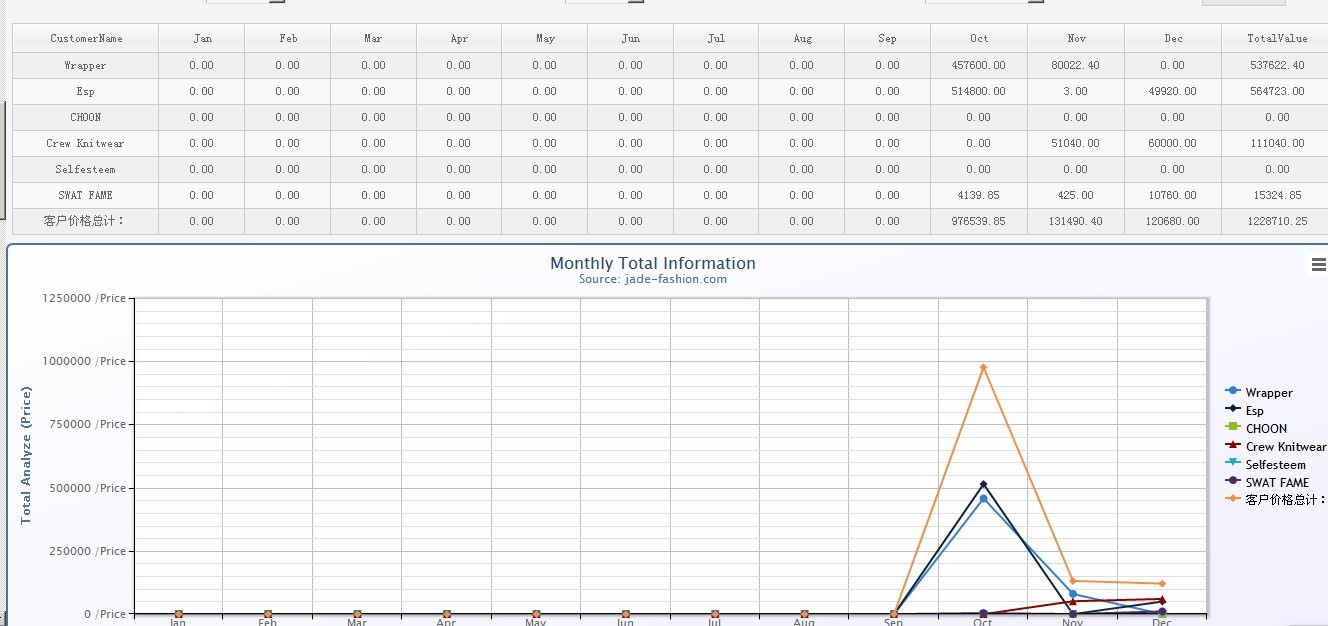
ajax请求返回Json字符串运用highcharts数据图表展现数据
[1].[图片] Json字符串和highcharts数据图表展现.jpg 跳至 [1] code=26754#44745" rel="nofollow">
[2]
[2]

[2].[代码] Json字符串和highcharts数据图表展现
跳至code=26754#44747" rel="nofollow">[1]
code=26754#44745" rel="nofollow">
[2]
[2]
001 |
/* |
002 |
* Filename: OQtyOrPriceReport.js |
003 |
* Description:客户订单数量和价格报表分析 |
004 |
* Created: 2013.11.14 |
005 |
* Author : liangjw |
006 |
* Company:Copyright (C) 2013 Create Family Wealth Power By Peter |
007 |
*/ |
008 |
//////////////////////////////////////////////////////////////////////////////////////////////////// |
009 |
var dataTmp =""; |
010 |
$(function() { |
011 |
GetseriesValue(); //获取数据源信息 |
012 |
}); |
013 |
014 |
//获取数据源信息 |
015 |
////////////////////////////////////////////////////////////////////// |
016 |
function GetseriesValue() { |
017 |
018 |
varDropCustomerName = $("#DropCustomerName").val(); //获取客户名称 |
019 |
020 |
$.ajax({ |
021 |
type:"get", |
022 |
url: "/ashx/GetClassTypeJosn.ashx", |
023 |
data: { method:"mlqtylist", DropCustomerName: DropCustomerName }, |
024 |
dataType:"json", |
025 |
cache:false, |
026 |
success:function (result) { |
027 |
dataTmp =""; |
028 |
$.each(result,function (i, field) { |
029 |
//拼接json数据集字符串 |
030 |
dataTmp +="{name: '" + field.CustomerName +"',data: [" + field.Jan + ", " + field.Feb + ", "+ field.Mar + ", " |
031 |
+", " + field.May + ", " + field.Jun + ","+ field.Jul + ", " "," + field.Sep +", " + field.Oct |
032 |
+"," + field.Nov + ", "+ field.Dec + "]}" ","; |
033 |
}); |
034 |
//去除最后一个字符 |
035 |
dataTmp=dataTmp.substring(0, dataTmp.length - 1); |
036 |
GetData(dataTmp); |
037 |
}, |
038 |
error:function () { |
039 |
alert("请求超时。请重试!"); |
040 |
} |
041 |
}); |
042 |
}; |
043 |
044 |
//绑定获取数据信息操作 |
045 |
////////////////////////////////////////////////////////////////////// |
046 |
function GetData(dataTmp) { |
047 |
048 |
//绑定数据信息 |
049 |
$('#container').highcharts({ |
050 |
chart: { |
051 |
backgroundColor: { |
052 |
linearGradient: { x1: 0, y1: 0, x2: 1, y2: 1 }, |
053 |
stops: [ |
054 |
[0,'rgb(255, 255, 255)'], |
055 |
[1,'rgb(240, 240, 255)'] |
056 |
] |
057 |
}, |
058 |
borderWidth: 2, |
059 |
plotBackgroundColor:'rgba(255, 255, 255, .9)', |
060 |
plotShadow:true, |
061 |
plotBorderWidth: 1 |
062 |
}, |
063 |
title: { |
064 |
text:'Monthly Total Information ', |
065 |
x: -20 |
066 |
}, |
067 |
subtitle: { |
068 |
text:'Source: winnaodan.net', |
069 |
x: -20 |
070 |
}, |
071 |
lang: { |
072 |
printChart:'打印图表', |
073 |
downloadPNG:'下载JPEG 图片', |
074 |
downloadJPEG:'下载JPEG文档', |
075 |
downloadPDF:'下载PDF 文件', |
076 |
downloadSVG:'下载SVG 矢量图', |
077 |
contextButtonTitle:'下载图片' |
078 |
}, |
079 |
xAxis: { |
080 |
gridLineWidth: 1, |
081 |
lineColor:'#000', |
082 |
tickColor:'#000', |
083 |
categories: ['Jan','Feb', 'Mar','Apr', 'May','Jun', 'Jul','Aug', 'Sep','Oct', 'Nov','Dec'] |
084 |
}, |
085 |
yAxis: { |
086 |
minorTickInterval:'auto', |
087 |
lineColor:'#000', |
088 |
lineWidth: 1, |
089 |
tickWidth: 1, |
090 |
tickColor:'#000', |
091 |
min: 0, |
092 |
labels: { |
093 |
formatter:function () { //设置纵坐标值的样式 |
094 |
returnthis.value + '/Qty'; |
095 |
} |
096 |
}, |
097 |
title: { |
098 |
text:'Total Analyze (Qty)' |
099 |
}, |
100 |
plotLines: [{ |
101 |
value: 0, |
102 |
width: 1, |
103 |
color:'#808080' |
104 |
}] |
105 |
}, |
106 |
tooltip: { |
107 |
formatter:function () { |
108 |
return'<b>' + this.series.name +'</b><br/>' + this.x +': ' + this.y + yAxisLabels; |
109 |
} |
110 |
}, |
111 |
legend: { |
112 |
itemStyle: { |
113 |
font:'9pt Trebuchet MS, Verdana, sans-serif', |
114 |
color:'black' |
115 |
}, |
116 |
itemHoverStyle: { |
117 |
color:'#039' |
118 |
}, |
119 |
itemHiddenStyle: { |
120 |
color:'gray' |
121 |
}, |
122 |
layout:'vertical', |
123 |
align:'right', |
124 |
verticalAlign:'middle', |
125 |
borderWidth: 0 |
126 |
}, |
127 |
series: eval("["+ dataTmp + "]") //获取数据源操作信息 |
128 |
}); |
129 |
}
|
ajax请求返回Json字符串运用highcharts数据图表展现数据的更多相关文章
- ajax请求返回json字符串/json对象 处理
1. 返回json字符串如何处理 $.ajax({ url:xxx, success:function(date){ }, error:function(){ } }); 通过最原始的返回: Prin ...
- 在使用Ajax请求返回json数据的时候IE浏览器弹出下载保存对话框的解决方法
在使用Ajax请求返回json数据的时候IE浏览器弹出下载保存对话框的解决方法 最近在做一个小东西,使用kindeditor上传图片的时候,自己写了一个上传的方法,按照协议规则通过ajax返回json ...
- AJAX请求,返回json进行页面绑值
AJAX请求,返回json进行页面绑值 后台 controller @RequestMapping(value = "backjson.do",method=RequestMeth ...
- 使用jQuery发送POST,Ajax请求返回JSON格式数据
问题: 使用jQuery POST提交数据到PHP文件, PHP返回的json_encode后的数组数据,但jQuery接收到的数据不能解析为JSON对象,而是字符串{"code" ...
- AJAX请求返回JSON数据动态生成html
1:DeliveryPersonVO对象 package com.funcanteen.business.entity.delivery.vo; import java.util.List; impo ...
- flask-日料网站搭建-ajax传值+返回json字符串
引言:想使用python的flask框架搭建一个日料网站,主要包含web架构,静态页面,后台系统,交互,今天教大家实现ajax操作,返回json. 本节知识:jquery,json,ajax pyth ...
- ajax请求返回json数据弹出下载框的解决方法
将返回的Content-Type由application/json改为text/html. 在struts2下: <action name="XXXAjax" class=& ...
- 解决ajax请求返回Json无法解析"\"字符的问题
原因:获取身份证信息,涉及图片路径,存在“\”字符,导致Json解析错误 解决思路:将返回类型从"json"改成"text",此时返回的数据类型变成字符串,将字 ...
- jsp Ajax请求(返回json数据类型)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
随机推荐
- OpenCV图像的轮廓的匹配
http://blog.sina.com.cn/s/blog_67a7426a0101cxl0.html 一个跟轮廓相关的最常用到的功能是匹配两个轮廓.如果有两个轮廓,如何比较它们;或者如何比较一个轮 ...
- Python3.x:函数定义
Python3.x:函数定义 1,函数定义: def 函数名称([参数1,参数2,参数3......]): 执行语句 2,实例一(不带参数和没返回值): def helloWorld(): print ...
- 20145122《Java程序设计》第6周学习总结
教材学习内容总结 1.Java是以串流(Stream)的方式来处理输入与输出. 2.串流是一种抽象观念,从键盘输入资料,将处理结果输入档案,以及读取档案的内容等动作皆视为串流的处理. 3.在JAVA中 ...
- cuda8.0 出错:/usr/bin/ld: 找不到 -lGL【转】
本文转自:https://blog.csdn.net/u010159842/article/details/56833030 最近在学习深度学习,在搭建CUDA8.0的时候,出现一个非常不好的问题: ...
- POJ 3159 Candies(差分约束+最短路)题解
题意:给a b c要求,b拿的比a拿的多但是不超过c,问你所有人最多差多少 思路:在最短路专题应该能看出来是差分约束,条件是b - a <= c,也就是满足b <= a + c,和spfa ...
- notepad++下载32位,安装插件管理
下载32位地址: https://notepad-plus-plus.org/download/v7.6.4.html 下载插件: 链接: https://pan.baidu.com/s/1tRSo4 ...
- When should I use OWIN Katana?
When should I use OWIN Katana? 解答1 In asp.net WebApi v2, the OWIN pipeline becomes the default. It i ...
- 《EMCAScript6入门》读书笔记——2.let和const命令
- 利用Html.css OPPO手机导航菜单的制作解析
<body> <div id="top" class="auto"> <div class="nav"> ...
- flask学习(十三):过滤器
1. 介绍和语法 介绍:过滤器可以处理变量,把原始的变量经过处理后再展示出来,作用的对象是变量
