第153天:关于HTML标签嵌套的问题详解
HTML标签
1、块级元素
div、h1~h6、address、blockquote、center、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul……
特点:总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省的它的容器的100%,除非设定一个宽度。
功能:主要用来搭建网站构架、页面布局、承载内容。
2、行内元素
span、a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、strike、strong、sub、sup、textarea、tt、u、var……
特点:和其他元素都在同一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变。
功能:用于加强内容显示,控制细节,例如:加粗、斜体等。
3、标签嵌套规则
虽然HTML标签有很多,并且我们在制作页面的时候可以无限的嵌套,但是嵌套也有规则,不能随意的嵌套。
有些标签是固定的嵌套规则,例如:ul包含li、ol包含li、dl包含dt和dd等,还有很多是独立的标签。为了写出更优秀的页面,一般遵循下面的规则:
(1)块级元素与块级元素平级、内联元素与内联元素平级;
- <div><span></span><p></p></div> //span是内行元素,p是块级元素,所以这个是错误的嵌套
- <div><span></span><a></a></div> //这个是正确的嵌套
(2)块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他的内联元素;
- <div><span></span></div>
- <span><span></span></span>
(3)有几个特殊的块级元素只能包含内联元素,不能再包含块级元素;
- h1、h2、h3、h4、h5、h6、p、dt
(4)p标签不能嵌套块级标签
只要p标签里面也任何形式嵌套块级标签,都会被解析为兄弟级关系,即使设置display属性;
(5)li标签可以包含div标签,因为li和div标签都是装在内容的容器。
(6)a标签不能嵌套a标签(链接嵌套)
只要a标签里面也任何形式嵌套a标签,都会被浏览器解析为兄弟级关系
(7)如若需要进行链接嵌套,可以推荐使用area标签
对于链接的嵌套,平时如果大家留意的话,很多人都是把两个链接所在a标签单独分开来写,不直接嵌套;或者就是通过js代码来实现的;
现在,可以采用area标签直接进行链接的嵌套;
- <area shape="" coords="" href="" alt="" target="_blank"> ;
特别地,area标签本质是用来创建区域热点的,需要配合map标签使用
- <img usemap="#test" src="">
- <map id="test" name="test">
- <area shape="" coords="" href="#rect" alt="">
- </map>
4、关于HTML5新特性
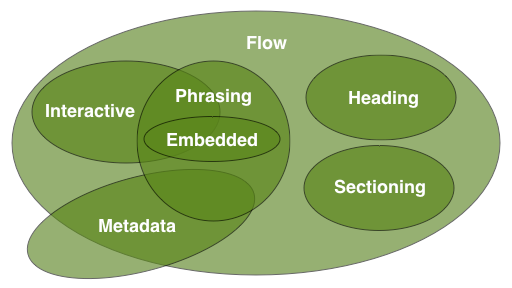
在HTML5 中,元素不再按照display属性来区分,而是按照内容模型来区分,分为:
元数据型(metadata content)是可以被用于说明其他内容的表现或行为,或者在当前文档和其他文档之间建立联系的元素;
区块型(sectioning content)是用于定义标题及页脚范围的元素;
标题型(heading content)定义一个区块/章节的标题;
文档流型(flow content)是在应用程序和文档的主体部分中使用的大部分元素;
语句型(phrasing content)是用于标记段落级文本的元素;
内嵌型(embedded content)是引用或插入到文档中其他资源的元素;
交互型(interactive content)是专门用于与用户交互的元素。
元素不属于任何一个类别,被称为穿透的;元素可能属于不止一个类别,称为混合的。

下面对常用标签的嵌套规则进行总结
1、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<p>的子元素是语句型元素
2、<header>、<footer>不可嵌套<header>、<footer>
3、<a>的子元素是transparent(以它的父元素允许的子元素为准),但不包括交互型元素(interactive content)
4、<form>不可嵌套<form>
5、<button>子元素是语句型元素,不可嵌套交互型元素(interactive content)
6、<caption>不可嵌套<table>
7、<dt>、<th>不可嵌套<header>、<footer>、区块型元素(sectioning content)、标题型元素(heading content)
第153天:关于HTML标签嵌套的问题详解的更多相关文章
- 关于HTML标签嵌套的问题详解
先说基础,HTML标签有两类: 1.块级元素 div.h1~h6.address.blockquote.center.dir.dl.dt.dd.fieldset.form.hr.isindex.men ...
- ListView嵌套GridView使用详解及注意事项
ListView嵌套GridView即ListView的每个Item中都包含一个GridView:需要注意的是由于ListView和GridView都是可滑动的控件. 所以需要自定义GridView, ...
- Android vector标签 PathData 画图超详解
SVG是一种矢量图格式,是Scalable Vector Graphics三个单词的首字母缩写.在xml文件中的标签是<vector>,画出的图形可以像一般的图片资源使用,例子如下: &l ...
- Kotlin——最详细的抽象类(abstract)、内部类(嵌套类)详解
如果您对Kotlin很有兴趣,或者很想学好这门语言,可以关注我的掘金,或者进入我的QQ群大家一起学习.进步. 欢迎各位大佬进群共同研究.探索QQ群号:497071402 进入正题 在前面几个章节中,详 ...
- HTML5新增标签的汇总与详解
趁着一点闲暇时间,把HTML5的新增标签整理了一下,用了表格的形式展现,分别归纳了各标签的用法及属性分析.这样方便各位以后在运用HTML5标记遇到疑惑时,直接上来对照看下就明了了,希望对大家有帮助哦. ...
- HTML中select标签单选多选详解
select 元素可创建单选或多选菜单.当提交表单时,浏览器会提交选定的项目,或者收集用逗号分隔的多个选项,将其合成一个单独的参数列表,并且在将 <select> 表单数据提交给服务器时包 ...
- Java 嵌套类基础详解
目录 1. 什么是嵌套类? 2. 为什么要使用嵌套类? 3. 嵌套类的类型 4. 静态嵌套类 5. 非静态嵌套类 5.1 成员内部类 5.2 局部内部类 5.3 匿名内部类 6. 嵌套接口 1. 什么 ...
- maven 依赖中scope标签的配置范围详解
在创建Maven项目时,需要在pom.xml 文件中添加相应的依赖,其中有一个scope标签,该标签是设置该依赖范围 (maven项目包含三种classpath{编译classpath,测试class ...
- 嵌套表用法详解(PLSQL)
嵌套表 嵌套表是一种类似于索引表的结构,也可以用于保存多个数据,而且也可以保存复合类型的数据 嵌套表指的是一个数据表定义事同时加入了其他内部表的定义,这一概念是在oracle 8中引入的,它们可以使用 ...
随机推荐
- sqlserver2008 数据库
删除数据库提示: 无法对 数据库'DBName' 执行 删除,因为它正用于复制 之前建立过此数据库的发布订阅,但是后来删掉了发布订阅,也将对应的作业停止了,仍然报这个错,遂用此命令强制删除发布: sp ...
- 洛谷P2464 [SDOJ2008]郁闷的小J
洛谷P2464 [SDOJ2008]郁闷的小J 题目描述 小J是国家图书馆的一位图书管理员,他的工作是管理一个巨大的书架.虽然他很能吃苦耐劳,但是由于这个书架十分巨大,所以他的工作效率总是很低,以致他 ...
- HTML基本代码教学,第二天
HTML 咱们今天来看一下咱们这HTML能做些什么,例如下图(最低级的小实验) 咱们来看一下图片的最左上角<head> <title></ title></ ...
- Redash二次开发-开发环境搭建
环境:win7+pycharm 2018.2 +redash 1.安装pycharm并如何正常使用,找度娘. 2.配置pycharm vcs,设置github用户,从github新建redash项目 ...
- Java 注解 初探 (一)
自JDK1.5之后,就开始出现注解.想要了解注解的来源和注解的用法,通过搜索引擎大都是针对某一个注解的解释,很难找到关于注解系列的文章,便自己看下. 基于Annotation的注释,说明Annotai ...
- selenium自动化之元素定位方法
在使用selenium webdriver进行元素定位时,有8种基本元素定位方法(注意:并非只有8种,总共来说,有16种). 分别介绍如下: 1.name定位 (注意:必须确保name属性值在当前ht ...
- Vue学习计划基础笔记(六) - 组件基础
组件基础 目标: 掌握组件的构建方式 掌握如何复用组件.父子组件如何传值.如何向父组件发送消息 掌握如何通过插槽分发内容 了解解析dom模板时的注意事项 了解动态组件 组件 组件理解起来大概上就和ph ...
- 《Node.js核心技术教程》读书笔记---思维导图版
书薄,挺经看!
- No.03---Vue学习之路之模块化组织
前两篇讲解了一下 Vuex 的基本使用方法,可是在实际项目中那么写肯定是不合理的,如果组件太多,不可能把所有组件的数据都放到一个 store.js 中的,所以就需要模块化的组织 Vuex,首先看一下 ...
- phpcms v9如何给父级单页栏目添加内容
对于phpcms单页的调用相信大家都应该没问题,那么如果我们在后台添加的单页有二层甚至更多的时候,这样在管理内容上是没有给父级栏目添加内容这一功能的!那么我们该怎么实现这个功能并调用呢? 首先我们要修 ...
