搭建markdown图床-腾讯云COS
背景介绍
书写markdown笔记时,如何处理图片,实在是有些棘手的问题。每一张图都保存在当前文件夹?
每张图都自己重命名?每次上传到cnblogs博客都需要一张一张拖动?markdown已经非常成功
的实现了样式与内容的分离,但是图片是二进制文件,说什么也不可能嵌入到纯文本文件里的。
不过本文将介绍一种方案,把所有本地的图片存放在一个固定的绝对路径里,软件自动随机重命名
图片,不会导致文件名重复,并且利用腾讯云COS,在腾讯服务器上建立图床,完美实现,本地.md
文档与线上markdown博客,无缝连接。
准备工具
统一把需要准备工具的东西放在这里,随后逐步会介绍每项工具的作用。
vnote(markdown编辑器) https://github.com/tamlok/vnote
COSBrowser https://cloud.tencent.com/document/product/436/11366
vnote图片路径配置
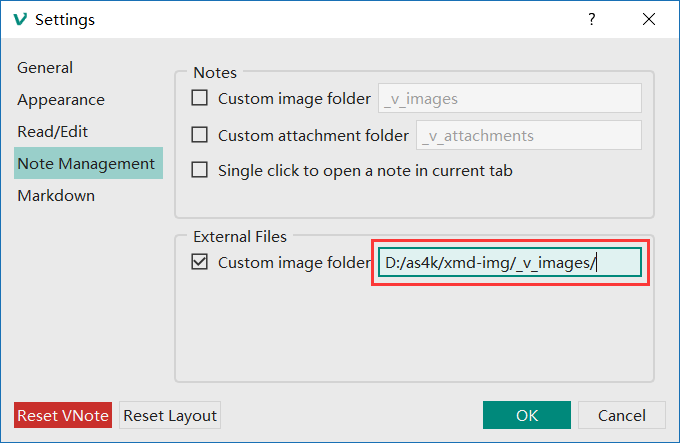
首先下载并安装vnote,在设置界面里设置好图片存放的外部文件夹(绝对路径),如下图所示。可以看到虽然是
windows平台但是文件的路径分割符,不是用撬棍(),而是正常的斜线D:/as4k/xmd-img/_v_images/,这样
配置以后,不论是使用类似QQ截图软件,还是直接在资源管理器中复制粘贴图片到vnote编辑器中,我们所有的图
片都会自动放到我们配置好的绝对文件路径中,在编辑器中生成的路径是下面这样


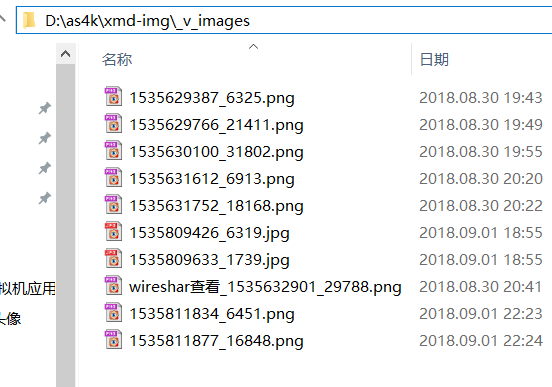
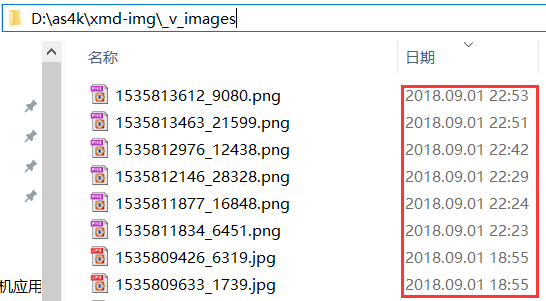
效果就像下面这样

上图有一个文件名是带中文明显与其它文件名不一样,这是因为在往vnote中复制图片的时候,
修改了文件名导致,建议最好直接使用随机文件名即可,如果需要自定义图片标识,可以放到
图片的中括号里。
到这里,想必有markdown使用经验的读者都会感受到,单凭强大的复制粘贴图片到编辑器中的功能,
这款vnote编辑器有尤其使用价值了,毕竟我们移动.md,再也不用担心里面的图片因为路径
不正确,从而无法正常显示的问题了,当然这还不是本篇文章的重点,不使用vnote编辑器也无妨,
重点是接下来的腾讯云COS的应用。
使用腾讯云COS搭建图床
大家不要一看到图床就蒙圈了,图床就是一张图片使用网址的形式来表示而已。
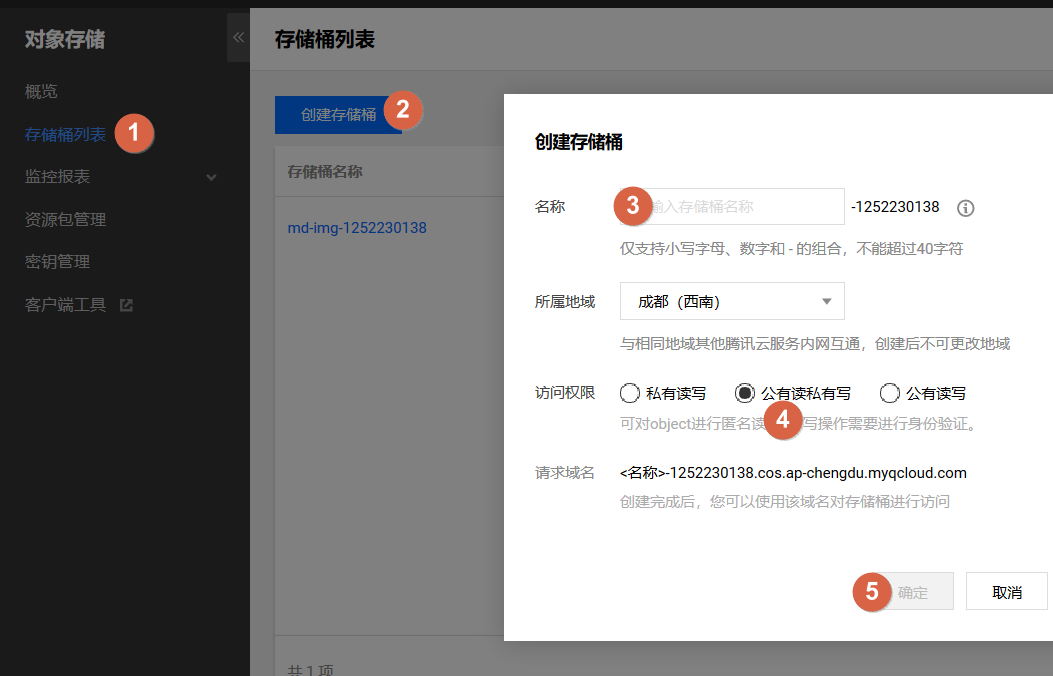
打开https://cloud.tencent.com/product/cos,创建一个自己腾讯云COS储铁桶,功能是免费的,
只是有流量限制,使用自己的QQ号登录即可,大致流程如下图

在腾讯COS上创建完毕自己的存储桶之后,就相当于已经拥有了一个在线存储文件的平台,就像百度网盘一样,
所不同的是每个文件都对应一个URL网址。我们知道,在markdown编辑器中,添加图片使用本地文件和网络图片
地址都是可以的。在线往腾讯COS上传图片就是鼠标点点点的操作,不多说了,大家可以自行体验下,可以想象
如果每个文件都需要打开浏览器在线上传,麻烦程度不言而喻,因此我们使用COSBrowser,这款腾讯官方提供的
上传工具来上传文件。
使用COSBrowser同步本地和服务器上的图片
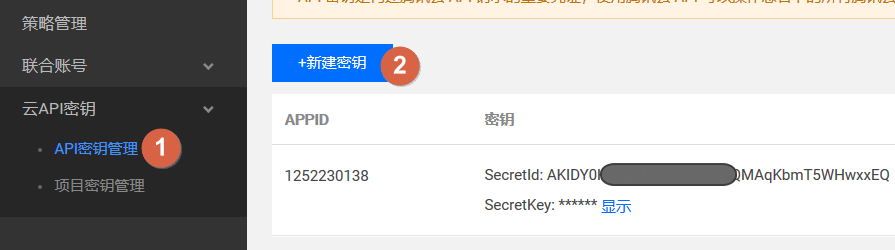
首先在这里https://console.cloud.tencent.com/cam/capi,获取API密钥,就是用来验证用的。

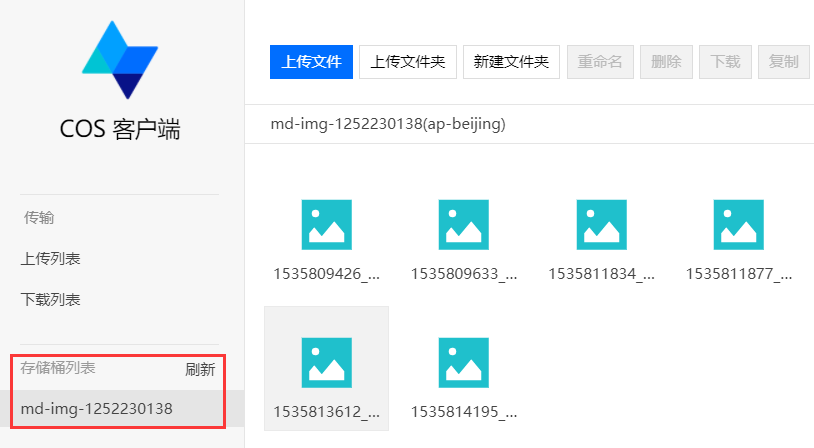
打开COSBrowser软件,输入密钥后,成功登录。下面重点来了,到目前位置我们的图片都在本地,格式如下

现在只要把图片通过COSBrowser软件,简单的复制上传到存储服务器上,最重要的是图片文件名不变,在我们把文档
发布到 线上博客的时候,使用替换功能即可简单的把本地图片替换成网络URL地址形式的图片。如果用的是vnote编
写markdown的, 只需进入阅读模式,一张张拖放到COSBrowser软件,即可实现上传,也可以定位到图片到目录,
按时间排序图片,批量上传 图片到COSBrowser软件上。
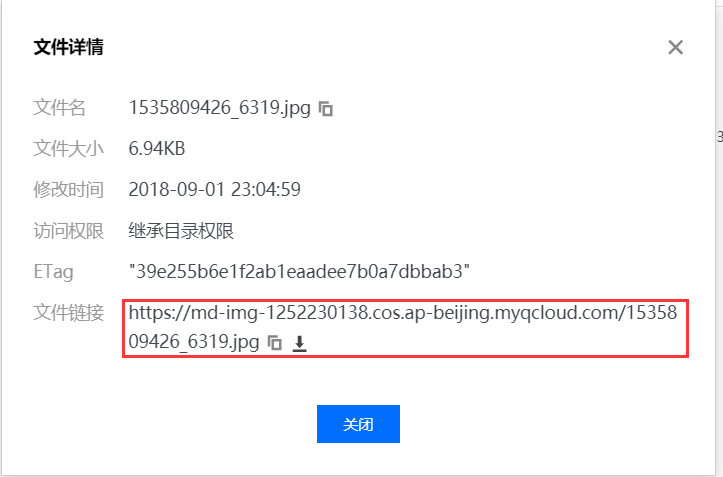
图片在腾讯COS上的地址如下图所示

本篇博客即是我第一次使用,腾讯COS同步图片到服务器上,本篇博客的图片都在这里

粘贴到服务器上效果如下

对比之后可以看到,线上图片与本地图片唯一的不通之处就在于,前缀不同。
只需把本地D:/as4k/xmd-img/_v_images//前缀
替换成https://md-img-1252230138.cos.ap-beijing.myqcloud.com/
即可实现本地图片与线上图片无缝连接。
参考资料
腾讯云对象存储(COS)官方文档
https://cloud.tencent.com/document/product/436/7751
COS 标准存储的用户免费额度
https://cloud.tencent.com/document/product/436/6240
搭建markdown图床-腾讯云COS的更多相关文章
- Hexo 博客图片添加至图床---腾讯云COS图床使用。
个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io 腾讯云官网 登录注册 创建存储桶 进入上面的存 ...
- 腾讯云COS体验
其实这篇文章本来是推荐COS的,写了一半发现COS的免费额度取消了,2019年之后的开通的用户免费6个月,老用户不受影响,这还让我怎么推荐啊?!写都写了,删掉岂不是白浪费时间? 都怪你!腾讯云! 起因 ...
- costool - 腾讯云cos快捷工具。
目录 使用截图 使用方法 配置文件 安装方法 其他 一个腾讯云cos(对象存储)非官方快速上传和下载的工具,使用官方go-sdk二次开发.可以用于以下场景. 备份一些配置文件,比如.bashrc .v ...
- 微信小程序/网站 上传图片到腾讯云COS
COS简介: 腾讯云提供的一种对象存储服务,供开发者存储海量文件的分布式存储服务.可以将自己开发的应用的存储部分全部接入COS的存储桶中,有效减少应用服务器的带宽,请求等.个人也可以通过腾讯云账号免费 ...
- 利用腾讯云COS云对象存储定时远程备份网站
版权声明:本文由张戈 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/942851001487125915 来源:腾云阁 h ...
- 威联通(NAS)搭建个人图床
名词解释: 图床:一般是指储存图片的服务器,有国内和国外之分.国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度.国内也分为单线空间.多线空间和cdn加速三种. 更详细的内容,请左转查看百 ...
- 腾讯云COS对象存储
一.腾讯云COS 腾讯云对象存储 COS 是一种存储海量数据的分布式存储服务.COS 提供了多种对象的存储类型:标准存储.低频存储.归档存储. 二.为什么要使用TA 便宜: 个人用户有6个月的免费使用 ...
- Chevereto免费图床搭建教程 | vps搭建免费图床教程
Chevereto免费图床搭建教程 | vps搭建免费图床教程 本文首发于:https://chens.life/How-to-build-a-free-image-bed.html 前言 自从有了个 ...
- PicGo + Gitee +Typora实现markdown图床
目录 1. PicGo安装 2.Gitee配置 3.配置PicGo 3.Typora的设置 网上有一些很详细的教程,我这里只记录要点,其余部分按以下教程步骤来就行. 1. PicGo安装 国内下载可能 ...
随机推荐
- 几张图轻松理解String.intern()
https://blog.csdn.net/soonfly/article/details/70147205 在翻<深入理解Java虚拟机>的书时,又看到了2-7的 String.inte ...
- 九度 1481 Is It A Tree?
题目 给定一个有向图, 判断其是否是一棵树 要求 (1) 除了根节点外, 每个节点只有唯一的前驱 (2) 从根节点出发, 到任何节点有且只有一条路径 思路 1. 要求(1) 可以通过记录每个节点的前驱 ...
- 关于C中I/O缓冲区的解释
用户程序调用C标准I/O库函数读写文件或设备,而这些库函数要通过系统调用把读写请求传给内核,最终由内核驱动磁盘或设备完成I/O操作.C标准库为每个打开的文件分配一个I/O缓冲区以加速读写操作,通过文件 ...
- 说说SPI协议
SPI,是英语Serial Peripheral Interface 的缩写,顾名思义就是串行外围设备接口.SPI,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根线,节约了芯片的管 ...
- Bootloader之uBoot简介(转)
来自http://blog.ednchina.com/hhuwxf/1915416/message.aspx,感谢作者 一.Bootloader的引入从前面的硬件实验可以知道,系统上电之后,需要一段程 ...
- linux下串口调试工具/串口终端推荐: picocom(转)
对于picocom, kermit, minicom, picocom 最简单易用,也完全符合我的使用需求. 安装(mint / ubuntu):$ sudo apt-get install pico ...
- 谈一谈php://input和php://output
对一php://input介绍,PHP官方手册文档有一段话对它进行了很明确地概述. php://input 是个可以访问请求的原始数据的只读流. POST 请求的情况下,最好使用 php://inpu ...
- linux制作RPM包
制作rpm包 1.制作流程1.1 前期工作 1)创建打包用的目录rpmbuild/{BUILD,SPECS,RPMS, SOURCES,SRPMS} 建议使用普通用户,在用户家目录中创建 2)确定好制 ...
- java基础---->java中国际化的实现
应用程序的功能和代码设计考虑在不同地区运行的需要,其代码简化了不同本地版本的生产.开发这样的程序的过程,就称为国际化.今天,我们就开始学习java中国际化的代码实现. Java国际化主要通过如下3个类 ...
- 【BZOJ2815】[ZJOI2012]灾难 拓扑排序+LCA
[BZOJ2815][ZJOI2012]灾难 题目描述 阿米巴是小强的好朋友. 阿米巴和小强在草原上捉蚂蚱.小强突然想,果蚂蚱被他们捉灭绝了,那么吃蚂蚱的小鸟就会饿死,而捕食小鸟的猛禽也会跟着灭绝,从 ...
