android Dialog官方demo
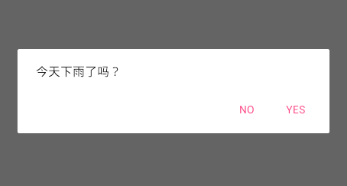
1.普通的Dialog

AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("今天下雨了吗?")
.setPositiveButton("yes", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
Toast.makeText(Demo7Activity.this,"你点击了yes",Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("no", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
Toast.makeText(Demo7Activity.this,"你点击了no",Toast.LENGTH_SHORT).show();
}
});
builder.show();
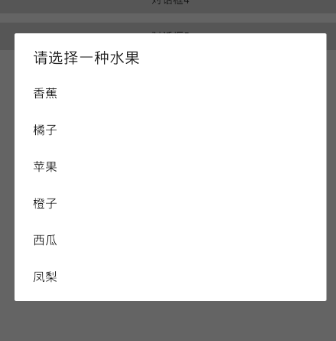
2.单选Dialog

final String []str = {"香蕉","橘子","苹果","橙子","西瓜","凤梨"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择一种水果")
.setItems(str, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(Demo7Activity.this,"你喜欢"+str[which]+"水果",Toast.LENGTH_SHORT).show();
}
});
builder.show();
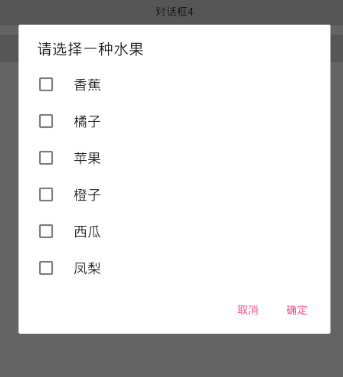
3.多选Dialog

final String []str = {"香蕉","橘子","苹果","橙子","西瓜","凤梨"};
final ArrayList<String>mSelectedItems = new ArrayList<String>();
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// Set the dialog title
builder.setTitle("请选择一种水果")
// Specify the list array, the items to be selected by default (null for none),
// and the listener through which to receive callbacks when items are selected
.setMultiChoiceItems(str, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
if (isChecked) {
// If the user checked the item, add it to the selected items
mSelectedItems.add(str[which]);
} else if (mSelectedItems.contains(which)) {
// Else, if the item is already in the array, remove it
mSelectedItems.remove(str[which]);
}
}
})
// Set the action buttons
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
if(mSelectedItems.size() <= 0){
Toast.makeText(Demo7Activity.this,"你没有喜欢的水果",Toast.LENGTH_SHORT).show();
return;
}
StringBuffer buffer = new StringBuffer();
for (int i=0;i<mSelectedItems.size();i++){
buffer.append(mSelectedItems.get(i)+" ");
}
Toast.makeText(Demo7Activity.this,"你喜欢的水果有"+buffer.toString(),Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
Toast.makeText(Demo7Activity.this,"你取消了选择",Toast.LENGTH_SHORT).show();
}
});
builder.show();
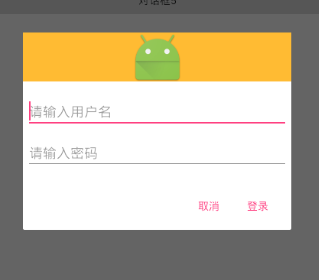
4. 自定义Dialog

demo7_custom_alert_view.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/ic_launcher"
android:layout_width="match_parent"
android:layout_height="64dp"
android:scaleType="center"
android:background="#FFFFBB33"
android:contentDescription="@string/app_name" />
<EditText
android:id="@+id/username"
android:inputType="textEmailAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_marginBottom="4dp"
android:hint="请输入用户名" />
<EditText
android:id="@+id/password"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_marginBottom="16dp"
android:fontFamily="sans-serif"
android:hint="请输入密码"/>
</LinearLayout>
主要代码:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// Get the layout inflater
LayoutInflater inflater = this.getLayoutInflater(); // Inflate and set the layout for the dialog
// Pass null as the parent view because its going in the dialog layout
builder.setView(inflater.inflate(R.layout.demo7_custom_alert_view, null))
// Add action buttons
.setPositiveButton("登录", new DialogInterface.OnClickListener() { @Override
public void onClick(DialogInterface dialog, int id) {
Toast.makeText(Demo7Activity.this,"登录",Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
Toast.makeText(Demo7Activity.this,"取消",Toast.LENGTH_SHORT).show();
}
});
builder.show();
与之相对:ProgressDialog
方式一:new Dialog
final ProgressDialog dialog = new ProgressDialog(this);
dialog.show();
方式二:使用静态方式创建并显示,这种进度条只能是圆形条,设置title和Message提示内容
ProgressDialog dialog2 = ProgressDialog.show(this, "提示", "正在登陆中");
// 方式三 使用静态方式创建并显示,这种进度条只能是圆形条,这里最后一个参数boolean indeterminate设置是否是不明确的状态
ProgressDialog dialog3 = ProgressDialog
.show(this, "提示", "正在登陆中", false);
// 方式四 使用静态方式创建并显示,这种进度条只能是圆形条,这里最后一个参数boolean cancelable 设置是否进度条是可以取消的
ProgressDialog dialog4 = ProgressDialog.show(this, "提示", "正在登陆中",
false, true);
// 方式五 使用静态方式创建并显示,这种进度条只能是圆形条,这里最后一个参数 DialogInterface.OnCancelListener
// cancelListener用于监听进度条被取消
ProgressDialog dialog5 = ProgressDialog.show(this, "提示", "正在登陆中", true,
true, cancelListener);
private OnCancelListener cancelListener = new OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "进度条被取消", Toast.LENGTH_LONG)
.show();
}
};
ProgressDialog dialog = new ProgressDialog(this);
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);// 设置进度条的形式为圆形转动的进度条
dialog.setCancelable(true);// 设置是否可以通过点击Back键取消
dialog.setCanceledOnTouchOutside(false);// 设置在点击Dialog外是否取消Dialog进度条
dialog.setIcon(R.drawable.ic_launcher);//
// 设置提示的title的图标,默认是没有的,如果没有设置title的话只设置Icon是不会显示图标的
dialog.setTitle("提示");
android Dialog官方demo的更多相关文章
- 解决Android微信支付官方demo运行失败
Android微信支付官方demo运行失败,在此简单记录一下解决步骤 1.httpclient错误 官方给的demo是eclipse的,打开之后提示httpclient的错误,我知道在as下解决htt ...
- android 官方demo地址
android官方demo地址都放在了github上:https://github.com/googlesamples
- android开源项目之OTTO事件总线(二)官方demo解说
官方demo见 https://github.com/square/otto 注意自己该编译版本为2.3以上,默认的1.6不支持match_parent属性,导致布局文件出错. 另外需要手动添加an ...
- React Native官方DEMO
官方给我们提供了UIExplorer项目,这里边包含React Native的基本所有组件的使用介绍和方法. 运行官方DEMO步骤如下 安装react native环境 React Native项目源 ...
- Android组件化demo实现以及遇坑分享
首先贴出demo的github地址:GitHub - TenzLiu/TenzModuleDemo: android组件化demo 作者:TenzLiu原文链接:https://www.jianshu ...
- weex官方demo weex-hackernews代码解读(上)
一.介绍 weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android.最新版本的weex已默认将vue.js作为前端框架,而weex-hac ...
- Android蓝牙联机Demo解析
写在前面: 手游的双人对战实现方式有很多,比如: 联网对战(需要一个服务器负责转发客户端请求,各种大型手游的做法) 分屏对战(手机上下分屏,典型的例子就是切水果的双人对战) 蓝牙联机对战(通过蓝牙联机 ...
- 订餐系统之微信支付,踩了官方demo的坑
最近一个项目要增加微信支付的功能,想来这个东西出来这么久了,按微信提供的应该可以很快搞定的,结果提供的demo( JS API网页支付)中各种坑,咨询他们的客服,态度倒是非常好,就是解决不了问 ...
- TensorFlow 在android上的Demo(1)
转载时请注明出处: 修雨轩陈 系统环境说明: ------------------------------------ 操作系统 : ubunt 14.03 _ x86_64 操作系统 内存: 8GB ...
随机推荐
- Android ContentProvider、ContentResolver和ContentObserver的使用
1.ContentProvider.ContentResolver和ContentObserver ContentProvider是Android的四大组件之中的一个,可见它在Android中的作用非 ...
- unity3d多个版本共存
用4.3打开两个低版本的unity工程,都报错.... 用低版本打开正常,希望Unity3D版本兼容性越来越好吧. 参考:http://blog.csdn.net/anyuanlzh/article/ ...
- centos7下配置免密码登录
主机master ,slaver1,slaver2 1.每台主机都执行 ssh-keygen -t rsa 然后一直回车 2.操作master.master生成公钥 放入authorized_keys ...
- brew 的 调度工具DBGPRINTF 和 c语言的 printf
在官方的文档中是这样备注DBGPRINTF Prototype void dbgprintf(const char *pszFormat,...); Description This function ...
- [ExtJs] ExtJs4.2 数据模型Ext.data.Model学习
Model代表应用程序管理的一些对象.例如,我们可能会为 我们想在系统中建模的现实世界中的一些物体像使用者.产品和汽车等定义一个Model.这些Model在 Ext.ModelManager中注册,被 ...
- 数据库客户端快捷键(oracle+sybase)
PL/SQL: 选中单行:鼠标三连击某行,那么这一行即被选中. 执行脚本:F8
- Python3 requests 库
requests 安装 使用 requests 发送 GET 请求 使用 requests 发送 POST 请求 使用 requests 维持会话 使用 requests 访问 HTTPS 使用 re ...
- CentOs 设置静态IP 方法[测试没问题]
首先关闭VMware的DHCP: Edit->Virtual Network Editor 选择VMnet8,去掉Use local DHCP service to distribute IP ...
- Lua脚本和C++交互(二)
上一节讲了一些基本的Lua应用,下面,我要强调一下,Lua的栈的一些概念,因为这个确实很重要,你会经常用到.熟练使用Lua,最重要的就是要时刻知道什么时候栈里面的数据是什么顺序,都是什么.如果你能熟练 ...
- (二)微信小程序的三种传值方式
1.全局变量 app.js里 App({ //全局变量 globalData: { userInfo: null, host: 'http://localhost:8080/data.json' } ...
