1.首先需要一 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-3.微信网站扫码支付介绍
笔记 3.微信网站扫码支付介绍 简介:讲解微信网页扫码支付 1.扫码支付文档:https://pay.weixin.qq.com/wiki/doc/api/native.php ...
- Java之微信支付(扫码支付模式二)案例实战
摘要:最近的一个项目中涉及到了支付业务,其中用到了微信支付和支付宝支付,在做的过程中也遇到些问题,所以现在总结梳理一下,分享给有需要的人,也为自己以后回顾留个思路. 一:微信支付接入准备工作: 首先, ...
- Spring Security整合企业微信的扫码登录,企微的API震惊到我了
本文代码: https://gitee.com/felord/spring-security-oauth2-tutorial/tree/wwopen/ 现在很多企业都接入了企业微信,作为私域社群工具, ...
- ASP.NET MVC做的微信WEBAPP中调用微信JSSDK扫一扫
今天做一个项目,是在微信上用的,微信WEB APP,里面用到了调用手机摄像头扫一扫二维码的功能,记得以前某个项目里写有的,但是找不到之前那个项目源码了,想复制粘贴也复制不了了,只好对着微信的那个开发文 ...
- (实用篇)微信支付扫码支付php版
本文实例为大家分享了php微信扫码支付源码,供大家参考,具体内容如下 代码中包含四个文件createUrl.php.ArrayToXML.php.returnGoodsUrl.php.notifyUr ...
- [支付]微信NATIVE扫码支付JAVA实现
步骤: 1.预订单 2.接受微信返回的url 3.将url转为二维码显示到页面上 4.扫码支付 5.接收微信的异步通知,在这步修改订单的状态 6.收到异步通知的同时给微信返回指定数据,告知对方已成功处 ...
- ThinkPHP 整合微信支付 扫码支付 模式二 图文教程
这篇文章主要介绍扫码支付场景二. 目前有两种模式,模式一比模式二稍微复杂点,至于模式一与模式二的具体内容,流程,微信开发文档都有详细介绍,这里就不多说废话,接下来赶紧上教程! [title]下载SDK ...
随机推荐
- Leetcode 53
//经典class Solution { public: int maxSubArray(vector<int>& nums) { ; int maxsum = -INT_MAX; ...
- 005——php字符串中的处理函数(四)
<?php /** * 字符串处理函数: * parse_url 解析URL.返回其组成部分 */ /* $url="http://www.lantianwang.com/admin/ ...
- Laravel框架 -- Validator 可用的验证规则
accepted 字段值为 yes, on, 或是 1 时,验证才会通过.这在确认"服务条款"是否同意时很有用. active_url 字段值通过 PHP 函数 checkdnsr ...
- block 回调个人理解
在网上见过这么个面试题 使用block和GCD时要注意些什么?他们是一回事吗?block在ARC和MRC的用法有什么不同?使用时要注意些什么? 首先block 和 GCD 在我看来他们是完全不同的概念 ...
- 转:HTTP Get请求URL最大长度
转自:http://blog.csdn.net/M_ChangGong/article/details/5764711 各浏览器HTTP Get请求URL最大长度并不相同,几类常用浏览器最大长度及超过 ...
- python切片取值和下标取值时,超出范围怎么办?
可迭代对象下标取值超出索引范围,会报错:IndexError 可迭代切片取值超出索引范围,不报错,而是返回对应的空值. a=[1,2,3,4] a[99] Traceback (most recent ...
- MySQl中隔离级别和悲观锁乐观锁
1.MySql的事物支持 MySQL的事务支持不是绑定在MySQL服务器本身,而是与存储引擎相关: MyISAM:不支持事务,用于只读程序提高性能 InnoDB:支持ACID事务.行级锁.并发 Ber ...
- POJ3177 Redundant Paths【tarjan边双联通分量】
LINK 题目大意 给你一个有重边的无向图图,问你最少连接多少条边可以使得整个图双联通 思路 就是个边双的模板 注意判重边的时候只对父亲节点需要考虑 你就dfs的时候记录一下出现了多少条连向父亲的边就 ...
- 老毛桃(U盘启动盘)
1.制作U盘启动盘: http://www.laomaotao.org/jiaocheng/92/upzwin7.html 2.老毛桃U盘快速安装gost win7系统教程: http://www.l ...
- postgresql双机热备、高可用方案(采用pacemaker+corosync实现)
http://blog.csdn.net/qguanri/article/details/51151974 需求描述 我们有两台centos7的数据库主机A.B.要对A.B实现双机热备,A作为数据库m ...
