vue-cli脚手架里如何配置屏幕自适应
很多同学可能在写h5的时候,也会遇到移动端如何控制屏幕自适应问题!
在移动端网页开发中,我们可以用手机淘宝的flexible.那么在vue当中,也同样可以用!
接下来就介绍下如何在vue-cli配置的项目里来实现屏幕自适应
首先,我们需要安装flexible库.
npm i lib-flexible --save
然后在项目入口文件main.js里引入lib-flexible
import 'lib-flexible'
记得配置meta标签,在index.html文件当中
<meta name="viewport" content="width=device-width, initial-scale=1.0">
接着,我们在项目当中写css的时候将px转成rem,我们可以借助px2rem这个工具,也是同样要安装
npm i px2rem-loader --save-dev
然后就是配置这个工具,由于是loader文件,所有的loader文件都是在until.js文件里的一个方法生成的.
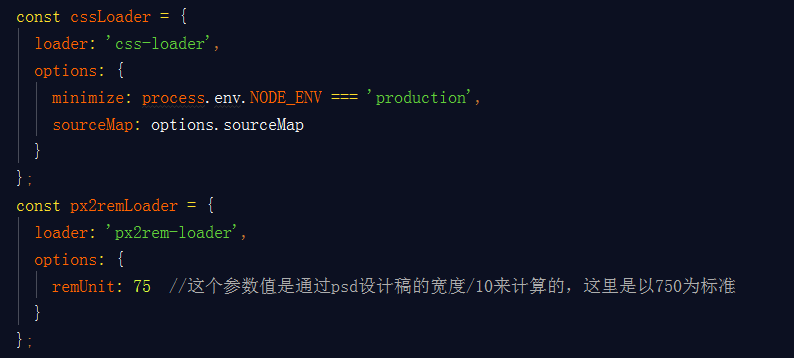
我们只要在until.js里找到cssLoader这个对象,在它下面再加一个px2remLoader对象即可

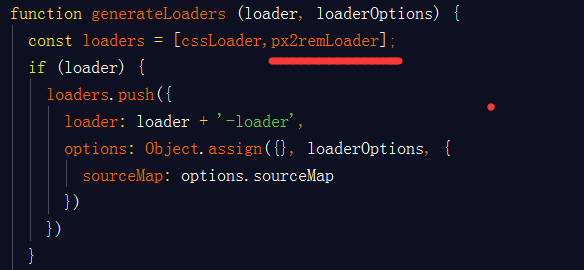
然后放到下面的generateLoaders函数中loaders数组中

这样就配置完成了,之后重启项目,我们只需要在设计稿里量到多少写多少了!
比如:在设计稿里量到title的字体大小为18px,那么在项目中就直接写18px,是不是特爽!
有兴趣的朋友可以关注下本人今日头条号,分享的全是项目中的干货,还有面试题解答等

感谢关注!
vue-cli脚手架里如何配置屏幕自适应的更多相关文章
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue-cli中配置屏幕自适应(px2rem)
在vue-cli中配置屏幕自适应的方法 首先,我们需要安装flexible库. npm i lib-flexible --save 在index.html文件当中配置meta标签, <meta ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- @vue/cli 3.x 版本配置productionGzip提高性能
第一步:安装插件 npm i -D compression-webpack-plugin 第二步:引入.在文件vue.config.js里导入compression-webpack-plugin,并添 ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
随机推荐
- 除掉inline-block 间距
1.现象: <!doctype html> <html lang="en"> <head> <meta charset="UTF ...
- 配置zip版本的Tomcat启动
1.配置jdk 2.CATALINA_HOME=c:\tomcat CATALINA_BASE=c:\tomcat 3.classpath=%CATALINA_HOME%\common\lib\ser ...
- uploadify上传带参数及接收参数的方法
function uploadify() { $("#uploadify").uploadify({ method:'post', uploader: '/Manage/Order ...
- UrlConnection的代理和返回状态码的问题
今天写了一段代码想在service里访问一个外部网站,在service的方法里写了如下代码 System.setProperty("http.proxyType", "4 ...
- Linux RAID5+备份盘测试
RAID5磁盘阵列组技术至少需要3块盘来做,加上1块备份盘(这块硬盘设备平时是闲置状态不用工作,一旦RAID磁盘阵列组中有硬盘出现故障后则会马上自动顶替上去),总共是需要向虚拟机中模拟4块硬盘设备. ...
- 商家 APP 如何接入新版支付宝支付,老版本商家如何升级
代码地址如下:http://www.demodashi.com/demo/14006.html 前言 支付宝移动支付2.0版本对比1.0版本做了较大更新,新申请的商家都需要采用最新2.0版本 SDK ...
- 转载:PHP详解ob_clean,ob_start和ob_get_contents函数
1.这三个函数运用在PHP4和PHP5中.在一些PHP项目中,经常能看到这三个函数的使用. 有的输出,前面本来要显示在页面里的东西全都被清除了,不显示了. 第二个函数:ob_start(); 告诉ph ...
- Mac 通过活动监视器关闭卡死进程
前言: 心好累,Lantern太不省事了 之前装过之后,就设定了开启自启动,搞得我上网都受影响(这玩意,qq没事,但是网易云之类的一些软件上网都不行了...就是这玩意搞的鬼) 没办法,点击关闭吧... ...
- HttpClient中的Timout
connection timeout和SoTimeout A connection timeout occurs only upon starting the TCP connection. This ...
- Python学习笔记010——作用域
1 作用域的分类 全局变量:在文件中所有函数外部创建的变量,整个文件可见 局部变量:在函数.类等内部创建的变量且仅用在函数内部的变量: 函数的形参也是局部变量. 注:所有的变量必须是先创建,再使用. ...
