[转]OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(上)
本文转自:http://www.cnblogs.com/qianmarv/p/4671394.html
1 扫盲
- 什么是SAP Fiori?
了解SAP UI5必须要从SAP Fiori开始,两者概念经常被混淆,而两者也确实有着非常紧密的关系。 用过SAP的同学们都对SAP的传统的界面(SAP GUI)表示“呵呵”,其实传统的SAP GUI的界面功能还是很强大的,但是对于一个新用户来说,学会使用这套界面就需要花上一两 周的时间,所以SAP入门的第一步就是学会使用SAP GUI。此外,传统的SAP GUI只能在Windows和Mac上使用,对于移动端用户没有直接的解决方案,WEBGUI的体验也非常不好。

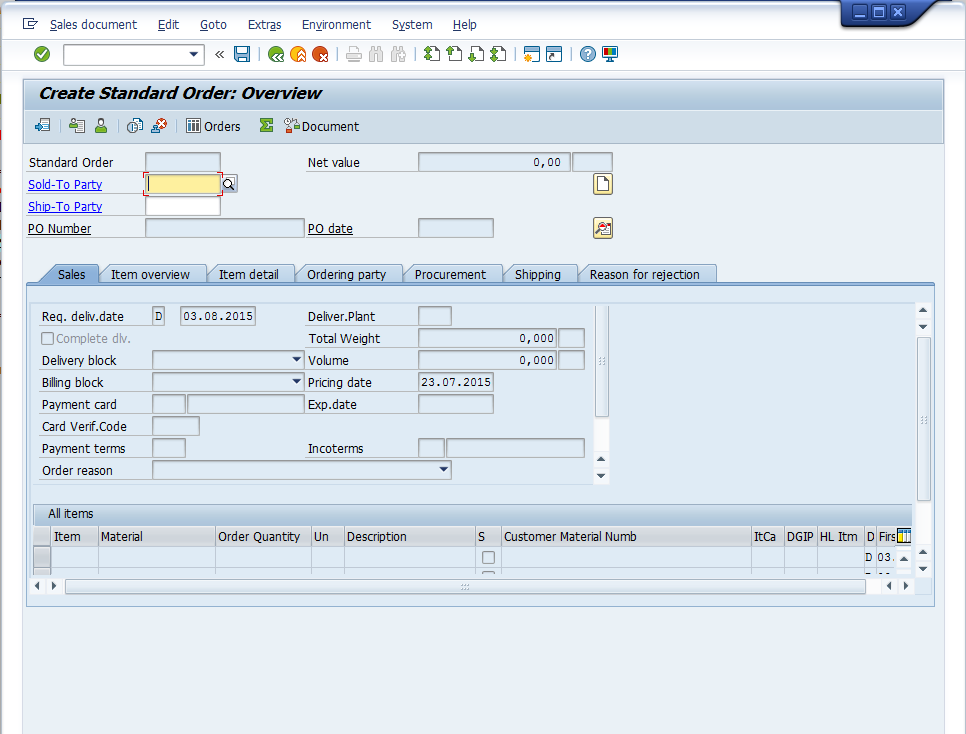
Figure 1: SAP GUI创建销售订单的界面
鉴于此,SAP开发了一整套新的用户交互系统(UX),叫做SAP Fiori。SAP Fiori的官方定义如下:
SAP Fiori is the new user experience (UX) for SAP software that applies
modern design principles. SAP solutions, such as the SAP Business Suite
powered by SAP HANA, are using the SAP Fiori UX to provide a personalized,
responsive, and simple user experience.抓住几个关键字,
modern design principles就是符合当前的前端设计潮流,比如简洁化、平面化,personalized就是更个性化,更以用户为中心,每个用户的界面都 是不一样的,responsive可以自适应不同的终端,simple user experience也是最终目的,让用户使用起来最简单,一目了然。现在最新发布的SAP第四代ERP产品SAP S/4 HANA就是完全基于SAP Fiori。
Figure 2: SAP Fiori界面
如果想了解更多SAP Fiori的信息可以查看官网 以及 All Things SAP Fiori
- 什么SAP UI5、OPEN UI5?
SAP UI5是SAP UI Development Toolkit for HTML5的简称,它是一套基于HTML5的UI开发组件,是SAP为了快速开发前述的Fiori风格的UI、构建企业级产品的javascript框架, 拥有丰富的界面控件、CSS页面展示模板、上百个工业图标,同时支持控件的扩展。
那什么又是OPEN UI5?SAP基于Apache 2.0协议将这套控件贡献给开源社区,形成的开源版本叫做OPEN UI5,基本上这套版本主要还是由SAP更新,而SAP UI5和OPEN UI5的功能是 比较接近的,或者说OPEN UI5相比于SAP UI5来说,重要功能基本没有减少。
我们接下来不做区分,统称UI5,而由于OPEN UI5是开源的,所以基本上以后用到的库都会是基于OPEN UI5。
- UI5和SAP Fiori是什么关系?
从两者的定义可以看出来,UI5是一个具体的前端框架,而SAP Fiori是一个前端交互标准,SAP官方基于UI5框架开发符合Fiori风格的App的合集一般称为SAP Fiori Apps。
2 搭建环境
简单的扫盲之后,我们来亲自创建一个UI5的应用吧。 工欲善其事必先利其器,首先我们要搭建UI5的开发和运行环境。
2.1 OpenUI5运行库
截止到今天(2015-07-23),OpenUI5的最新文档版本是1.28.12,官网(Download)提供了运行时环境以及带完整文档的SDK版本下载,由于我们经常需要查询API文档,所以下载SDK版本是 一个更好的选择。
2.2 运行环境
目前企业级的UI5产品一般运行在SAP HANA或者SAP NetWeaver下,我们由于是做练习,而且目前的练习还不需要用到后台数据,所以Tomcat就可以满足我们需求了。 下载tomcat地址:http://tomcat.apache.org/ 7.0或者8.0都可以,当然不管哪个版本,JDK都是需要的,自行下载并配置好环境,启动tomcat。 如果一切运行正常的话,本地浏览器打开 http://localhost:8080 应该可以看到tomcat的界面。

Figure 3: Tomcat Web界面首页
在tomcat的webapps目录下创建一个目录,比如openui5,然后把之前下载的OPENUI5的SDK解压,扔到openui5目录下,目录结构类似 <tomcat path>/webapps/openui5 ,此时打开 http://localhost:8080/openui5

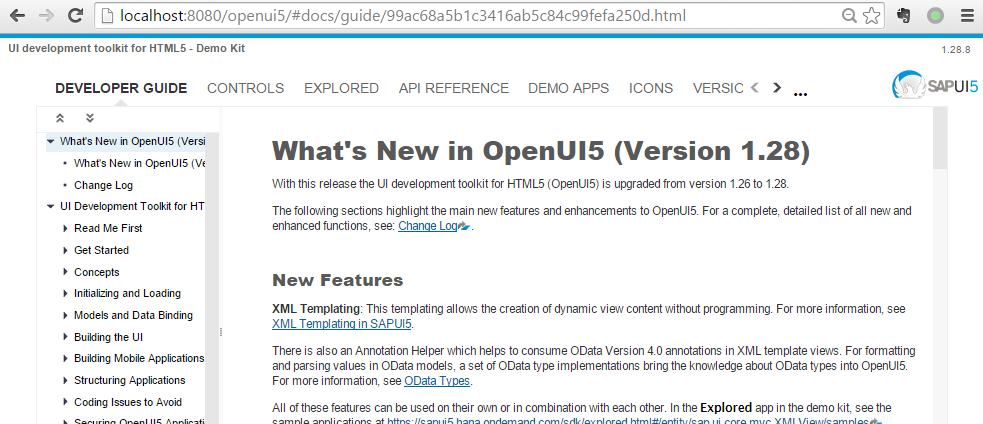
Figure 4: OpenUI5 SDK首页
有了这个文档,基本上你就可以跟着上面的例子一步一步去练习了。在之后准备的一系列的入门教程中,很多内容也是来自于这份SDK文档。
怎么使用这份文档?我个人觉得非常有用的是这里 http://localhost:8080/openui5/explored.html 从中你基本上可以找到所有的控件,长什么样以及怎么使用都有详细的例子。
2.3 开发环境
SAP UI5有Eclipse的插件,我不太清楚对于OpenUI5这个插件是不是也可以使用。同时,我觉得手工来建立文件目录更有助于对UI5项目的结构的理解。所以我的建议是任意一种 带语法高亮的文本编辑器即可。推荐的有EditPlus++,Sublime Text或者Emacs、VIM。
3 创建第一个UI5应用
按照传统,我们需要写一个能够输出 Hello World 的应用作为第一个应用。
在<tomcat>/webapps/下新建一个目录,叫ex1或者任意你喜欢的名字,然后新建一个文件index.html,把下面的代码贴入。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<title>SAPUI5 in 20 Seconds</title>
<!-- 1.) Load SAPUI5 (from a remote server), select theme and control library -->
<script id="sap-ui-bootstrap"
src="http://localhost:8080/openui5/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.ui.commons"></script> <!-- 2.) Create a UI5 button and place it onto the page -->
<script>
// create the button instance
Var myButton = new sap.ui.commons.Button("btn"); // set properties, e.g. the text (there is also a shorter way of setting several properties)
myButton.setText("Hello World!"); // attach an action to the button's "press" event (use jQuery to fade out the button)
myButton.attachPress(function(){$("#btn").fadeOut()}); // place the button into the HTML element defined below
myButton.placeAt("uiArea"); // an alternative, more jQuery-like notation for the same is:
/*
$(function(){
$("#uiArea").sapui("Button", "btn", {
text:"Hello World!",
press:function(){$("#btn").fadeOut();}
});
});
*/
</script>
</head>
<body class="sapUiBody"> <!-- This is where you place the UI5 button -->
<div id="uiArea"></div>
</body>
</html>
这个例子在SDK文档中在UI Development Toolkit for HTML(OpenUI5) -> Get Started -> Tutorials -> Create Your First OpenUI5 Application。这里是相同的拷贝,只是对于 UI5库的定位稍作改动,定位到我们自己的本地资源中。如果你之前没有下载完整的SDK, 而是只下载了运行时环境,那么只要把resource这个目录放在当前的项目目录中,比如ex1/resources,然后把以上这段代码
src="http://localhost:8080/openui5/resources/sap-ui-core.js"
换成下面的即可。
src="./resources/sap-ui-core.js"
好了,现在我们打开 http://localhost:8080/ex1 你将会看到以下:

Figure 5: 第一个练习Hello World
如果你看到上面的界面,恭喜你,我们完成了这趟UI5之旅的第一步。
今天就到这里吧,在下篇中,我们将会探究我们写的这段短短的代码具体是什么意思。
[转]OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(上)的更多相关文章
- OPEN(SAP) UI5 学习入门系列之三:MVC (上) - 模型
这次我们来一起学习MVC,这个专题分为两个小节,本次主要是总览以及模型,下一次着重会介绍视图以及控制器,因为控制器其实没有太多可以讲的,所以和视图合并在一块. 1 Model View Control ...
- OPEN(SAP) UI5 学习入门系列之四:更好的入门系列-官方Walkthrough
好久没有更新了,实在不知道应该写一些什么内容,因为作为入门系列,实际上应该更多的是操作而不是理论,而在UI5 SDK中的EXPLORER里面有着各种控件的用法,所以在这里也没有必要再来一遍,还是看官方 ...
- OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(下)
1 UI5代码结构 上一次我们一起用了20秒的时间完成一个UI5版的Hello World.应用打开后有一个按钮,按钮的文字是Hello World,点击这个按钮之后,按钮会慢慢的消失掉(Fade o ...
- OPEN(SAP) UI5 学习入门系列之二: 最佳实践练习(上)
这篇博文难产了很久,原来是打算一周更新一篇的,上周原计划写MVC,但是写了一半,发现带入了太多的细节,不太符合这个入门系列的主题. 当我们学习一个新的技能的时候,如果一开始就面对大量的细节,很容易陷入 ...
- OPEN(SAP) UI5 学习入门系列之一:扫盲与热身(上)
什么是SAP Fiori? 了解SAP UI5必须要从SAP Fiori开始,两者概念经常被混淆,而两者也确实有着非常紧密的关系. 用过SAP的同学们都对SAP的传统的界面(SAP GUI)表示“呵呵 ...
- OPEN(SAP) UI5 学习入门系列之三:MVC (下) - 视图与控制器
继续来学习UI5的MVC模型吧,这次我们来探讨视图与控制器. 1 视图 在MVC中,视图用来定义和渲染UI.在UI5中,视图的类型是可以自定义的,除了以下预定义的四种视图类型之外,你也可以定制自己的视 ...
- OPEN(SAP) UI5 学习入门系列之二: 最佳实践练习(下)
上期我们完成了一个简单的主从页面,但是页面是静态的,不能交互,功能也很简单,只有一个销售订单的列表. 我们今天就一鼓作气把代码全都写完,由于本次的代码量较大,所以只对重点代码部分进行讲解. 具体每个文 ...
- 6. oracle学习入门系列之六 模式
oracle学习入门系列之六 模式 上篇咱们学习记录了ORACLE数据库中的数据库结构.内存结构和进程等.篇幅 蛤蟆感觉偏多了.这次要休整下,每次笔记不宜太多,不然与书籍有何差别. 我们要保证的是每次 ...
- [转]oracle学习入门系列之五内存结构、数据库结构、进程
原文地址:http://www.2cto.com/database/201505/399285.html 1 Oracle数据库结构 关于这个话题,网上一搜绝对一大把,更别提书籍上出现的了,还有很多大 ...
随机推荐
- Monthly数据类型
Monthly由来 最近在做关于智能财税的项目,大量用到了账期相关的数据操作.项目已有两年历史了,对于账期数据,前辈们用的是DateTime数据类型,即每个月的最后一天就是账期.而用DateTime来 ...
- 纸壳CMS的插件加载机制
纸壳CMS是一个开源的可视化设计CMS,通过拖拽,在线编辑的方式来创建网站. GitHub https://github.com/SeriaWei/ZKEACMS.Core 欢迎Star,Fork,发 ...
- 【cocos2d-x 手游研发小技巧(3)Android界面分辨率适配方案】
先感叹一下吧~~android的各种分辨率各种适配虐我千百遍,每次新项目我依旧待它如初恋···· 每家公司都有自己项目工程适配的方案,这种东西就是没有最好,只有最适合!!! 这次新项目专项针对andr ...
- 【FAQ】Maven 本地仓库明明有jar包,pom文件还是报错解决办法
方法一: 找到出错的jar包文件位置,删掉_maven.repositories文件 方法二: maven中的本地仓库的index索引没有更新导致 解决方案: 在eclipse中打开菜单 window ...
- 调用jdbc已经写成的方法----jdbc工具类抽取方式一
package web09; /*获取连接和释放资源的方法 */ import java.sql.Connection; import java.sql.DriverManager; import j ...
- C#-WebForm-★★★LinQ-数据的条件组合查询并进行分页展示(未加各种限定)★★★
前台代码: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.as ...
- 51nod1965. 奇怪的式子(min_25筛)
题目链接 http://www.51nod.com/Challenge/Problem.html#!#problemId=1965 题解 需要求的式子显然是个二合一形式,我们将其拆开,分别计算 \(\ ...
- 快速沃尔什变换 FWT 学习笔记【多项式】
〇.前言 之前看到异或就担心是 FWT,然后才开始想别的. 这次学了 FWT 以后,以后判断应该就很快了吧? 参考资料 FWT 详解 知识点 by neither_nor 集训队论文 2015 集合幂 ...
- Hadoop2.5.0伪分布式环境搭建
本章主要介绍下在Linux系统下的Hadoop2.5.0伪分布式环境搭建步骤.首先要搭建Hadoop伪分布式环境,需要完成一些前置依赖工作,包括创建用户.安装JDK.关闭防火墙等. 一.创建hadoo ...
- matplotlib画图无法显示图例 报错No handles with labels found to put in legend.
很久没有matplotlib了,今天画图的时候发现了一个很小的问题....明明加了legend(),图表会出来,却无法正常显示图例.最后发现只要在plt.plot()加label图例就可以正常显示了.
