推荐10款纯css3实现的实用按钮
在2014年的双11即将来临之季,爱编程小编为大家整理10款纯css3实现的按钮。希望这对坚守在前端的码农们有所帮助。亲,如果你有好的资源也可在本文留言,让从事编码的程序员们抱团。工作更轻松。
No1.一款基于css3非常实用的鼠标悬停特效
这款特效,当鼠标经过时候一个半透明的遮罩层倒下来。效果很好,而且是纯css3实现的,代码很少,非常实用。 效果如下:

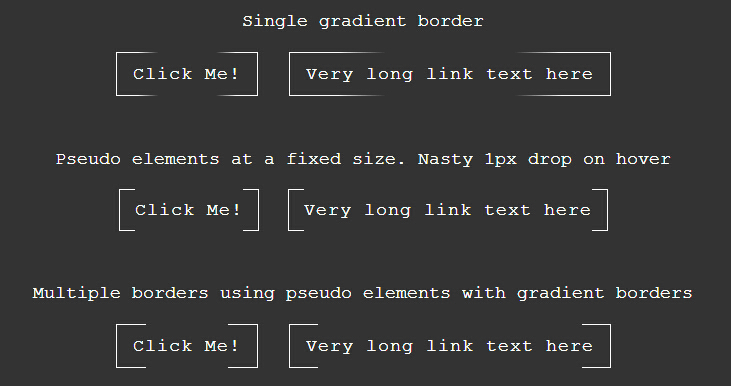
No2.一款基于css3的简单的鼠标悬停按钮
这款悬停按钮鼠标经过前边框是间断的。当鼠标经过的时候边框间隔消失。效果图如下:

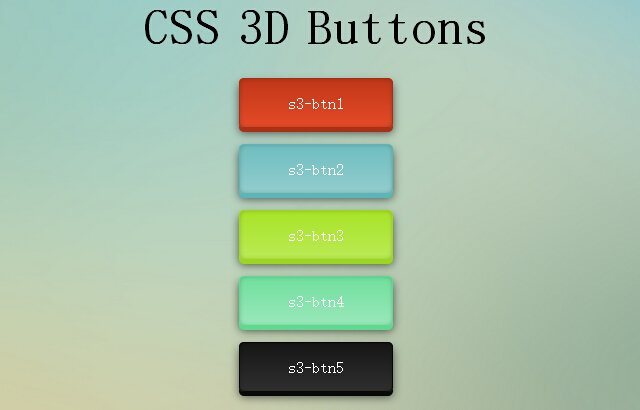
No3.纯css3实现的3D按钮
今天要再给大家带来一款纯css3实现的3D按钮。在实例中给出了五种颜色的3D按钮。效果图如下:

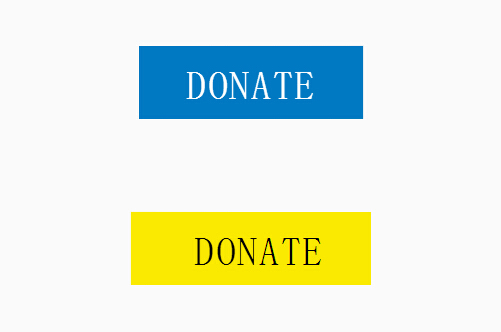
No4.一款纯css3实现的翻转按钮
之前为大家介绍了好多纯css3实现的很漂亮的按钮。今天小编要给各网友再分享一款纯css3实现的翻转按钮。实现中给出了两种的翻转特效,一种是基于按扭的左边缘为中心线,另一种是基于按钮的中间为中心线。我们一起看下效果图:

No5.css3实现的鼠标经过按钮特效
今天要为各网友再带来一款css实现的鼠标经过按钮的特效。按钮初始时,边框为断开的按钮,当鼠标经过按钮时动画变为封闭的边框。效果图如下:

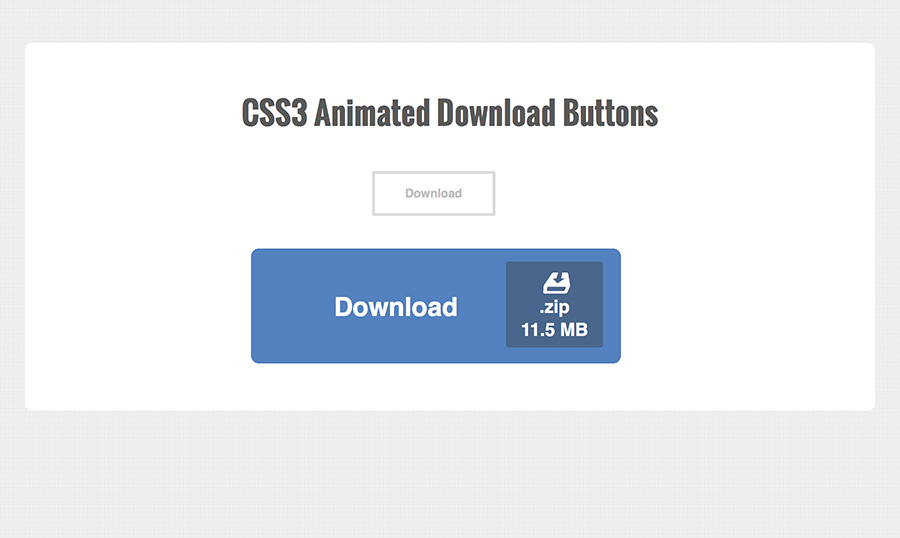
No6.CSS3 Transitions属性打造动画的下载按钮特效
一个网站的下载按钮应尽量吸引读者的注意。 这意味着网页设计师应该非常重视文件的下载界面。一个页面这么多的文件,如图片,视频和插件可以通过直接HTTP下载共享。许多免费网站甚至发布图标集和PSD文件供用户免费下载。在这些元素很多的网页下载按钮非常重要。下面就给大家带来一款动画的下载按钮,效果图如下:
No7.纯css3简单实用的checkbox复选框和radio单选框
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:

No8.纯css3实现的超炫checkbox复选框和radio单选框
之前为大家分享了好多css3实现的按钮。今天要为大家分享的是纯css3实现的checkbox复选框和radio单选框,效果超级炫。先让我们看看图吧!

No9.纯css3实现的圆形旋转分享按钮
之前已经为大家介绍了好几款css3按钮,今天要为大家介绍的是一款纯css3实现的圆形旋转分享按钮。旋转的角度可以自己调整。在demo中演示了三个角度旋转。360度,60度,-360度。如图:

No10.css3实现的4种动画特效按钮
今天要给大家介绍的是css3按钮,里面包含四种特效的动画,如下图:

本文为爱编程整理,转载请注明原文地址:http://***/Article/10340
推荐10款纯css3实现的实用按钮的更多相关文章
- 一款纯css3实现的动画按钮
今天给大家分享一款纯css3实现的动画按钮.第一排的按钮当鼠标经过的背景色动画切换,图标从右侧飞入,第二排的按钮当鼠标经过的时候边框动画切换,图标右侧飞入,效果非常好,一起看下效果图: 在线预览 ...
- 一款纯css3实现的翻转按钮
之前为大家介绍了好多纯css3实现的很漂亮的按钮.今天小编要给各网友再分享一款纯css3实现的翻转按钮.实现中给出了两种的翻转特效,一种是基于按扭的左边缘为中心线,另一种是基于按钮的中间为中心线.我们 ...
- 一款纯css3实现的颜色渐变按钮
之前为大家分享了推荐10款纯css3实现的实用按钮,今天给大家带来一款纯css3实现的颜色渐变按钮.这款按钮的边框和文字的颜色通过css3实现两种颜色的渐变,效果非常好看,一起看下效果图: 在线预览 ...
- 纯css3实现的3D按钮
前面已经为大家介绍了好多纯css3实现的按钮.今天要再给大家带来一款纯css3实现的3D按钮.在实例中给出了五种颜色的3D按钮.效果图如下: 在线预览 源码下载 实现的代码. html代码: &l ...
- 【转】推荐10款最热门jQuery UI框架
推荐10款最热门jQuery UI框架 原创 在进行Web开发时,并非所有的库都适合你的项目,但你仍需要收藏一些Web UI设计相关的库或框架,以在你需要的时候,加快你的开发效率.本文为你推荐10款非 ...
- 推荐10款非常优秀的 HTML5 开发工具
HTML5 发展如火如荼,随着各大浏览器对 HTML5 技术支持的不断完善以及 HTML5 技术的不断成熟,未来 HTML5 必将改变我们创建 Web 应用程序的方式.今天这篇文章向大家推荐10款 ...
- 16款纯CSS3实现的loading加载动画
分享16款纯CSS3实现的loading加载动画.这是一款实用的可替代GIF格式图片的CSS3加载动画代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div clas ...
- 一款纯css3实现的机器人看书动画效果
今天要给大家介绍一款纯css3实现的机器人看书动画效果.整个画面完全由css3实现的绘制,没有使用任何图片元素.机器人的眼睛使用了动画元素.我们一起看下效果图: 在线预览 源码下载 实现的代码. ...
- 一款纯css3实现的超炫动画背画特效
之前为大家介绍了很多款由纯css3实现的特效.今天要再给大家带来一款纯css3实现的超炫动画背画特效.代码非常简单,没有引用任何其它js代码.css代码也不多.效果非常炫.一起看下效果图: 在线预览 ...
随机推荐
- vim设置配色主题
默认主题注释为蓝色,完全看不清.可以在~/.vimrc当中设置colorscheme参数.我在zsh设置中设置了快捷键,直接编辑. colorscheme参数的值可以在 /usr/share/vim/ ...
- C-边界对齐
转自:http://blog.csdn.net/b_h_l/article/details/7738197 许 多实际的计算机系统对基本类型数据在内存中存放的位置有限制,它们会要求这些数据的首地址的值 ...
- 编译后class$1,class$2,class$innerclass中的$的含义
本文转自:http://www.cnblogs.com/stefanlee/p/3403445.html class文件名中的$的含义如下: $后面的类是$前面的类的内部类 内部类有以下两种情况: ...
- HTML5 API—无刷新更新地址 history.pushState/replaceState方法(例子) (转)
尽管是上面讲到的<JavaScript高级程序设计>(第二版)中提到,BOM中的location.path/query…… (window.location)在通过JavaScript更改 ...
- MVC笔记 Controller相关技术
一.Controller的责任 MVC的核心就是Controller(控制器),它负责处理浏览器传送过来的所有请求,并决定要将什么内容响应给浏览器.但Controller并不负责决定内容应该如何显示, ...
- Python练习笔记——利用递归求年龄,第五个比第四个大2岁...
现在有五个人, 第五个人比第四个人大两岁,18 第四个人比第三个人大两岁,16 第三个人比第二个人大两岁,14 第二个人比第一个人大两岁,12 第一个人现10岁, 10 ...
- Android应用如何适配不同分辨率的手机
主要分三块考虑 1 )界面配置 根据不同的分辨率,创建手机界面文件 例子: 在res下创建 layout-800x480 layout-480x320 并在各自不 ...
- Linux中网络通信中 使用的结构体
"+++++++++++++++++++++++++ Linux TCP/UDP通信中的结构体 +++++++++++++++++++++++++++++++++++++++" s ...
- laravel5的Bcrypt加密方式对系统保存密码
laravel5文档介绍 //对 A 密码使用Bcrypt 加密 $password = Hash::make('mima'); //你也可直接使用 bcrypt 的 function $passwo ...
- svn导出历史版本
svn导出历史某一个版本,有时候想拷贝出项目某个版本的代码,又不希望覆盖现在的代码,需要用到导出历史版本 1.浏览历史版本 鼠标移到项目上右击显示: 2.选择显示日志,出现版本历史记录: 3.选 ...

