Vue学习计划基础笔记(一) - vue实例
最近又重新看vue的文档了,计划是别人写的,之前看过一次,没有考虑太多,只考虑看懂能用就好.看完之后写过写demo,现在是零实际项目经验的,所以这一次打算细看,算是官方文档的二次产物吧,但是不是全部直接复制粘贴那种,中间加了些个人见解(或许是误解)下去,写出来也好让别人指正自己.
vue实例
目标:
1、学会创建vue实例
2、掌握vue数据是如何响应的
3、了解vue实例的属性和方法
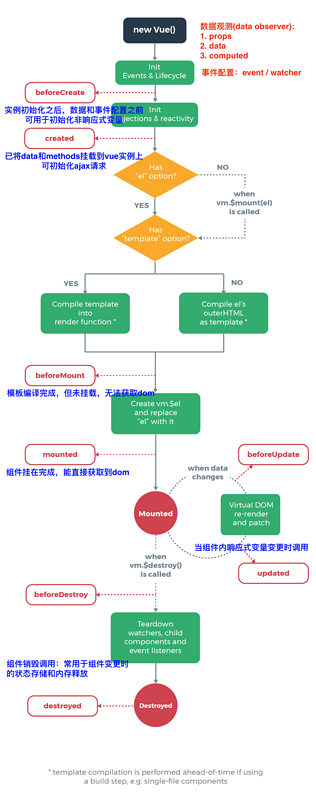
4、理解vue实例的生命周期中各种钩子的用法,牢记生命周期图
前置条件: 引入了vue.js
- Vue实例
1.1 创建实例
Html:
<div id=”app”>{{msg}}</div>
Script:
var vm = new Vue({
el: ‘#app’, // 绑定元素
data: {
//数据
msg: ‘Hello’
},
components: {
//组件声明
}
// ...还有其他例如计算属性,侦听器,周期钩子等
})
1.2 组件也是一个vue实例
- Vue数据响应
MVVM: model(模型层,也就是数据), view(视图层), ViewModel(视图模型层)
这里的VM层,代替了传统MVC模式的C层,实现了视图和数据指向相互响应的桥梁, vue主要就是充提供了vm层.
Vue中的数据和视图是相互响应的, 也就是data发生变化,页面视图(view)相应的值也会发生变化(更新视图), 如果这些值决定的是某个数组或者对象,或者样式的渲染,同样也会最终让视图响应发生变化. 同样视图上改变了相应(绑定在视图的)数据,data也会响应发生变化(更新数据).
使用 Object.defineProperty 把这些属性全部转为 getter/setter(所以直接打印出来的data也是会看到每个属性都有一个setter和setter)
Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。
- Vue实例的属性(option)
3.1 Data
主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据.
示例:
...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...
使用data:
(在实例内) 直接使用this.dataname 或 this.$data.dataname
实例外: 实例对象名代替this
在模版中使用就用模板语法
3.2 method(方法)
Vue中所有的(普通)方法都放在这里
3.3 其他常用属性
components: { } //组件
computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的.
watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function
- 生命周期钩子函数
Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等
在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行.
生命周期图示:

(图侵删)
...
// 生命周期钩子函数
beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...
Vue学习计划基础笔记(一) - vue实例的更多相关文章
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- Vue学习计划基础笔记(六) - 组件基础
组件基础 目标: 掌握组件的构建方式 掌握如何复用组件.父子组件如何传值.如何向父组件发送消息 掌握如何通过插槽分发内容 了解解析dom模板时的注意事项 了解动态组件 组件 组件理解起来大概上就和ph ...
- Vue学习计划基础笔记(四) - 事件处理
事件处理 目标: 熟练掌握事件监听的方式,熟悉事件处理方式以及各类事件修饰符 理解在html中监听事件的意义 监听事件(v-on) 类似普通的on,例如v-on:click或@click就相当于普通的 ...
- Vue学习计划基础笔记(二) - 模板语法,计算属性,侦听器
模板语法.计算属性和侦听器 目标: 1.熟练使用vue的模板语法 2.理解计算属性与侦听器的用法以及应用场景 1. 模板语法 <div id="app"> <!- ...
- Vue学习计划基础笔记(三)-class与style绑定,条件渲染和列表渲染
Class与style绑定.条件渲染和列表渲染 目标: 熟练使用class与style绑定的多种方式 熟悉v-if与v-for的用法,以及v-if和v-for一起使用的注意事项 class与style ...
- Vue学习之路之登录注册实例代码
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wa ...
- 学习webpack基础笔记01
学习webpack基础笔记 1.webpack搭建环境最重要的就是如何使用loader和plugins,使用yarn/npm安装插件.预处理器,正确的配置好去使用 2.从0配置webpack - 1. ...
- vue学习(一)、Vue.js简介
Vue.js 五天 汤小洋一. Vue.js简介1. Vue.js是什么Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e 版本:v1.0 v2.0 是一个构建用户界面的框架 ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
随机推荐
- Mybatis Plus启动注入 SQL 原理分析
1) 问题: xxxMapper 继承了 BaseMapper<T>, BaseMapper 中提供了通用的 CRUD 方法, 方法来源于 BaseMapper, 有方法就必须有 SQL, ...
- python中matplotlib总结
该总结只是为了记录自己学习过程中容易遗忘的问题,权当一个记事本使用. 1:散点图 plt.scatter()函数的原型 scatter(x, y, s=s, c=c, marker=marker, c ...
- c/s和b/s结构的区别
c/s结构 1.创建Client 2.设计服务器Server 3.设计私有通讯协议 4.随着功能的升级,安装了客户端程序的计算,要不升级最新版 b/s结构 1.浏览器代替客户端 2.服务器(协议教会, ...
- oracle的sys和system的默认密码
oracle的sys和system默认密码system默认:manager sys默认:change_on_install使用PL/SQL Plus登录数据库时,system用户使用密码manager ...
- SpirteKit深度复制SKSpriteNode节点及convert转换其它Scene上的节点到当前场景坐标
Playground输出的代码 ,注意右侧打印出的SpriteNode输出值,HAPPY_NODE的输出信息一致. SpriteNode //MARK:- 扩展SkSpriteNode属性 exten ...
- Oracle之plsql及游标
--1.赋值 --:= 赋值 declare var_name ) :='&请输入名字';--&是一个提示输入的特殊符号,会打开一个输入框 var_age ) :='&请输入年 ...
- mapreduce使用 left outer join 的几种方式
需求 数据: [主表]:存放在log.txt中 -------------------------------------------------------- 手机号码 品牌类型 登录时间 在线时长 ...
- 如何从SAP ECC中抽取簇表数据
打开SAP 客户端工具 ABAP 中 创建包(SE80) 创建函数组 展开ABAP 工作台,双击ABAP Dictionary 字典: 选择第三个data type,输入数据结构名称ZSQL_CLAU ...
- 详解Linux运维工程师高级篇(大数据安全方向).
hadoop安全目录: kerberos(已发布) elasticsearch(已发布)http://blog.51cto.com/chenhao6/2113873 knox oozie ranger ...
- nRF52832 BLE_DFU空中升级OTA(一)安装软件(SDK14.2.0)
准备工作,需要安装好几个软件,详细的过程请参考下面的文章(http://www.cnblogs.com/iini/p/9314246.html)这里说的非常详细,而且也有工具在云盘,对于初学者非常友好 ...
