延长xss的攻击(转)
XSS 的本质仍是一段脚本。和其他文档元素一样,页面关了一切都销毁。除非能将脚本蔓延到页面以外的地方,那样才能获得更长的生命力。
庆幸的是,从 DOM 诞生的那一天起,就已为我们准备了这个特殊的功能,让脚本拥有突破当前页面的能力。
下面开始我们的续命黑魔法。
反向注入
一个不合理的标准,往往会埋下各种隐患。
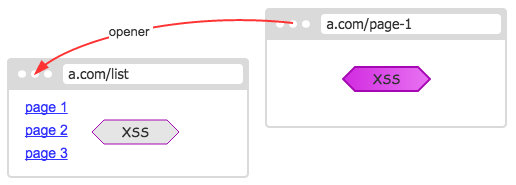
浏览器提供了一个 opener 属性,供弹出的窗口访问来源页。但该规范设计的并不合理,导致通过超链接弹出的页面,也能使用 opener。
但按理来说,只有通过脚本弹出的子页面,才能拥有 opener 属性,这样可以相互访问和操作。
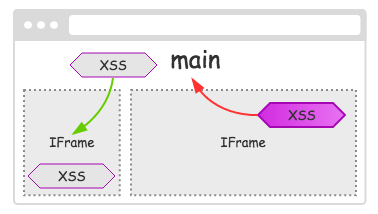
然而事实上,通过超链接点开的页面居然也有!这为 XSS 打开了一扇大门 —— XSS 不仅可以操控当前页面,甚至还能传染给同源的父页面。

XSS 一旦感染到父页面里,战斗力就大幅提升了。
可以想象,只要看了一个带有 XSS 的帖子,即使立即关了,那么帖子列表页也会遭到感染。
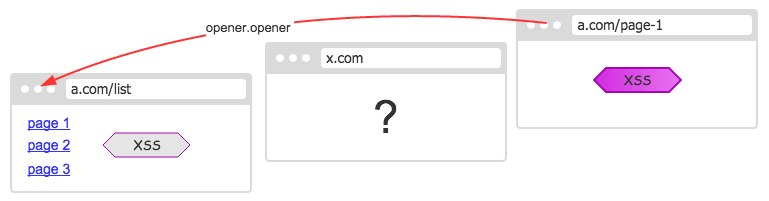
更有趣的是,opener 这个属性不受同源策略限制。即使父页面不同源,但父页面的 opener 仍然可以访问。
我们可以顺着 opener.opener.opener... 一直往上试探,只要是和当前页面同源的,仍然能够进行操控 —— 尽管中间隔着其他不同源的页面。

网站的主页面显然比详细页更受用户的信任,停留的时间也会更长,因此攻击力可成倍的增加。
正向注入
如果说反向注入是苟且偷生的话,那么正向注入就是当家做主翻身的机会了。
尽管我们能够控制父页面,但从父页面点开的网页仍然不受操控。如果具有控制子页面的能力,那就更完美了。
不幸的是,我们无法控制超链接打开的新页面。唯一能够操控的新页面,那就是 window.open 的弹框页。幸运的是,在绝大多数浏览器上,它们看起来的效果是一样的。
因此,我们可以在用户的点击瞬间,屏蔽掉默认的超链接行为,用弹框页取而代之,即可把 XSS 注入到 window.open 返回的新页面里了。

类似的,通过子页面递归打开的新页面,同样也无法逃脱。于是子子孙孙尽在我们的掌控之中。

反向注入,让我们占据已有的地盘;正向注入,把我们的势力扩大蔓延出去。两者结合,即可占据半壁江山了。
值得注意的是,正向注入中有个细节问题。并非所有的超链接都是弹出型的(_blank),也有不少是在当前页面跳转的。若是想劫持的狠点,可以忽略这个问题;如果不想被细心的用户发现,那么可以判断下当前超链接以及
<base>的 target 属性,决定是否劫持。
页面监督
上面提到,如果是在当前页面里跳转,那么还能继续感染吗?或者说,某个页面刷新之后,是否就丢失了?
答案是肯定的。如果我们不采取一些措施,任凭占据的地盘不断丢失,那么我们的势力范围就会越来越小,直到消亡。
相比进攻,防守则更为困难。我们不知何时会失去,因此必须定时去检查。

一旦发现对方已摆脱我们的控制,那么必须立即重新注入,以恢复我们的势力。

对于新页面的 XSS 来说,当然是注入的越早越好。越前面拥有越高的优先级,甚至可以拦截页面的正常业务功能。
为了能尽快获知页面刷新、跳转等行为,我们还可跟踪 unload 事件,在页面即将丢失的瞬间,将消息通知出去,让对方尽快来拯救自己。

这样,就不必等待定时器了,可以最快的速度恢复。甚至能赶在页面的第一个脚本之前,运行我们的 XSS。
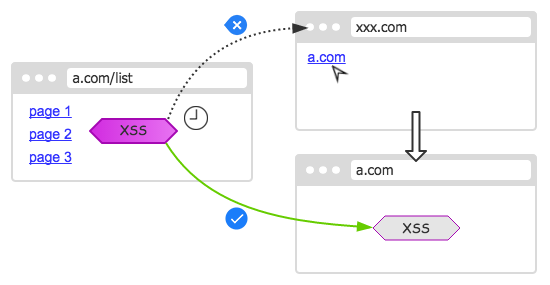
当然,并非任何情况都能收回的。如果跳转到了不同源的页面,那显然是无能为力了 —— 不过,就此而放弃它吗?回答是:决不妥协!
尽管页面已经和我们分道扬镳了,但所在的窗体仍然被我们掌控。我们可以跳转、关闭它,甚至还有可能出现奇迹:只要页面跳转回我们的站点,又可被我们所收复!

互相联结
不难发现,只要还有一个页面存在,就有可能收回曾经被占领的地盘。因此,我们要将可控的页面都联结起来,让每个页面都知晓并监督所有成员。
当有新成员加入时,通知给大家,记录在各自的页面里。

这样即使其中一个页面意外关闭了,也不会丢失重要的信息 —— 信息已被分布储存在各个页面里了。
因此,页面开的越多,相互联结就越牢固。

所以,把超链接都变成新页面中打开,还是有很大的优势的。
如果只剩最后一个页面,那么一旦刷新之后就没人来拯救了,于是就会消亡。
降域尝试
一些网站为了方便通信,将 document.domain 降到根域。例如支付宝网站的绝大部分页面,都是 alipay.com。这样原本不同源的子站,这时也能够相互操控了。
因此,遇到不同源的页面,可以尝试降低自身的域,再次发起操作,或许就能成功注入了。

表单劫持
之前说到正向注入,是通过劫持超链接点击实现的。事实上,除了超链接外,还有个进入新页面的方式,那就是表单提交。
相比超链接,表单显得棘手一些。我们不仅得打开一个新页面,还要把表单里的数据也提交上去。如果把整个表单的元素克隆到新页面提交,一些数据又会丢失。
不过,仔细研究一下表单元素,会发现有一个非常简单的方法:原来 window.open 第二个参数可以赋予新窗口一个 name,然后将 name 赋予表单的 target 属性,即可在我们创建的新窗口里提交。这样就可以把 XSS 注入进去了。
框架注入
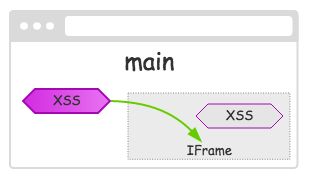
不同页面之间可以正反注入。同个页面中,可能存在多个框架页,因此还可以尝试框架页之间的上下注入。
也许,XSS 位于页面中某个小框架。如果只局限于自身页面,那么是毫无发展空间的。因此得跳出圈子,向更广阔的 parent 页面注入。

类似的,如果主页面仅仅是个外壳,实际内容运行在某个框架里,那么得注入到子框架中,才能获取更有意义的信息。

同样,我们还可以将上下注入结合,即可让 XSS 从某个框架页里破壳而出,感染到所有的框架页里。

后记
尽管这些特征从 DOM 诞生起就已存在了,不过要写出一个完善的脚本并不容易。直到如今的 IE 11,不同窗体间的操作,仍有各种奇怪问题,更不用说那些非主流 IE 了。
不过好在除 IE 外的其他主流浏览器,都能很好的运行。下面分享一个 Demo,其中实现了上述部分功能:
http://www.etherdream.com/FunnyScript/XSSGhost/
当我们顺着超链接往前点,一旦进入有 XSS 的页面,先前的父页面都遭到感染。更严重的是,被感染的页面打开的子页面,也都无一幸免。即使刷新,也会被其他页面监控到,从而立即恢复。
正如幽灵鬼魂一般挥之不去。
延长xss的攻击(转)的更多相关文章
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- PHP通用的XSS攻击过滤函数,Discuz系统中 防止XSS漏洞攻击,过滤HTML危险标签属性的PHP函数
XSS攻击在最近很是流行,往往在某段代码里一不小心就会被人放上XSS攻击的代码,看到国外有人写上了函数,咱也偷偷懒,悄悄的贴上来... 原文如下: The goal of this function ...
- XSS跨站脚本攻击实例讲解,新浪微博XSS漏洞过程分析
2011年6月28日晚,新浪微博遭遇到XSS蠕虫攻击侵袭,在不到一个小时的时间,超过3万微博用户受到该XSS蠕虫的攻击.此事件给严重依赖社交网络的网友们敲响了警钟.在此之前,国内多家著名的SNS网站和 ...
- XSS CSRF 攻击
XSS:跨站脚本(Cross-site scripting) CSRF:跨站请求伪造(Cross-site request forgery)定义: 跨网站脚本(Cross-site scripting ...
- xss(跨站脚本攻击),crsf(跨站请求伪造),xssf
我们常说的网络安全其实应该包括以下三方面的安全: 1.机密性,比如用户的隐私被窃取,帐号被盗,常见的方式是木马. 2.完整性,比如数据的完整,举个例子,康熙传位十四子,被当时四阿哥篡改遗诏:传位于四子 ...
- xss脚本攻击
xss脚本攻击不仅仅只是alert(1)就算完了,xss脚本攻击真正的用处是盗取普通用户的cookie,或者盗取管理员的cookie. xss分类(类型): 1. 反射型xss2. 存储型xss3. ...
- PHP漏洞全解(四)-xss跨站脚本攻击
本文主要介绍针对PHP网站的xss跨站脚本攻击.跨站脚本攻击是通过在网页中加入恶意代码,当访问者浏览网页时恶意代码会被执行或者通过给管理员发信息 的方式诱使管理员浏览,从而获得管理员权限,控制整个网站 ...
- XSS脚本攻击漫谈
XSS跨站脚本攻击一直都被认为是客户端 Web安全中最主流的攻击方式.因为 Web环境的复杂性以及 XSS跨站脚本攻击的多变性,使得该类型攻击很难彻底解决.那么,XSS跨站脚本攻击具体攻击行为是什 ...
- boot+Xss防攻击的处理方案
以下是boot+Xss防攻击的(解决处理JSON入参)处理方案,第二个亲测有效 https://www.jianshu.com/p/3e4b00b8ff3ahttps://www.jianshu.co ...
随机推荐
- 配置文件语言之yaml
一. Yaml YAML 是一种简洁的非标记语言.YAML以数据为中心,使用空白,缩进,分行组织数据,从而使得表示更加简洁易读. 由于实现简单,解析成本很低,YAML特别适合在脚本语言中使用.列一下现 ...
- php 操作 oracle lob 数据
http://www.oracle.com/technetwork/articles/fuecks-lobs-095315.html Working with LOBs in Oracle and P ...
- Unity学习笔记(2): 如何使物体消失
Unity使物体消失的三种方法 GameObject.Destroy(gameobjcet); //在下一帧破坏物体 gameObject.SetActive(false); //Unity2017新 ...
- Python 代码调试技巧
使用 pdb 进行调试 pdb 是 python 自带的一个包,为 python 程序提供了一种交互的源代码调试功能,主要特性包括设置断点.单步调试.进入函数调试.查看当前代码.查看栈片段.动态改变变 ...
- nginx gzip压缩配置
gzip(GNU-ZIP)是一种压缩技术.经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用户浏览页面的时候速度会块得多.gzip 的压缩页面需要浏览器和服务器双方都支持,实际上就是服务 ...
- mysql 性能优化 20 条建议
MySQL性能优化的最佳20+条经验 2009年11月27日陈皓发表评论阅读评论100,946 人阅读 今天,数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显.关于数据库的性 ...
- Python Pygame (2) 事件
程序在运行期间会产生许许多多的事件,事件随时可能发生(如移动鼠标,点击鼠标,敲击键盘按键),Pygame的做法是将所有的事件都放到事件队列里,通过for循环语句迭代取出每一条事件,然后处理关注的事件即 ...
- windows下面安装python3遇到的没有添加到环境变量的问题
windows下面安装python3出现的问题 在官网上面下载最新版的安装包进行安装,并勾选Add Python 3.5 to PATH 安装的过程中可能会出现没有添加到PATH路径的情况 默认的安装 ...
- PHP上传文件限制的大小
修改PHP上传文件大小限制的方法 1. 一般的文件上传,除非文件很小.就像一个5M的文件,很可能要超过一分钟才能上传完.但在php中,默认的该页最久执行时间为 30 秒.就是说超过30秒,该脚本就停止 ...
- MySQL---InnoDB引擎隔离级别详解
原帖:http://www.cnblogs.com/snsdzjlz320/p/5761387.html SQL标准定义了4种隔离级别,包括了一些具体规则,用来限定事务内外的哪些改变是可见的,哪些是不 ...
