angular -- ng-ui-route路由及其传递参数?page页面版
前面有说过 ng-ui-route 使用 script 标签来做,但是很多时候,会通过引入模板页面的方式来实现:
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./js/angular.min.js"></script>
<script type="text/javascript" src="./js/angular-route.js"></script>
<script type="text/javascript" src="./js/angular-ui-router.js"></script>
<style type="text/css">
a{margin-right:30px;}
</style>
</head>
<body>
<!-- 参考: https://blog.csdn.net/zcl_love_wx/article/details/52034193-->
<!-- 参考: https://blog.csdn.net/yangjvn/article/details/47703973 -->
<div ng-app="myApp" ng-controller="myAppController">
<a ui-sref="home">首页</a>
<a ui-sref="hot">热门</a>
<a ui-sref="top">TOP</a>
<div ui-view></div>
</div> <script type="text/javascript">
var myApp = angular.module('myApp', ['ui.router']);
myApp.config(["$stateProvider",function($stateProvider){
$stateProvider
.state("home",{
url: '/home',
template:"page/home.html"
})
.state("hot",{
url:'/hot',
templateUrl :'page/hot.html',
controller:"hotController"
})
.state("top",{
url:'/top',
templateUrl:'page/top.html',
controller:"topController"
});
}]);
myApp.controller("myAppController",['$scope',function($scope){
$scope.username = "张三";
}]);
myApp.controller("hotController",['$scope',function($scope){ }]);
</script>
</html>
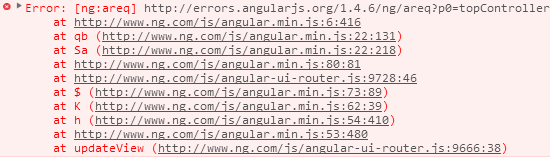
在做一些测试的时候,很容易报这个错误:

看上面有个 ...Controller :说明是控制器加载的错误。
原因:看上面的代码,可以看到每个模块是有一个控制器在控制的,所以在新建的模板上就必须要有和这个控制器。
我的错误:
在上面的模板构建中,访问 top 的时候,使用到 topController 这个控制器,但是我们 page/top.html模板上没有 topController这个控制器,所以就会报错。
angular -- ng-ui-route路由及其传递参数?page页面版的更多相关文章
- vue嵌套路由-query传递参数(三)
在嵌套路由中我们经常会遇到父路由向子路由里面传递参数,传递参数有两种方法,通过 query 或者 params index.html <div id="app"> &l ...
- angular 1.x 控制器之间互相传递参数
我们要向前方看齐,基于js引用类型的对象就不记了,所以使用基于事件的方式: angular 中 $on,$emit,$boardcast来实现父控制器和子控制器互相通讯, 其中$on表示事件监听, $ ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- vue嵌套路由--params传递参数
在嵌套路由中,父路由向子路由传值除了query外,还有params,params传值有两种情况,一种是值在url中显示,另一种是值不显示在url中. 1.显示在url中index.html <d ...
- Vue通过路由 query传递参数
父组件通过query来传递num参数为1,相当与在 url 地址后面拼接参数 <template> <div> <h3>首页</h3> <rout ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- angular之两种路由
安装angular npm install -g @angular/cli ng new myapp ng g component componentName 自带路由 引入:angular-rout ...
- angular路由——ui.route
angular路由 使用案例 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
随机推荐
- MapReduce生成HFile入库到HBase
转自:http://www.cnblogs.com/shitouer/archive/2013/02/20/hbase-hfile-bulk-load.html 一.这种方式有很多的优点: 1. 如果 ...
- e681. 基本的打印程序
Note that (0, 0) of the Graphics object is at the top-left of the actual page, outside the printable ...
- ffplay(2.0.1)中的音视频同步
最近在看ffmpeg相关的一些东西,以及一些播放器相关资料和代码. 然后对于ffmpeg-2.0.1版本下的ffplay进行了大概的代码阅读,其中这里把里面的音视频同步,按个人的理解,暂时在这里作个笔 ...
- MySQL Date函数的正确用法
以下的文章主要介绍的是MySQL Date函数的实际应用其中包括如何获取当前时间的具体操作,Unix时间的具体应用,时间前后.时间间隔与时间转换的实际内容描述,以下就是文章的主要内容. MySQL D ...
- 【Java面试题】8 面向对象的特征有哪些方面 ?
面向对象的编程语言有封装.继承 .抽象.多态等4个主要的特征. 1封装: 封装是保证软件部件具有优良的模块性的基础,封装的目标就是要实现软件部件的“高内聚.低耦合”,防止程序相互依赖性而带来的变动影响 ...
- jquery-包裹元素
1.wrap方法 在每个匹配的元素外层包上一个html元素 参数类型说明: 1)html字符串 $('p').wrap('<div></div>'); 传入的html标签也可以 ...
- C++与Java混合编程
现在的程序员,不再像以前一样,掌握一种编程语言就可以混得有模有样了,现实的情况是,真实的项目中,通常是涉及多种编程语言,举几个简单的例子,一个软件为了快速开发,可能是使用Delphi或VB作为界面开发 ...
- 最新版ChemDraw 15.1 免费获取下载
ChemDraw 15.1 Pro是最新版的ChemOffice套件的个人生产力工具,它可以帮助科学家有效地捕捉和分享工作内容,通过可视化功能对结果获得更深入的了解.现在为大家带来好消息,ChemOf ...
- MathType中常遇到的几个问题
每次打开别人的论文,发现公式文字都排版得非常整齐,公式也编辑得非常漂亮,看起来就非常得赏心悦目.再打开自己的论文,一片凌乱,自己不想都再看,公式编辑得乱七八糟,符号不够规范,大小不够统一,你自己都觉得 ...
- Java web url 规范
设计URI应该遵循的原则 URI是网站UI的一部分,因此,可用的网站应该满足这些URL要求 简单,好记的域名 简短(short)的URI 容易录入的URI URI能反应站点的结构 URI是可以被用户猜 ...
