vue+echarts实现可拖动节点的折现图(支持拖动方向和上下限的设置)
本篇文档主要是利用echarts实现可拖动节点的折现图,在echarts中找到了一个demo,传送门:https://echarts.baidu.com/examples/editor.html?c=line-draggable,但是不是用vue写的,并且在改写为vue组件的过程中遇到了很多问题,在百度过程中发现并没有相关的文档,所以决定自己开发,并在demo的基础上开发了一些实用的功能,所以把这个过程记录下来。文档中还有很多不够完善的地方,欢迎讨论哈!
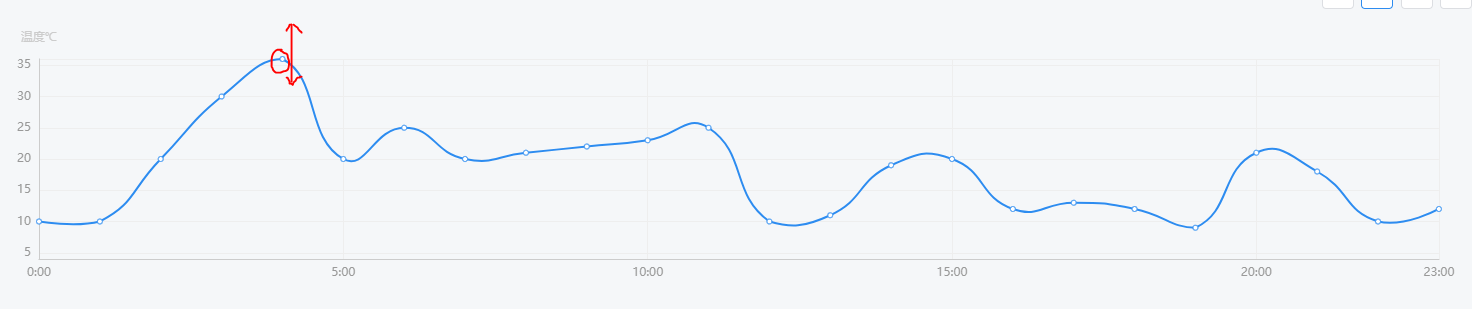
需求:制作一个折线图用于显示当前24小时的数据,并且可以通过拖动折现图设置数据
效果图如下:初步看和一般的折线图没什么区别,但是实际如图示,节点是可以上下拖动的

代码如下:
<template>
<div ref="dom" class="charts chart-bar"></div>
</template> <script>
import echarts from 'echarts'
import tdTheme from '_c/charts/theme.json' // 这是我自己写的主题文件,可以不用管
import { on, off } from '@/libs/tools' // 这是其他一些方法函数,可以不管
echarts.registerTheme('tdTheme', tdTheme)
export default {
name: 'ChartLine',
props: {
text: String,
subtext: String,
yName: String
},
data () {
return {
dom: null,
symbolSize: 5,
// 通过拖动是可以实时改变这里的值的
data: [[0, 10], [1, 10], [2, 20], [3, 30], [4, 36], [5, 20], [6, 25], [7, 20], [8, 21], [9, 22],
[10, 23], [11, 25], [12, 10], [13, 11], [14, 19], [15, 20], [16, 12], [17, 13], [18, 12], [19, 9],
[20, 21], [21, 18], [22, 10], [23, 12]]
}
},
methods: {
resize () {
this.dom.resize()
}
},
mounted () {
this.dom = echarts.init(this.$refs.dom, 'tdTheme')
this.dom.setOption({
title: {
text: this.text,
subtext: this.subtext,
x: 'center'
},
grid: {
left: 50,
top: 40
},
tooltip: {
trigger: 'axis'
},
xAxis: {
min: 0,
max: 23,
type: 'value',
axisLabel: {
formatter (value) {
return value + ':00' // 格式时间显示方式
}
},
axisLine: { onZero: false }
},
yAxis: {
min: 4,
max: 36,
type: 'value',
name: this.yName,
axisLine: { onZero: false }
},
series: [
{
id: 'a',
type: 'line',
smooth: true,
symbolSize: this.symbolSize, // 为了方便拖拽,把 symbolSize 尺寸设大了。
data: this.data
}
]
})
this.dom.setOption({
graphic: echarts.util.map(this.data, (dataItem, dataIndex) => {
const that = this // 因为ondrag函数必须在回调内使用this.position获取实时坐标,此处必须用that替换this
return {
// 'circle' 表示这个 graphic element 的类型是圆点。
type: 'circle',
shape: {
// 圆点的半径。
r: this.symbolSize / 2
},
// 用 transform 的方式对圆点进行定位。position: [x, y] 表示将圆点平移到 [x, y] 位置。
// 这里使用了 convertToPixel 这个 API 来得到每个圆点的位置
position: this.dom.convertToPixel('grid', dataItem),
// 这个属性让圆点不可见(但是不影响他响应鼠标事件)。
invisible: true,
// 这个属性让圆点可以被拖拽。
draggable: true,
// 把 z 值设得比较大,表示这个圆点在最上方,能覆盖住已有的折线图的圆点。
z: 100,
ondrag: echarts.util.curry(function (dataIndex) { // 此处必须用匿名函数,不能用箭头函数,否则拿不到拖动的坐标
let origin = that.dom.convertToPixel('grid', that.data[dataIndex]) // 得到每个圆点原始位置
// let maxY = that.dom.convertToPixel('grid', [40, 36]) // 最高温度为36摄氏度,暂未做封装
// 超过最高温度36将不能拖动,写死的最低点高度为240,最高点为40
if (this.position[1] > 240) {
this.position[1] = 240
} else if (this.position[1] < 40) {
this.position[1] = 40
}
this.position[0] = origin[0] // 控制每个点位只能在y轴方向移动
// this.position[1] = origin[1] // 控制每个点位只能在x轴方向移动
// 实时获取拖动的点位信息并根据此信息重新画图
that.data[dataIndex] = that.dom.convertFromPixel('grid', this.position)
that.dom.setOption({
series: [{
id: 'a',
data: that.data
}]
})
}, dataIndex)
}
})
})
on(window, 'resize', this.dom.setOption({
graphic: echarts.util.map(this.data, (item, dataIndex) => {
return {
position: this.dom.convertToPixel('grid', item)
}
})
}))
},
beforeDestroy () {
off(window, 'resize', this.resize)
}
}
</script>
vue+echarts实现可拖动节点的折现图(支持拖动方向和上下限的设置)的更多相关文章
- echarts实现多条可拖动节点的折现图
这篇博文主要是利用echarts实现两条以及多条可拖动节点的曲线,demo脱胎于官方demo,在官方demo的基础上添加了另一条曲线.因为之前写过一篇在vue中使用echarts实现可拖动节点的折线图 ...
- echarts折现图配置
js引用和div容器 <div id="container" style="height: 100%"></div> <scrip ...
- (七十一)c#Winform自定义控件-折现图
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- d3.js实现柱形图,饼图以及折现图
饼图 var width = 500; var height = 500; //处理数据 var dataset = [ 30 , 10 , 43 , 55 , 13 ]; var pie = d3. ...
- A股最新的自由现金流和折现估值查询
A股最新的自由现金流折现估值,利用自由现金流折现的经典公式,采用 8%.9%.10%.11%.12%.15% 等贴现率来进行估值. SH600000:浦发银行的最新自由现金流和折现估值模型: 浦发银行 ...
- vue echarts map的使用,页面多图动态自适应
最近在vue中使用echarts时,遇到了一些坑,在此记录一下. 1:echarts map的使用 2:页面多图自适应,只有一个图生效 3:根据设备的dpr,动态的修改了meta标签中的initial ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- Vue Echarts 饼图设置默认选中一个
Vue Echarts 饼图设置默认选中一个 myChart.setOption(data) // data伟echarts所需要传入的参数,就是配置参数最多的那个玩意 myChart.dispatc ...
- vbs实现的支持拖动的txt文本切割器
vbs实现的支持拖动的txt文本切割器 作者: 字体:[增加 减小] 类型:转载 时间:2008-06-20我要评论 用vbs实现的txt文本文件切割器,默认为8000个字符切为一个文件.支持拖动. ...
随机推荐
- 使用nodeJs安装Vue-cli (win10 使用管理员身份)
TIP:win10下安装,使用管理员身份进行,否则会有权限限制. 1,安装完成node,node有自带的npm,可以直接在cmd中,找到nodeJs安装的路径下,进行命令行全局安装vue-cli.(n ...
- GDAL读取影像并插值
影像读取 并缩放 读取大影像某一部分,并缩放到指定大小,我们有时会用如下代码: #include "gdal.h" #include "gdal_priv.h" ...
- Visual Studio 与 Visual C++ 关系
Visual Studio .net Visual C++ .net Visual C++ _MSC_VER 备注 Visual Studio .net 2002 Visual C++ .net ...
- 3 使用selenium模拟登录csdn
之前通过F12开发者模式调试,获取网站后台服务器验证用户名和密码的URL之后,再构造post数据的方式会存在一个问题,就是对目标网站的验证机制不明确,构造post数据除了用户名和密码之外,还可能有更复 ...
- js 三元表达式的写法
句式一. if(a) do_a elseif(b) do_b else do_c 转化为: =>a ? do_a : b ?do_b : do_c 句式二. if(a) do_a 转化为: =& ...
- 【 PostgreSQL】工作中常用SQL语句干货
接触gp数据库近一年的时间,语法上和其他数据库还是有些许不同,工作中常用的操作语句分享给大家! -- 建表语句 create table ods.ods_b_bill_m ( acct_month t ...
- centos yum升级php
centos yum升级php5.3.3到最5.6.3 不要轻易升级,否则后果很严重! 注意事项: 1 升级后之前的php扩展不会丢失 自动会安装对应最新php的扩展2 升级后需重启下apache 才 ...
- Python初学者第十二天 购物车程序小作业
12day 作业题目: 购物车程序 作业需求: 数据结构: goods = [ {"name": "电脑", "price": 1999}, ...
- Python实例---利用正则实现计算器[FTL版]
import re # 格式化 def format_str(str): str = str.replace('--', '+') str = str.replace('-+', '-') str = ...
- Spring学习---Spring中利用组件实现从FTP服务器上传/下载文件
FtpUtil.java import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundExcepti ...
